【超簡単】Studioでヘッダーを固定する方法

どうも、こんにちは。
宮城県仙台市でWeb制作フリーランスをしているキクチです。
本日はノーコードWeb制作ツール「Studio」で
ヘッダーを固定する方法をご紹介致します。
スクロールをしてもヘッダーが固定されている状態で
完成イメージはこちらになります。
今回は、画面上部に固定しますが、同様の手順で画面下部への固定も可能です。
画面下部への固定はよくLPで用いられます。LPについてはこちらの記事で解説しています。
あわせて読みたい

【StudioでLP制作はあり?】広告運用も含めて徹底解説 どうも、キクチです。宮城県仙台市でWeb制作フリーランスとして活動しております。 本日は、StudioでLP制作はありなのか、広告運用面も含めて解説していきたいと思いま…
では、ヘッダーの固定をやっていきましょう!
ヘッダーを用意する
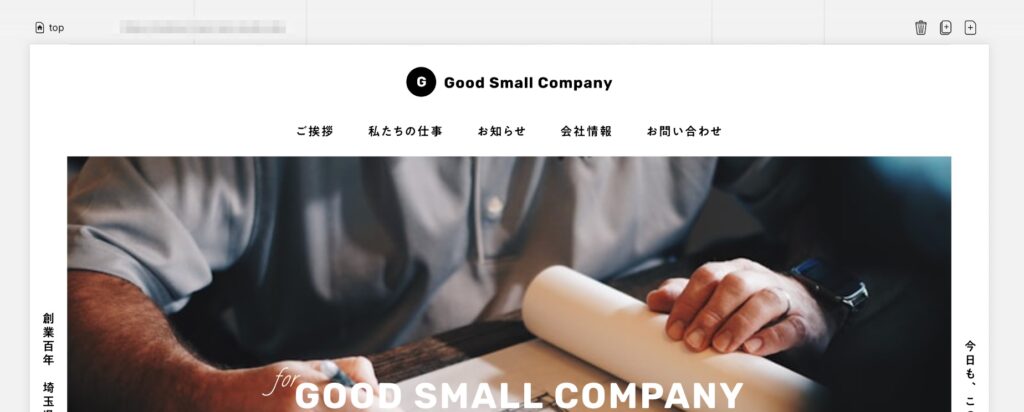
まずは、ヘッダーを用意します。
今回は楽をして、無料テンプレートからサイトを作成します。
「Small Company」というテンプレートから始めます。
https://studio.design/ja/store/templates/pv7qGrOL9b
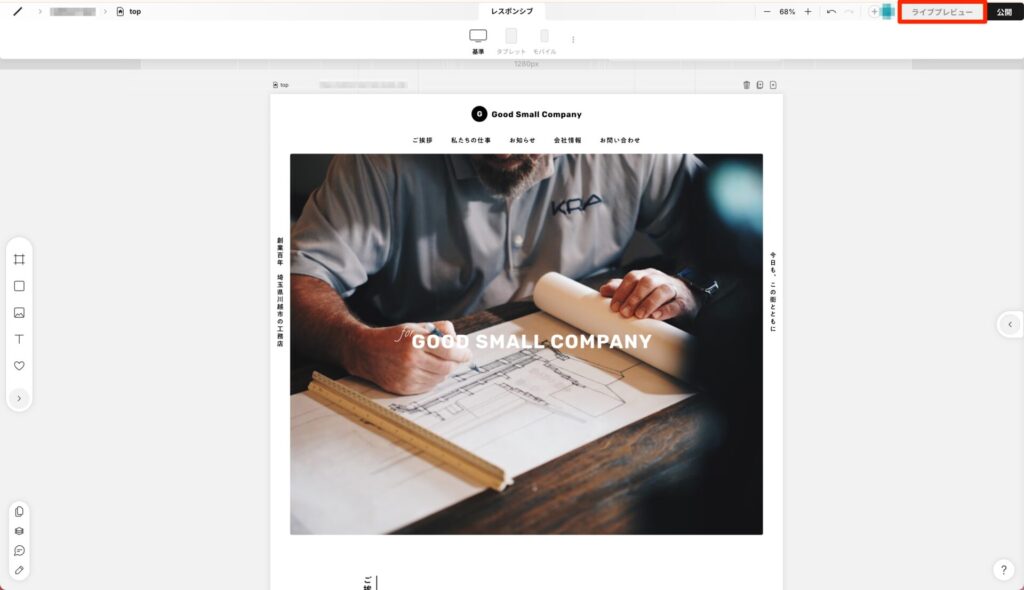
Studioのデザインエディタに入って
「ライブプレビュー」でヘッダーの動作を確認します。

