
【簡単】STUDIOでヘッダーを作成する方法

どうも、仙台でWeb制作フリーランスとして活動しているキクチウェブのキクチです。
本日もノーコードツールSTUDIOについて解説していきたいと思います。
STUDIOでヘッダーを作ることは割と簡単です。
この方法を覚えておくことで、今後の作業が効率化できて時短になります。
ヘッダーの作成方法と併せて固定ヘッダーにする方法についても解説していくので、
固定ヘッダーにする場合はそちらもご覧ください。
だらだらと前置きを喋っても良くないので
早速やっていきましょう!
ヘッダーを作成する手順
STUDIOでヘッダーを作る方法は簡単です。
なぜならSTUDIOには最初からある程度デザインが整っているヘッダーのテンプレがあるからです。
これを活用すれば割と簡単にヘッダーを作成できます。
では見ていきましょう。
セクションを用意する
まずは「デザインエディタ」に移動しておきます。
まだ何も配置されていないのでこのように真っ白な状態になっていると思います。

画面中央の左側からこちらの「セクション」をクリックします。

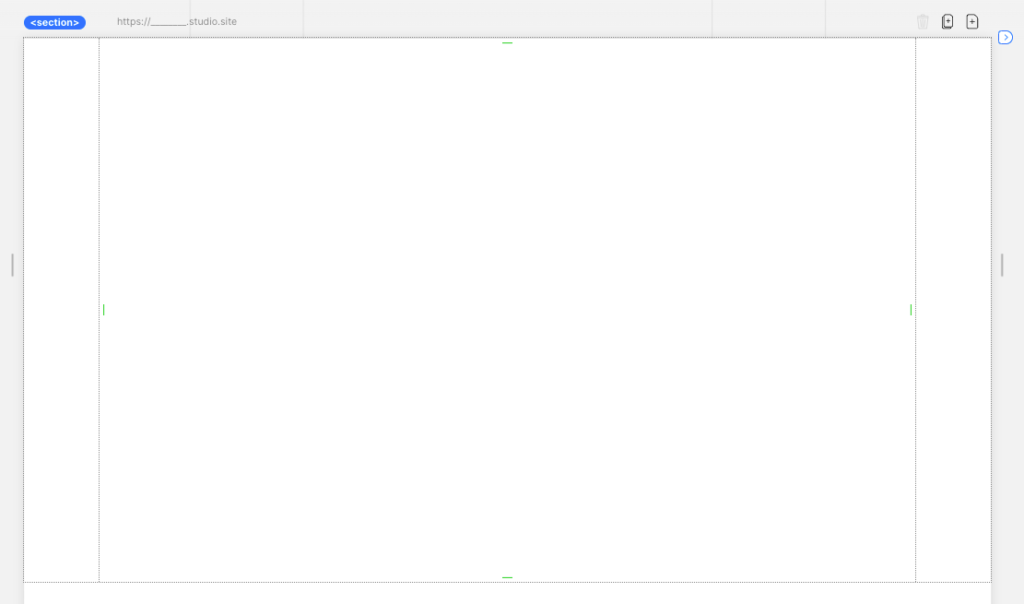
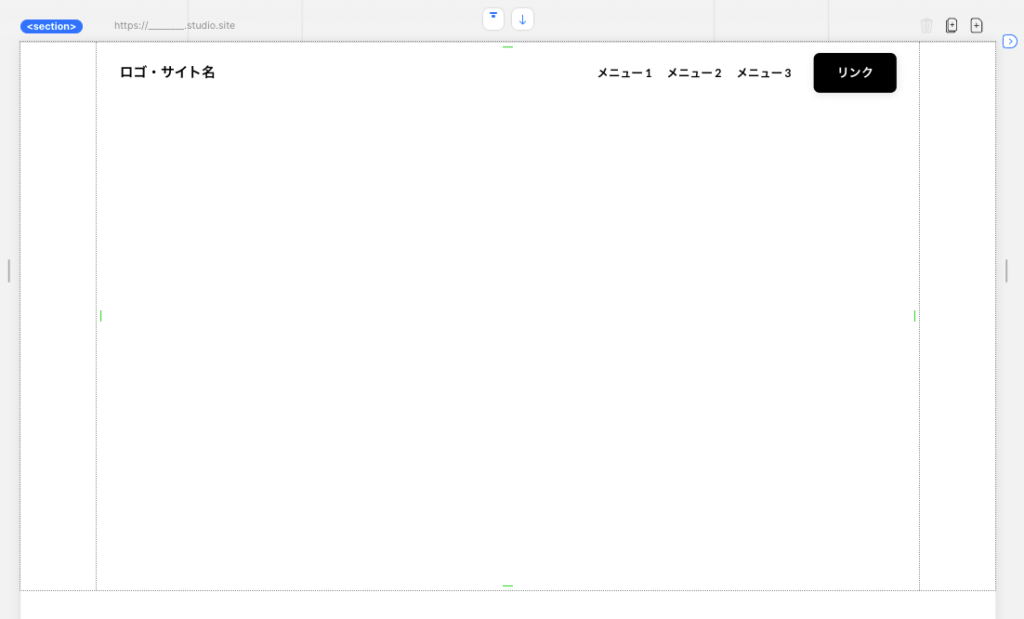
このように「セクション」が配置されました。

