
【Studio】ブレイクポイントを設定する方法

どうもこんにちは、キクチです。
宮城県仙台市でWeb制作フリーランスとして活動しております。
本日は、ノーコードWeb制作ツール「Studio」で
ブレイクポイントを設定する方法を解説します。
ブレイクポイントには
デフォルトで設定されている3つと追加できる2つの計5つがあります。
ちょっとしたテクニックで
CSSを使って要素に対してブレイクポイントを指定する方法もあります。
そちらについてもご紹介したいと思います。
では解説していきます!
デフォルトで設定されている3つのブレイクポイント
Studioではプロジェクトを作成すると
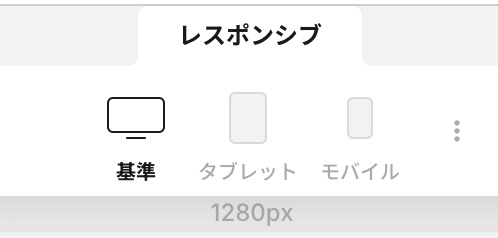
デフォルトで3つのブレイクポイントが用意されています。

基準:1280px
タブレット:840px
モバイル:540px

これらのブレイクポイントの値は変更することが可能です。
変更方法については次の「追加できる2つのブレイクポイント」で説明したいと思います。
追加できる2つのブレイクポイント
ブレイクポイントはデフォルトの3つに加えて、2つ追加することが可能です。
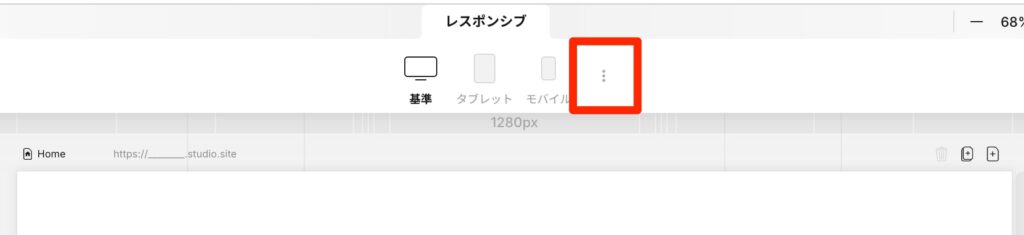
画面上部中央の「•••」をクリックして、ブレイクポイントの編集画面に入ります。

「スモール」と「ミニ」の「+マーク」を押すことでブレイクポイントを追加できます。

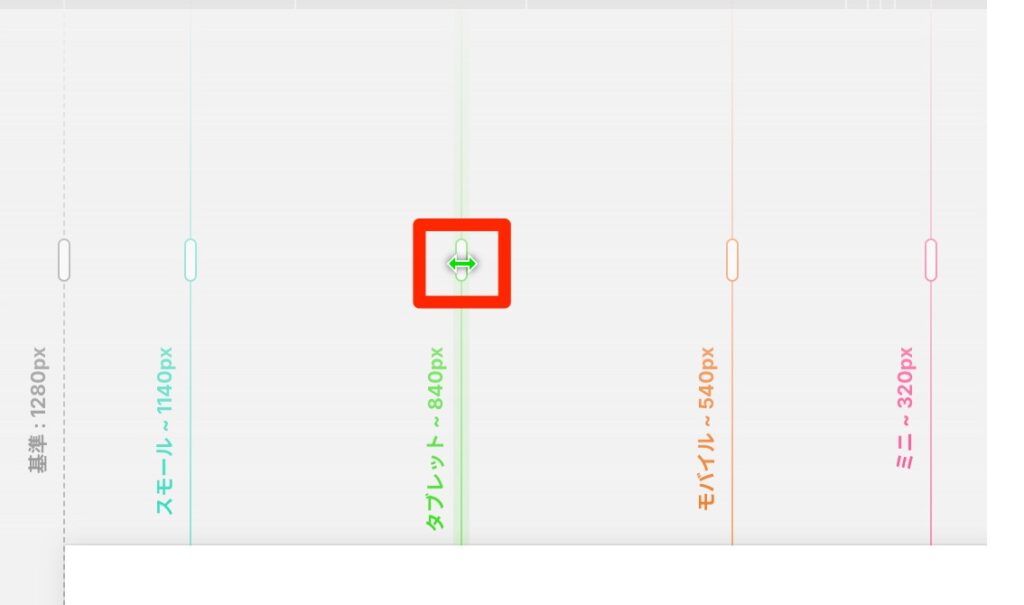
スモールとミニを追加すると初期値はこのようになっています。
スモール:1140px
ミニ:320px

