【Studio】ファビコンを設定する方法

どうも、こんにちは。
仙台でWeb制作フリーランスをしているキクチです。
本日は、ノーコードWeb制作ツール「Studio」で
ファビコンを設定する方法を解説していきます。
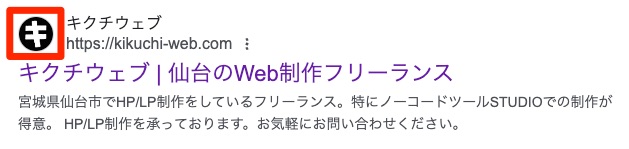
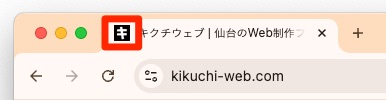
ファビコンというのはコレのことです。


一目で分かりやすいファビコンを設定することで
検索結果でのクリック率やタブを見てすぐにページを判断できるなど
メリットが大きいと思うので、ぜひ設定してみてください。
めちゃくちゃ簡単に設定できます。
それではやっていきましょう!
正方形の分かりやすい画像を用意する
まずはファビコンに使用する正方形の画像をご用意ください。
サイズとしましては、48x48px、96x96px、144x144pxなど、とにかく正方形の画像をご用意ください。
ちなみにタブに表示されるファビコンは四角形ですが
検索結果に表示されるファビコンは丸くトリミングされます。
正方形の画像はCanvaで作成するのが最も簡単だと思います。
Studioでファビコンを設定する
正方形の画像が用意できたら、Studioでファビコンを設定していきます。
Studioのデザインエディターに移動します。
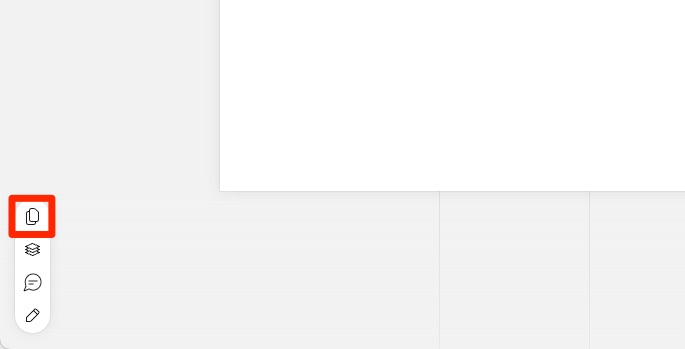
左下の「ページ」マークをクリック。

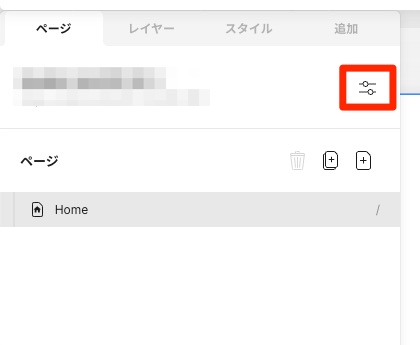
何とも言えないマークをクリック。

ここに正方形の画像をアップロードします。

はい、これで完了です。
まとめ
お疲れ様でした。
最後までご覧いただき、ありがとうございます。
仙台のWeb制作フリーランスのキクチでした。ではでは。