【超簡単】STUDIOで横スクロールさせる方法

どうも、仙台でWeb制作フリーランスとして活動しているキクチウェブのキクチです。
本日も毎度お馴染みノーコードツールSTUDIOについて解説して参ります。
STUDIOで「横スクロール」はとっても簡単に実現できます。
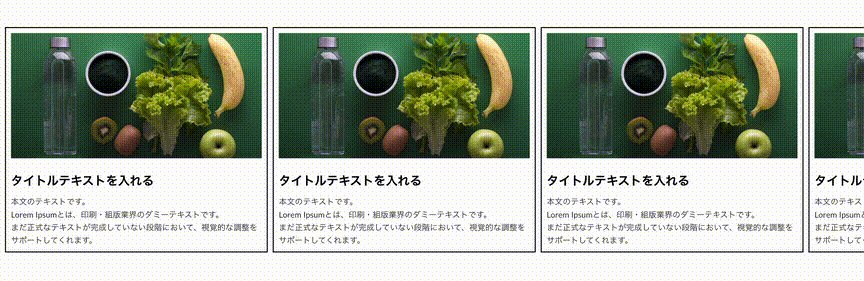
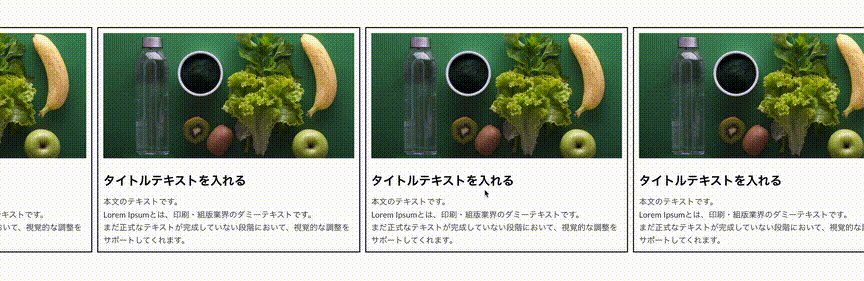
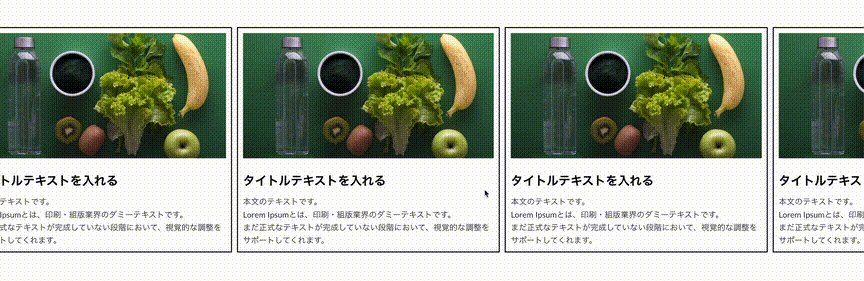
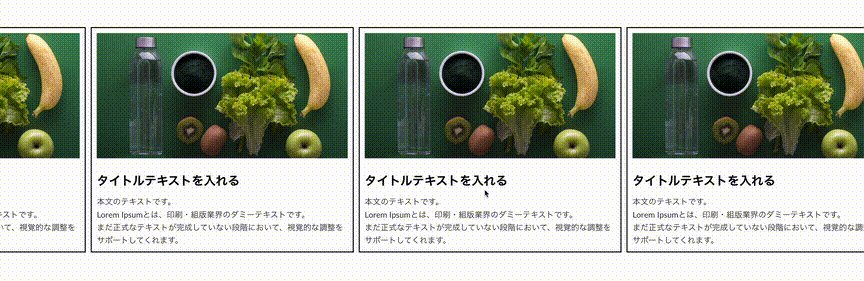
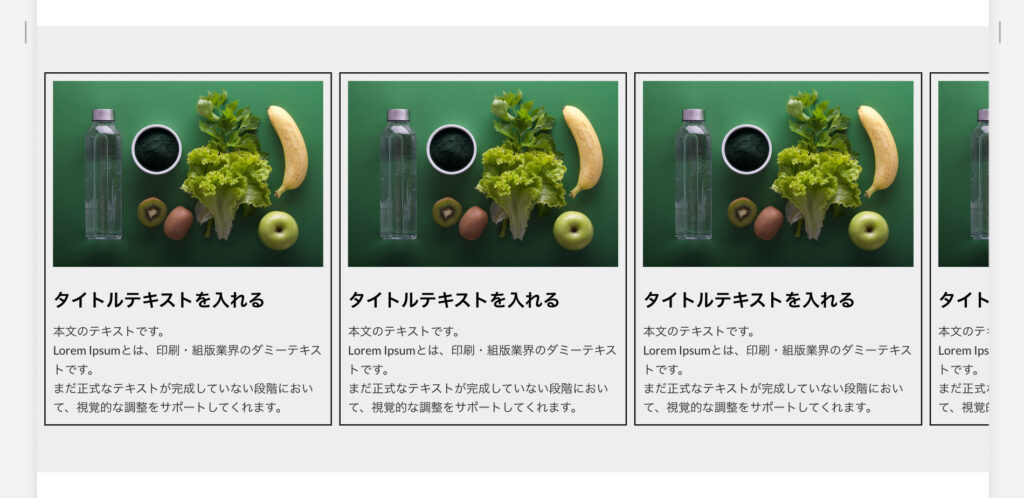
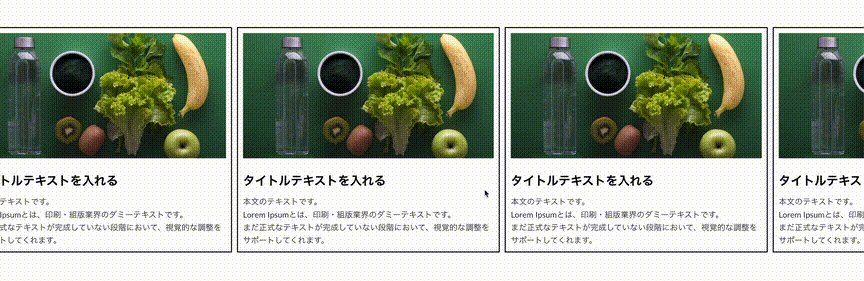
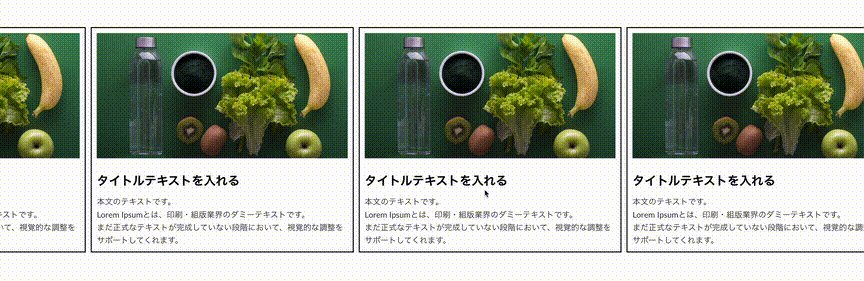
今回解説する完成形はこんな感じです。