この「セクション」について軽く説明しておくと
横幅を制限することで「セクション」の中の要素が画面全体に広がるのを防ぐ役割を果たしてくれます。
「セクション」の中に「ヘッダー」を入れることでヘッダーの横幅が画面全体に広がるのを防ぎます。
デフォルトでは「セクション」の「横幅」は「1080px」に指定されていますが、
ご自由に「1200px」などにカスタマイズしていただいて構いません。
ヘッダーのテンプレを配置する
続いて「ヘッダー」を「セクション」の中に入れていきます。
STUDIOには便利なテンプレパーツが最初から用意してあるので、
そちらを使用してサクッと「ヘッダー」を配置しちゃいましょう。
画面中央の左側のこちらから

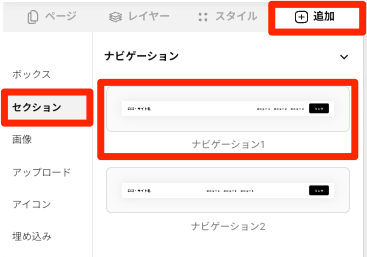
「追加」の「セクション」にある「ナビゲーション1」を
先ほど画面上に用意した「セクション」の中にドラッグ&ドロップします。

このような状態になったはずです。

あっという間に「ヘッダー」の大半ができてしまいました。簡単過ぎです。
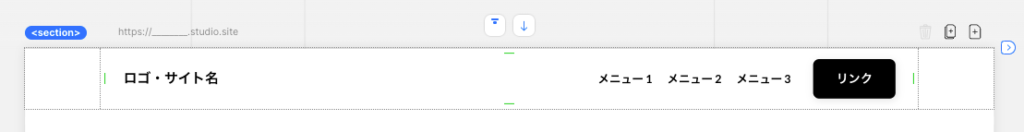
このままだと「ヘッダー」を囲んでいる「セクション」の「縦幅」が長すぎるので
「セクション」の「縦幅」を「auto」に設定します。

このようになっていれば完了です。
ロゴ画像を設定する
「ヘッダー」の左側「ロゴ・サイト名」の部分を「ロゴ画像」に変更していきます。
多くの場合この部分は画像になると思うので、今回はロゴ部分に画像を使用します。
画面中央の左側から「画像」をクリック。

画面上に「画像」が配置されるので、サイズを変更していきます。
「画像」の「横幅」を「150px」
「画像」の「縦幅」を「75px」
に設定します。
※ 用意したロゴ画像のサイズに応じて、調整してください。これはあくまでも私の場合です。
「画像」のサイズを変更したら「ロゴ・サイト名」の横に配置します。

このようになったかと思われます。
続いて、「ロゴ・サイト名」を削除します。

するとこのように「画像」が左に移動しました。これでOKです。
「画像」に「ロゴ画像」を反映させていきます。
「画像」をダブルクリックします。
すると左側からメニューが現れるので
「アップロード」の「アップロード」から
用意した「ロゴ画像」をアップロードしていきます。

