
【超簡単】STUDIOでアコーディオンメニューを作成する方法

どうも、仙台でWeb制作フリーランスをしているキクチウェブのキクチです。
皆さん!朗報です!
ノーコードツールSTUDIOでも遂に超簡単にアコーディオンメニューが実装できるようになりました。
現状、STUDIOでは簡単にアコーディオンメニューを実装する機能が備わっていません。
今回はGoogle Tag Managerを使用せずに、アコーディオンメニューを作成する方法を共有したいと思います。
Google Tag Managerを使わないことでライブプレビュー機能で確認が可能なので、是非この方法をマスターしていただきたいと思います。
超簡単にアコーディオンメニューを実装できる方法をご紹介します。
その次に旧式のやり方も念の為紹介するのですが、こちらは見ていただかなくても結構です。
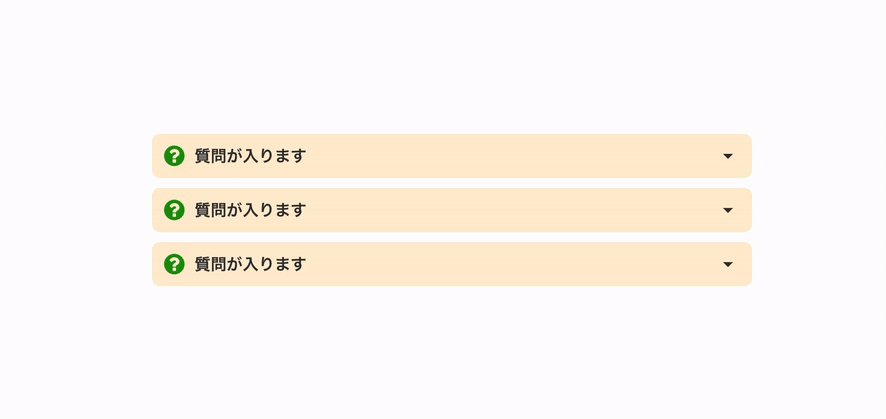
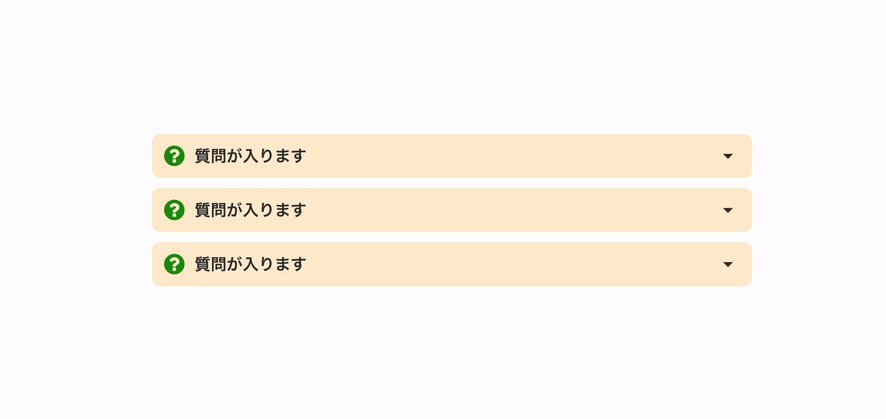
まずは完成形をご覧ください。
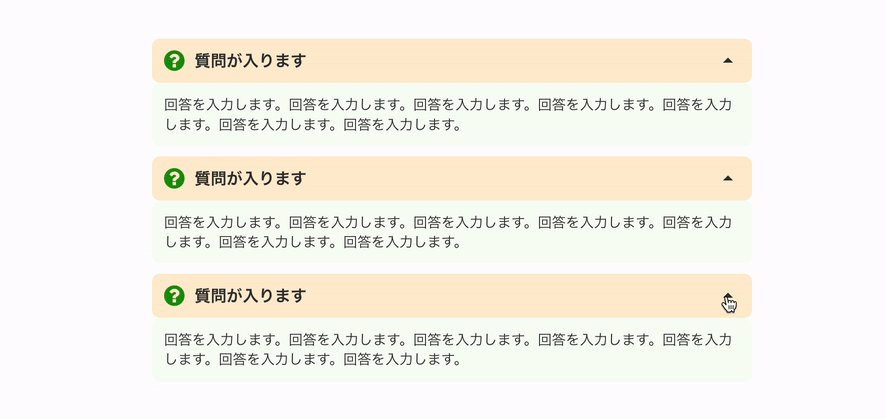
こちらが超簡単な最新のやり方によって実装したアコーディオンメニューです。

