
【超簡単】Studioでボックスを横並びさせる方法

どうもこんにちは、キクチです。
宮城県仙台市でWeb制作フリーランスとして活動しております。
本日は、ノーコードWeb制作ツール「Studio」で
ボックスを横並びさせる方法を解説していきます。
めちゃくちゃ簡単です。
スマホサイズ対応のレスポンシブ化にも使える技術なので
ぜひマスターして行ってください。
横並びさせたいボックスを用意する
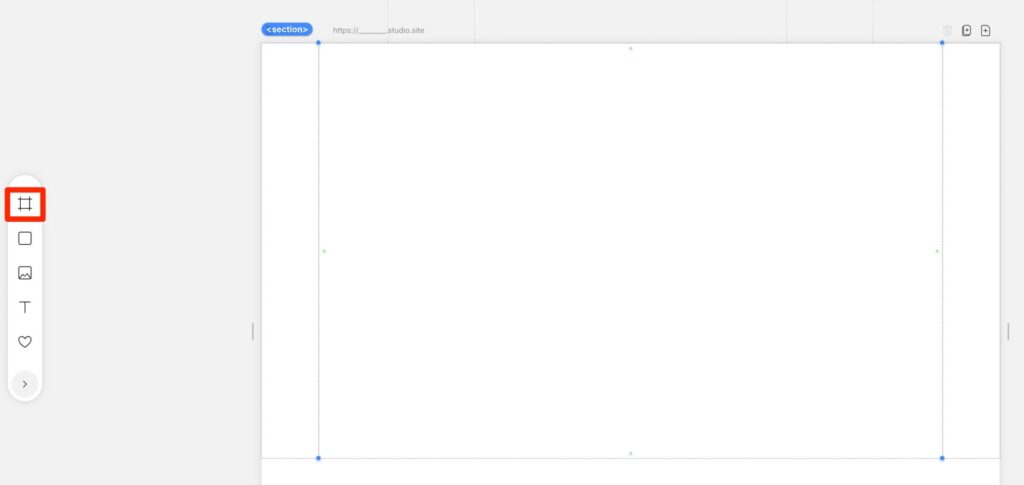
まずは、画面上に「セクション」を用意します。
「セクション」は土台のようなもので、後になって順序を変えたりするのも楽なので配置します。

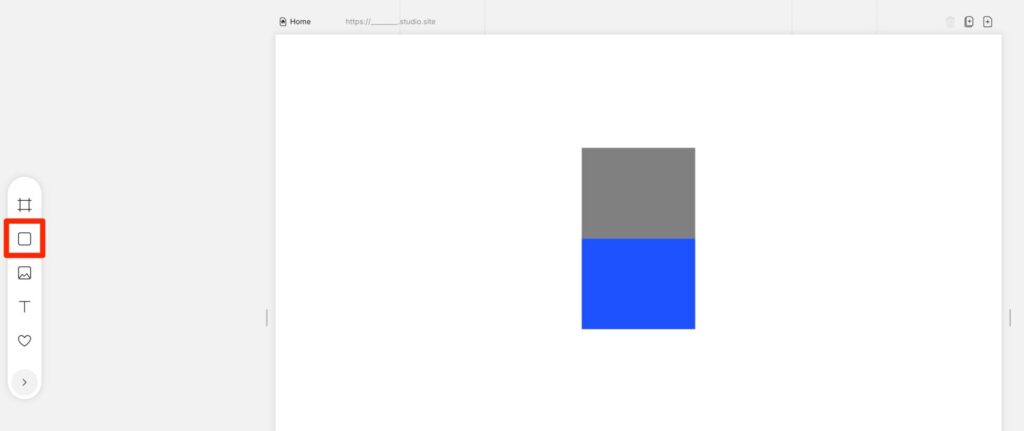
続いて、「ボックス」を配置していきます。
このように2つの「ボックス」を配置しました。
分かりやすいように色を変更しています。