ブレイクポイントの値は自分好みに変更することが可能です。
ブレイクポイントを示しているラインにカーソルを乗せると赤枠のようなカーソルに変わります。
お好きな位置に移動させることでブレイクポイントの値を変更することが可能です。

以上がStudioの標準機能によるブレイクポイントの設定でした。
次の項目では、CSSを使って要素に対してのブレイクポイントの設定を解説します。
CSSコードの編集が必要で少し難しいため、Studio標準機能のブレイクポイントで十分の方は見る必要ないです。
ここまでご覧くださりありがとうございました。
CSSによる要素に対してのブレイクポイント
先程までは、Studioの標準機能によるブレイクポイントの設定でした。
続いて、CSSを使って要素に対してのブレイクポイントの設定方法を解説したいと思います。
どういった場面で使用するかというと
・Studioの標準機能のブレイクポイント5つでは対応しきれない場合
・使用箇所が部分的で、Studioの標準機能のブレイクポイントを変更するほどでは無い場合
自分の場合、CSSのブレイクポイントによって要素を表示・非表示することが多いのでそちらで解説します。
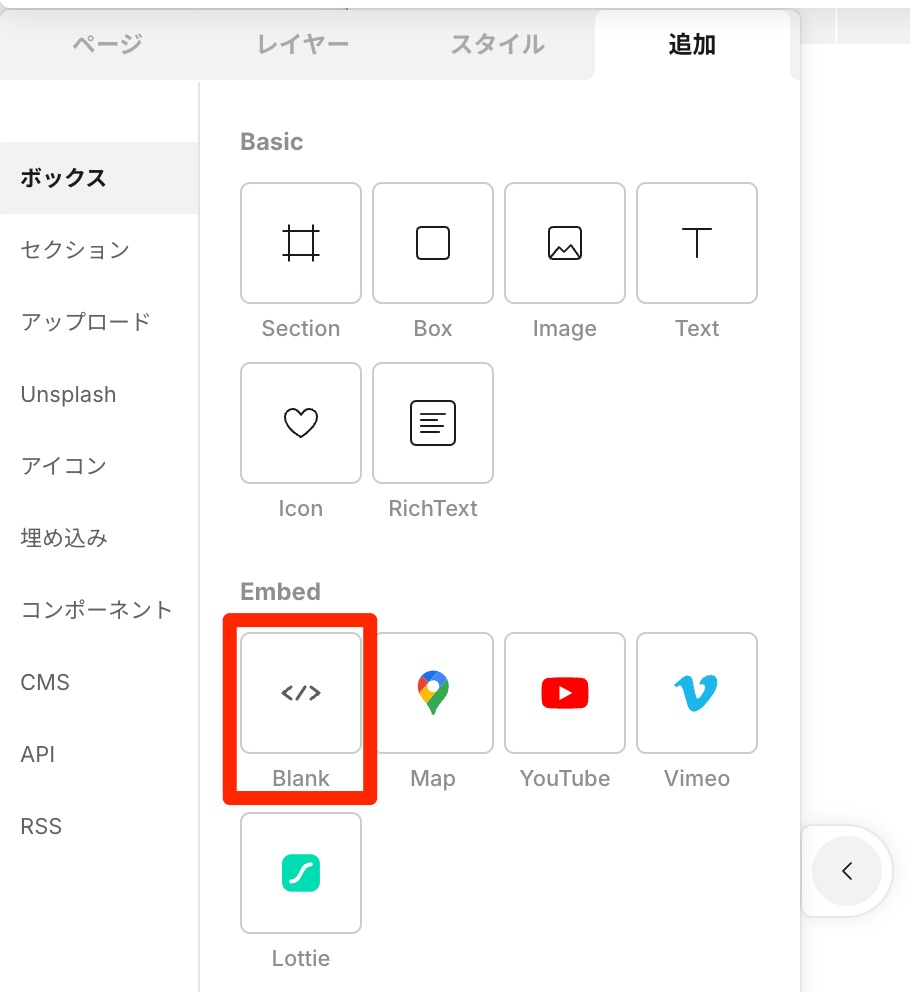
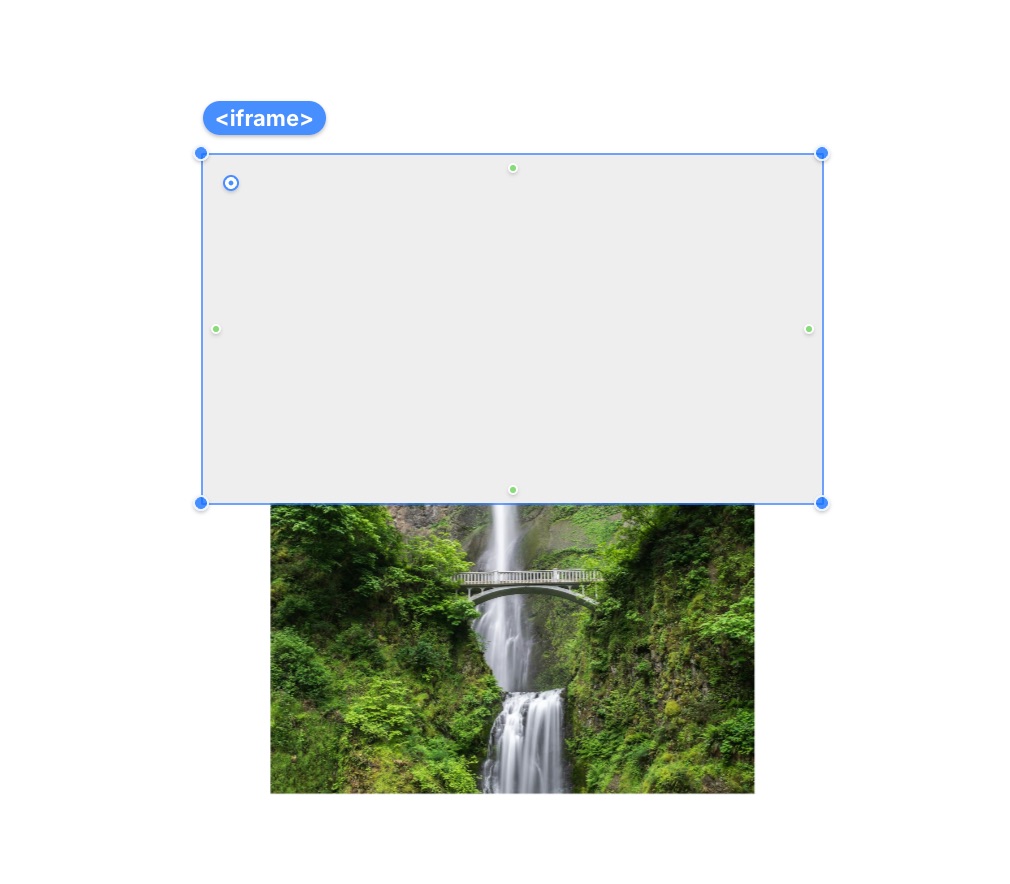
CSSブレイクポイントによって、表示・表示させたい要素の上に
赤枠の<iframe>タグを配置します。

