【簡単】STUDIOでプルダウンメニューを作る2つの方法

こんばんわ、仙台のWeb制作フリーランスとして活動しているキクチウェブのキクチです。
今日はヘッダーでよく見かけるプルダウンメニューをSTUDIOで作っていきたいと思います。
STUDIOでは新たに機能が追加されたこともあり2つの方法でプルダウンメニューを作ることが可能です。
今回はどちらにおいてもホバーつまりマウスカーソルが乗った時に、メニューが開くプルダウンメニューを作成していきます。
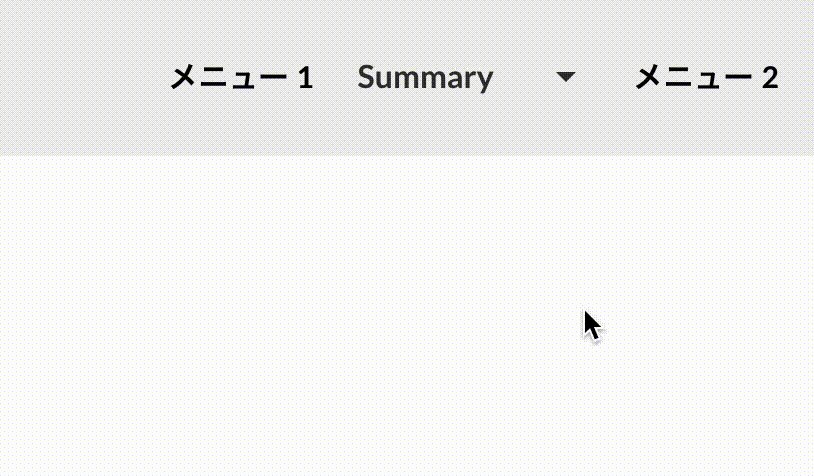
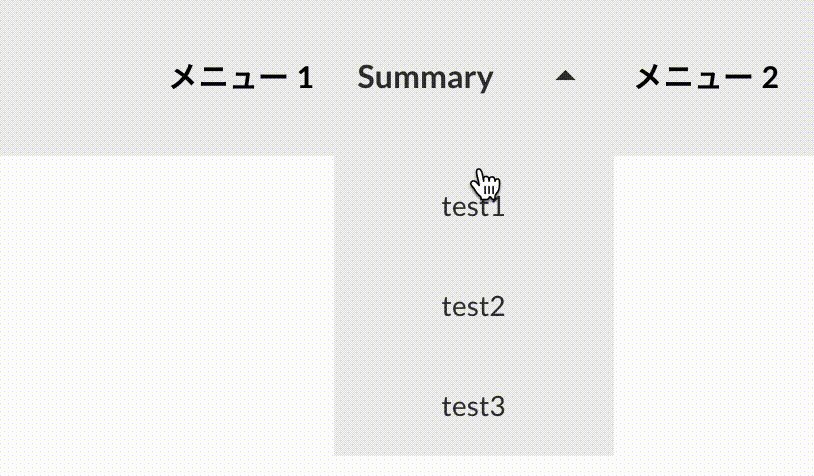