LP制作で比較表を入れる際、横スクロールで対応することはよくあります。
「Studio x LP制作」についてはこちらの記事で詳しく解説しています。
あわせて読みたい

【StudioでLP制作はあり?】広告運用も含めて徹底解説 どうも、キクチです。宮城県仙台市でWeb制作フリーランスとして活動しております。 本日は、StudioでLP制作はありなのか、広告運用面も含めて解説していきたいと思いま…
では早速、横スクロールのやり方を見ていきましょう!
横スクロールの手順
横スクロールは3ステップで簡単に実現できます。
ボックスを用意する
まずはスクロールする要素を入れるためのボックスを用意します。
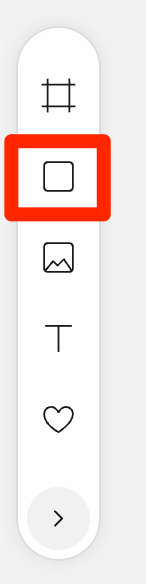
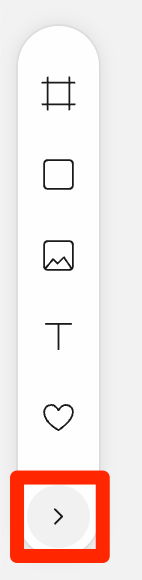
画面中央の左側のこちらから