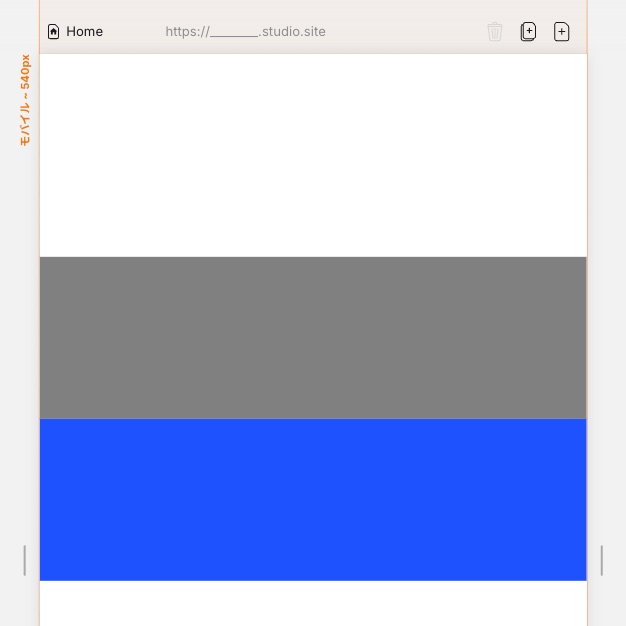
通常、「ボックス」はこのように縦に並んでしまいます。
次の工程で横並びにしていきます。
ボックスを横並びにする
「ボックス」を横並びにする前に
横並びしたい「ボックス達」をさらに「ボックス」で囲みます。
2つの「ボックス」を選択した状態で
Macなら「cmd + G」、Windowsなら「ctrl + G」を押します。
これで2つの「ボックス」を囲むことができました。

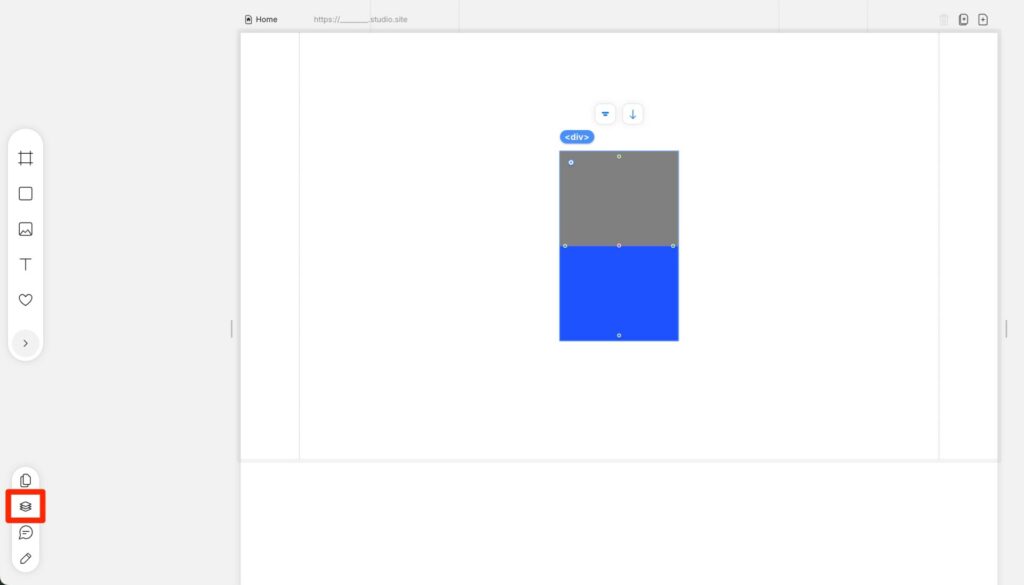
少し分かりにくいので、レイヤーパネルを見てみましょう。
画面左下の赤枠の部分をクリックしてください。

