
【STUDIO】画像の上にテキストを配置する方法

どうも、仙台のWeb制作フリーランスとして活動しているキクチウェブのキクチです。
最近暑くなってきましたね。ちなみにクーラーは27度です。
本日もノーコードツールSTUDIOについて語っていきたいと思います。
STUDIOのサイトに画像を載せる場合、その画像の上にテキストを配置したいことは結構あります。
STUDIOでは画像の種類が2パターンあるので、それぞれのパターンに応じた方法で画像の上にテキストを配置する必要があります。
画像が「Box」のパターン
画像が「Img」のパターン
この2つのパターンを解説していきます。
画像が「Box」のパターンはとても簡単で
画像が「Img」のパターンがちょっと面倒です。
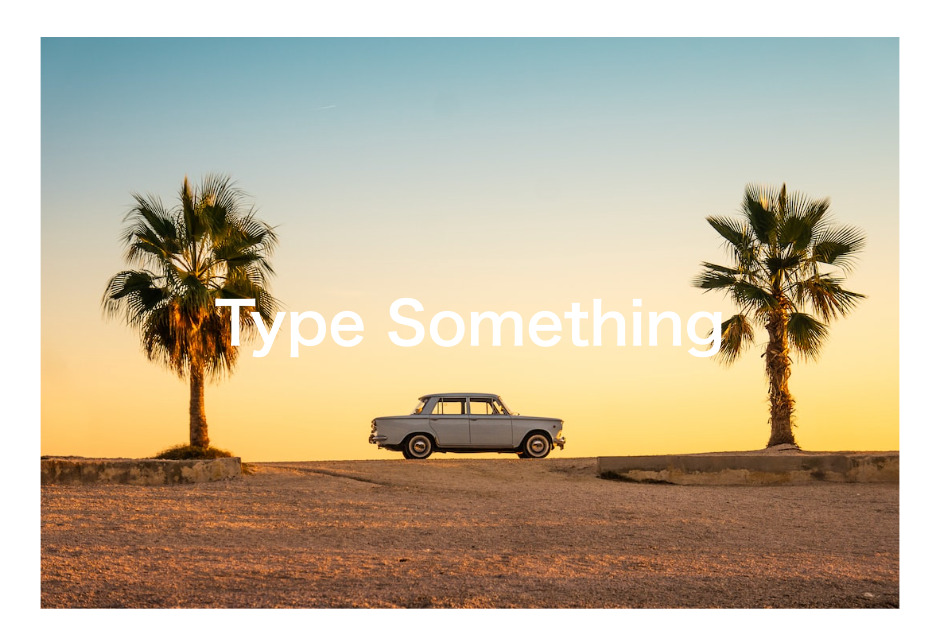
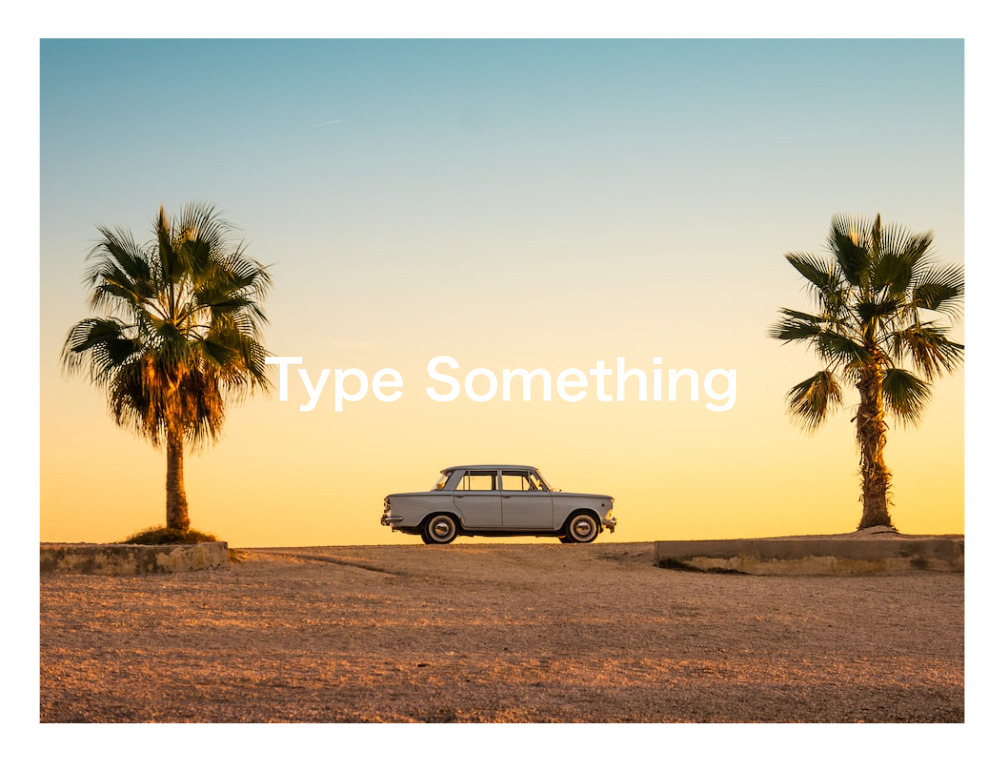
どちらも画像に対しても上下中央にテキストが来るように配置します。
こんな感じですね。

