【Studio】Googleアナリティクスとの連携方法

どうもこんにちは、キクチです。
宮城県仙台市でWeb制作フリーランスとして活動しております。
本日は、ノーコードWeb制作ツール「Studio」で
Googleアナリティクスとの連携方法を解説していきます。
それに加えて、Googleアナリティクスでのデータの見方と
Studio標準機能の「アナリティクス」でのデータの見方を簡単にご紹介できればと思います。
一つ注意点なのですが、Googleアナリティクスと連携させるためには
Studioの有料プランを契約する必要がございます。
Studio標準の「アナリティクス」は一部制限がありますが、無料プランでも使えます。
では早速解説していきます!
StudioとGoogleアナリティクスの連携
StudioとGoogleアナリティクスの連携を解説していくのですが
有料プランでないとできないのでご注意ください。
Studioの有料プランを契約する
まずは、Studioを有料プランを契約しましょう。
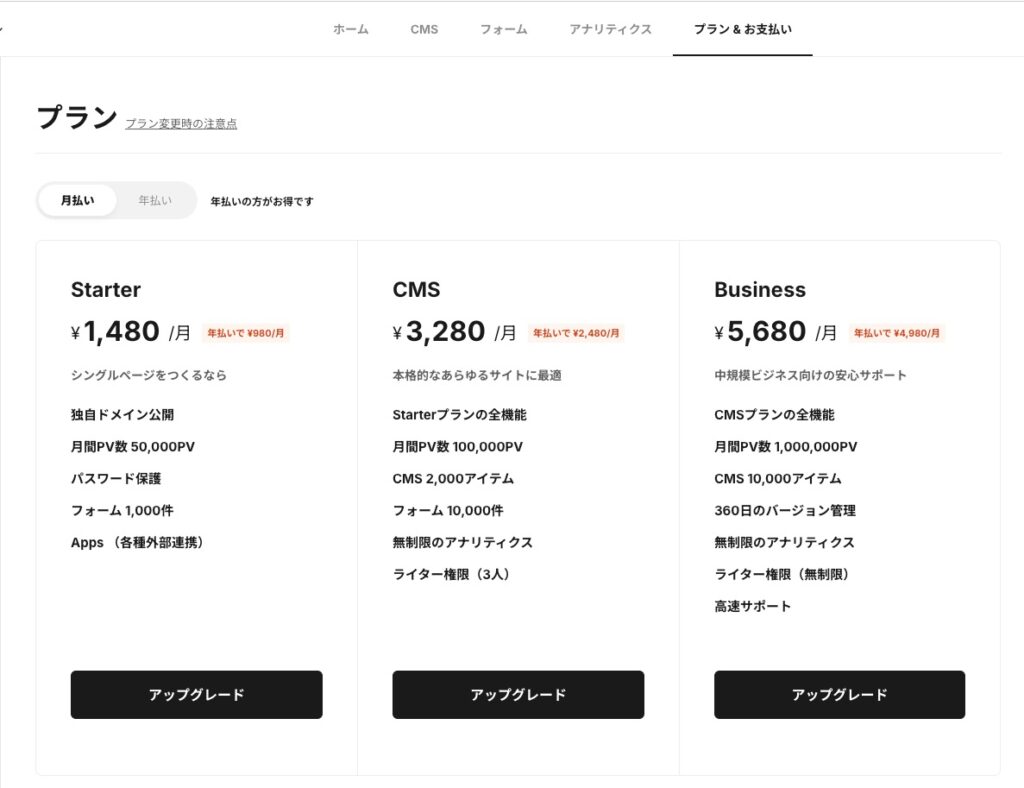
「プラン&お支払い」へ進みます