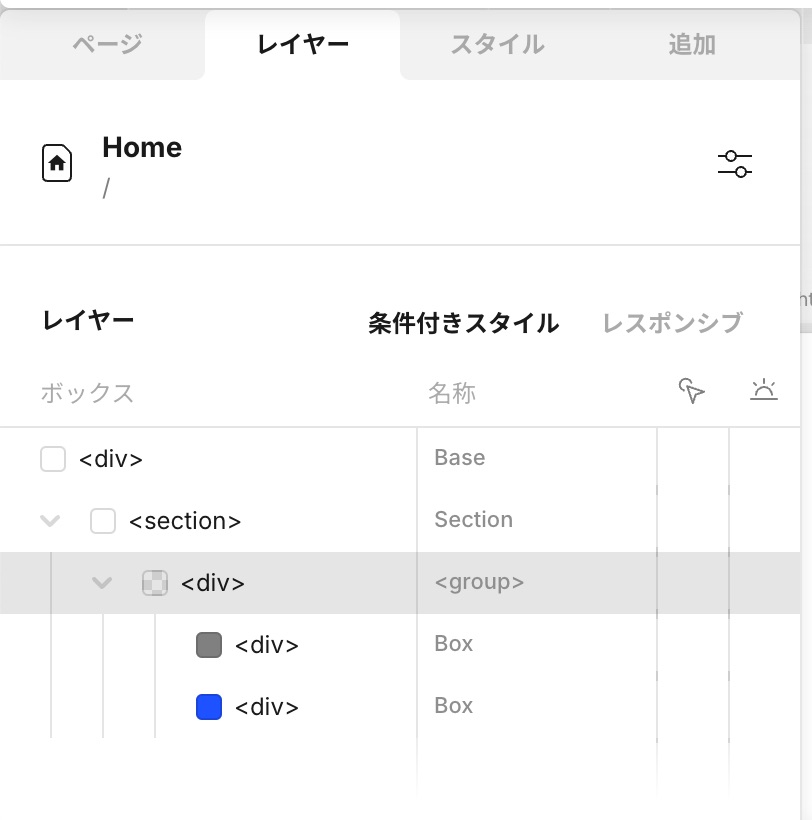
レイヤーを展開すると
2つの「ボックス」を<group>という「ボックス」で囲まれているのが分かります。

これで横並びにする準備は完了です。
では、いよいよ横並びさせます。