では早速、やっていきましょう!
「Box」画像の上にテキストを配置する
「Box」画像の上にテキストを配置する方法はとても簡単です。
まずは、そもそも「Box」画像とは?から解説していきます。
すでにお分かりの方は次の「Box画像の上にテキストを配置する手順」をご覧ください。
そもそも「Box」画像とは?
「Box」画像を一言で言うなら「編集の自由度が高い画像」です。
「Box」画像は、もう一つのパターンである「Img」画像を比べて編集できる要素が多く自由度が高いです。
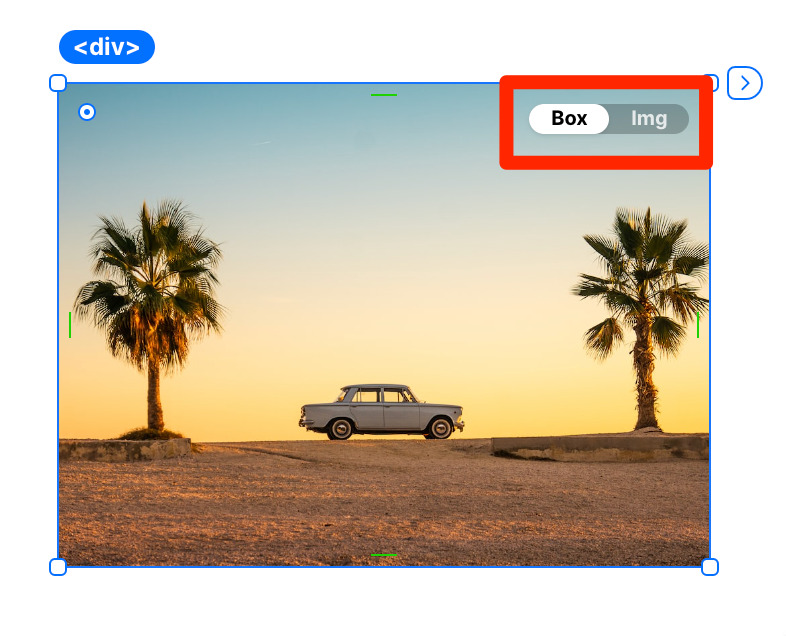
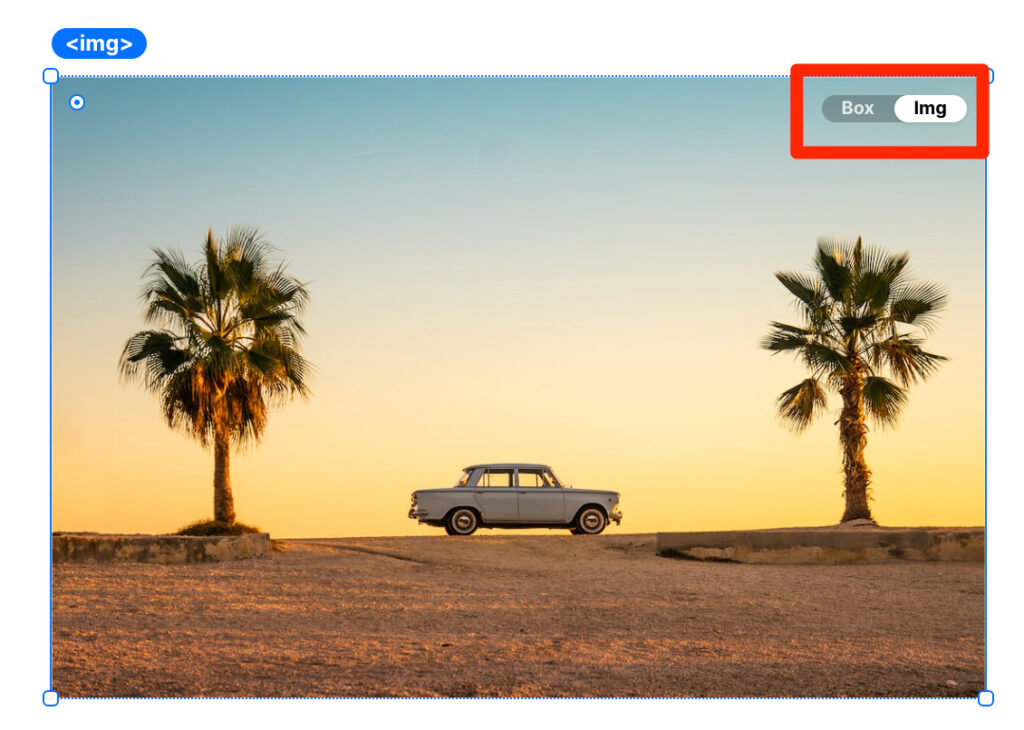
画像をクリックしてみて「Box」になっているかどうか確認してください。

