【Studio】画像をトリミングする方法

どうも、こんにちは。
宮城県仙台市でWeb制作フリーランスをしているキクチです。
本日は、ノーコードWeb制作ツール「Studio」で
画像をトリミングする方法をご紹介致します。
Studioで画像をトリミングする方法は3つあります。
1つ目は、画像を「Box」にしてトリミングする方法
2つ目は、親ボックスを作成し「絶対位置」でトリミングする方法
もう一つは、親ボックスを作成し「マージン」でトリミングする方法
1つ目の方法は一番簡単ですが、ざっくりとしたトリミングになります。
2,3の方法では画像のお好きな位置をトリミングすることが可能です。
では早速やっていきましょう!
画像を「Box」にしてトリミングする方法
この方法が一番簡単ですが、ざっくりとしたトリミングになります。
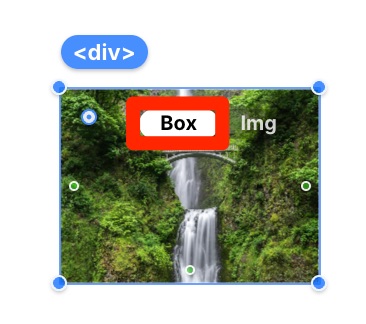
お好みの画像を配置します。
その後、画像が「Box」であることを確認します。

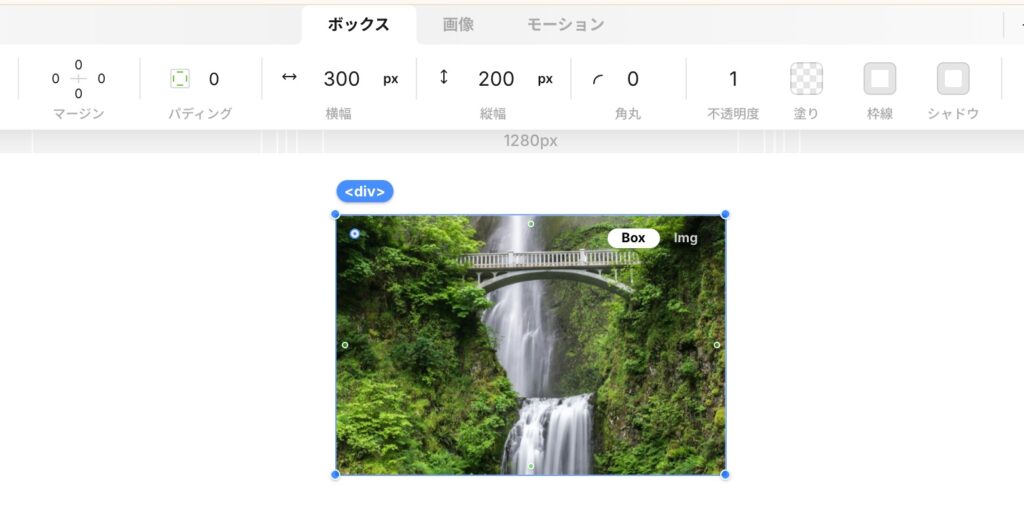
画像をお好みのサイズに設定します。
「横幅:300px」「縦幅:200px」に設定してみました。