このようにデフォルトではヘッダーが固定されていません。
これを次の工程で固定していきます。
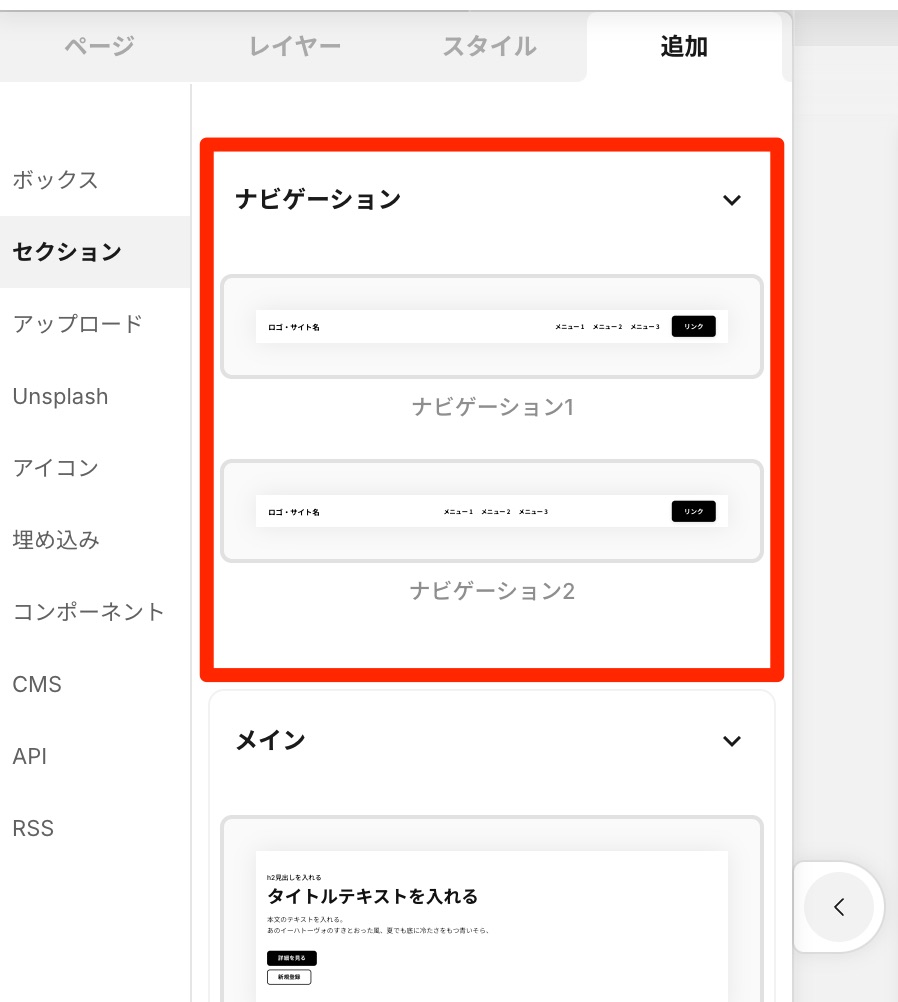
ちなみに今回は無料テンプレートからヘッダー等を作成しましたが
「追加」の「セクション」から「ナビゲーション」を選択してヘッダーを効率的に作成することもできます。
そこからカスタマイズしていくのが楽です。

