【Studio】ホバーアニメーションの設定方法

どうも、こんにちは。
宮城県仙台市でWeb制作フリーランスをしているキクチです。
本日は、ノーコードWeb制作ツール「Studio」で
ホバーアニメーションの設定方法を解説いたします。
ホバーアニメーションはボタンで使われるケースが多いので
今回はボタンに対して設定していきます。
完成形はこのようになります。
ホバーすることで背景色が付くアニメーションです。
この他にも3つのホバーアニメーションをご紹介します。
・ホバーで色が薄くなるボタン
・下線が付くアニメーション
・ボタンが沈むアニメーション
Studioではホバーアニメーションもノーコードで簡単に設定できるので
マスターしてぜひ使ってみてください。
ではやっていきましょう!
ボタンを用意する
まずはボタンを用意するところから始めます。
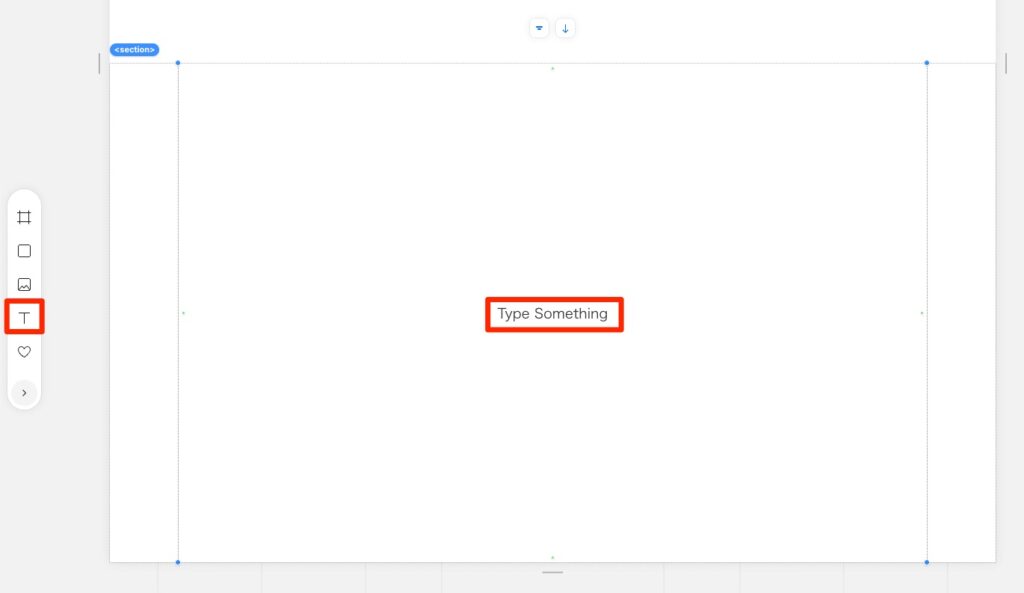
左側の「T」マークからドラッグ&ドロップで「テキスト」を配置します。

続いて、テキストを装飾していきます。
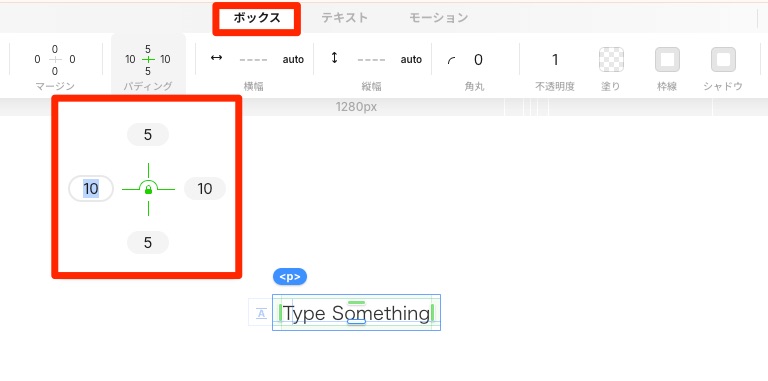
「テキスト」を選択した状態でタブの中の「ボックス」に移動。
「パディング」を「上下:5px」「左右:10px」に設定します。