今回は画像要素をCSSブレイクポイントで、表示・非表示させたいのでこのようにします。

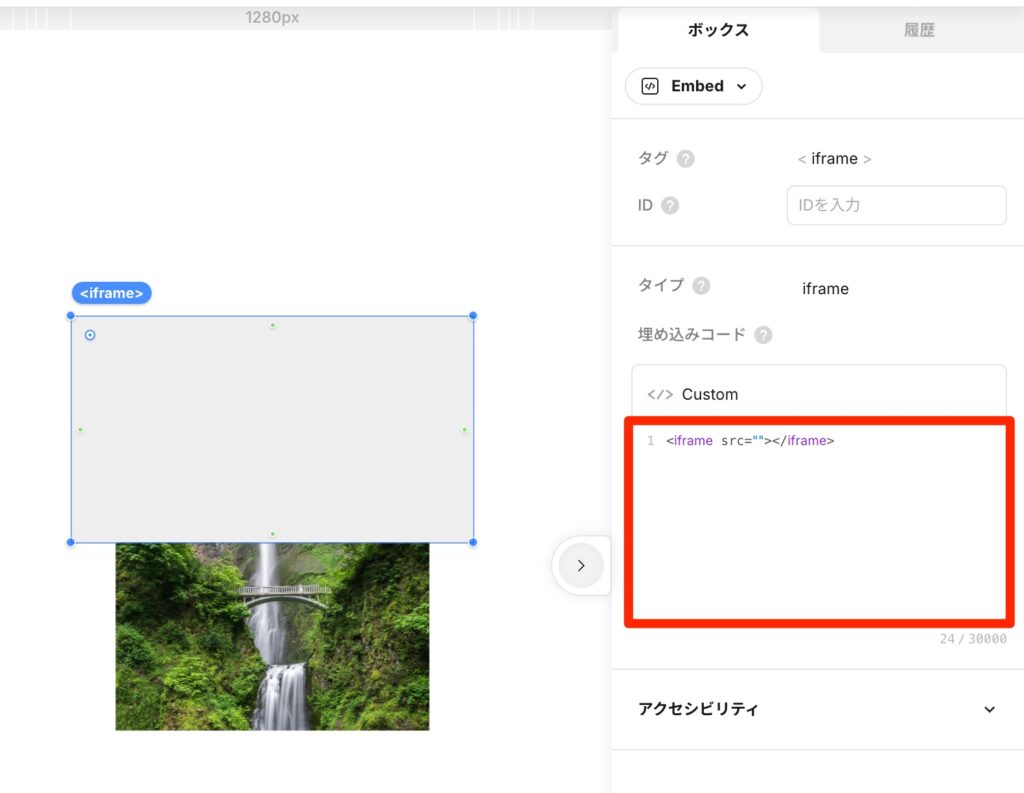
<iframe>タグのこちらの部分にCSSコードを記載していきます。

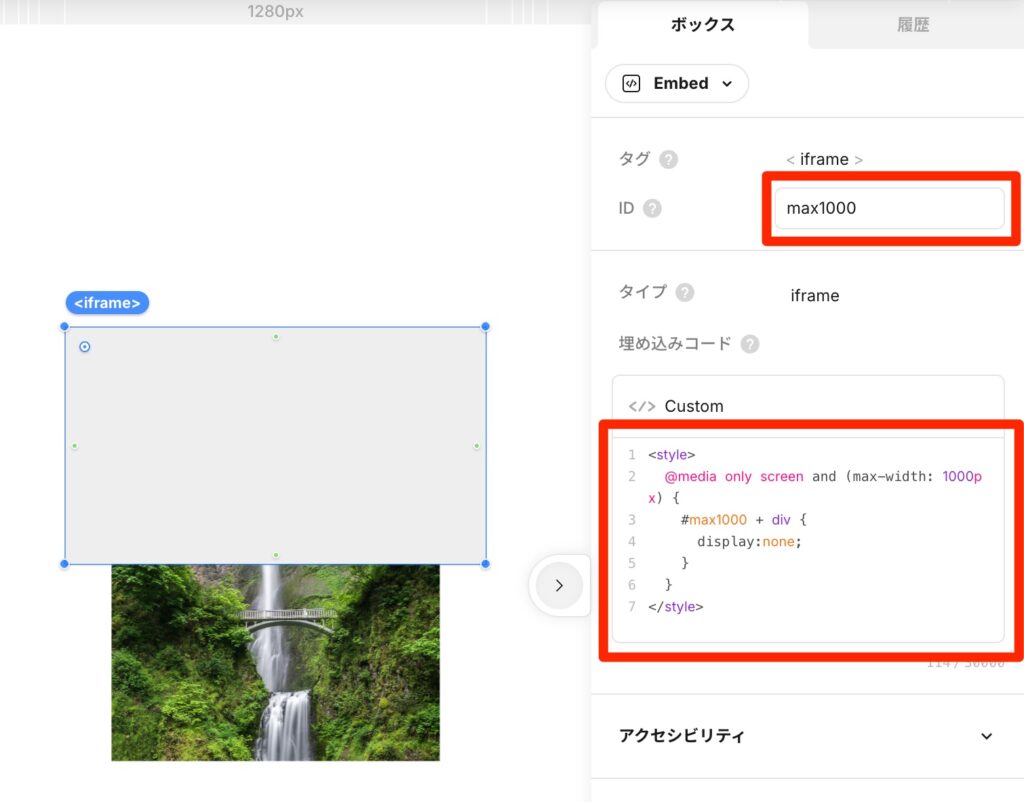
今回は画面の横幅が1000px以下の場合、画像を非表示にする設定にしたいと思います。
このように設定します。

IDに「max1000」
CSSコードはこちらになります。