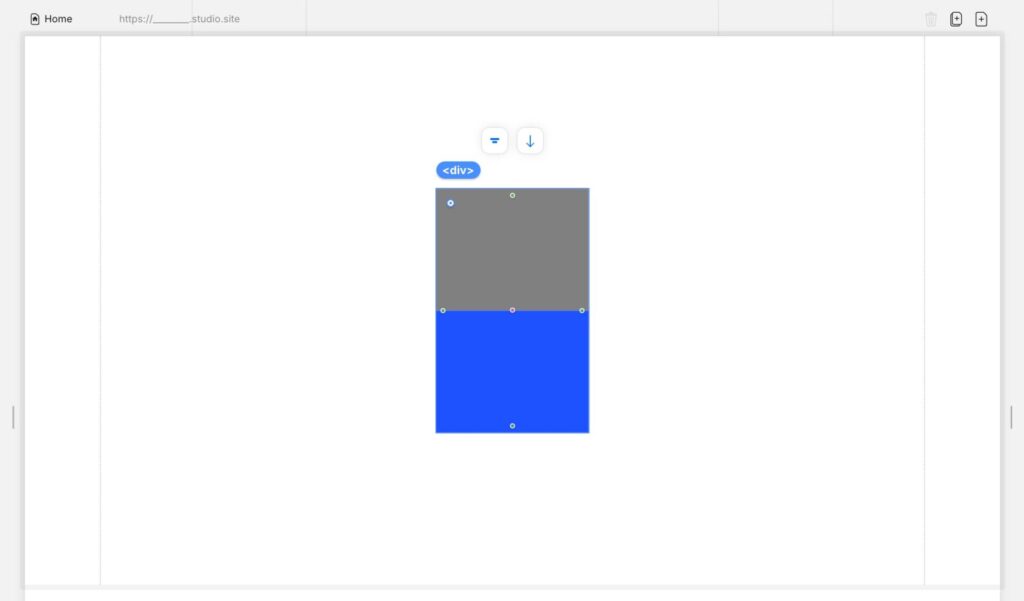
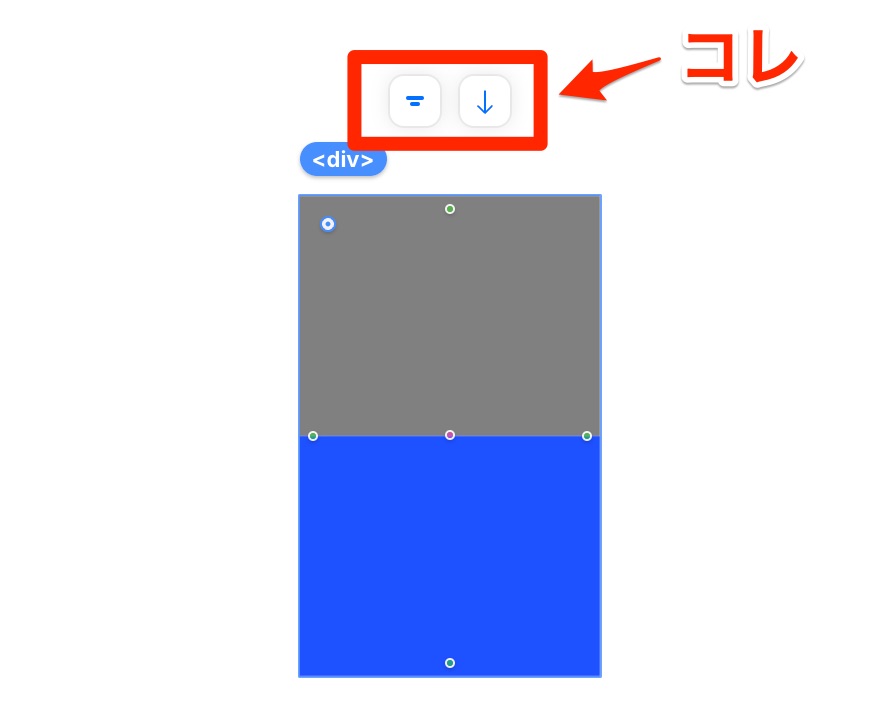
<group>という「ボックス」を選択すると
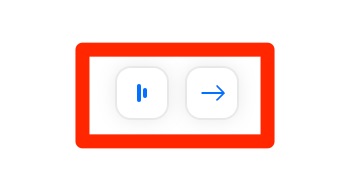
コレが出現します。