このようになっていれば「Box」画像になっています。
「Box」画像には次のようなメリットが挙げられます。
画像の縦幅を変更できる
次に紹介する「Img」画像の場合は画像の縦幅を変更することができません。
「Img」画像は「縦幅」が「auto」で固定されてしまい、元の画像の比率が維持される仕様になっています。
「Box」画像の場合は縦幅を自由に変更できる為、お好みの比率に画像を編集することが可能です。
「画像」タブがあり色々な編集ができる
「Box」画像には「画像」タブが用意されています。ちなみに「Img」画像にはありません。
こんな感じです。

簡単な画像の編集であればここで済んでしまいます。
別途、PhotoshopやLightroomを使わずに済むかもしれませんね。
「Box」画像の上にテキストを配置する手順
ではいよいよ「Box」画像の上にテキストを配置していきます。
とはいえ、拍子抜けするほど簡単です。
まずは「Box」画像を用意します。
選択した時に赤枠のように「Box」になっていればOKです。

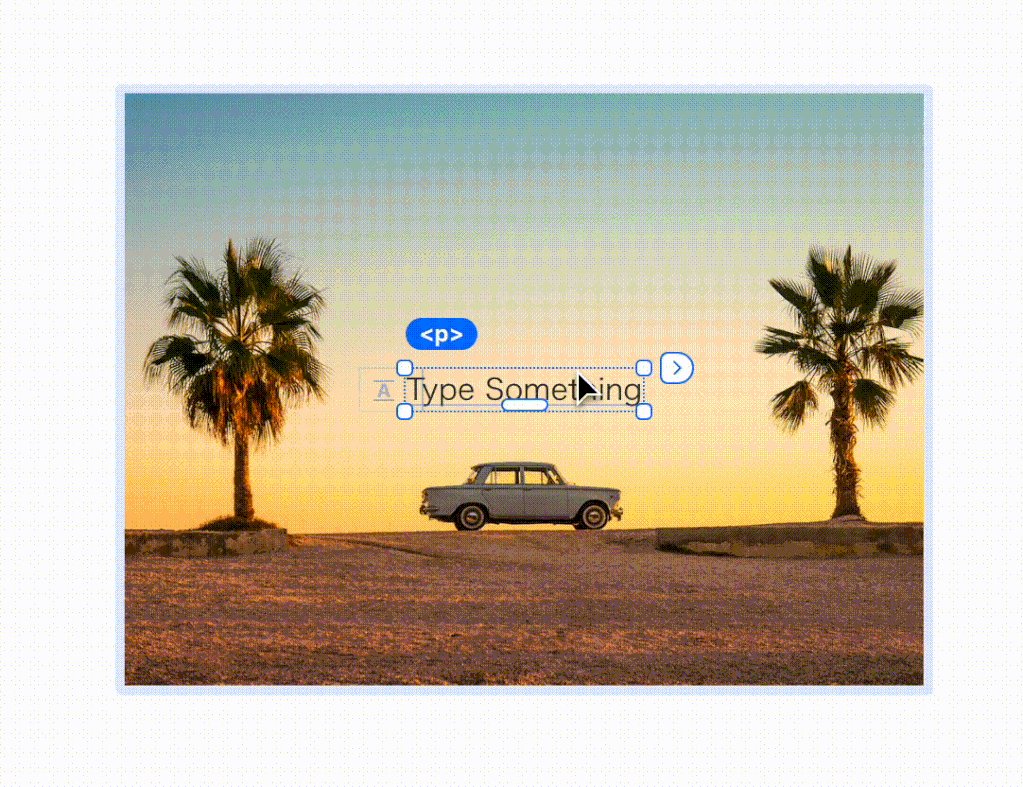
続いて、テキストを画面に配置します。
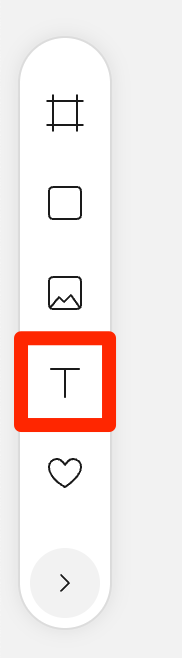
画面中央の左側から「T」の「テキスト」を選択します。


このように画面上に「テキスト」が配置されました。
あとは、この「テキスト」を画像の中央に向かって
ドラッグ&ドロップするだけです。

これで完了です。
あとは、「テキスト」のサイズや太さ、色などを変更すれば完成です。

「Img」画像の上にテキストを配置する
「Img」画像の上にテキストを配置する方法は少し面倒です。
面倒といっても少しです。分かりやすく丁寧に解説するので、ぜひお付き合いください。
まずは、そもそも「Img」画像とは?から解説していきます。
すでにお分かりの方は次の「Img画像の上にテキストを配置する手順」をご覧ください。
そもそも「Img」画像とは?
「Img」画像を一言で言うなら「画像比率が維持された編集の自由度が低い画像」です。
反対に「Box」画像は「編集の自由度が高い画像」となります。
「Box」画像ではできることが「Img」画像ではできません。
「Img」画像でできないことを次に挙げます。
「Img」画像の「縦幅」は「auto」に固定されているため、元の画像の比率が保たれます。メリットとも言えます。
「Img」画像には「画像」タブが無いため、画像編集はあまりできません。
「Box」画像にはこういった「画像」タブがあります。