アップロードした「ロゴ画像」を選択して「画像」に反映させます。


このようになっていればOKです。
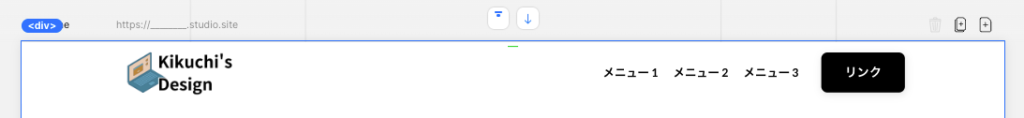
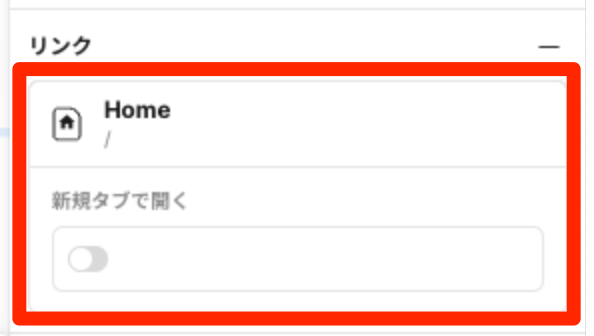
あとはこの「ロゴ画像」に対して、「リンク」を設定します。
大体の場合、ロゴ画像をクリックすると
サイトのトップページへのリンクが設定されているので今回もそうします。
「ロゴ画像」を選択した状態で
画面中央の右側の「三本線」をクリック。

「リンク」を「Home」に設定します。

これで「ロゴ画像」を押すとトップページに遷移するように設定できました。
各メニューを設定する
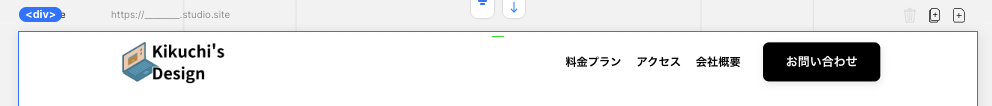
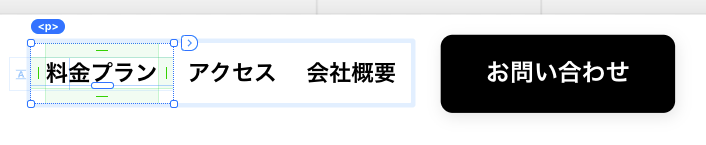
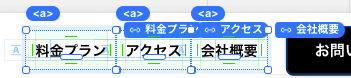
まずは「テキスト」をこのように変更してみました。
「料金プラン」「アクセス」「会社概要」「お問い合わせ」

「料金プラン」「アクセス」「会社概要」「お問い合わせ」の
それぞれのページを用意して「リンク」を設定していきます。
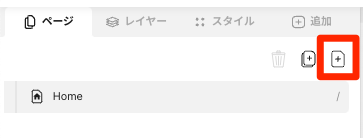
画面左下のこちらから

赤枠で囲ったボタンを押してページを追加します。

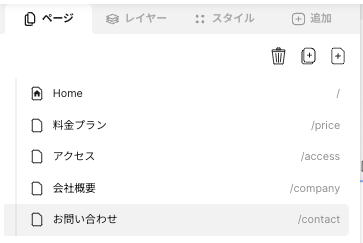
ページの中身は後から作成すれば良いのでとりあえずページをこのように用意します。

あとは「ヘッダー」の各メニューとこれらのページをリンクさせていきます。
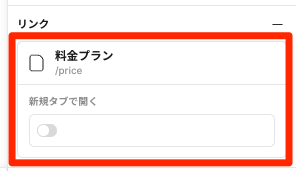
「ヘッダー」の「料金プラン」を選択した状態で

画面中央の右側の「三本線」をクリック。

このようにリンクを設定します。
その他の「アクセス」「会社概要」「お問い合わせ」も同様に設定します。

続いてこれらの各メニューにマウスが載った時つまり「ホバー」した時の設定をしていきます。
一番ベーシックな色が薄くなる方法を採用します。
「料金プラン」「アクセス」「会社概要」の3つを選択します。