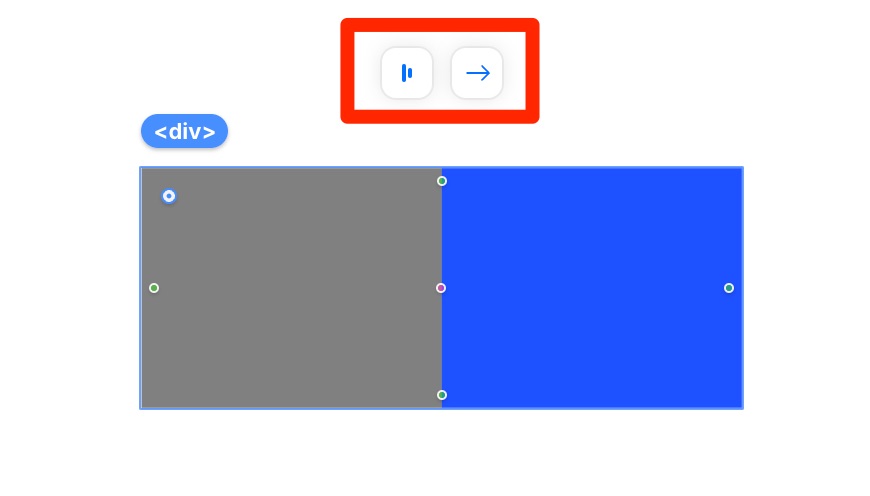
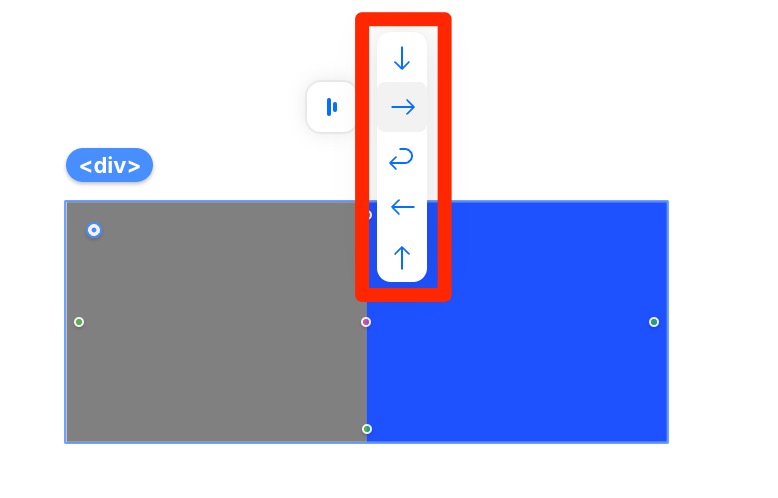
右側の「↓」を「→」に変更します。
はい、「ボックス」が横並びになりました。