このように「Img」画像は編集の自由度が低いのがお分かりいただけたかと思います。
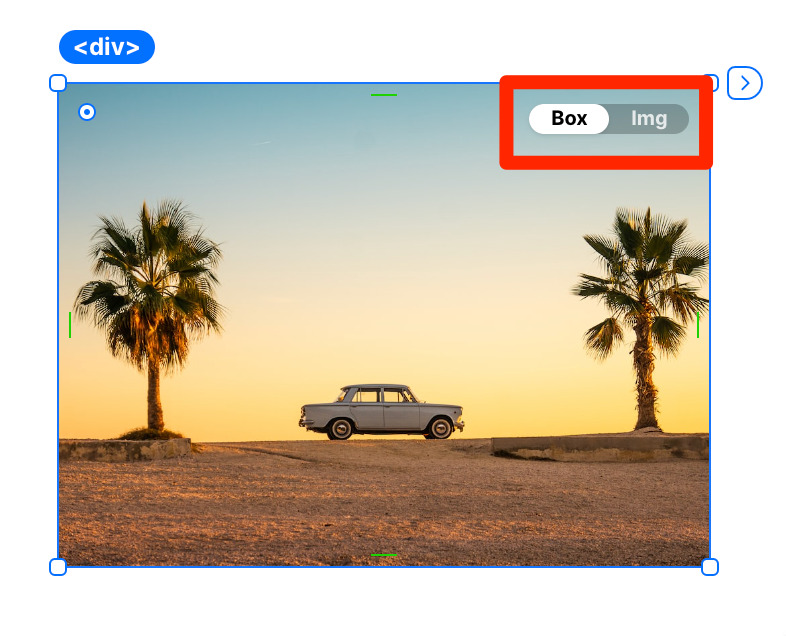
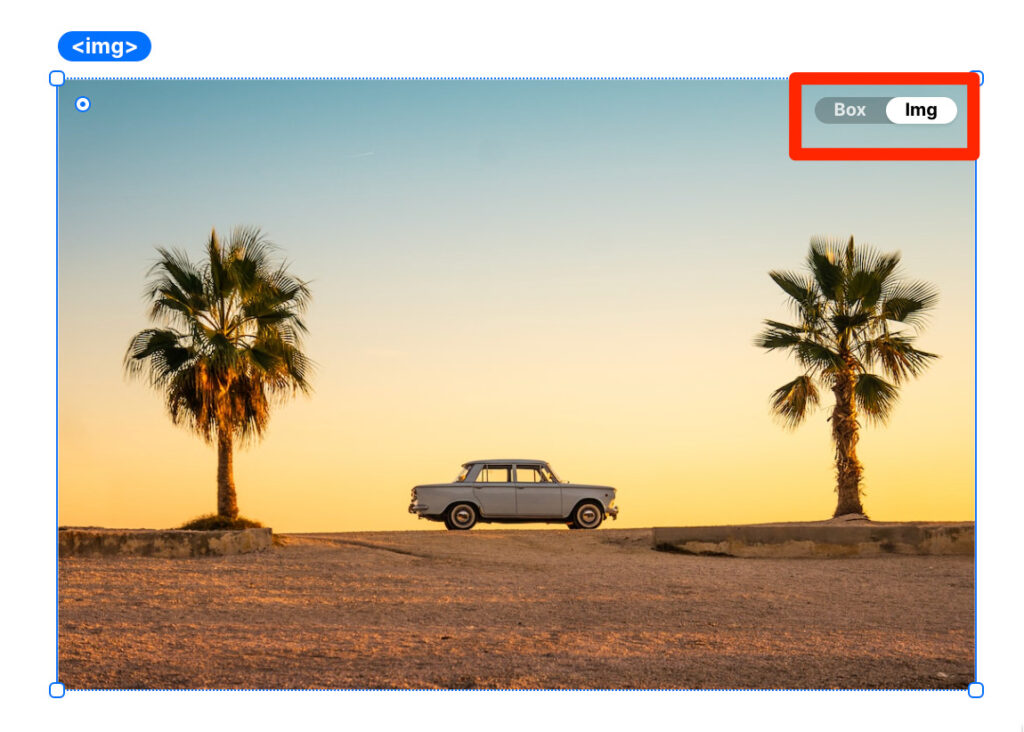
「Img」画像の確認方法は
画像を選択した状態で赤枠のようになっていれば「Img」画像になっています。