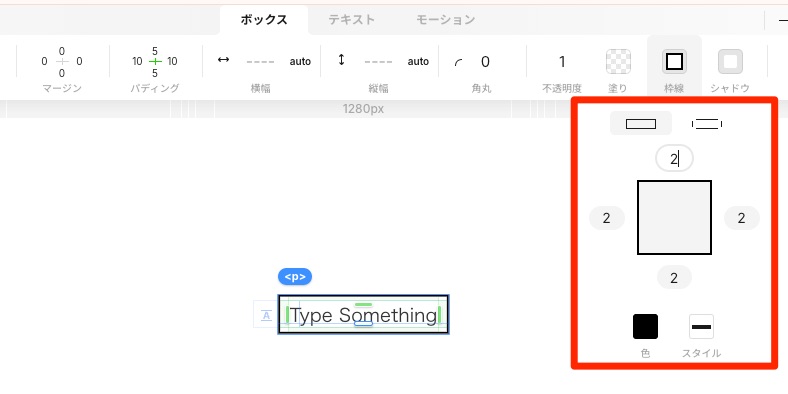
続いて、「枠線」を「上下左右:2px」に設定します。

はい、シンプルではありますがボタンが完成しました。
リンクを紐付けていない為、ボタンとは言えないかもしれませんが
ボタンのデザインはこれで完了です。
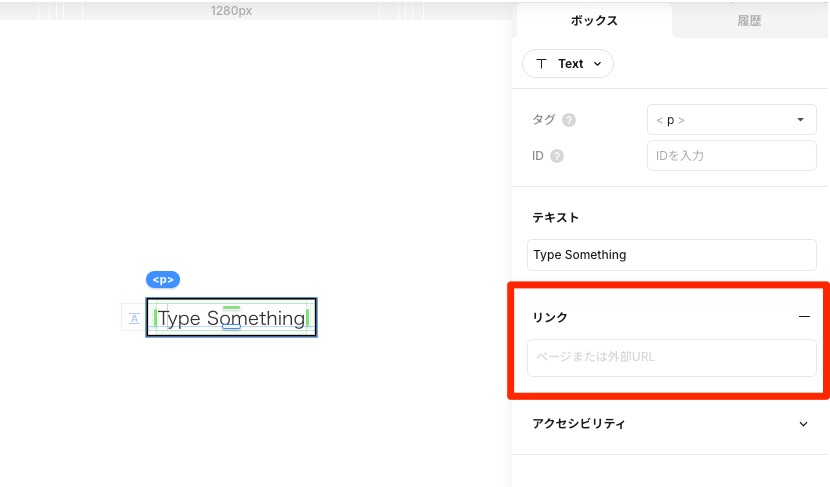
ちなみにリンクの設定はボタンを選択した状態で
画面右側の「<」の矢印から「リンク」で設定できます。