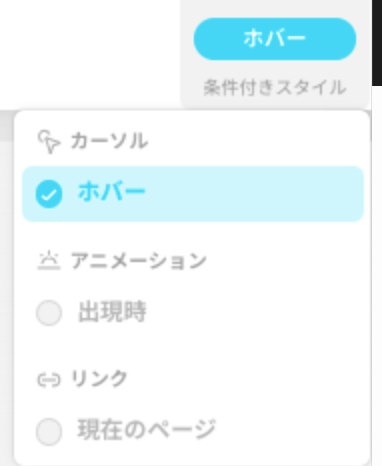
画面右上の「条件付きスタイル」から「ホバー」を選択。

「ボックス」の「透明度」を「0.6」にします。

「お問い合わせ」の部分にはデフォルトで「ホバー」した時に少し大きくなる処理がされているので
この部分に関してはデフォルトの動きをそのまま活かします。
はい。これでPC版の「ヘッダー」は完成です。お疲れ様です。
あとは、タブレットやスマホサイズの時に
「ヘッダー」の「各メニュー」をハンバーガーメニューにする必要があります。もう少しです。
ハンバーガーメニューを作成する
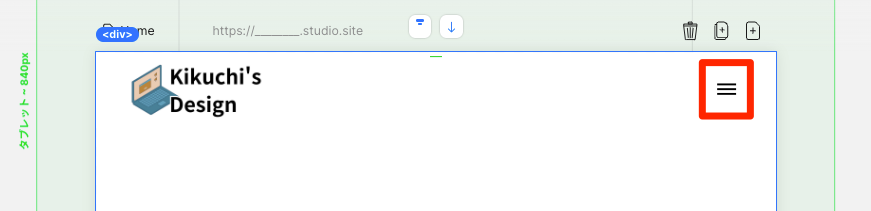
画面の横幅を狭くしていって
デフォルトの「タブレット」サイズである「840px」を下回ると
「各メニュー」が消えて「ハンバーガーアイコン」が登場します。
この点も「ヘッダー」のテンプレが優れている点になります。
最初から「ハンバーガーアイコン」が設定されているのでとても楽です。

ハンバーガーメニューを作成する方法はこちらの動画がとても参考になります。
ハンバーガーメニューが完了したら
「ヘッダー」も完成です。お疲れ様でした。
ヘッダーのテンプレがあるとはいえ、作業数があって少し面倒に感じたかもしれませんが
慣れてしまえば簡単にヘッダーを作ることができるようになります。
あとは適宜自分好みにカスタマイズしていただければと思います。
「ヘッダー」の背景色をつけてみたり、「お問い合わせ」の背景色を変えてみたり
色々と弄ってカスタマイズしてみてください。
今回は各メニュー部分がとてもシンプルなモノでしたが、
場合によってはメニューの数が多かったりしてプルダウンメニューを採用する場合もございます。
こちらの記事でプルダウンメニューの使い方を解説しているので、よろしければこちらもご覧ください。
あわせて読みたい

【簡単】STUDIOでプルダウンメニューを作る2つの方法 STUDIOでプルダウンメニューを作る2つの方法をご紹介します。「Toggle」パーツを使った方法は簡単なので特におすすめです。
固定ヘッダーにする手順
先ほどのパートまででヘッダーは完成したので、それを固定ヘッダーにしていきます。
固定ヘッダーというのはスクロールしても画面上部に表示し続けるモノです。
とても簡単に固定ヘッダーにすることができるのでやり方を見ていきましょう。
ヘッダーを囲っているセクションを固定位置にする
先ほどのパートで作った「ヘッダー」の続きで解説していきます。
「ヘッダー」には外側を囲っている「セクション」が存在しましたね。
その「セクション」に対して「固定位置」を設定していきます。
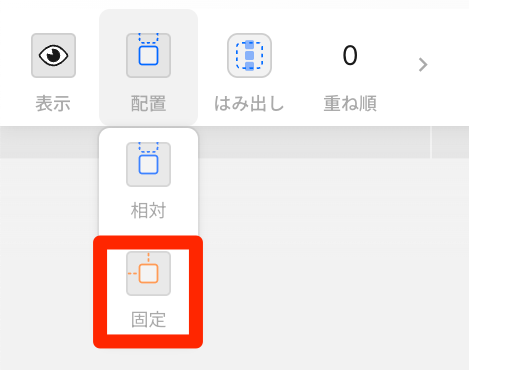
「セクション」を選択して
画面左上の「配置」から「固定」をクリック。