<style>
@media only screen and (max-width: 1000px) {
#max1000 + div {
display:none;
}
}
</style>これで画面の横幅が1000px以下の場合、画像を非表示にすることができました。
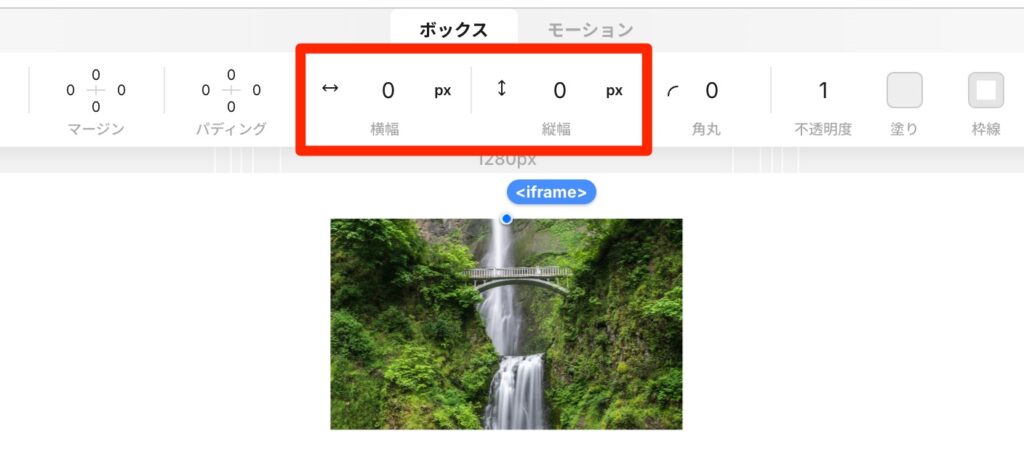
あとは<iframe>タグを目立たないように設定していきます。
「横幅:0px」「縦幅:0px」に設定します。