どのプランでもGoogleアナリティクスとの連携が可能です。
「アップグレード」からお支払いにお進みください。

はい、有料プランの契約は完了です。
Googleアナリティクスのアカウントを作成する
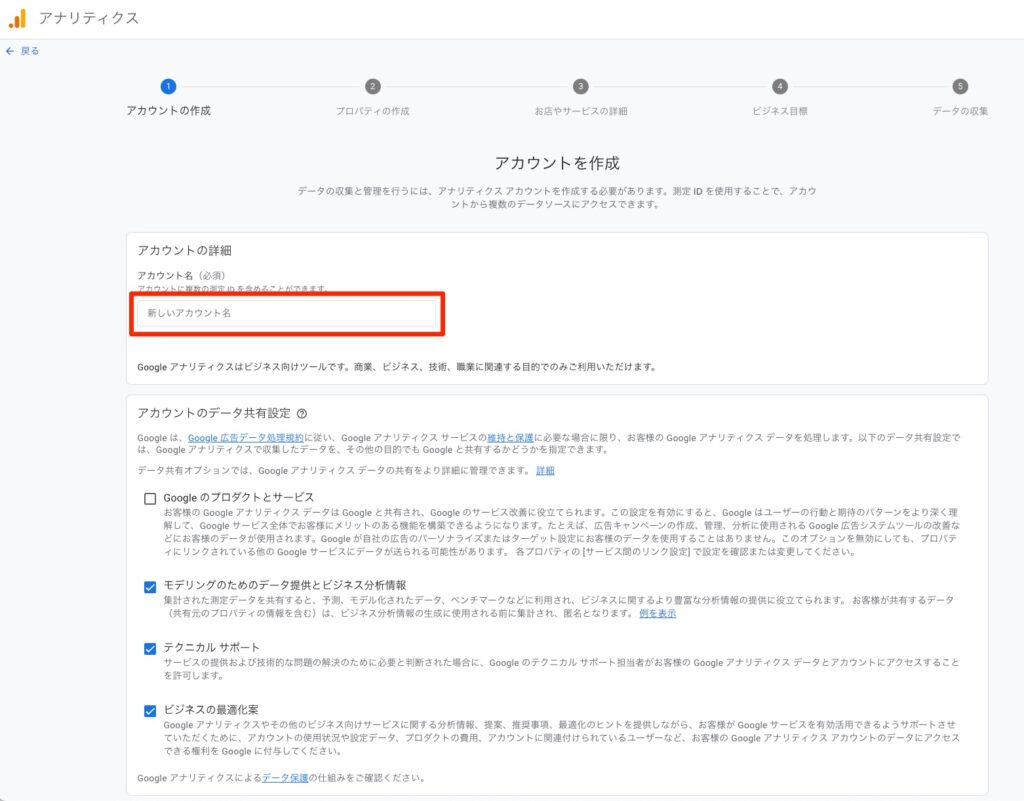
続いて、Googleアナリティクスのアカウントを作成していきます。
お好きなアカウント名を設定してください。
「次へ」で進みます。

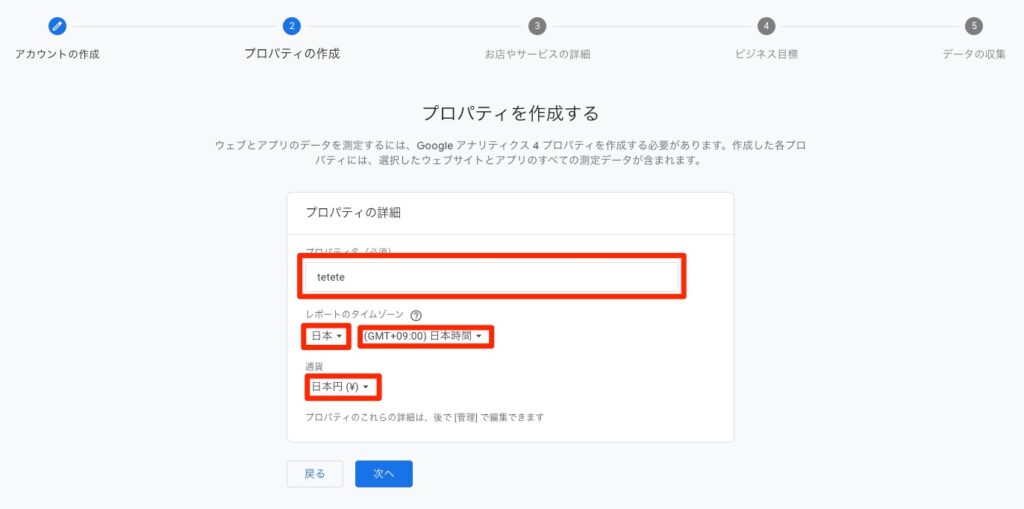
お好きなプロパティ名を設定して
タイムゾーンや通貨を「日本」に設定します。
「次へ」で進みます。