コレは一体何かというと
ボックス内の要素をどのように配置するかを決めるヤツになります。

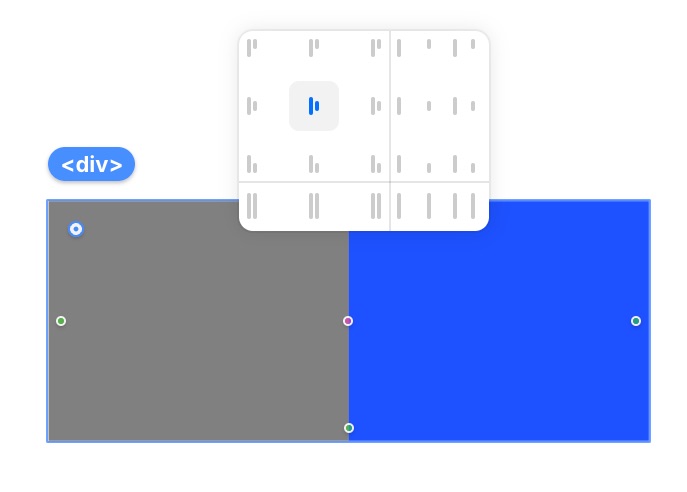
右の要素を展開すると「縦並び」「横並び」の他にもパターンがあります。
個人的によく使うのは真ん中の「折り返し」です。
使い方については、次の「スマホサイズに対応させる方法」で説明します。

左の要素を展開すると配置のパターンがこんなにもあります。
実際にどのような配置になるのか、色々と試してみるのをオススメします。
その際は、親ボックスのサイズを変更しながらやると分かりやすいです。
横並びしたボックスの縦幅を揃えることもできるので、ぜひ触ってみてください。

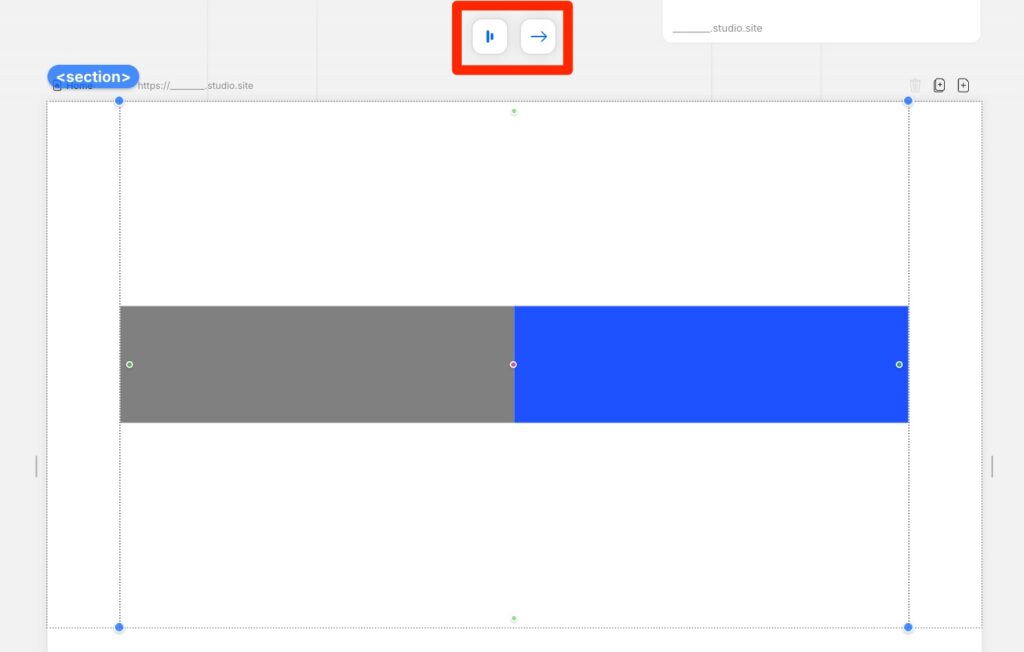
今回は、2つの「ボックス」をさらに上の階層の「ボックス」で囲んでから横並びにしたのですが
セクション自体も大きな「ボックス」なのでセクションのコレを変更して横並びにすることも可能です。