はい、これで完了です。
もう一つCSSコードをご紹介したいと思います。
画面の横幅が1000px以下かつ800px以上の場合、画像を非表示にする設定がこちらです。

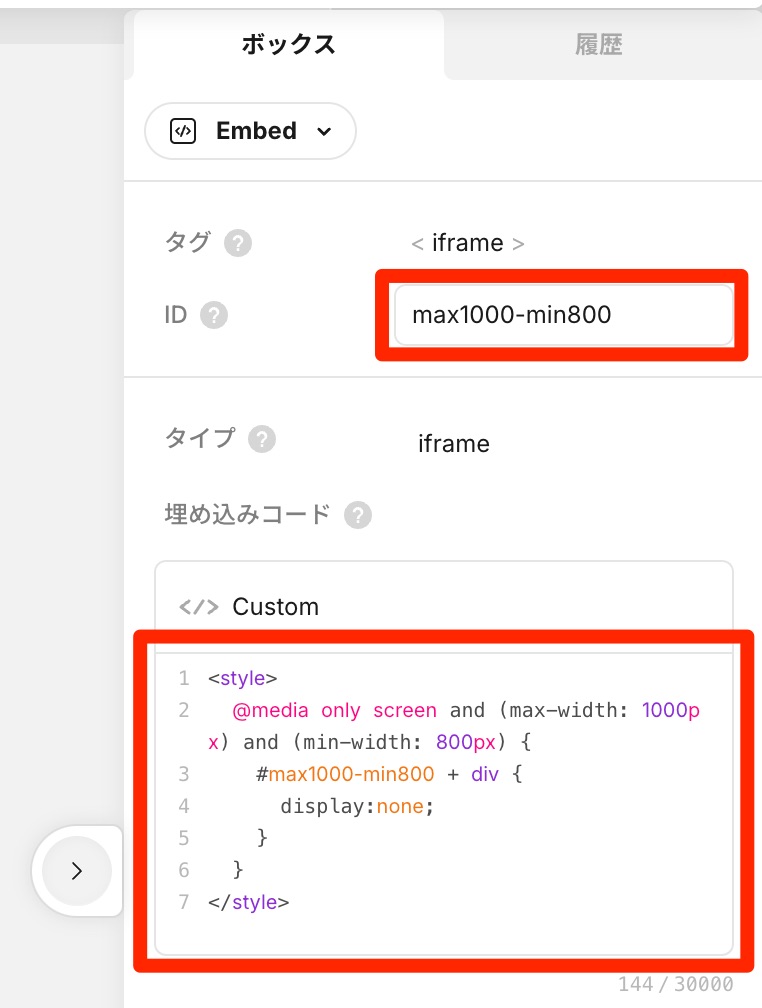
IDが「max1000-min800」
CSSコードが
<style>
@media only screen and (max-width: 1000px) and (min-width: 800px) {
#max1000-min800 + div {
display:none;
}
}
</style>これで画面の横幅が1000px以下かつ800px以上の場合、画像を非表示にする設定が完了です。
Studio標準のブレイクポイントに比べると面倒なのは確かですが
割と使ったりするので、頭の片隅にでも残してもらって必要になった際
再度このページをご確認いただければと思います。
まとめ
はい、お疲れ様でした。
最後までご覧いただき、ありがとうございました。
CSSを使ったブレイクポイントはさておき
Studioの標準機能によるブレイクポイントの設定、カスタマイズはとても簡単です。
画面サイズに応じて、デザインを簡単に変更できるので
ぜひ使ってみてください。
何かご質問等あったらお気軽にお問い合わせください。
宮城県仙台市のWeb制作フリーランスのキクチでした。ではでは。