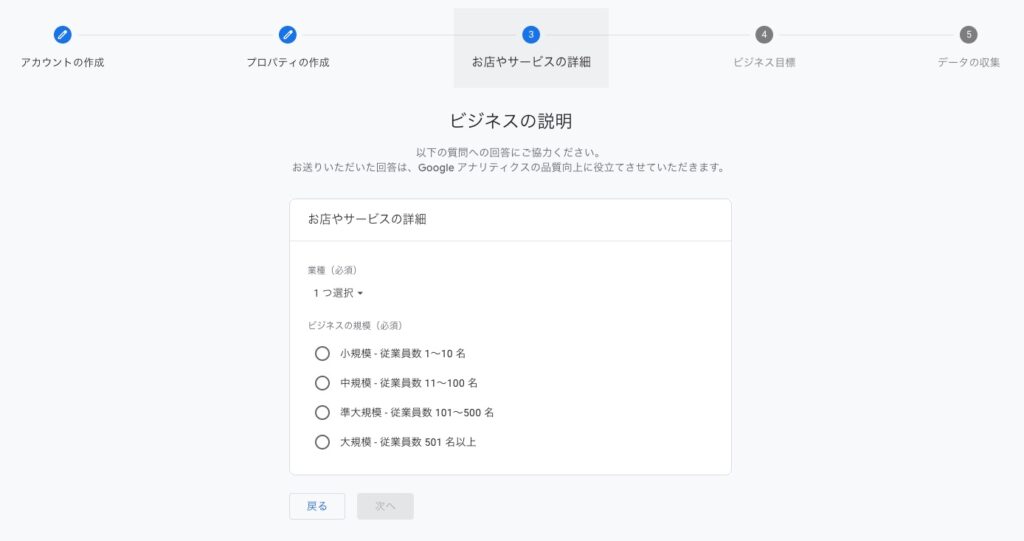
ご自身のビジネスに合うものを選択して
「次へ」で進みます。

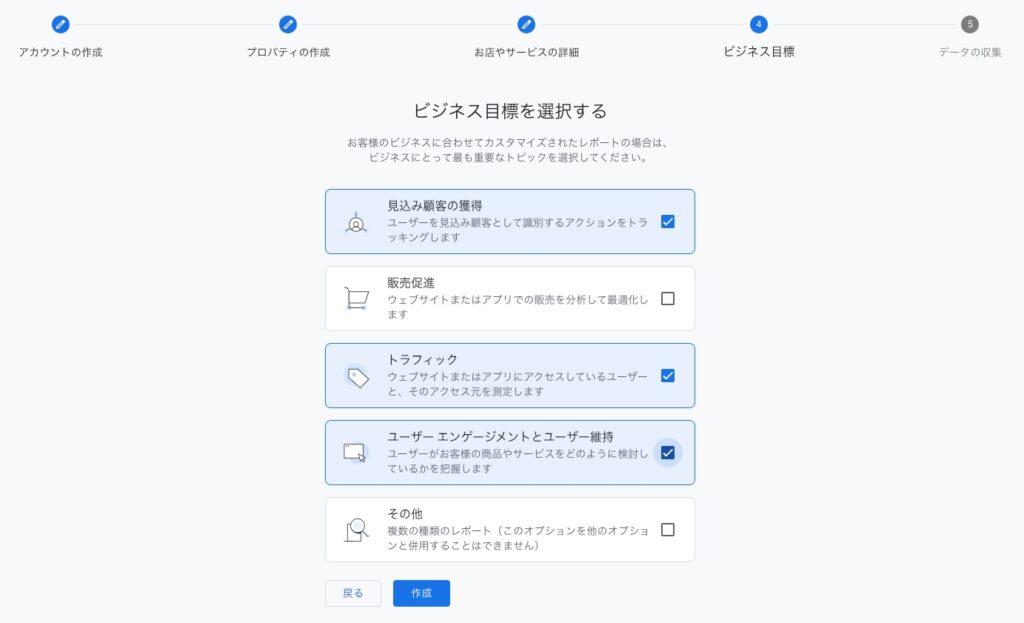
こちらは複数選択が可能です。ご自由に選択してください。
「作成」で進みます。

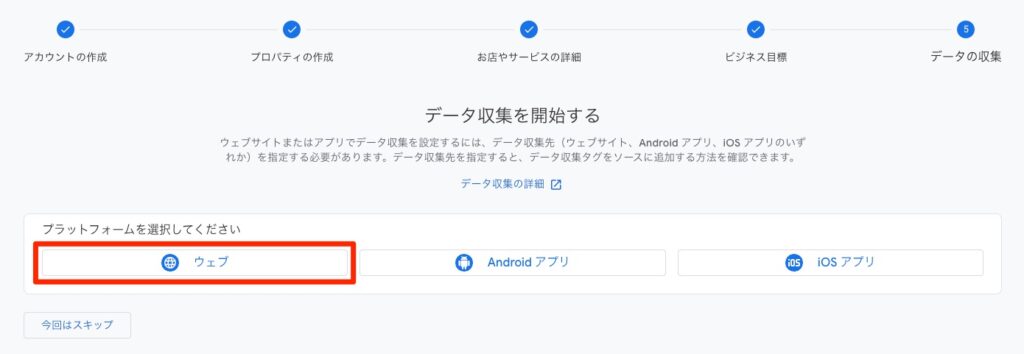
「ウェブ」を選択します。

「ウェブサイトのURL」と「ストリーム名」を入力して
「作成して続行」をクリック。