これで「Img」画像の理解はバッチリです。
続いて「Img」画像の上にテキストを配置する手順を見ていきましょう!
「Img」画像の上にテキストを配置する手順
「Img」画像の上にテキストを配置する場合は、「Box」画像の時とは違って少し面倒です。
丁寧に解説するので、手順通り真似してくだされば再現できると思います。
「Img」画像を用意する
まずは、「Img」画像を用意します。
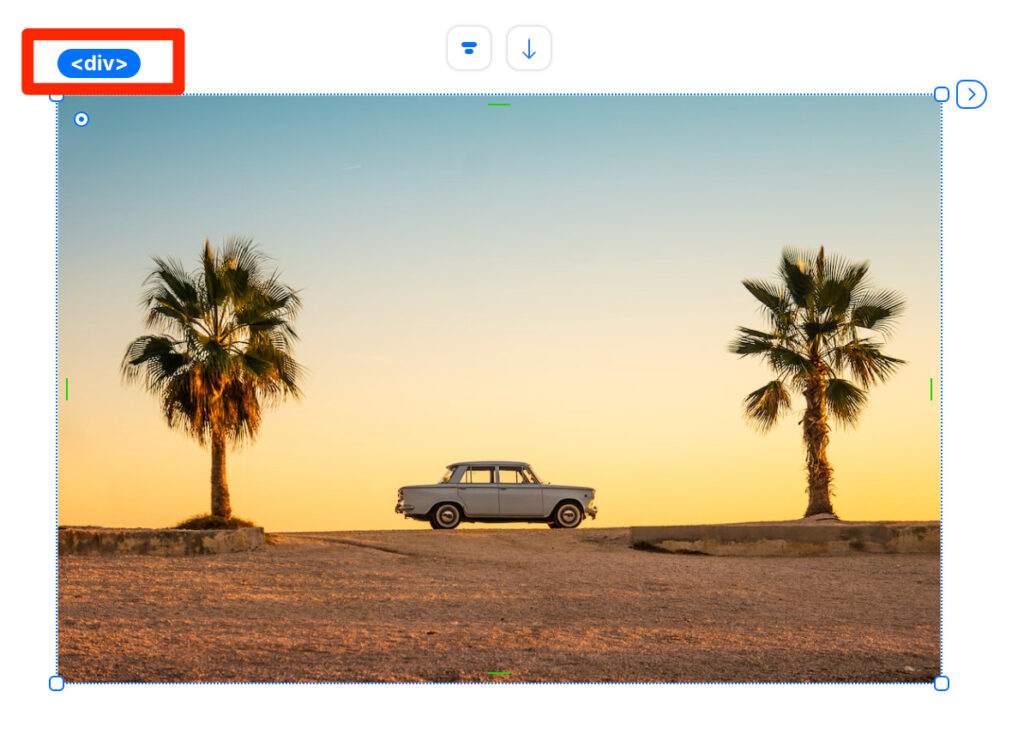
赤枠で囲った部分が「Img」になっていればOKです。

「Img」画像をグループ化する
続いて、用意した「Img」画像をグループ化していきます。
「Img」画像を選択した状態で
Macなら「cmd + G」
Windowsなら「ctrl + G」
自分はMacなので、Windowsの方間違ってたらごめんなさい。

このように「Img」画像が<div>タグで囲まれたのが分かると思います。
レイヤー階層を見てみましょう。
画面左下のこちらのマークから

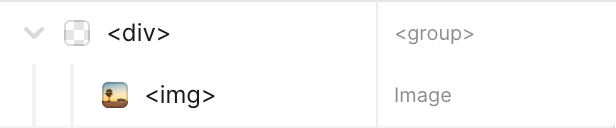
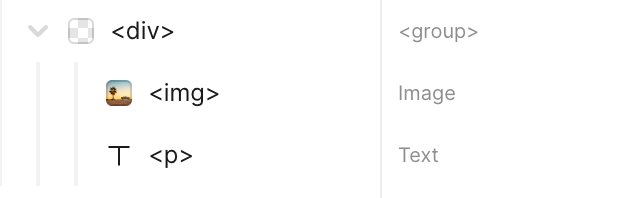
レイヤー階層を確認すると
<div>タグの中に<img>つまり「Img」画像があるのが分かります。
こうなっていればOKです。

「テキスト」を用意する
続いて、テキストを用意していきます。
画面中央の左側の「T」で「テキスト」を画面に配置します。


この「テキスト」を先ほどグループ化した<div>タグの中に入れていきます。

レイヤー階層を確認してみましょう。

このようにグループ化した<div>タグの下に
<img>タグつまり「Img」画像と「テキスト」が同じ階層に並んでいればOKです。
「テキスト」を「絶対位置」で配置する
「テキスト」を画像の上に配置するために「絶対位置」を使用します。
「テキスト」を選択した状態で
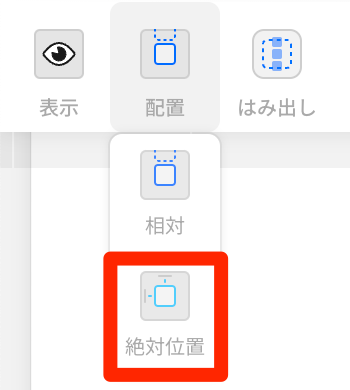
画面左上の「配置」から「絶対位置」をクリック。