ホバーアニメーションを設定する
ボタンの用意が完了したので、いよいよホバーアニメーションを設定していきます。
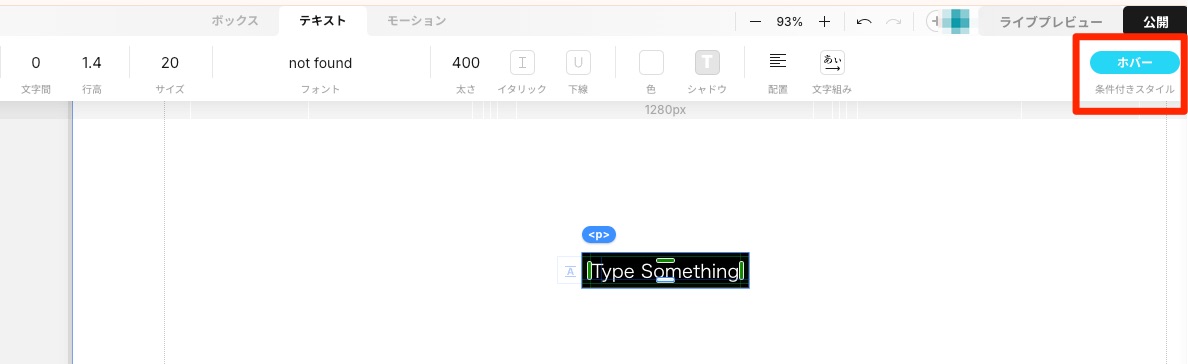
ボタンを選択した状態で
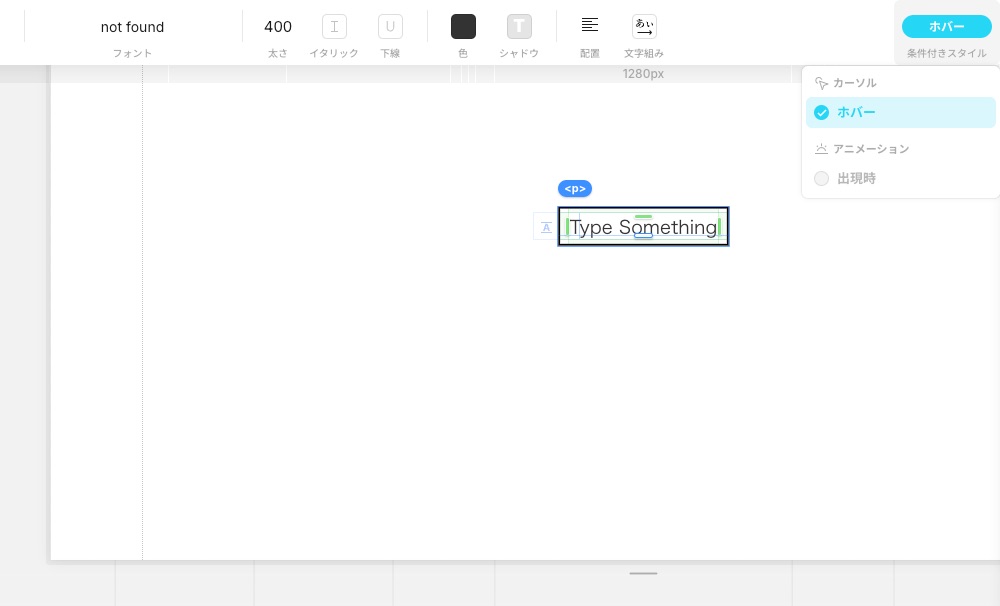
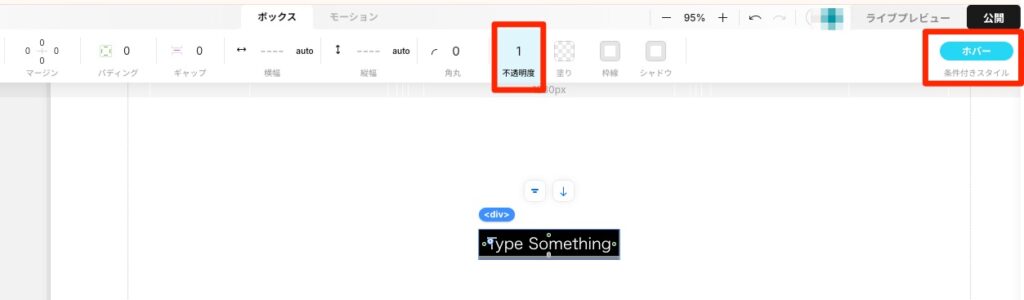
右上の「条件付きスタイル」から「ホバー」をクリック。

この状態で編集するとホバー時のアニメーションを設定できます。
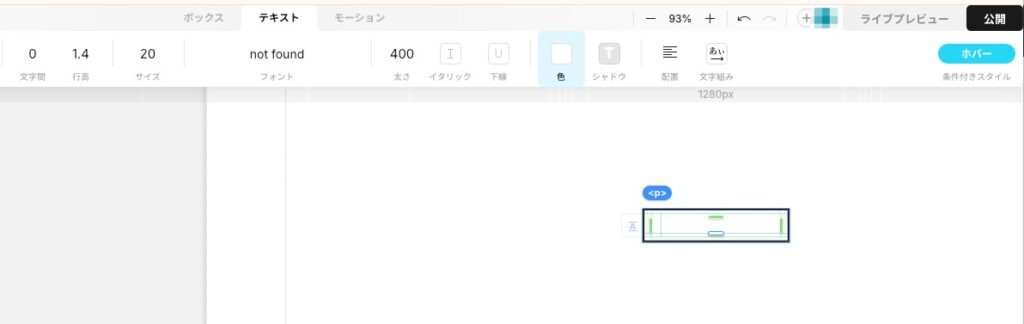
タブの「テキスト」で「色」を「白」に変更します。

続いて、タブの「ボックス」で「塗り」を「黒」に変更します。

はい、これで完了です。
ライブプレビューで確認してみましょう。
ホバーアニメーションが上手く設定できているはずです。
ホバーアニメーションの時間や緩急の設定
一つ前の工程で、ホバーアニメーションのボタンは完成しているのですが
アニメーションの時間や緩急についても解説したいと思います。
ボタンを選択した状態で
右上の「条件付きスタイル」で「ホバー」を選択。
タブで「モーション」へ移動。