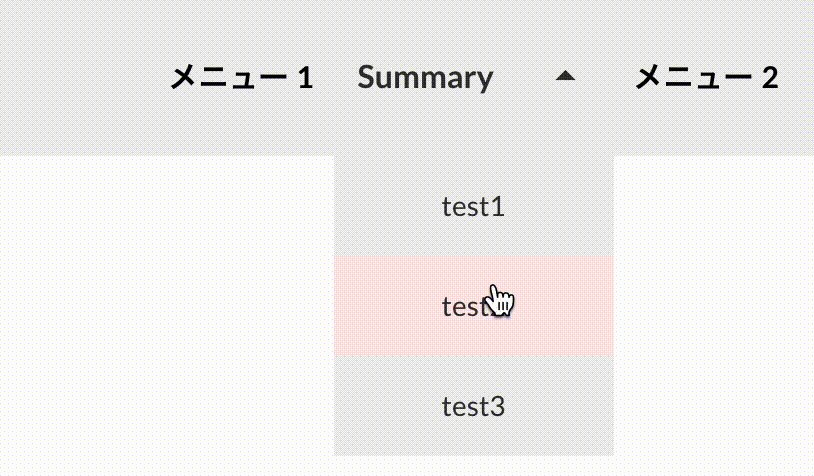
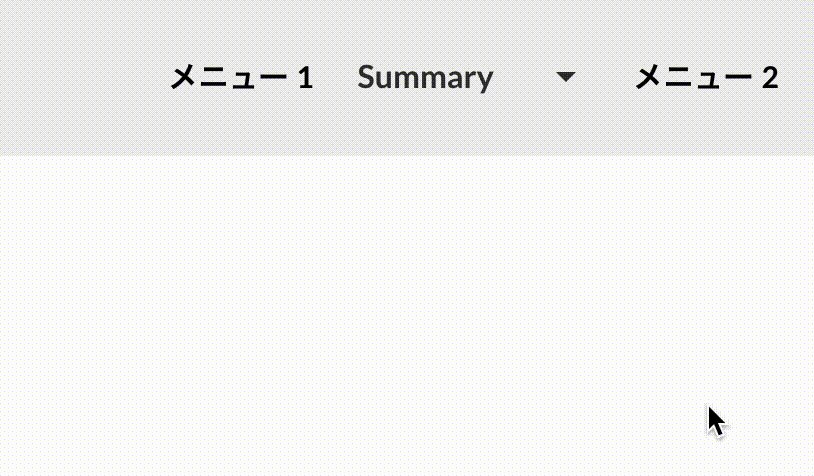
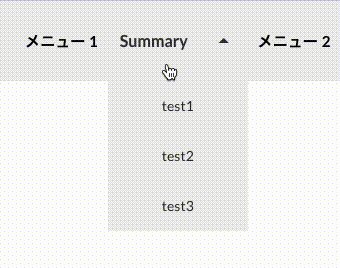
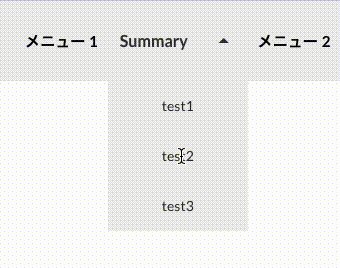
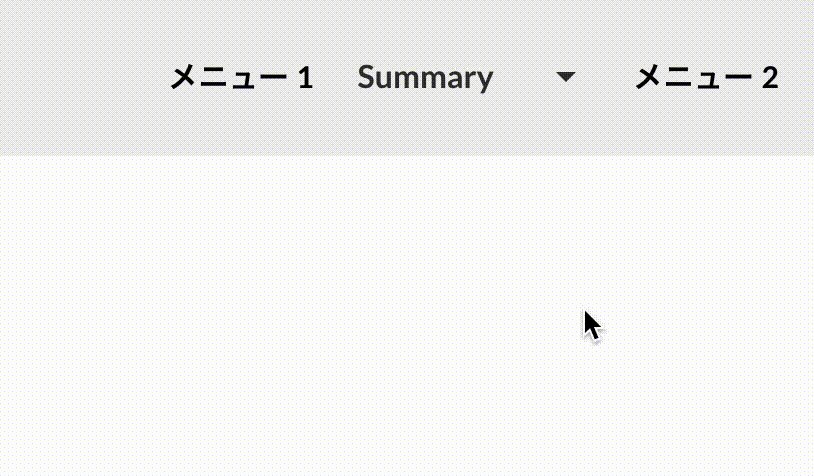
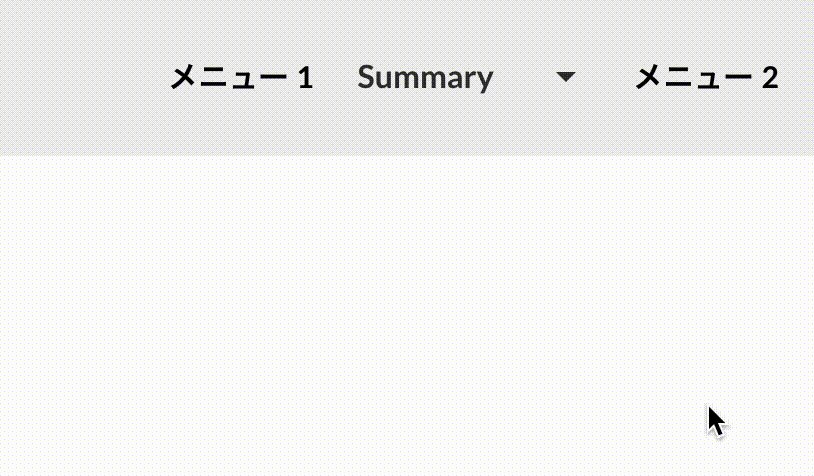
こちらの完成イメージをご覧ください。
新機能を使ったプルダウンメニュー。