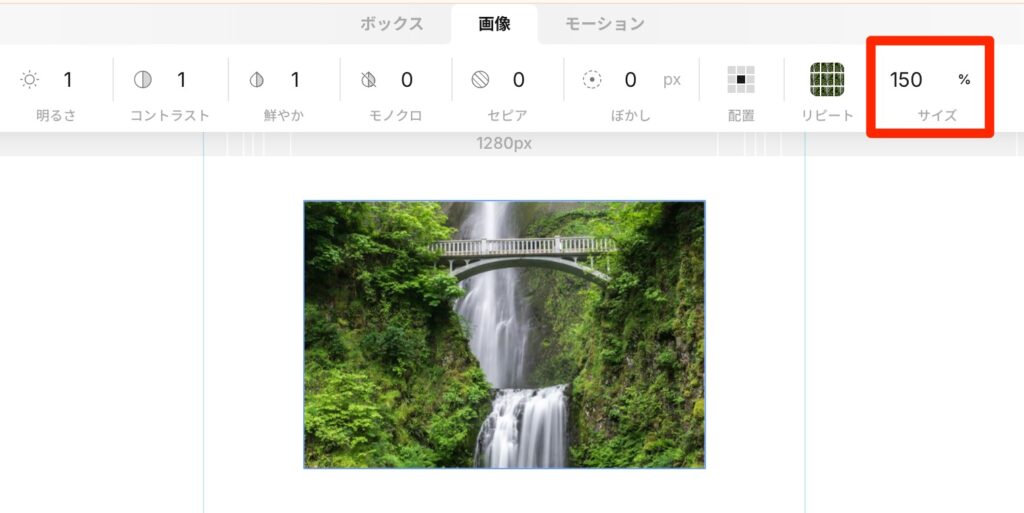
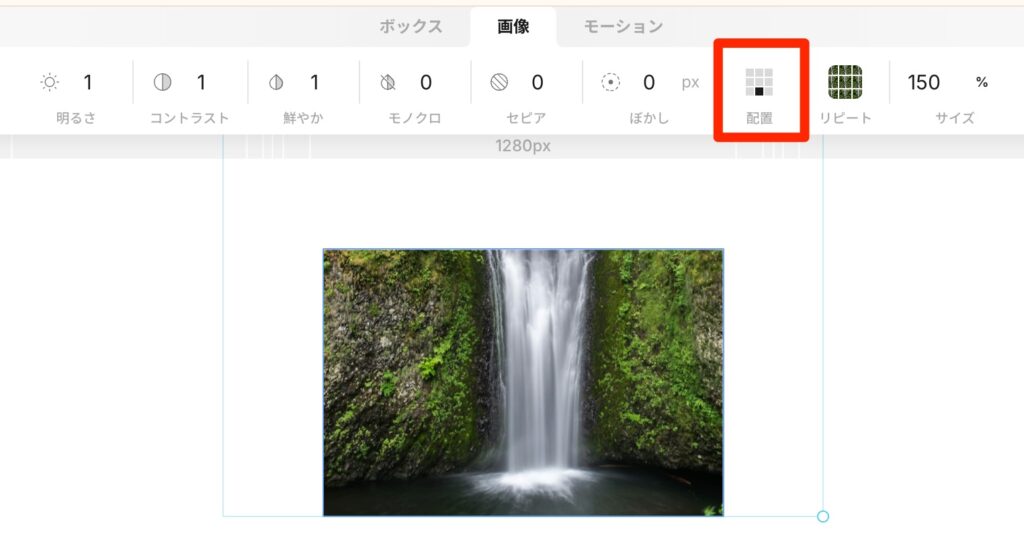
続いて、タブの中の「画像」に移動します。
トリミングのために画像のサイズを大きくします。
今回は「サイズ:150%」に設定しました。px単位での設定も可能です。

続いて「配置」があるので、9つの中からお好みの位置を選択します。
これでざっくりとしたトリミングができました。

「絶対位置」を使ってトリミングする
続いて、「絶対位置」を使ってトリミングする方法をご紹介します。
次に説明する「マージン」よりもこちらの方法の方がオススメです。
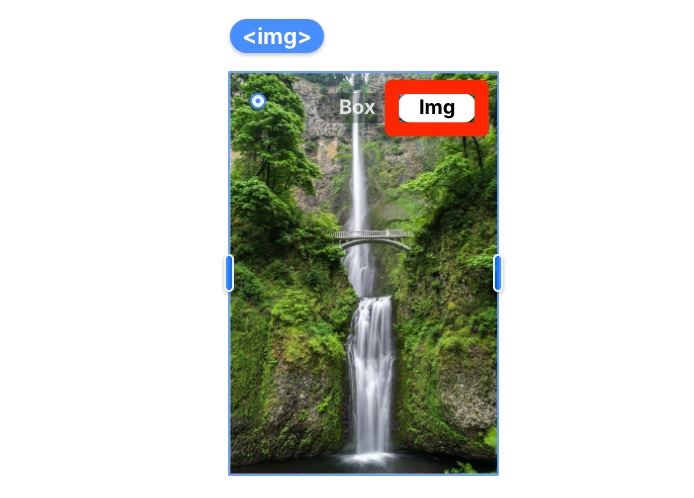
まずはお好みの画像を配置します。
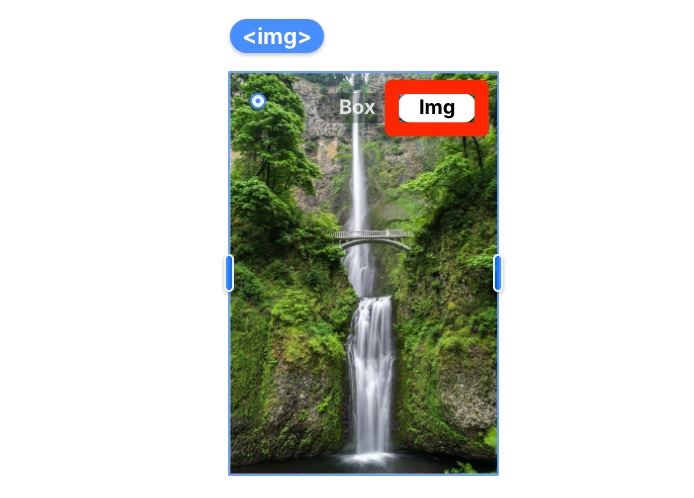
「Img」でも「Box」でも大丈夫なのですが
今回は「Img」で進めていこうと思います。