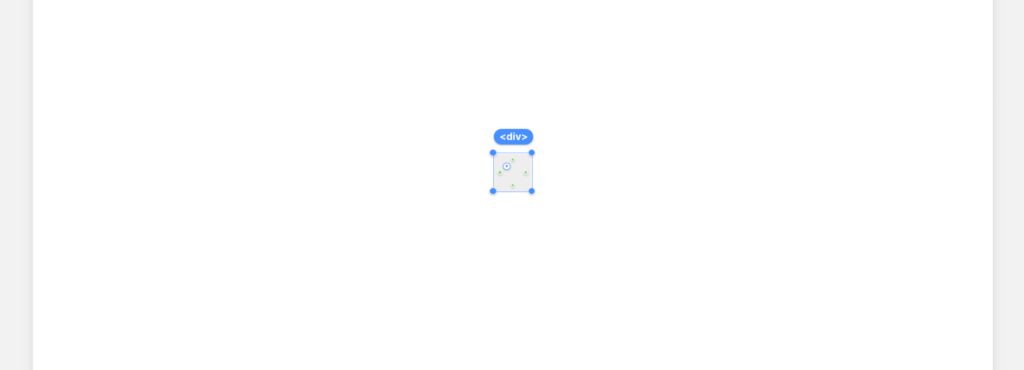
ボックスを配置します。

ボックスのサイズを変更します。
「横幅」を「100%」
「縦幅」を「600px」
に設定します。

ボックスに要素を入れる
先ほど用意したボックスに横スクロールさせる要素を入れていきます。
今回はSTUDIO側で最初から用意されているパーツを使っていきたいと思います。
画面中央の左側のこちらから