「モーション」の中には色々と用意されています。
「時間」ではアニメーションの開始から終了までの時間を設定できます。
「遅延」ではホバーしてからどのくらい遅れてアニメーションが開始するか設定できます。
「イージング」ではアニメーションの緩急を設定できます。
ホバーアニメーションで主に使うのはこういった項目だと思います。
他の項目も場合によっては使用するので、色々と触りながら使いこなしていただければと思います。
試しに「時間:1000」「遅延:500」に設定してみた結果がこちらです。
その他のホバーアニメーション
先程ご紹介した背景色が付くホバーアニメーションはとてもシンプルなものでしたが
もう少し手間を加えることで違ったホバーアニメーションを設定することもできます。
ホバーで色が薄くなるボタン
これはとても簡単です。
このようなボタンを用意します。
背景である「塗り」が「黒」で、テキストの「色」が「白」です。

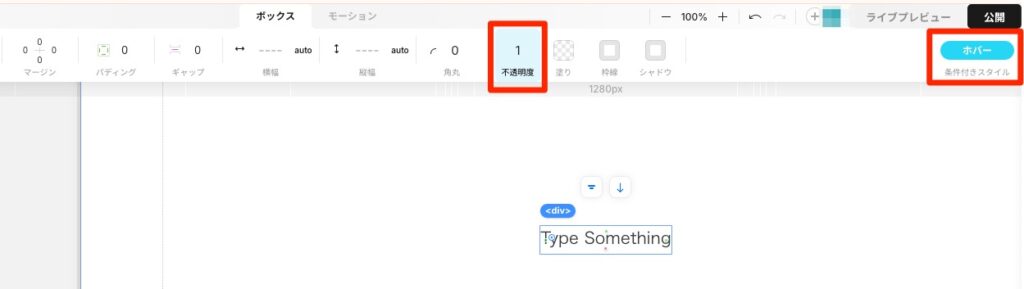
「条件付きスタイル」で「ホバー」をクリック。

「ボックス」タブの「不透明度」を「0.7」に設定。

はい、これで完成です。
下線が付くアニメーション
こちらは少しだけ手間がかかります。
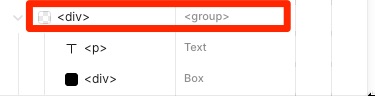
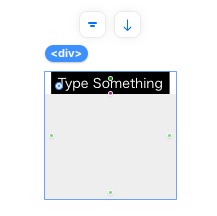
画面に「テキスト」と「ボックス」を配置します。

「テキスト」と「ボックス」の2つを選択した状態で
Mac「cmd + G」、Windows「ctrl + G」でグループ化します。

「ボックス」を選択して「横幅:100%」「縦幅:3px」「塗り:黒」「上マージン:3px」に設定します。

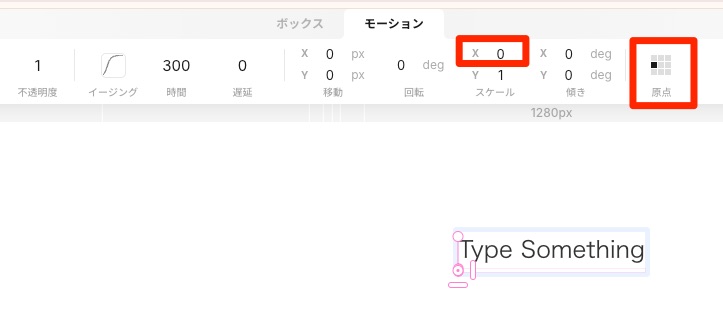
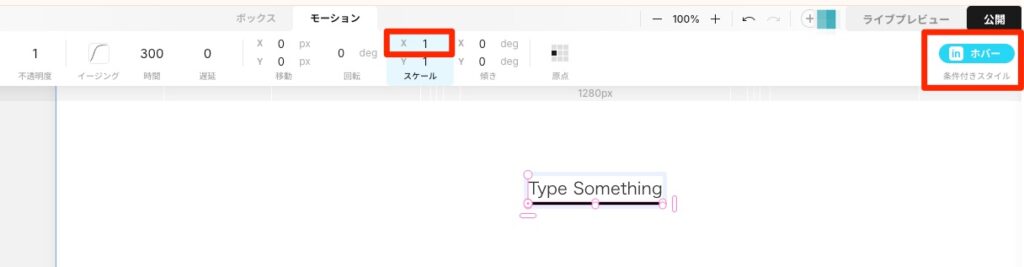
続いて「モーション」タブに移動して
「原点:真ん中左」「スケールX:0」に設定します。