スマホサイズに対応させる方法
以上、横並びは完了したのですが
もう一歩進んでスマホサイズに対応させる場合の横並びについて解説していきます。
パソコンサイズやタブレットサイズの場合は横並びで良いのだが
スマホサイズについては縦並びにしたいというのはよくあると思います。
2つの方法をお伝えしたいと思います。
一つはシンプルに「↓」によって縦並びにする方法。
もう一つは「折り返し」によって縦並びにする方法。
シンプルに「↓」によって縦並びにする方法
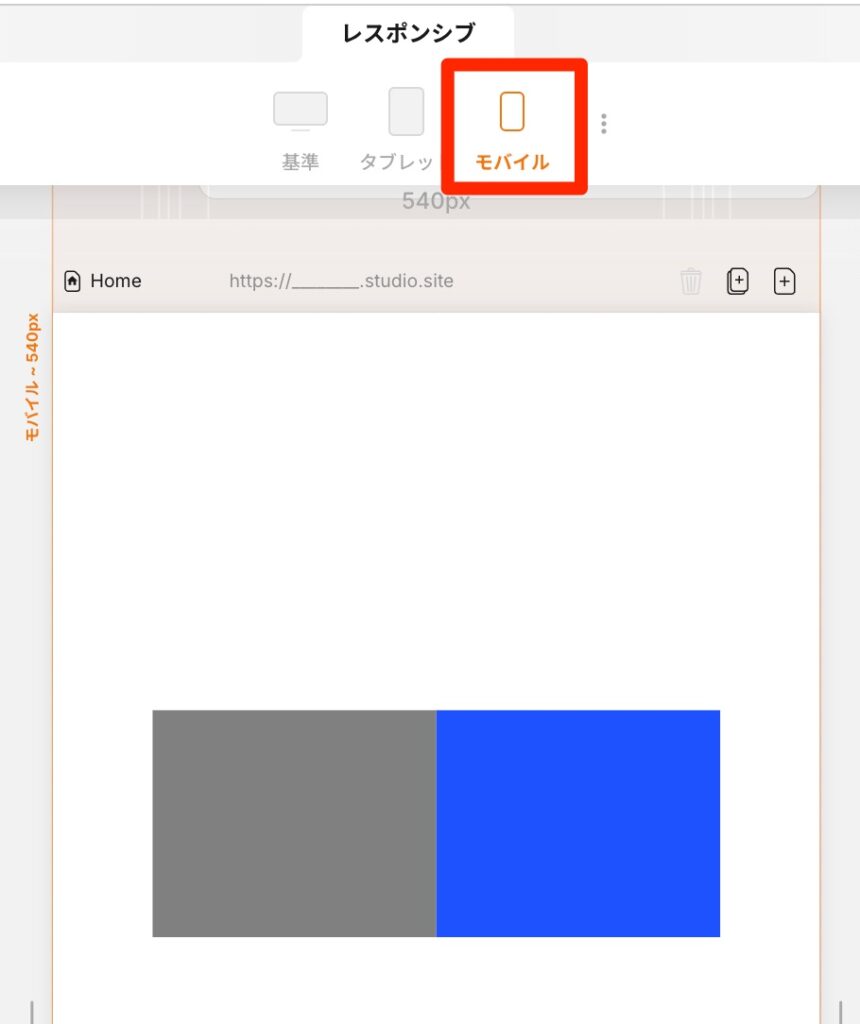
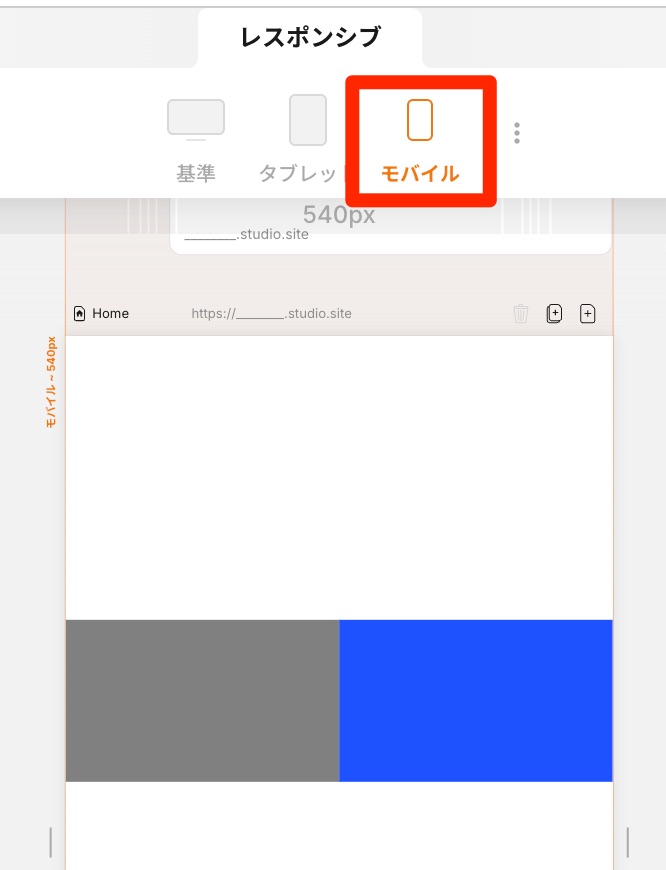
まずは、スマホサイズ時の編集画面に行きます。