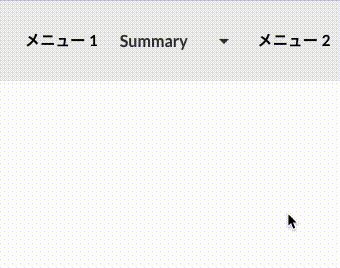
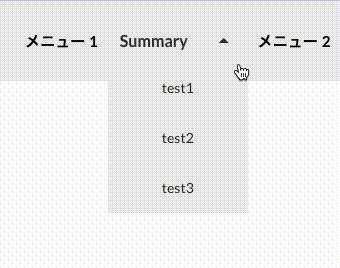
旧機能で実装したプルダウンメニュー。

このように2つの方法でプルダウンメニューを作ることが可能です。
しかし、多くの場合は新機能を使ってプルダウンメニューの実装をすると思うので、旧機能でのプルダウンメニューの実装はあくまでもおまけです。
STUDIOの新機能を使ったプルダウンメニューの作成は簡単ではあるものの、作業数はそれなりにありますし、注意点もありますので丁寧に解説していきます。
早速やっていきましょう!
新機能によるプルダウンメニューの作成方法
STUDIOで最近新たに追加された機能が「トグルパーツ」になります。
以前まででは実装が少々面倒だったアコーディオンメニューやプルダウンメニューを簡単に導入することが可能になりました。
STUDIOでアコーディオンメニューを作成する方法に関しましては、こちらの記事で解説しています。
「トグルパーツ」を使うことで作業数はそれなりにあるものの、割と簡単にプルダウンメニューを実装することができます。しかし、一部注意点もあるので併せてご覧いただければと思います。
手順
トグルパーツを使ってプルダウンメニューを使う手順を解説していきます。
ヘッダーを用意する
まずはヘッダーを用意します。
ご自身のお好きなものを用意していただいて構いませんが、今回はデモなのでテンプレートを使いたいと思います。
「デザインエディタ」から
画面中央の左側のこちらから

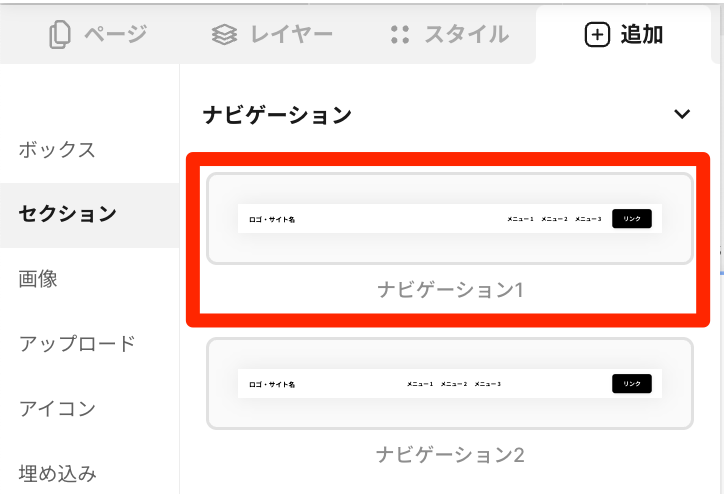
「追加」の「セクション」の「ナビゲーション1」を選択します。

画面上に配置されたと思うので
赤枠で囲った部分の「縦幅」を「100%」にしておきます。

分かりにくいかもしれないので、補足でこの点線で囲まれた部分の「縦幅」を「100%」にするという意味です。

次にヘッダー全体の色を「グレー」に設定しました。
ご自由にお好きな色を設定していただければと思います。

これでヘッダーの用意はできました。
続いて、いよいよ新機能「トグルパーツ」の登場です。
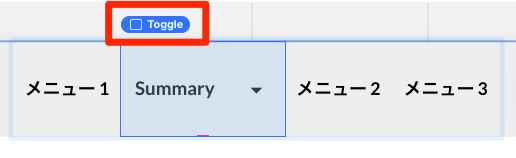
トグルパーツを配置する
画面中央の左側から