ストリーム名はご自由に設定してください。

はい、これでGoogleアナリティクスでのアカウント作成は完了です。
測定IDを確認して、StudioとGoogleアナリティクスを連携する
Studioと連携する前に
Googleアナリティクスで設定を変更しておきます。
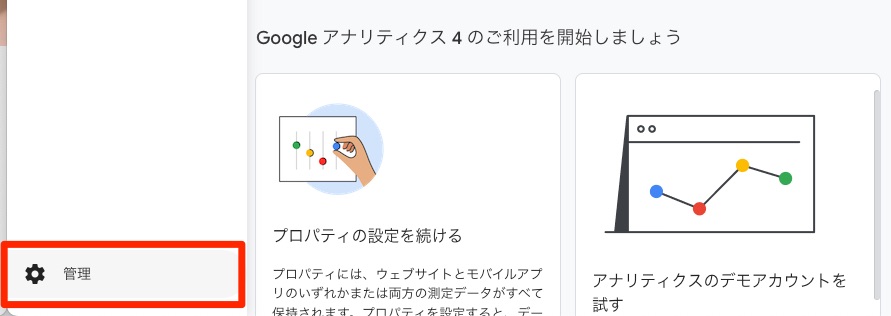
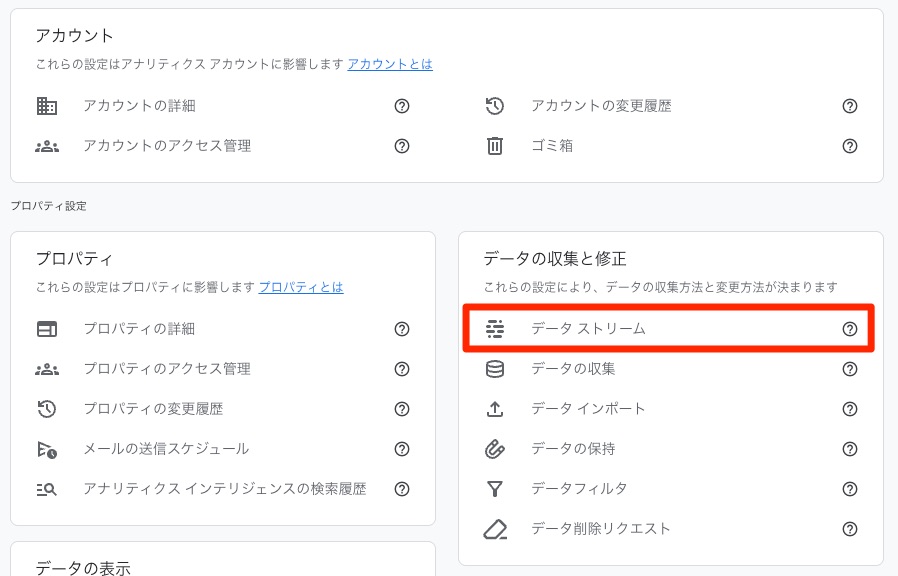
Googleアナリティクスの左下の「管理」をクリック。