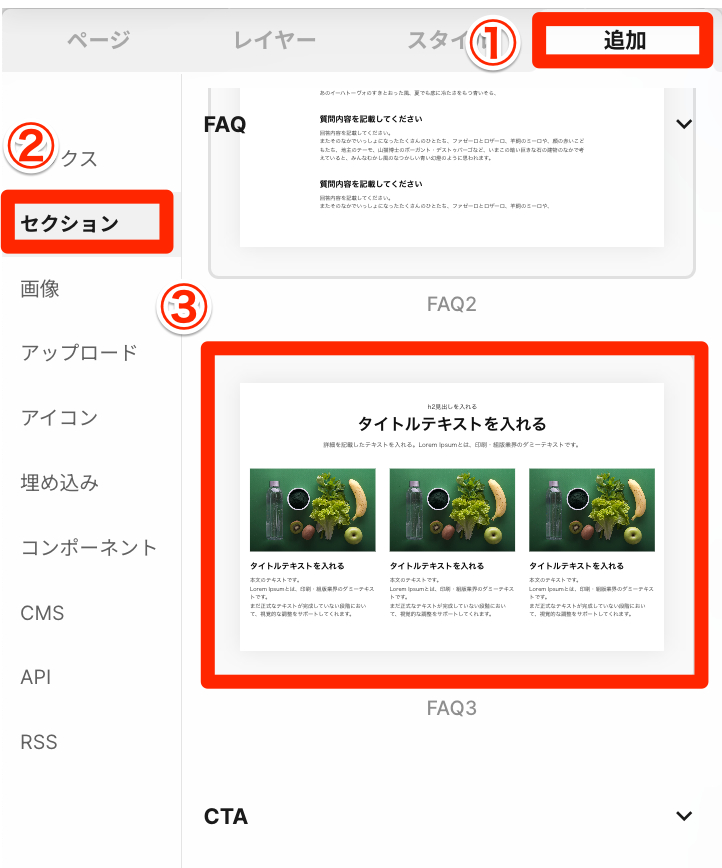
「追加」>「セクション」>「FAQ3」をクリックします。

画面上に配置されるので、1つを残してそれ以外は削除します。

少しだけデザインを変えたいと思います。
「枠線」を「黒色」で「2px」
「パディング」を「10px」
「マージン」の「左側」を「10px」
最初から設定されている「マージン」の「下側」を「0px」
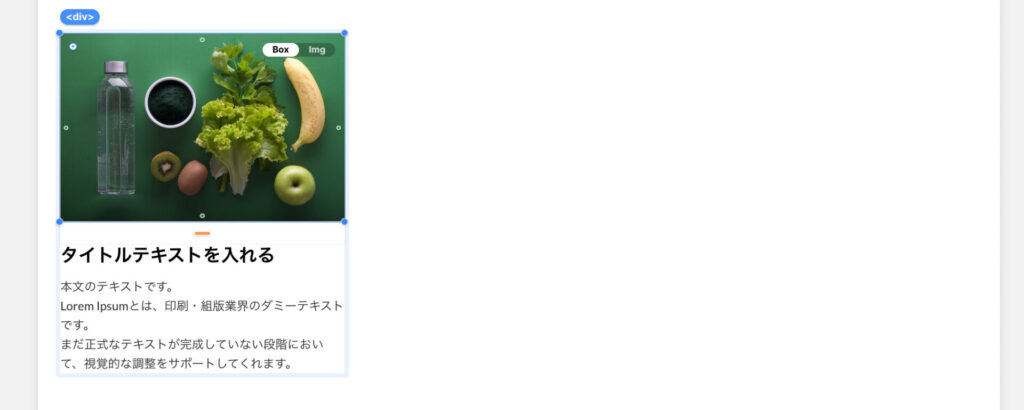
こういったデザインに変更しました。

この要素を先ほど用意したボックスの中に配置します。

ボックスを選択して、配置した要素を左寄せの真ん中に設定します。

このようになっていればOKです。

あとはボックスの中に配置した要素を複製していきます。
私は中の要素を7個配置しました。
すると画面上から要素がはみ出すようになります。

これでボックスの中に要素を配置できました。
ボックスを横スクロールに設定する
いよいよ横スクロールを設定します。
といっても、めちゃくちゃ簡単です。
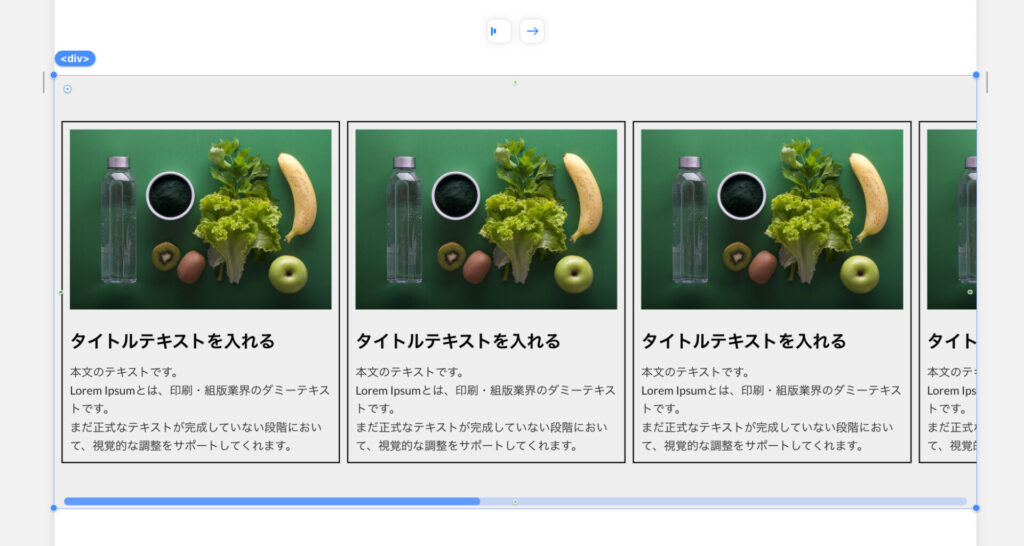
ボックスを選択した状態で
画面左上の「はみ出し」をクリックします。