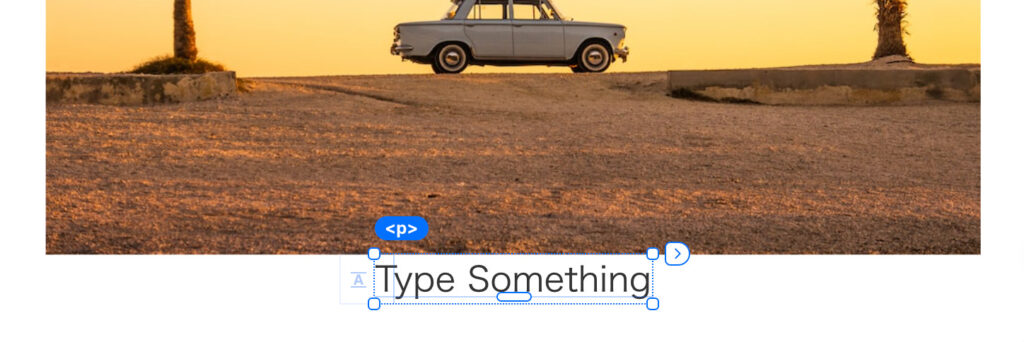
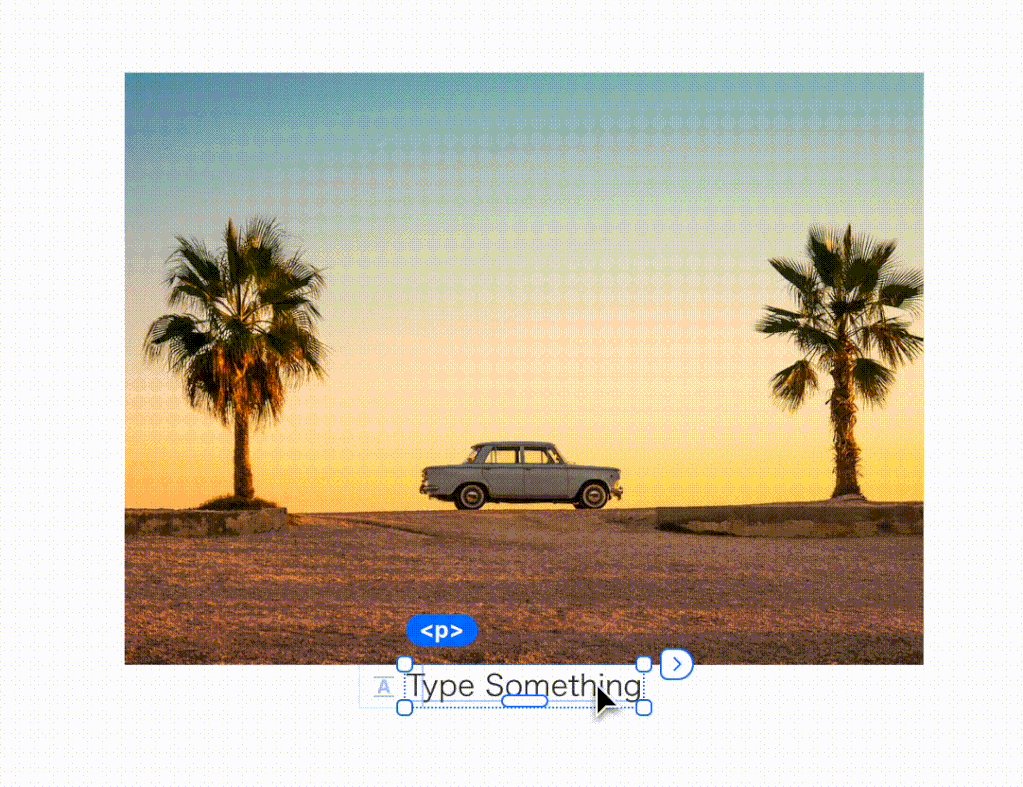