「データストリーム」をクリック。

Studioと接続するデータストリームをクリックします。

「歯車マーク」をクリック。

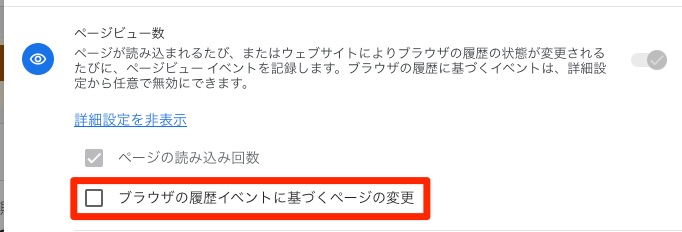
ページビュー数の「詳細設定を表示」をクリック。

「ブラウザの履歴イベントに基づくページの変更」のチェックを外します。
そして「保存」します。

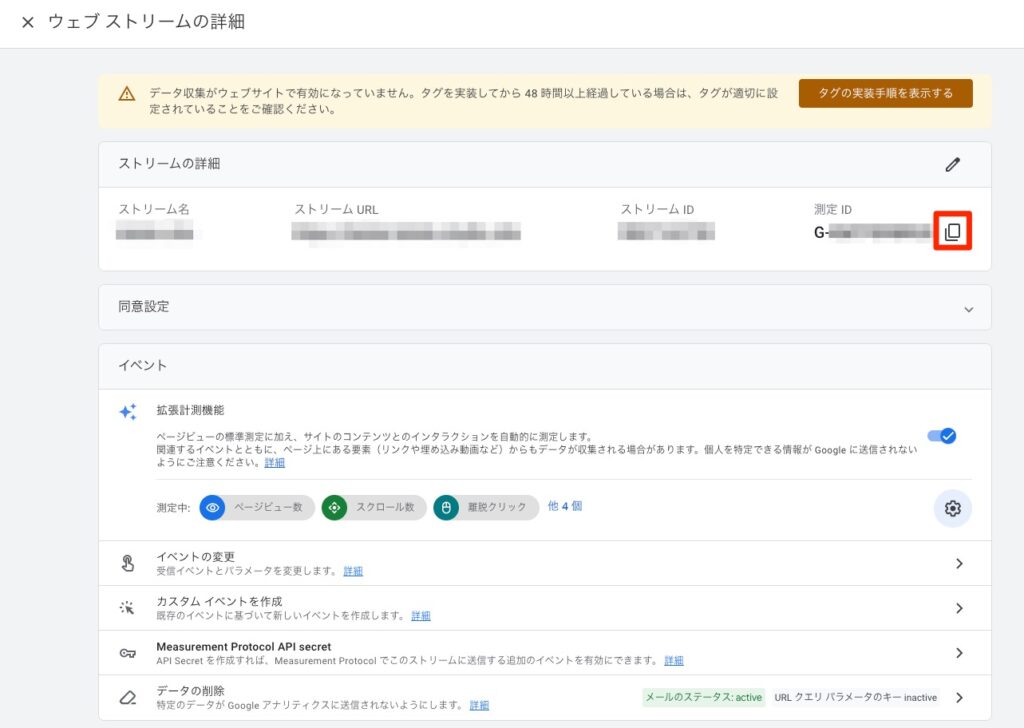
続いて、測定IDをコピーします。
G-から始まる測定IDがあるので、コピーマークをクリックします。