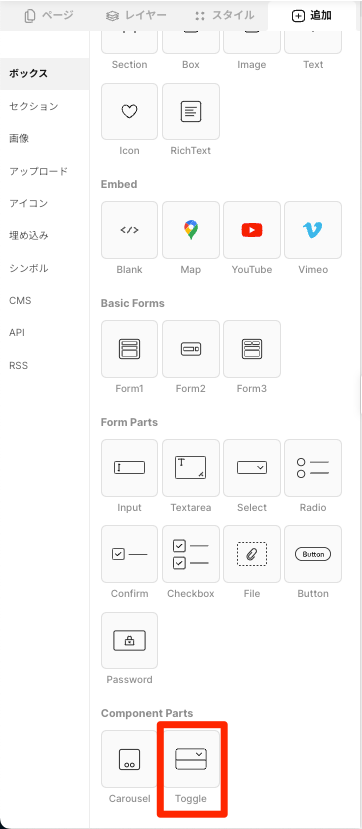
「追加」の「ボックス」の「Toggle」を選択。
こちらが「トグルパーツ」になります。
一番下の分かりにくい位置にあるのでスクロールしてみてください。

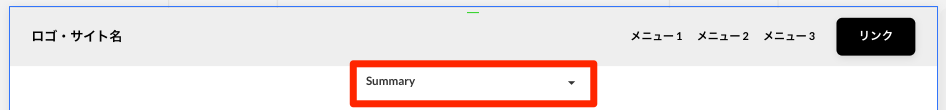
このように画面上に配置されたかと思います。

「トグルパーツ」の「横幅」を「140px」にします。
ヘッダーのメニューに追加しても違和感がないように「横幅」を調整しました。

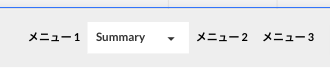
ドラッグ&ドロップでヘッダーのメニューに「トグルパーツ」を追加していきます。

「トグルパーツ」の「縦幅」を変更していくのですが
レイヤー階層から選択して編集した方が簡単なので
「トグルパーツ」を選択した状態で画面左下のこちらから

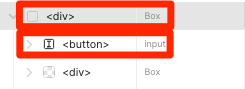
「トグルパーツ」の全体を囲っている<div>タグ
「トグルパーツ」の中にある<button>タグ
この両方の「縦幅」を「100%」に設定します。

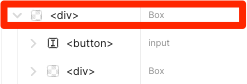
「トグルパーツ」の全体を囲っている<div>タグに対して「塗り」を変更して「透明」に設定しました。
ご自身のお好きな色に設定していただいて構いません。

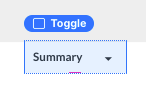
私の場合はこのようになりました。

トグルパーツが開いた時のメニューを追加・編集する
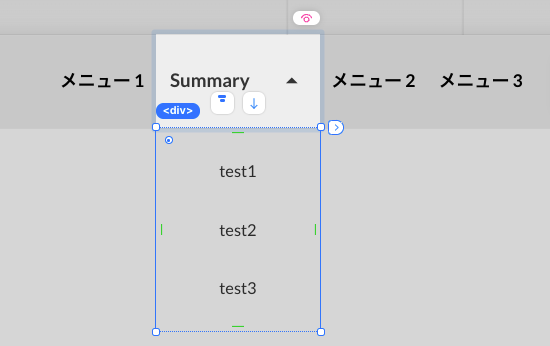
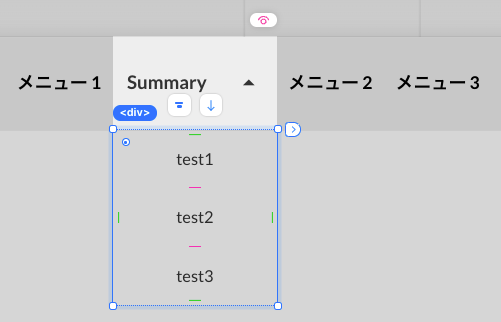
続いて「トグルパーツ」をダブルクリックして「展開」します。
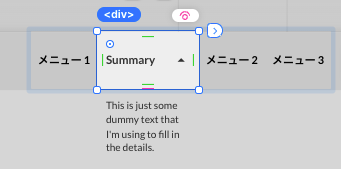
このようになっていればOKです。