これで通常時のボタンは完成しました。
続いて、ホバーアニメーションの設定をしていきます。
今後の作業がしやすいように
左下の「レイヤー」からレイヤーパネルを開きます。

先程グループ化したので
「テキスト」と「ボックス」を囲んだ親ボックスを選択します。

この親ボックスを選択した状態で
右上の「条件付きスタイル」を「ホバー」にして
「不透明度」を「1」に設定します。

なぜ、意味のない不透明度を設定するかというと
親ボックスに何らかのホバーの設定をしないと、子要素である「テキスト」「ボックス」に対して
上手くアニメーションの設定ができないからです。
次に子要素の「ボックス」を選択します。
すると画面のように「条件付きスタイル」が「inホバー」になっているはずです。
「モーション」タブに移動して、「スケールX:1」に設定します。

はい、コレで完成です。
ボタンが沈むアニメーション
ボタンが沈み込むホバーアニメーションも作ってみましょう。
画面上に「テキスト」「ボックス」を配置します。

「テキスト」を装飾します。
「ボックス」タブの「パッディング上下:3px、パディング左右:10px」「塗り:黒」
「テキスト」タブの「文字:白」にします。

「テキスト」と「ボックス」の2つを選択した状態で
Mac「cmd + G」、Windows「ctrl + G」でグループ化します。

「ボックス」の「横幅:100%」「縦幅:5px」に設定します。
色が分かりにくいので「塗り:#888888」に設定します。

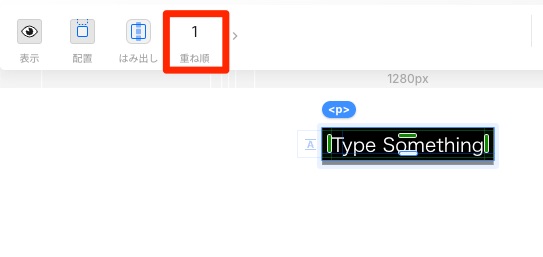
「テキスト」の「重ね順:1」に設定しておきます。

先程グループ化したので
「テキスト」「ボックス」の2つを囲んでいる親ボックスを選択した状態で
「条件付きスタイル」で「ホバー」をクリック。「不透明度:1」に設定する。

先程も説明したのですが念の為に、なぜ意味のない不透明度を設定するかというと
親ボックスに何らかのホバーの設定をしないと、子要素である「テキスト」「ボックス」に対して
上手くアニメーションの設定ができないからです。
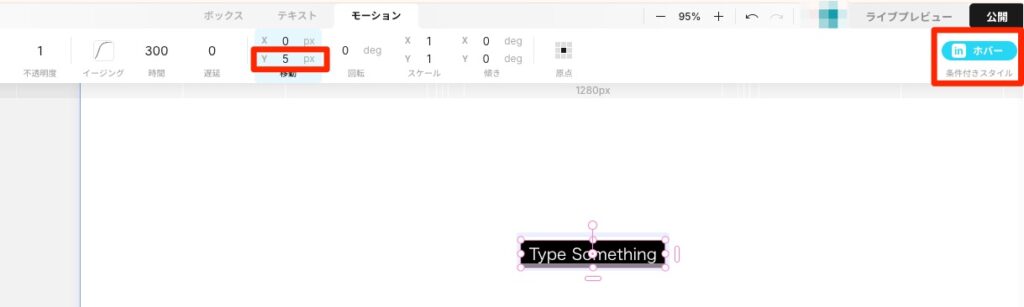
「テキスト」を選択して
「条件付きスタイル」で「inホバー」を指定します。
そして「モーション」タブで「移動Y:5px」に設定します(ボックスの高さ分)

はい、これでホバーで沈み込むボタンの完成です。
まとめ
お疲れ様でした。
ノーコードWeb制作ツール「Studio」では「条件付きスタイル:ホバー」を設定することで
簡単にホバーアニメーションを設定できるのがお分かりいただけたと思います。
工夫次第で今回ご紹介したホバーアニメーション以外のモノも実現可能です。
ぜひ色々触りながら作ってみてください。
以上になります。
宮城県仙台市でWeb制作フリーランスをしているキクチでした。ではでは。