測定IDのコピーが済んだら
Studioに戻ります。
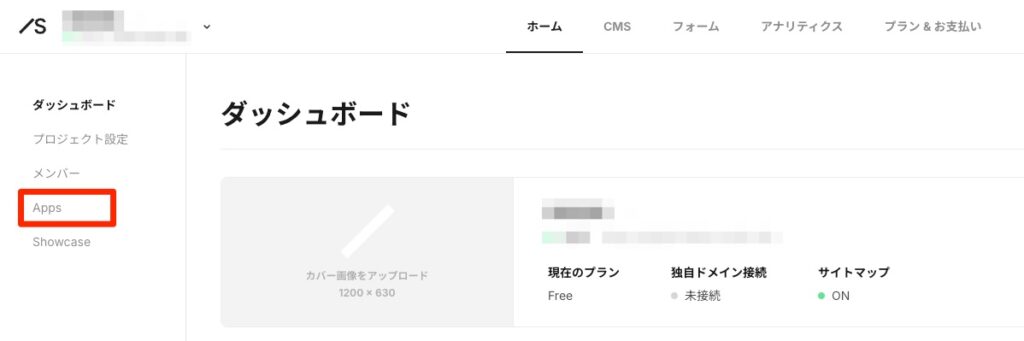
「Apps」をクリック。

「Google Analytics」をクリックします。

こちらに先ほどコピーしておいた測定IDをペーストして「保存」
はい、これでStudioとGoogleアナリティクスとの連携が完了しました。
Googleアナリティクスのデータの見方
簡単にではありますがGoogleアナリティクスのデータの見方をご紹介します。
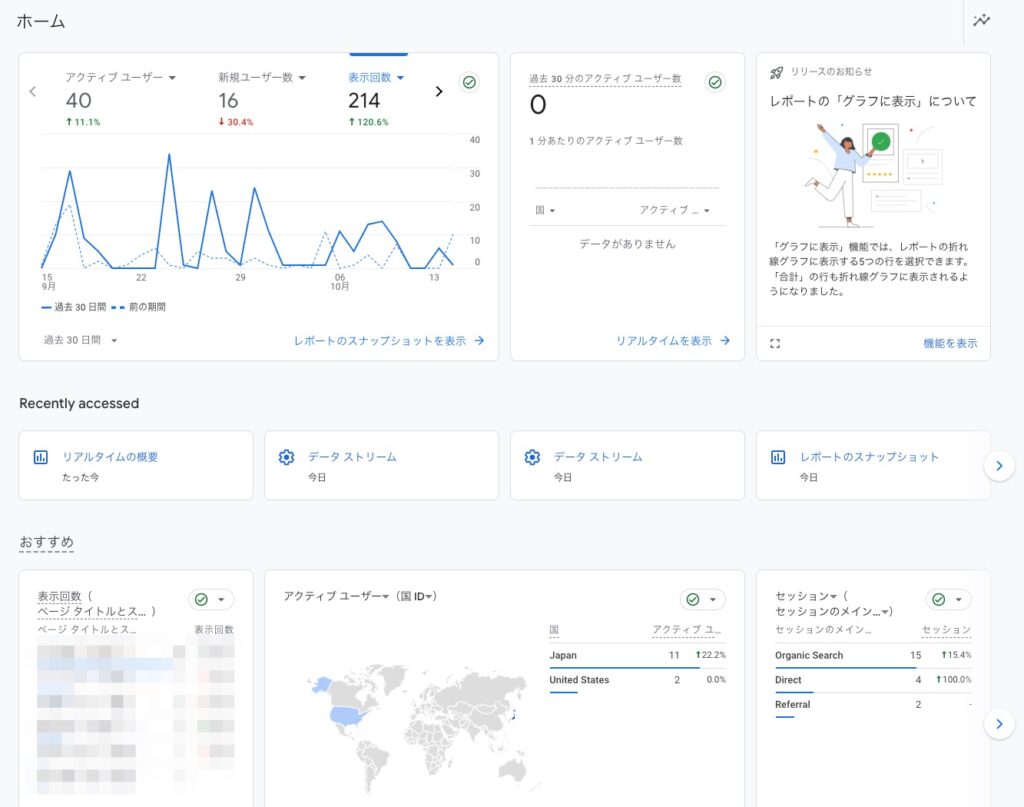
ホーム画面ではカード型で各データの概要が見れます。
ここでざっくりとデータを確認することができます。

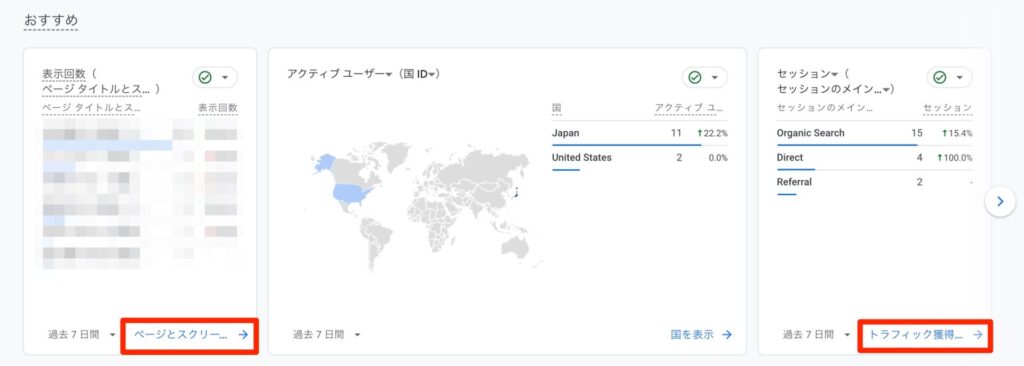
もう少しデータの詳細を見たい場合は各カードの右下のリンクから確認します。
よく見る2つ「ページとスクリーン」「トラフィック獲得」についてご紹介します。

ページとスクリーン
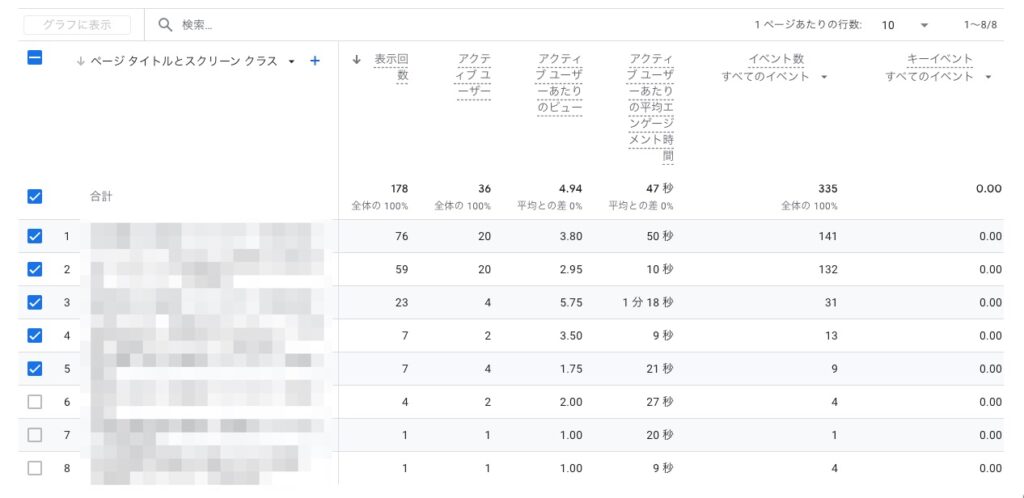
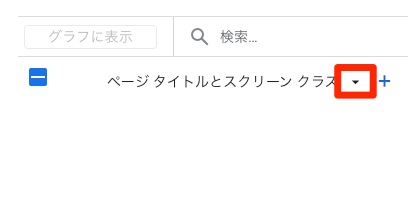
ページとスクリーンでは各ページのデータを確認することができます。