ちょっと脱線するのですが、ヘッダーやフッターは全ページ共通であることが多く
使い回しできるパーツなので、コンポーネント化すると楽できます。こちらの記事で解説しています。
あわせて読みたい

【Studio】コンポーネント機能で共通パーツを作る方法 ノーコードWeb制作ツールStudioでは「コンポーネント機能」を使うことで、ヘッダーなどの共通パーツを作ることができます。便利な機能なので、ぜひ使ってみてください。
ヘッダーを固定する
では、ヘッダーを固定していきます。
めちゃくちゃ簡単です。
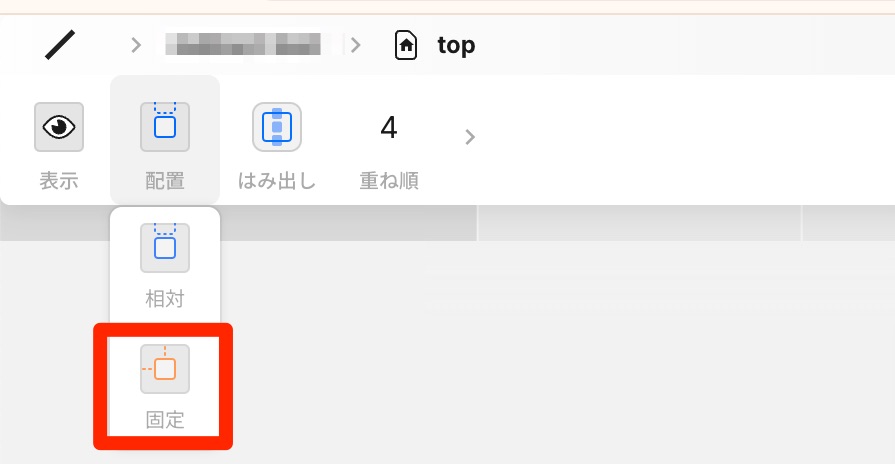
ヘッダーを選択した状態で「配置」を「固定」に変更します。
はい、コレだけです。ヘッダーが固定されました。

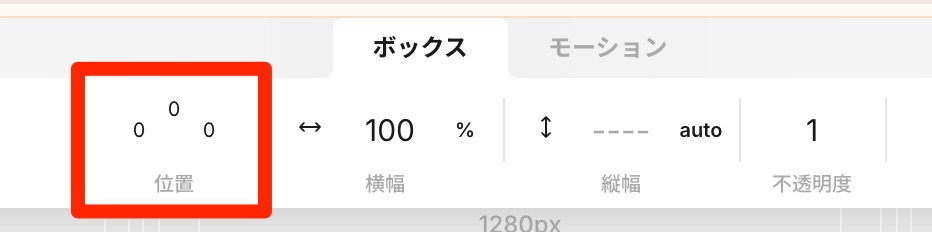
このように自由な位置でヘッダーを固定できるのですが
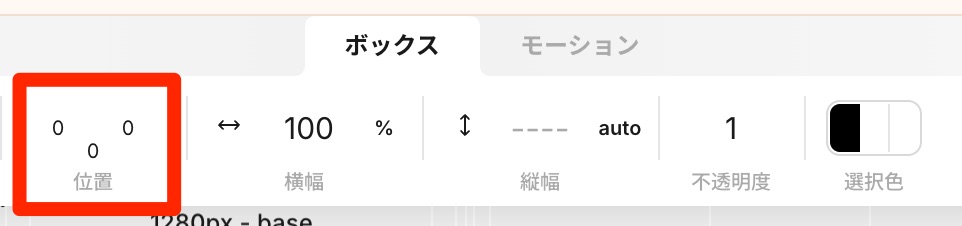
通常は画面上部に配置すると思うので「位置」を「上左右:0」に設定します。