これだけです。
たったこれだけで、「固定ヘッダー」が完成しました。
ただ、ほんの少しだけ注意点がございますので次で解説致します。
固定ヘッダーの注意点
「固定ヘッダー」にすることで「ヘッダー」の次に来る要素が
「ヘッダー」の下に潜ってしまって、隠れてしまう場合があります。
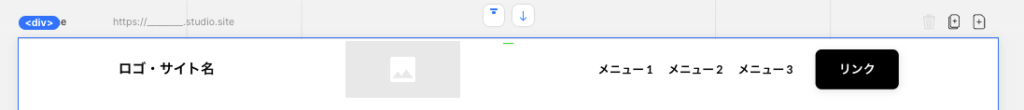
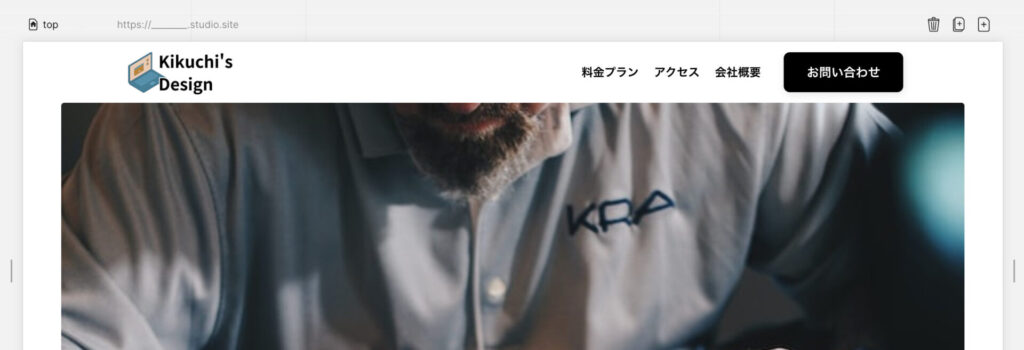
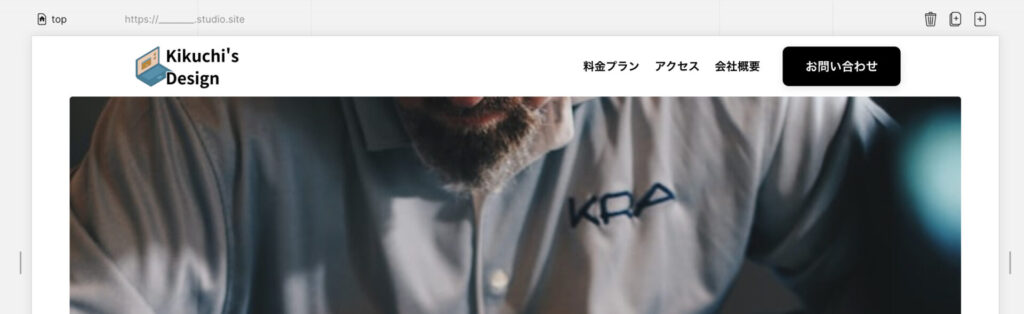
「固定ヘッダー」にしていない時はこのような見た目になっています。
これは「ヘッダー」の次の要素である「メインビジュアル」の画像が下に潜っていません。