赤枠で囲ってあるマークを押すことで
ページパス等で確認することも可能です。

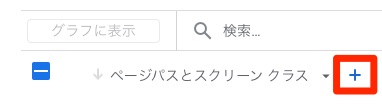
隣の「+」マークはかなりおすすめです。
トラフィックソースや地域などと合わせてデータが見れるようになるため
より細かい分析が可能になります。

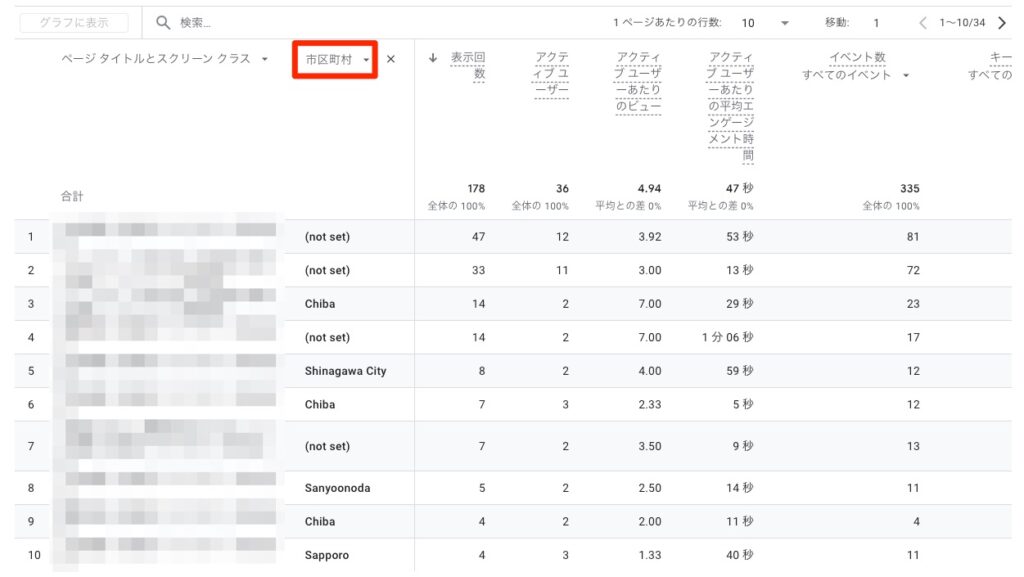
試しに市区町村を入れてみるとこんな風に見ることができます。
本当によく使う機能なので、ぜひ使ってみてください。

トラフィック獲得
トラフィック獲得でユーザーがどこから来たのか確認します。
流入経路によっての分析が可能になります。

赤枠の部分を「セッションの参照元/メディア」に設定するとより見やすいです。

簡単に流入経路の用語について説明すると
Organic Search
GoogleやYahoo!などの検索エンジンで、キーワード検索してサイトにたどり着いた。
Paid Search
Google広告やYahoo!広告などの検索広告をクリックして、サイトにたどり着いた。
Display
バナー広告など、ディスプレイ広告をクリックして、サイトにたどり着いた。
Organic Social
FacebookやTwitterなどの投稿からサイトにたどり着いた。
Referral
他のサイトのリンクから、自分のサイトにたどり着いた。
Direct
ブックマークから直接アクセスしたり、URLを直接入力したりして、サイトにたどり着いた。
Studio標準機能の「アナリティクス」について
設定は不要で、サイトを公開すると自動でアクセス解析してくれます。
StudioとGoogleアナリティクスの連携は有料プランからでしたが
Studio標準の「アナリティクス」であれば、一部制限はあるものの無料プランで使用可能です。
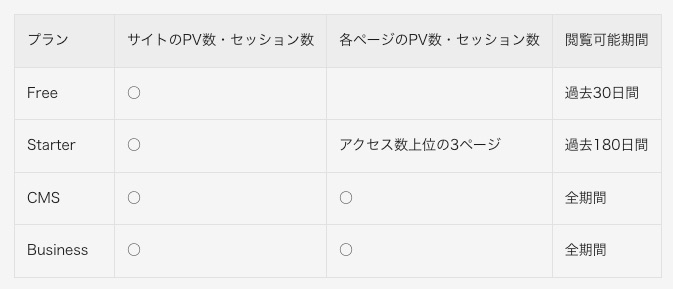
プランごとにこのような制約がございます。
CMSプラン以上であれば、すべての機能を使える感じです。