この画像を選択した状態で
Mac「cmd + G」、Windows「ctrl + G」をして、グループ化します。
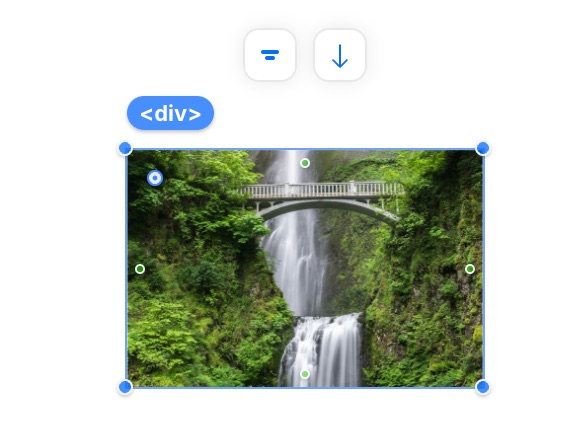
これをすることで画像を<div>タグで囲んだことになります。

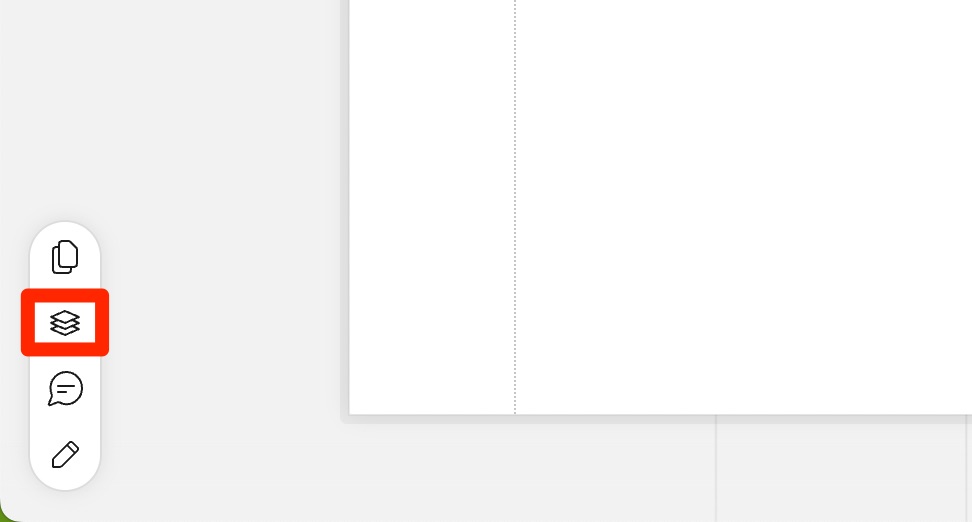
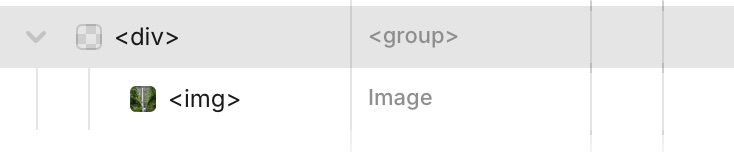
画面左下の「レイヤー」で確認してみると