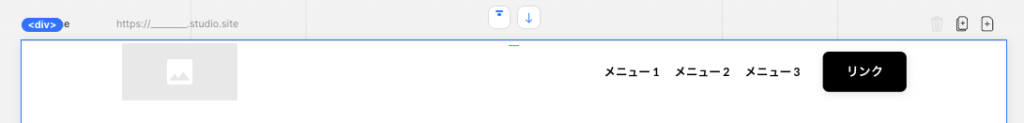
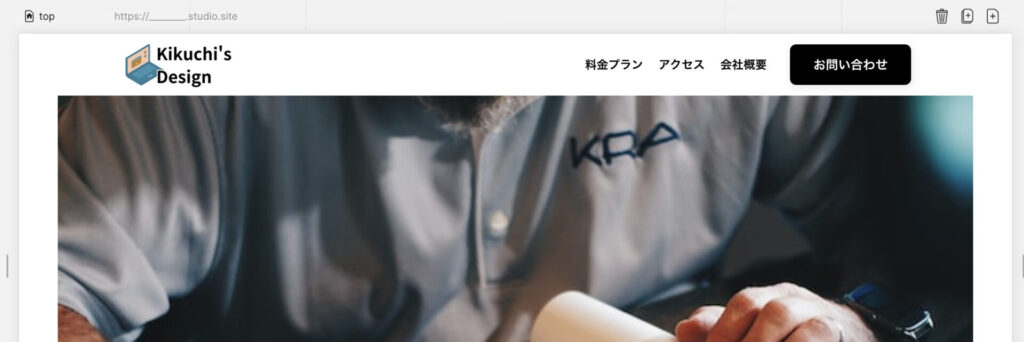
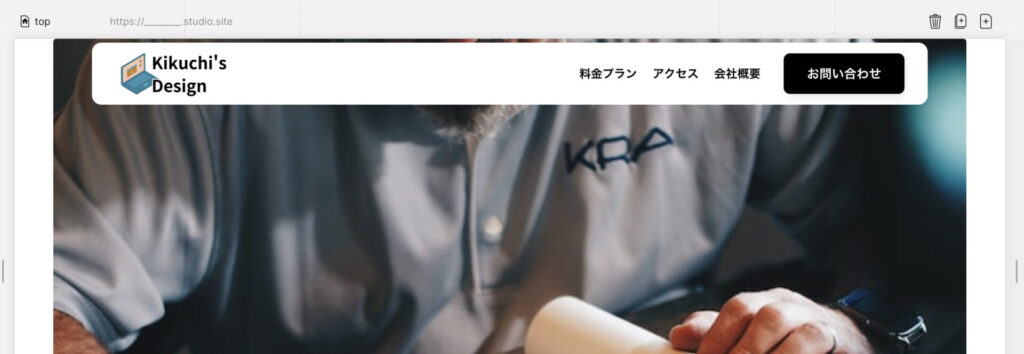
こちらは「固定ヘッダー」にした時の見た目になります。
「メインビジュアル」の画像が下に潜ったのが分かると思います。

このように「固定ヘッダー」にすると次の要素が下に潜ってしまうので
今回の例のように「メインビジュアル」が下に潜ってしまった場合は、
「ヘッダー」の「縦幅分」の「上のmargin」を当てることです。
「ヘッダー」の「縦幅」が「80px」なので
「メインビジュアル」の「上のmargin」に「80px」を指定します。

するとこのように下に潜ってしまっていた「メインビジュアル」が改善されました。
ヘッダーを少しカスタマイズ
固定ヘッダーを少しカスタマイズして、見た目を良くしたいと思います。
完成イメージはこんな感じになります。

1.「ヘッダー」を囲んでいる「セクション」の「塗り」を「透明」して、「上下のpadding」を「5px」にする。
2.「ヘッダー」の「塗り」を「白」にして「角丸」を「12px」にする。
3.「メインビジュアル」が下に潜るがこれはそのまま活かして使用する。
これをしていただければ完成イメージと同じモノができます。
ぜひお好みの見た目にデザインしていただければと思います。
まとめ
いかがでしたでしょうか?
ヘッダーのテンプレパーツがあったので割と簡単にヘッダーができたかと思います。
とはいえ作業数はありましたね。でも作業自体に難しい操作はなく簡単だったと思います。
ヘッダーってサイトを作る時に一番上にあるので、
最初に作成することも多いのですが、コーディングとかで作ると結構大変なモノです。
ヘッダーでつまずいてしまう人も多い中、ノーコードツールであるSTUDIOでは割と簡単に実装できます。
ヘッダーの作成ひとつとってもSTUDIOの便利さには驚かされます。
この記事でヘッダーや固定ヘッダーをマスターできた方は
自分なりのデザインに装飾して、もっと見栄えの良いものを作成していただければと思います。
以上、仙台のWeb制作フリーランスのキクチでした。ではでは。