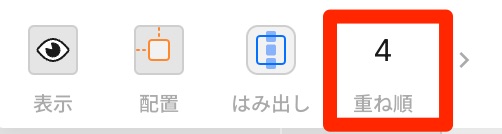
あとは、「重ね順」などを調整してもらえればと思います。

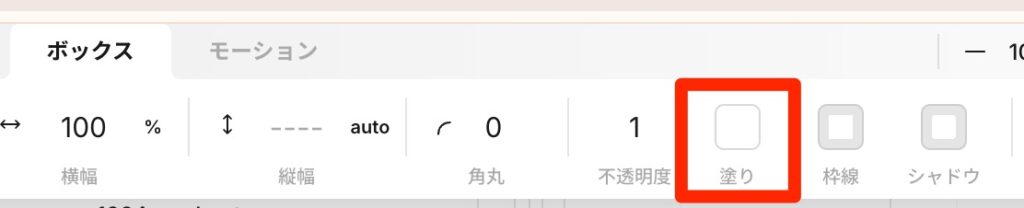
それとヘッダーの背景の「塗り」を「白」に設定します。

一つ注意点があって、ヘッダーを固定すると
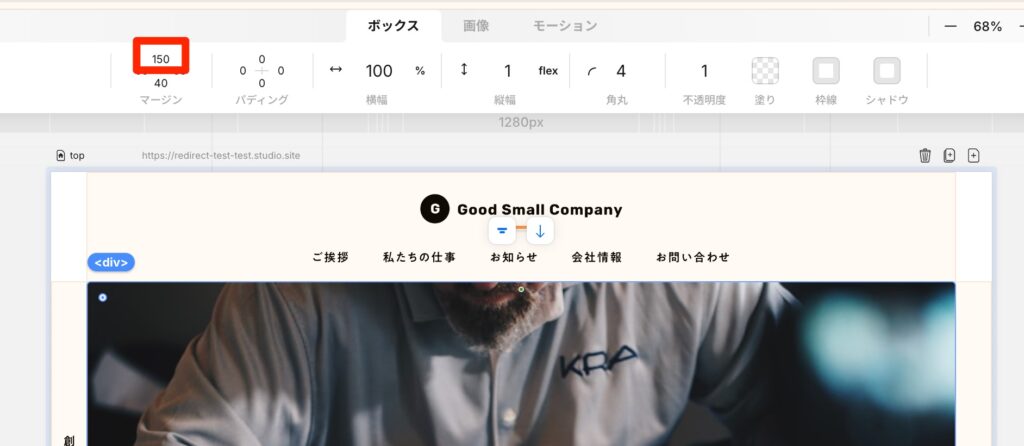
ヘッダーの次に配置しているセクションが隠れてしまいます。
ちょっと分かりにくいのですが、画像の上部がヘッダーの下に潜ってしまっています。

これを解消するためにヘッダーの「縦幅」分だけ
ヘッダーの次に配置しているセクションの「マージントップ」を設定します。

これで完了です。
補足で、画面下部への固定をしたい場合は
「配置」を「固定」に変更した後に、その要素を一番下まで引っ張ります。

位置の部分の数値が「左右下」に出ていればOKです。
これらの数字を0にすれば画面下部にピタッと固定されます。

画面下部への固定はLPでよく使われるので、LP制作の際には使ってみてください。
「Studio x LP」についてはこちらの記事で解説しています。
あわせて読みたい

【StudioでLP制作はあり?】広告運用も含めて徹底解説 どうも、キクチです。宮城県仙台市でWeb制作フリーランスとして活動しております。 本日は、StudioでLP制作はありなのか、広告運用面も含めて解説していきたいと思いま…
まとめ
お疲れ様でした。
このようにStudioではめちゃくちゃ簡単にヘッダーを固定することができます。
ぜひご自身の制作したサイトで使ってみてください。
最後までご覧いただきありがとうございました。
宮城県仙台市のWeb制作フリーランスのキクチでした。ではでは。