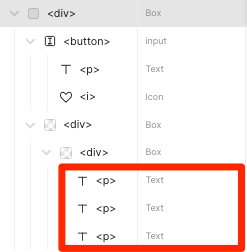
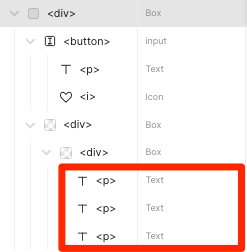
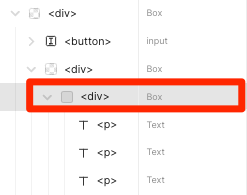
この赤枠で囲った部分が「トグルパーツ」を「展開」した時に表示される部分です。
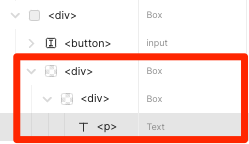
「T」の「テキスト」の部分がプルダウンメニューの中身になっていくわけです。

デモでメニューを3つほど用意したいので
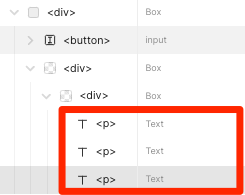
「T」を複製して「T」が3つ並ぶようにします。

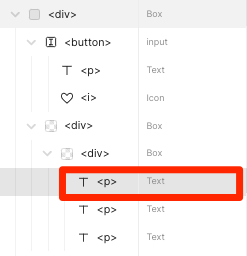
画面上でもこのように「テキスト」が3つ並んでいます。
これをプルダウンメニュー名に変更していきます。

「テキスト」レイヤーを選択しながら

画面中央の右側の「三本線」から

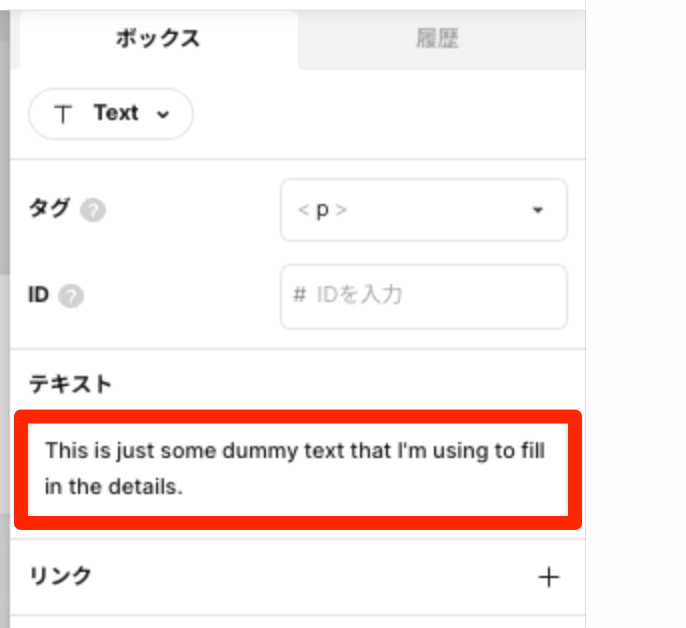
こちらから「テキスト」を編集すると楽です。
「トグルパーツ」はダブルクリックで「展開」したりとクリックだけで編集する箇所を選択するのが少し面倒です。
なのでこちらから編集するのがおすすめです。

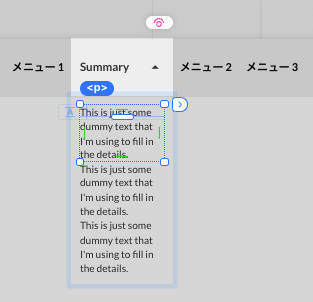
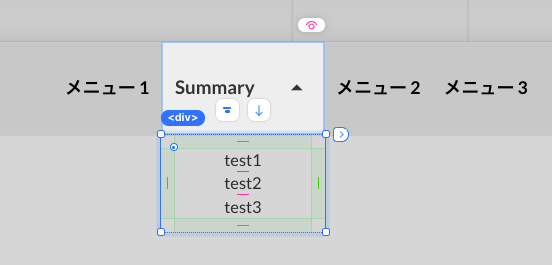
このようにプルダウンメニュー名を変更します。