「スクロール」という項目があるので設定します。

するとこのようにボックスに横スクロールが設定されます。

はい、これで横スクロールは完了しています。
あとはボックスの
「縦幅」を「600px」から「auto」
「塗り」を「透明」
に設定します。
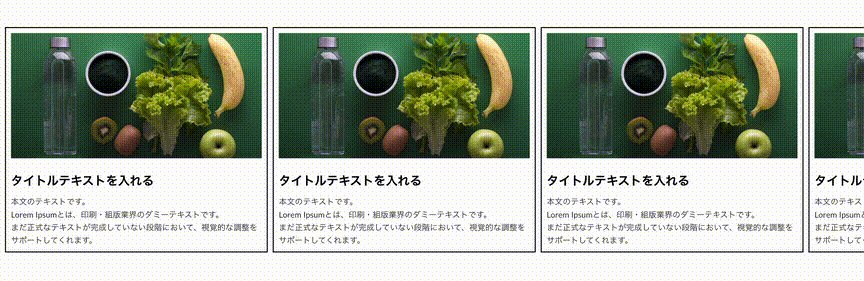
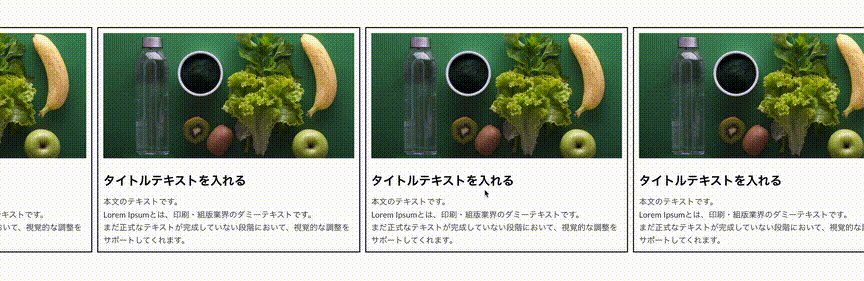
ライブプレビューで確認して
このように横スクロールができていればOKです。

まとめ
本日はSTUDIOで横スクロールさせる方法を解説しました。
とても簡単に横スクロールを再現できたと思います。
STUDIOではこのようにノーコードで簡単にホームページに必要な様々な機能を導入できます。
ホームページでよく使うであろうアコーディオンメニューやプルダウンメニューも簡単に導入できます。
こちらの記事で詳しく解説しています。
あわせて読みたい

【簡単】STUDIOでプルダウンメニューを作る2つの方法 STUDIOでプルダウンメニューを作る2つの方法をご紹介します。「Toggle」パーツを使った方法は簡単なので特におすすめです。
とはいえ、STUDIOでも現状できないことは存在します。
STUDIOでのホームページ制作の前にできないことを把握しておくのはとても重要です。
こちらの記事で解説しているので、ご覧いただければと思います。
あわせて読みたい

【2023年最新】STUDIOでできないこと一覧 STUDIOはとても優れたノーコードツールではあるものの、現状できないことも存在します。できないことを把握して、STUDIOでサイトを作るかどうかの判断にお役立てください。
Studioにはできないことがある一方、LP制作ではかなり強みがあると思っています。
「Studio x LP制作」についてはこちらの記事で詳しく解説しています。
あわせて読みたい

【StudioでLP制作はあり?】広告運用も含めて徹底解説 どうも、キクチです。宮城県仙台市でWeb制作フリーランスとして活動しております。 本日は、StudioでLP制作はありなのか、広告運用面も含めて解説していきたいと思いま…
最後までご覧いただきありがとうございました。
以上、仙台のWeb制作フリーランスのキクチでした。ではでは。