こちらが面倒な旧式にやり方によって実装したアコーディオンメニューです。

アコーディオンメニューはLPのよくある質問で使うことが多い機能です。
「Studio x LP制作」についてはこちらの記事で詳しく解説しています。
あわせて読みたい

【StudioでLP制作はあり?】広告運用も含めて徹底解説 どうも、キクチです。宮城県仙台市でWeb制作フリーランスとして活動しております。 本日は、StudioでLP制作はありなのか、広告運用面も含めて解説していきたいと思いま…
超簡単なやり方を使えば今までの半分以下の時間でアコーディオンメニューを作成できるので、使わにゃ損です。
では早速解説していきます!
超簡単にアコーディオンメニューを作る方法(最新)
最新である超簡単なやり方は直感的で回りくどいことが一切ありません。
こちらを見ていただければ、旧式は見る必要がありません。念のため載せているに過ぎません。
超簡単なやり方の手順を見ていきましょう。
トグルパーツを設置する
まずは「デザインエディタ」に入って
画面中央の左側のこれをクリック

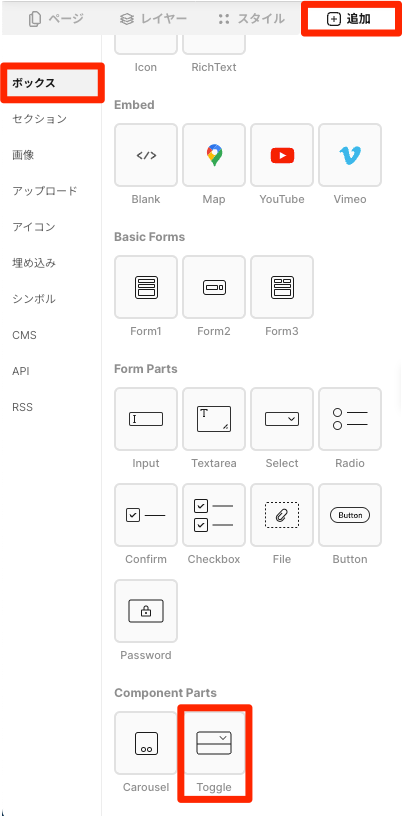
「追加」タブの中にある「ボックス」
そこからスクロールすると「Toggle」

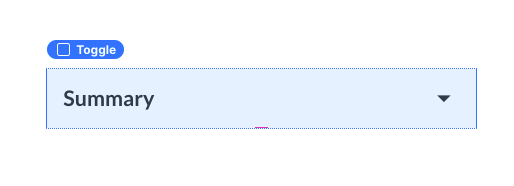
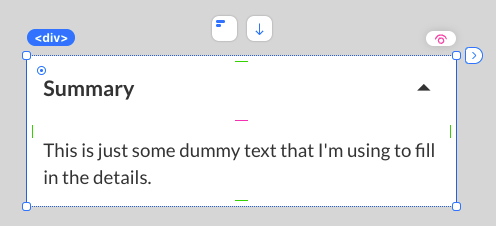
「Toggle」を選択するとこのように配置されます。