このように画像が<div>タグで囲まれているのが分かります。

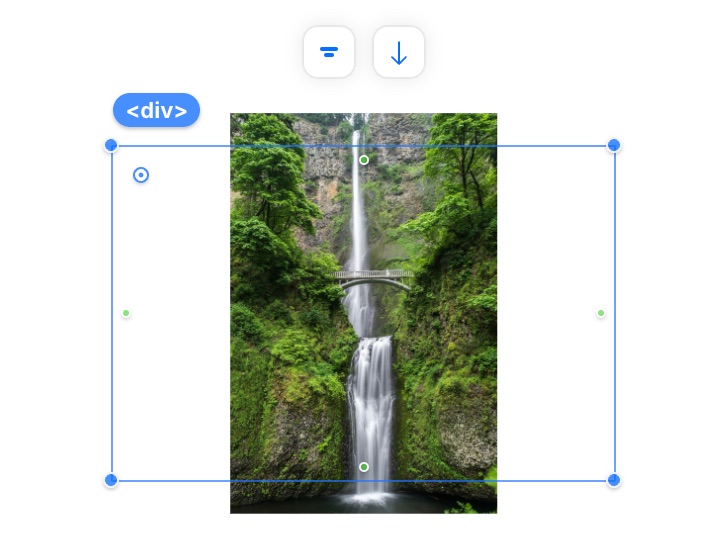
この<div>タグに「横幅」「縦幅」のサイズを設定します。
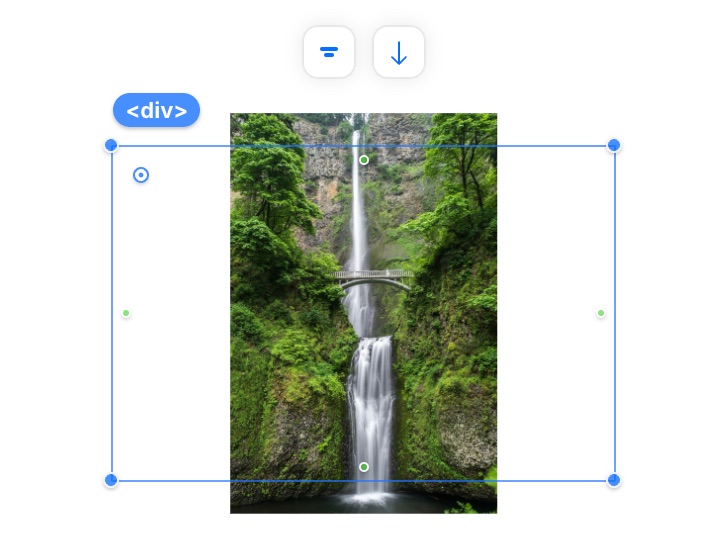
「横幅:300px」「縦幅:200px」で設定してみました。このような状態です。