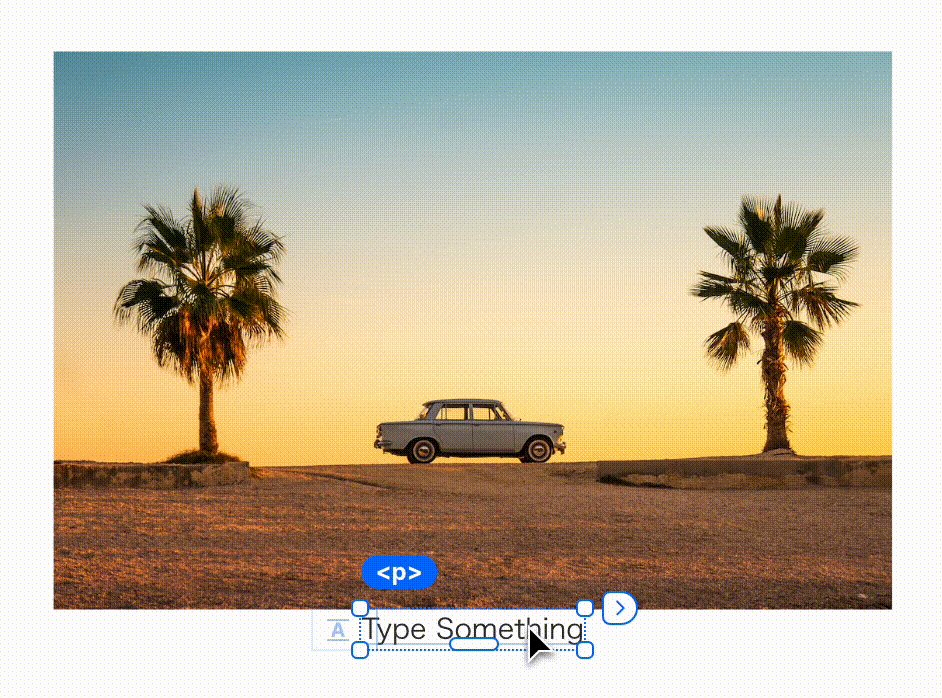
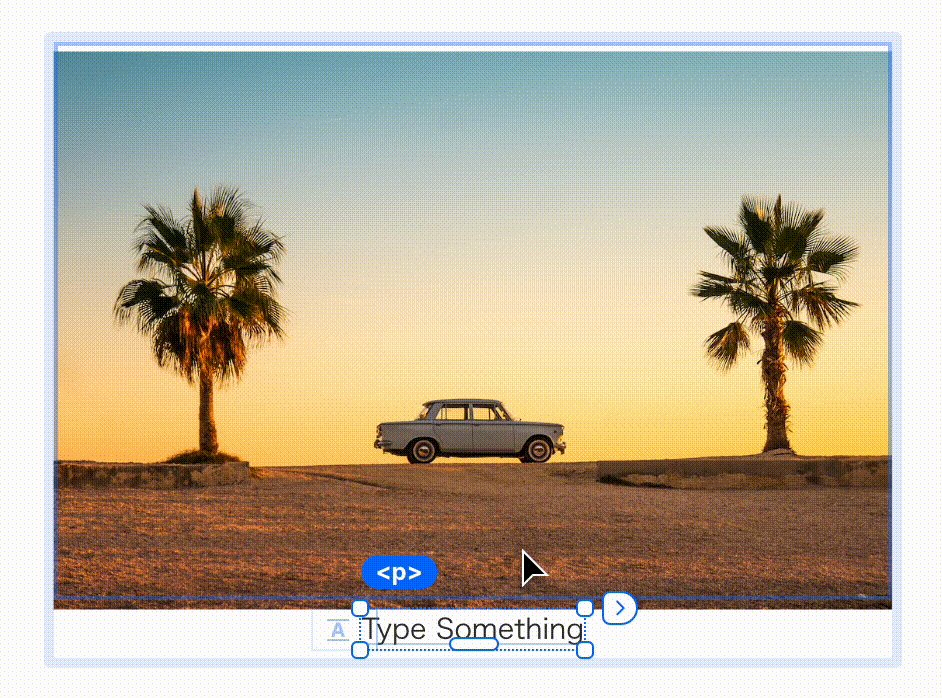
すると、このように「テキスト」が画像の左上に配置されました。