こちらをダブルクリックすると
すでに展開した時の下部の要素が用意されています。

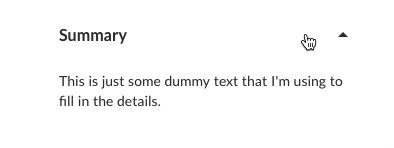
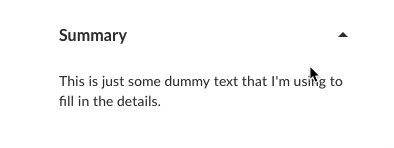
ライブプレビュー機能で確認してみましょう。
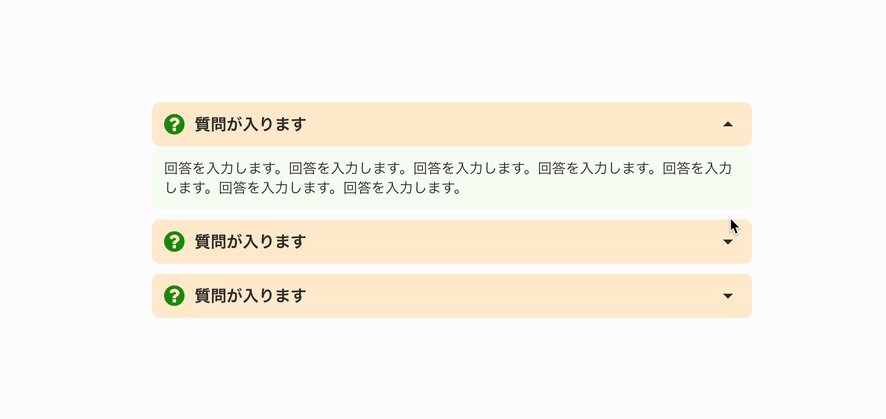
もうすでにアコーディオンメニューの動きまで再現されています。

はい、この時点でほぼ完成と言ってよいでしょう。
ただ、見た目があまりにもシンプルすぎますね。
次の項目で装飾していくのですが、ご自身の好きなデザインで装飾していただけたらと思います。
装飾する
この項目については各々好きなデザインがあると思うのでサクッと解説します。
よくある質問でアコーディオンメニューは使用することが多いので、こういったデザインにしました。

このボックスにはデフォルトで両端に要素がいくようになっているので
「ボックス」を用意して「アイコン」と「テキスト」を中に入れました。
わかりやすいように「ボックス」を派手な色にしています。
これらを配置する際に、自分の場合だけかもしれませんが
予期せぬ余白が生まれてしまって、ちょっとだけ困惑したりしましたが何度かやったらできました。

あとは、「上部のボックス」と「下部のボックス」にそれぞれ色や丸みなどを指定しました。
最後に、アコーディオンメニューが閉じている時の余白である「margin」を指定しました

これで完成です。
とっても簡単でしたよね。
※ 一つ注意点があるとすればアコーディオンメニューを展開した時に「上部ボックス」と「下部ボックス」にmarginで余白をつけてしまうと、展開していない時つまり閉じている時にも余白がついてしまって見た目が悪くなる可能性があります。次の項目の旧式のアコーディオンメニューの作成方法ではこの部分についてもカバーしていますが、別にこだわらなくてもよいポイントだと思っています。
ここまでで、アコーディオンメニューが実装できたと思いますので
次の項目である旧式のやり方は見なくて大丈夫です。お疲れ様でした。
面倒な作業でアコーディオンメニューを作る方法(旧式)
ちなみに、この方法は下記の内容を参考にさせていただいております。
Studio Community Japan

CSSを使ったアコーディオンの実装について | Studio Community Japan お世話になります。 https://www.studio.community/c/tips/gtm こちらのアコーディオンの実装のやり方で躓いており、教えていただけないでしょうか。 GTMではなくiframeを…
こちらの方法はSTUDIOの最新の機能を使わず、面倒なやり方になります。
個人的にはあまりオススメでない点にご了承ください。
レイヤー構造を意識して見た目を作る
まずは、レイヤー階層を確認していきましょう。