あとは、プルダウンメニューのサイズを変更していきます。
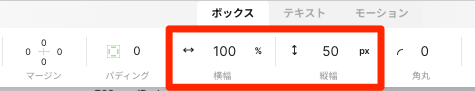
レイヤー階層からプルダウンメニュー名である「テキスト」の3つを選択した状態で

「横幅」を「100%」
「縦幅」を「50px」
に3つまとめて設定します。

ついでに、3つまとめて「中央揃え」にしておきます。
このようになりました。

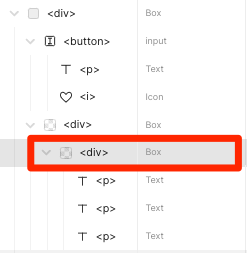
続いて、「トグルパーツ」の赤枠で示した<div>タグの「padding」を「0」にします。
ついでに「塗り」も「グレー」に設定します。

このようになっていれば完了です。

トグルパーツの各種設定をする
現状では「トグルパーツ」はクリックされた時に「展開」される仕様になっているので、
ホバーした時つまりマウスカーソルが乗った時に「展開」されるように変更します。
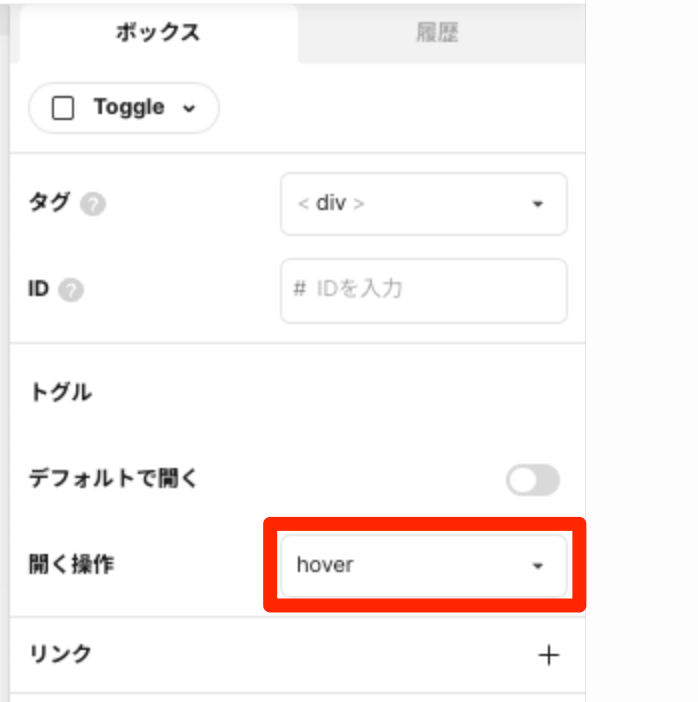
「トグルパーツ」の「Toggle」をクリック。

「開く操作」を「hover」に変更します。

これでマウスカーソルが乗った時に「トグルパーツ」が「展開」されるようになるので、
プルダウンメニューの動きが完成します。
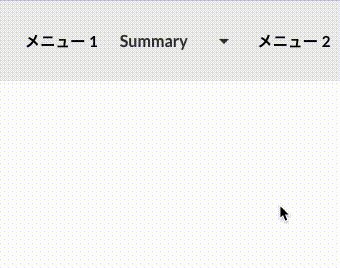
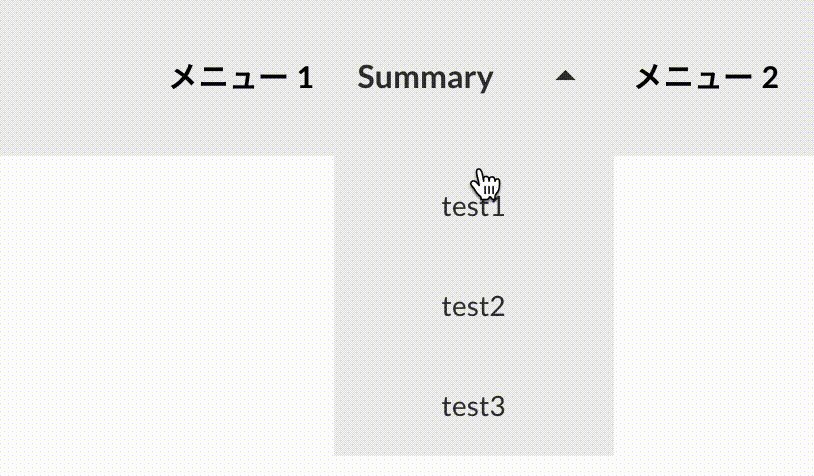
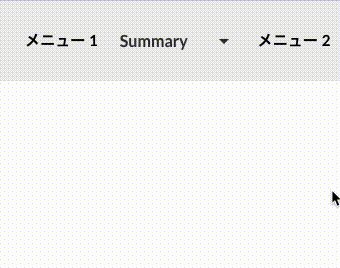
ライブプレビューで見てみるとご覧の通りです。