正直な話、Googleアナリティクスに比べると機能はかなり限定的です。
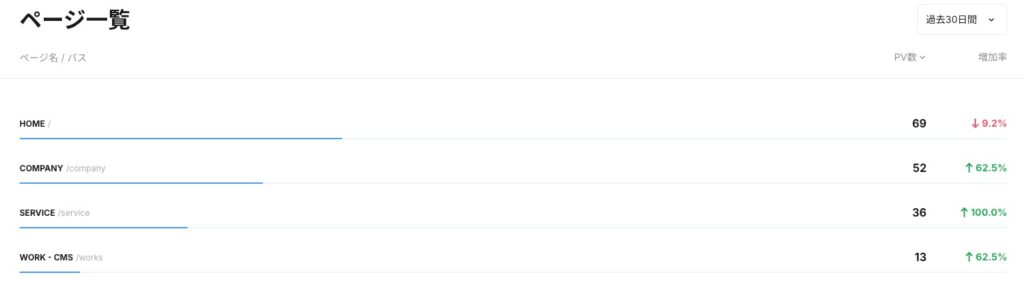
CMSプラン以上であれば、各ページのPV数と増加率を確認することができますが
Googleアナリティクスの方がより詳細を確認できます。

Studio標準の「アナリティクス」は
Googleアナリティクスのように細かい分析というよりかは
ざっくりと状況を把握するのに向いていると思います。
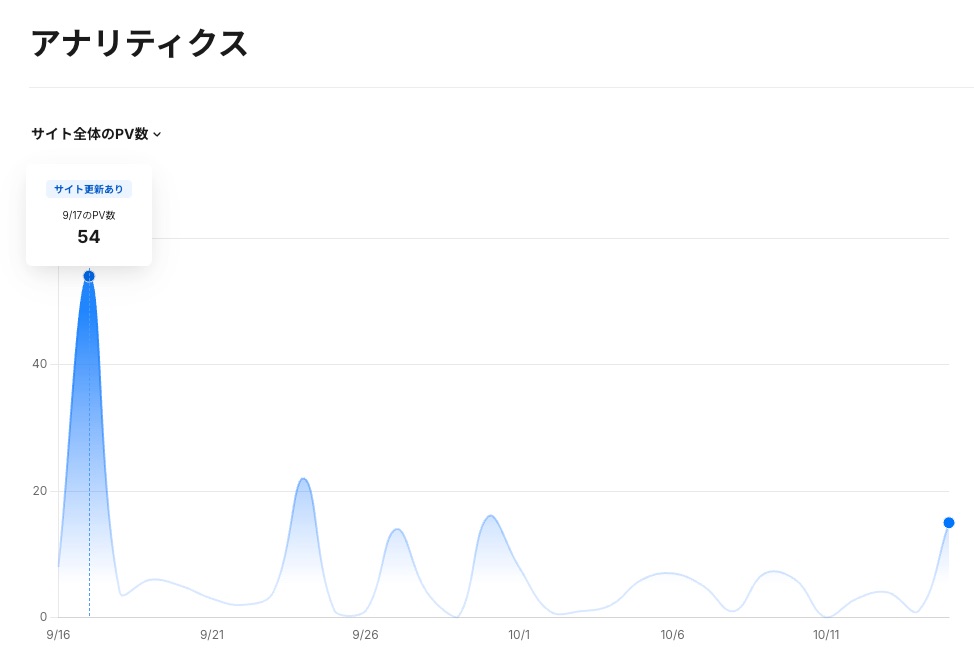
Studio標準の「アナリティクス」で最も便利な機能は
サイト更新のタイミングでどういったPV数の変化があったか確認できる機能です。

サクッとサイトの状況を確認したいときには
Studio標準の「アナリティクス」を使ってみても良いと思います。
まとめ
はい、お疲れ様でした。
以上が、StudioとGoogleアナリティクスを連携させる方法とデータの見方でした。
Studioの有料プランをご契約の方は
できれば全員にGoogleアナリティクスとの連携はしていただきたいです。
現状、データ分析とかの必要がなくても後々使う可能性は大いにあります。
データを前もって記録しておくことで、必要な際にすぐに使えます。
例えば、サイトの成果が思ったほど出ないと感じた時に
Googleアナリティクスのデータを見ながら詳しい人に相談することができます。
サイトの改善にはGoogleアナリティクスは必須なので
連携して放置でも良いので、とりあえず連携させてみてください。
以上、宮城県仙台市のWeb制作フリーランスのキクチでした。ではでは。