赤枠は全体を囲むタグです。(accordion)
緑枠はコードを記述するタグです。(iframe)
青枠はアコーディオンメニューの各項目をまとめたタグです。(accordion-item)
続いて、accordion-itemの中身を見ていきましょう。

accordion-itemの子要素が4つ並んでいるのが分かります。
この構造通りに作ることがとても重要なので、間違えないようにしてください。
上から順に、まずは簡単に説明していきます。
<div>は質問の部分になります。(question)
<input>はCSSで動きをつける際に必要なパーツでcheckboxです。
<div>は回答の部分になります。(answer)
<i>はアコーディオンメニューの開閉を示すアイコンです。
重要なのでもう一度言います。
これら4つの要素は同じ階層に並んで存在しています。
もう少し詳しく解説していきます。
1つ目の<div>は質問部分(question)

この部分には質問のテキストなどを入力します。
2つ目の<input>はcheckboxで固定配置にする

この部分はただの<input>タグではなく、checkboxになっています。
こちらから選択できます。

このような画面になると思います。

一つを残して、全て削除してしまいましょう。

その後、レイヤーパネルで<input>タグのみを抽出します。

このようにして<input>タグのcheckboxを用意してください。

そして、この位置に<input>タグを配置します。
その後、<input>タグを固定配置にします。
1つ上の<div>タグ(question)の上に覆い被せるように配置します。

そして目隠しをして表示されないようにしましょう。
3つ目の<div>は回答部分(answer)

この部分に回答のテキストなどを入力していきます。
注意点がございまして、この部分にpaddingやmarginを指定しないでください。次に説明するCSSコードを記述するところで、アコーディオンメニューを閉じた時のデザインが崩れてしまいます。
4つ目の<i>はアコーディオンの開閉を示すアイコン

こちらのアイコンを指定します。

位置につきましては、固定配置にて設定してください。
あとは、動きをつけるだけです。もう少しです。頑張っていきましょう!
埋め込みコードにCSSを記述して動きをつける

この部分にCSSを記述していきます。
コードはこちらになります。
<style>
input + div {
height: 0 !important;
opacity: 0;
visibility: hidden;
}
input:checked + div {
height: auto !important;
padding: 10px !important;
margin-top: 10px !important;
opacity: 1;
visibility: visible;
}
input:checked + div + i {
transform: scaleY(-1);
}
</style>こちらを貼り付けてご使用ください。
2つ目のブロックで少しポイントがあるので、抜粋します。
input:checked + div {
height: auto !important;
padding: 10px !important;
margin-top: 10px !important;
opacity: 1;
visibility: visible;
}この部分は回答部分にあたります。paddingやmarginを指定することで、見た目を整えます。CSSで見た目を整えることで、アコーディオンメニューを閉じているときでもデザイン崩れが起きるのを防げます。
最後に<iframe>タグの「横幅」と「縦幅」をどちらも「0px」に設定すれば完成です!
まとめ
いかがでしたでしょうか?
超簡単にアコーディオンメニューが実装できたのではないでしょうか?
というか旧式のやり方を紹介したので、ここまで見ずにページを離脱された方が大半だと思いますが…
こんな感じでSTUDIOでは日々アップデートがされていて、使いにくかった部分が改善されていきます。
中でも、今回のようなアコーディオンメニューはLP制作時のよくある質問での使用頻度が高いので、とてもありがたかったです。
「Studio x LP制作」についてはこちらの記事で詳しく解説しています。
あわせて読みたい

【StudioでLP制作はあり?】広告運用も含めて徹底解説 どうも、キクチです。宮城県仙台市でWeb制作フリーランスとして活動しております。 本日は、StudioでLP制作はありなのか、広告運用面も含めて解説していきたいと思いま…
今後もノーコードツールSTUDIOにまつわることや
フリーランスWeb制作者としての活動などを発信していきたいと思います。
以上、キクチウェブのキクチでした。ではでは。