あとは、こちらの赤枠で囲った各プルダウンメニュー名に対して

ページの「リンク」を設定して

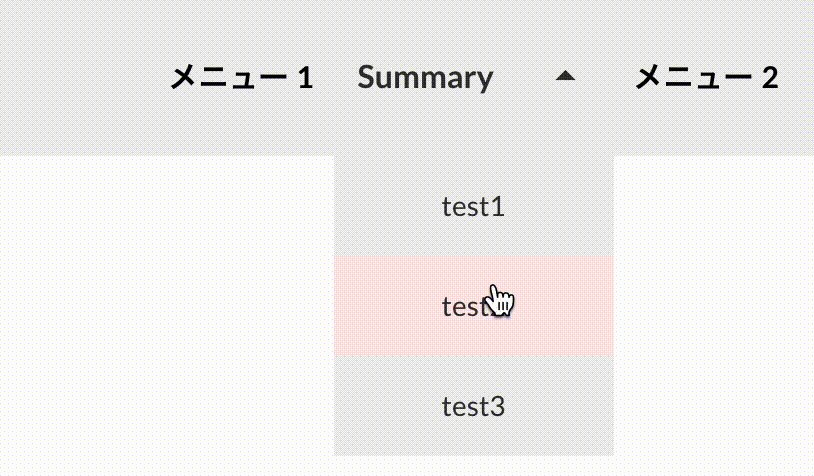
「ホバー」した時の「塗り」を変更します。

これで完成です。
ライブプレビュー機能で見ると最初にお見せした例が完成しているのが分かります。

注意点(プルダウンメニューが上下する場合)
注意点がございまして、「トグルパーツ」の「縦幅」との兼ね合いから
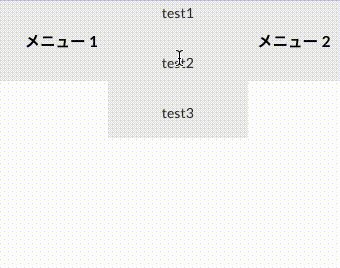
「トグルパーツ」が「展開」時に上下してしまうという問題に遭遇するかもしれません。
このような状況です。

その場合は「トグルパーツ」が展開された分だけ上からの「margin」で抑えるという技があります。
なんだか荒技な気はしますが、一応お伝えしておきます。
「トグルパーツ」の赤枠で囲った<div>タグの
「縦幅」を「auto」から「px」に変更します。

自分の場合は<div>タグの下の要素である3つの「テキスト」の「縦幅」が「各50px」なので
<div>タグの「縦幅」は「150px」となります。
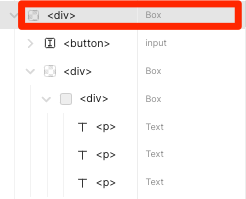
続いて「トグルパーツ」全体を囲っている<div>タグを選択した状態で