「テキスト」の横幅と縦幅を「100%」にする
さぁいよいよラストです。
先ほど「絶対位置」に指定した「テキスト」の「横幅」と「縦幅」を「100%」にします。
「テキスト」を選択した状態で
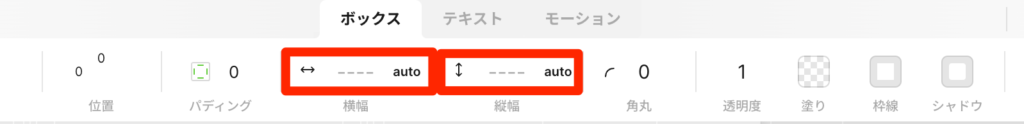
「ボックス」タブの「横幅」と「縦幅」を確認します。
デフォルトではどちらも「auto」になっています。

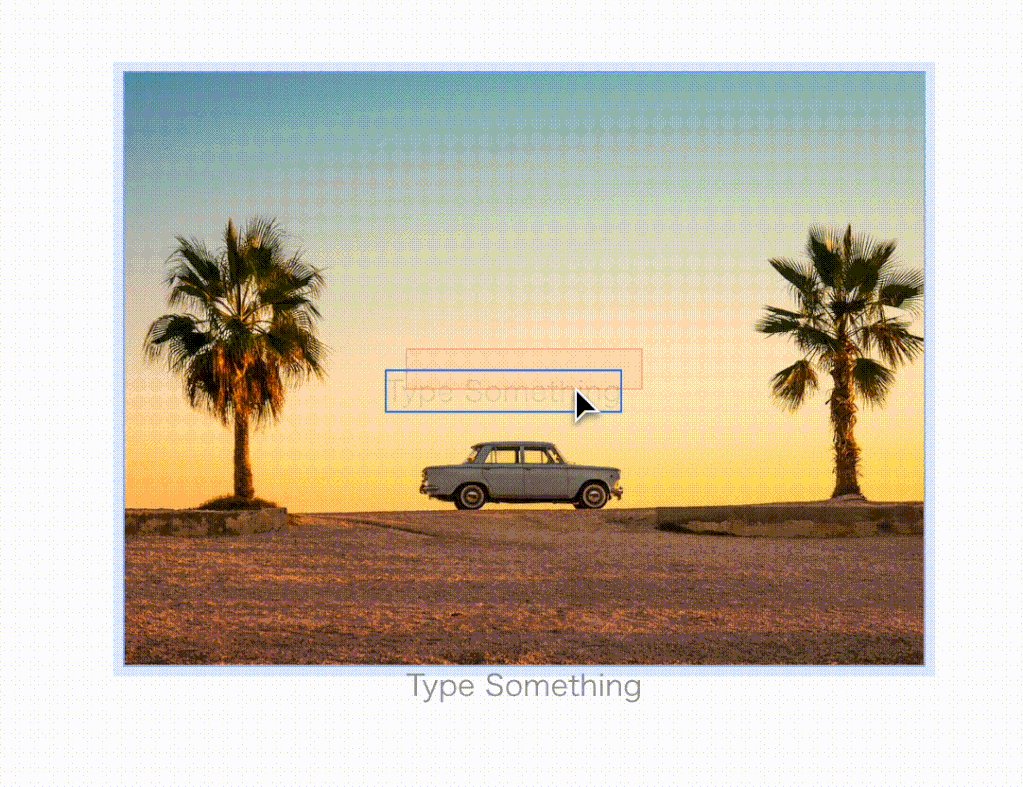
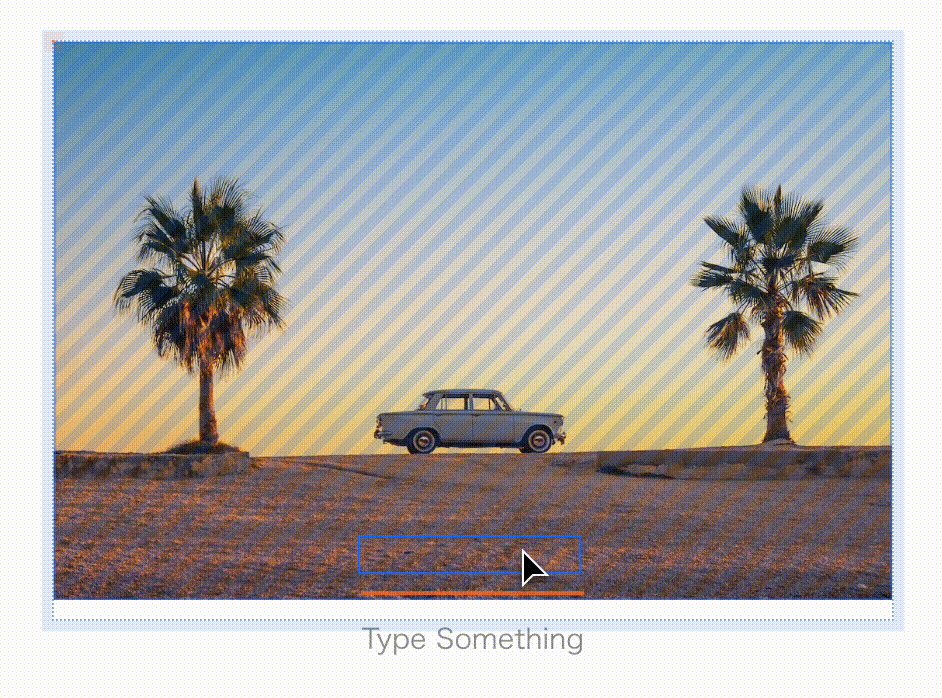
このように「横幅」と「縦幅」を「100%」に変更します。

すると「テキスト」が「Img」画像の上下中央に配置されました。
こんな感じになったと思います。

あとは、文字のサイズや太さ、カラーを変更すれば完成です。

お疲れ様でした。
「Img」画像の場合、少し面倒ではあるものの再現できたかと思います。
あとは、ご自身の状況に合わせて適宜変更しながらご使用いただければと思います。
今回は「絶対位置」を「左上」に固定しましたが、
「左下」に固定して「横幅」を「100%」にして、「padding」で余白の調整。
そんな風な使い方も出来ます。ちなみにこんな感じです。

色々と試しながら使ってみてください。
まとめ
いかがでしたでしょうか?
手順通り進めていただければ
「Box」画像と「Img」画像のどちらのパターンでも
画像の上にテキストを配置することができたと思います。
「Img」画像の方は少し面倒ですが、お付き合いいただきありがとうございました。
この記事を読んでくれている方のサイト制作の手助けになれればこの上ない喜びです。
私の住んでいる地域は東北の仙台でまだまだノーコードでサイト制作をするというのは浸透しておらず、STUDIO仲間がいないのが現状です。
いつかこの記事を読んでくれている方とお会いして、STUDIOやサイト制作について語り合ってみたいものです。
以上、今日は大谷選手が数試合ぶりのヒットを打って喜んでいるキクチウェブのキクチでした。ではでは。