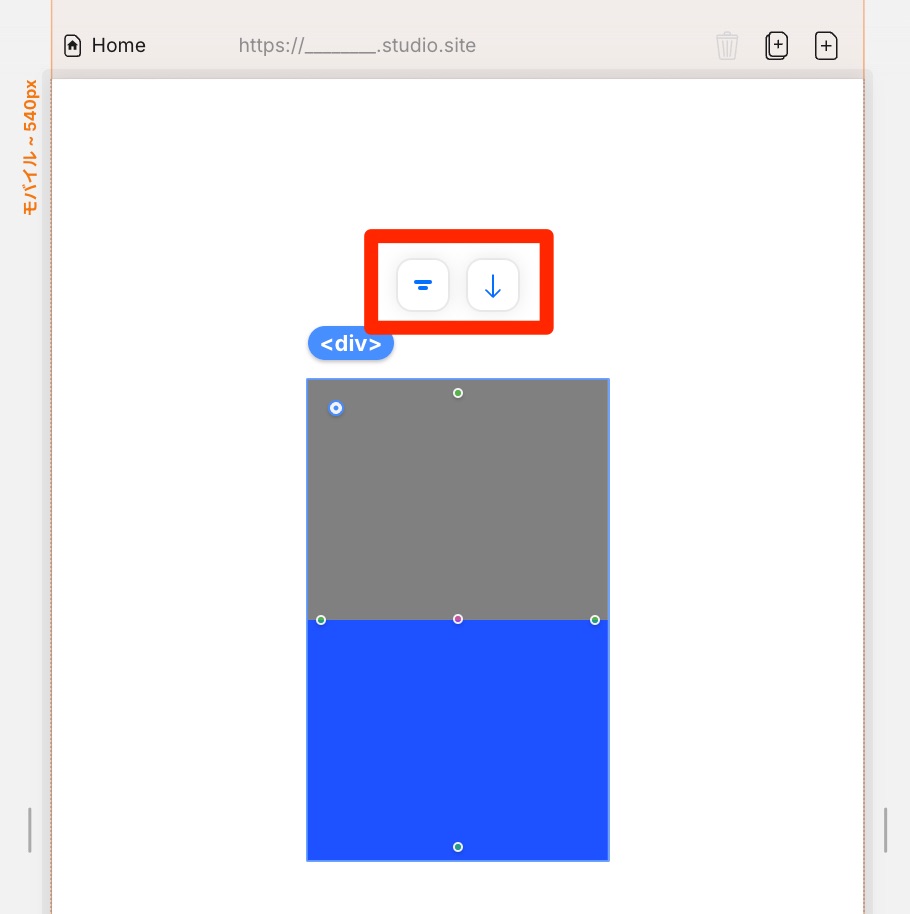
この状態で「↓」に変更します。
はい、完了です。

「折り返し」によって縦並びする方法
説明しやすいように
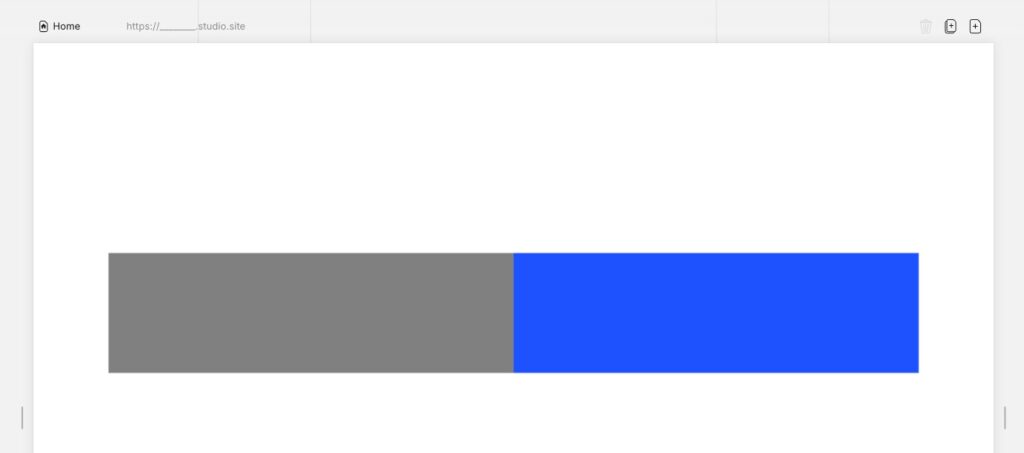
親ボックスを「横幅:100%」
子ボックスの2つを「横幅:50%」に変更します

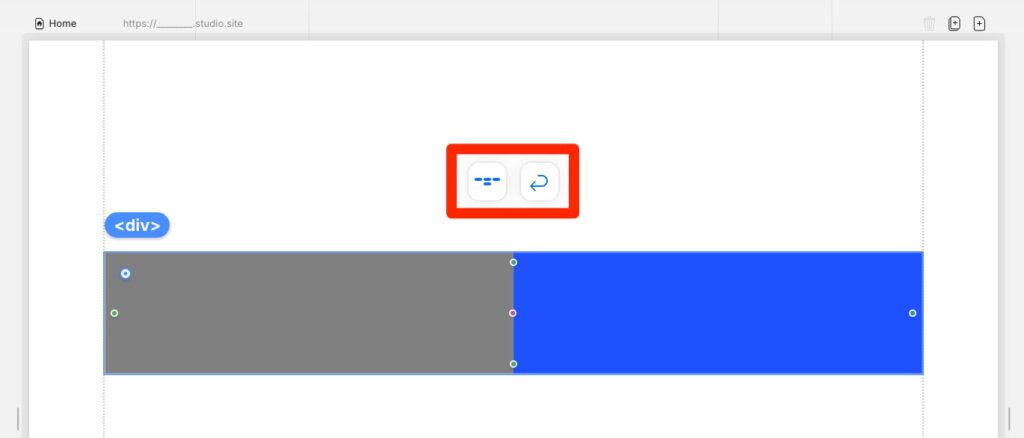
続いて、親ボックスを「折り返し」に変更します。

スマホサイズ時の編集画面に行きます。

子ボックスの2つを「横幅:100%」に設定します。
はい、折り返されることで縦並びになりました。

まとめ
はい、お疲れ様でした。
以上がノーコードWeb制作ツール「Studio」で
ボックスを横並びさせる方法+スマホサイズ時の縦並びの方法でした。
今回ご紹介したコレはよく使うので
色々変更しながら触ってみることで、理想の配置に近づけると思います。

何かご質問等あったらお気軽にお問い合わせください。
宮城県仙台市のWeb制作フリーランスのキクチでした。ではでは。