「条件付きスタイル」の「ホバー」を設定して

「marginの上側」を「150px」に設定。
「トグルパーツ」が展開した時の部分の「縦幅」分、上から押さえ込みます。

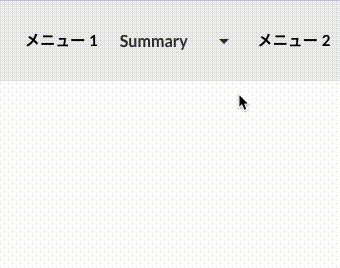
ライブプレビューで見てみるとこのような感じです。

これでプルダウンメニューが上下してしまうという問題は解消されます。
しかし、この方法は荒技なので、他のメニューが僅かではありますが上下しています。
微調整を加えればその点も解消できると思いますが、荒技だということは覚えておいてください。
旧機能によるプルダウンメニューの作成方法
まずは、ざっくり解説
手順を見る前にまずは、ざっくりと解説をしていきたいと思います。
この時点でなんとなく分かった人は実際に手を動かして作ることができると思います。
ざっくり言うと
メニューのテキストとプルダウンメニューをボックスで囲みます。
プルダウンメニューを絶対位置にしてメニューの高さ分下げて配置します。
プルダウンメニューは通常時は非表示にしたいのでスケールでY軸を0にします。
最初に囲ったボックスにホバーの設定をし、プルダウンメニューはinホバーでスケールのY軸を1にします。
完成。
あとはリンクの設定や余白などの細かい微調整を適宜していただければと思います。
ここまでの解説を見て「あぁ〜なるほどね」と思った方はすぐにチャレンジしてみて下さい。
よく分からなかった方も大丈夫です。次の手順でしっかり解説して参ります。
手順
ヘッダーを用意する
プルダウンメニューはヘッダーでよく使うと思うので、まずはヘッダーを用意します。
ここでは、STUDIO側が最初から用意してくれているものを使用したいと思います。

画面左側のメニューから
「追加」→「セクション」→「ナビゲーション1」
ページの一番上に配置して下さい

ヘッダーを少し微調整していきたいと思います。

赤い枠線で囲った部分の「縦幅」を「100%」に設定します
今回は「メニュー1」にプルダウンメニューを設定したいので、微調整していきます。
「メニュー1」のテキスト部分を選択して「command + G」でグループ化します。
すると、「メニュー1」のテキスト部分がボックス(div)で囲まれることになります。
この囲んだボックス(div)の「縦幅」を「100%」に設定します。
プルダウンメニューの見た目を作る
では、続いてプルダウンメニューの見た目を作っていきますが、ここでは簡単なデザインで作成するので、ご自身でお好みの見た目にカスタマイズして下さい。
まずはボックスを用意して、大きく広げていきます。

その中にプルダウンメニューのテキストを入力していきます。

このプルダウンメニューを先ほど用意した「メニュー1」のボックスの中に入れていきます。
適宜「メニュー1」のボックスを大きくするなどして入れてみて下さい。

現在、デザインは崩れていますが大丈夫です。
プルダウンメニューの配置を変更します。
画面左上の「配置」→「絶対位置」

ヘッダーの高さ分、プルダウンメニューを下に配置します

「メニュー1」の横幅が大きいので「メニュー1」を囲んでいるボックス(div)の「横幅」を「auto」に設定します

するとこのようにデザインが崩れてしまうので、プルダウンメニューの「横幅」を「200%」に設定します。
選択しづらい場合はレイヤーから選択して、設定してみて下さい。
するとこのようになります

プルダウンメニューのアニメーションをつける
さぁラストです。アニメーションをつけていきましょう。
プルダウンメニューを選択して、画面上部の真ん中から「モーション」を選択
「スケール」の「Y」を「0」に。
「原点」を真ん中の上に設定。

続いて、「メニュー1」を囲んでいたボックス(div)を選択し、
画面右上の「条件付きスタイル」から「ホバーを選択」

「モーション」の「遅延」を「0」に設定。
一見、意味のない行為に思えるが、これをしないとボックス内のプルダウンメニューの「inホバー」の設定ができないため設定している。

プルダウンメニューを選択して、「条件付きスタイル」が「inホバー」になっていることを確認して

「モーション」の「スケール」の「Y」を「1」に設定する

これで完成です。

あとは余白の設定や色の設定、各リンクを設定していただければ、ちゃんとしたプルダウンメニューの完成です。
以上になります。お疲れ様でした。
まとめ
いかがでしたでしょうか?
最後まで読んでくださり誠にありがとうございます。
ここまでお読み頂けた方は新機能と旧機能の両方でプルダウンメニューを実装できる猛者です。
ご自身のサイトやクライアントワークに存分に活用していただければと思います。
STUDIOでは今回紹介した「トグルパーツ」のように新機能が出たりとアップデートされていきます。
実装が面倒だったアコーディオンメニューやプルダウンメニューが改善されました。
このように実際のユーザーが感じている悩みが徐々に解消されてノーコードツールとして進化し続けている印象です。
また新しい機能だったり、便利な使い道があったら随時紹介していきます。
以上、最近の暑さでクーラーが効いているコワーキングスペースに避難して作業しているキクチウェブのキクチでした。ではでは。