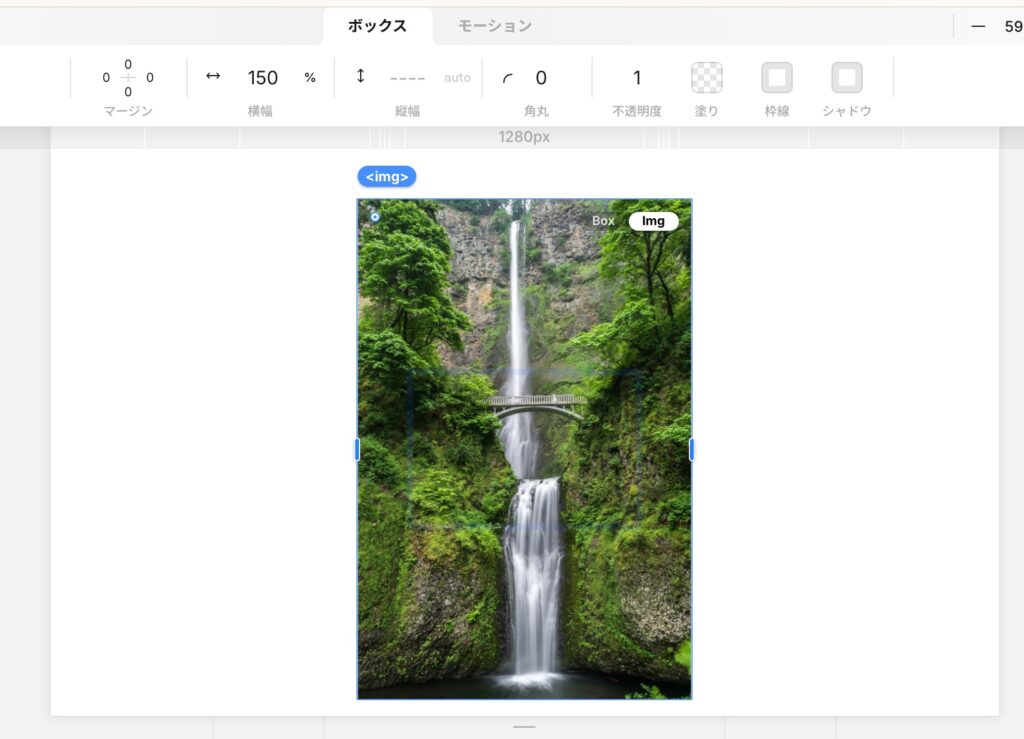
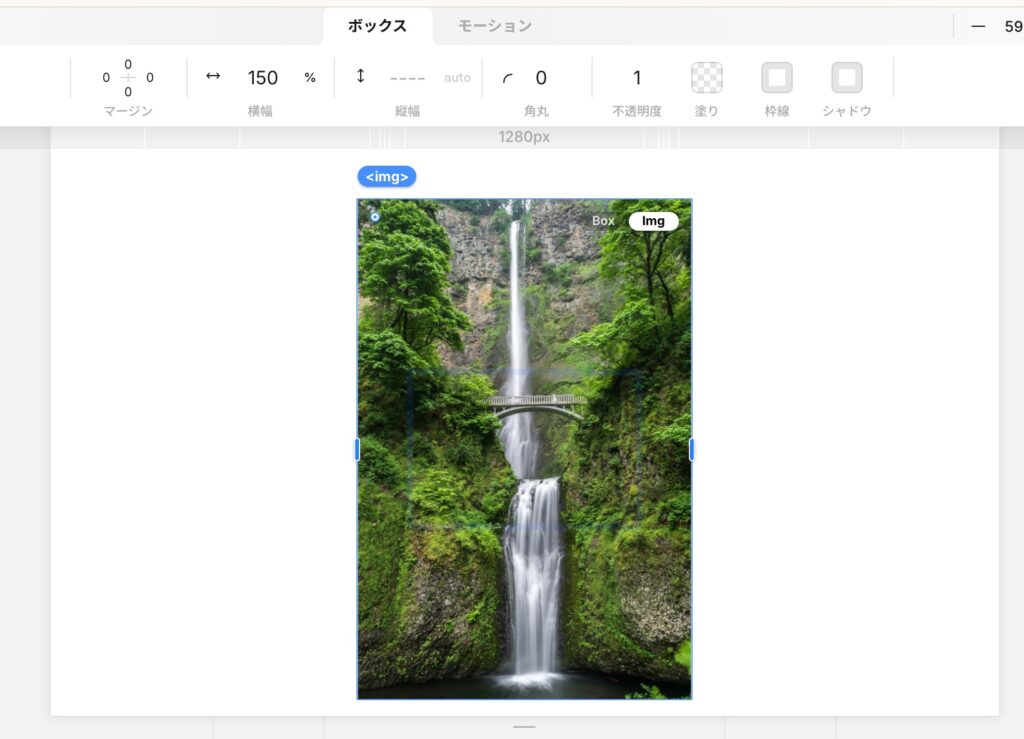
続いて、画像のサイズを設定します。
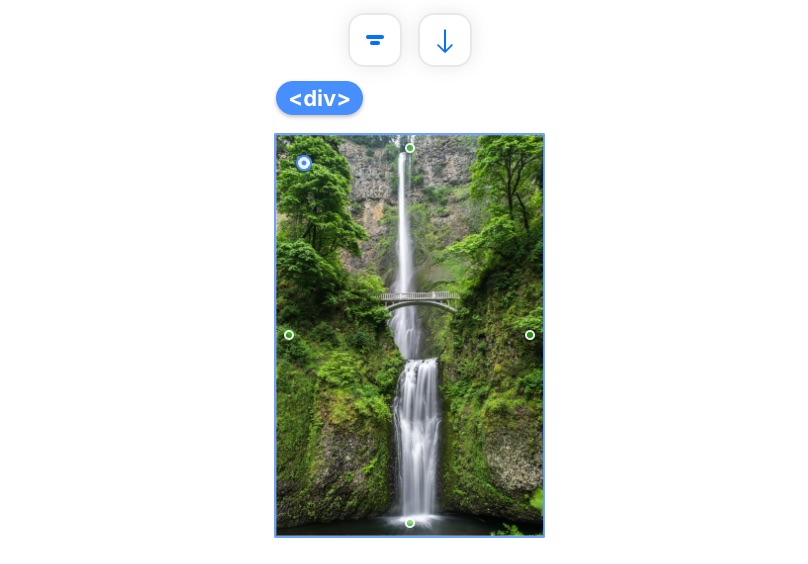
<div>タグのサイズよりも大きくする必要があるので
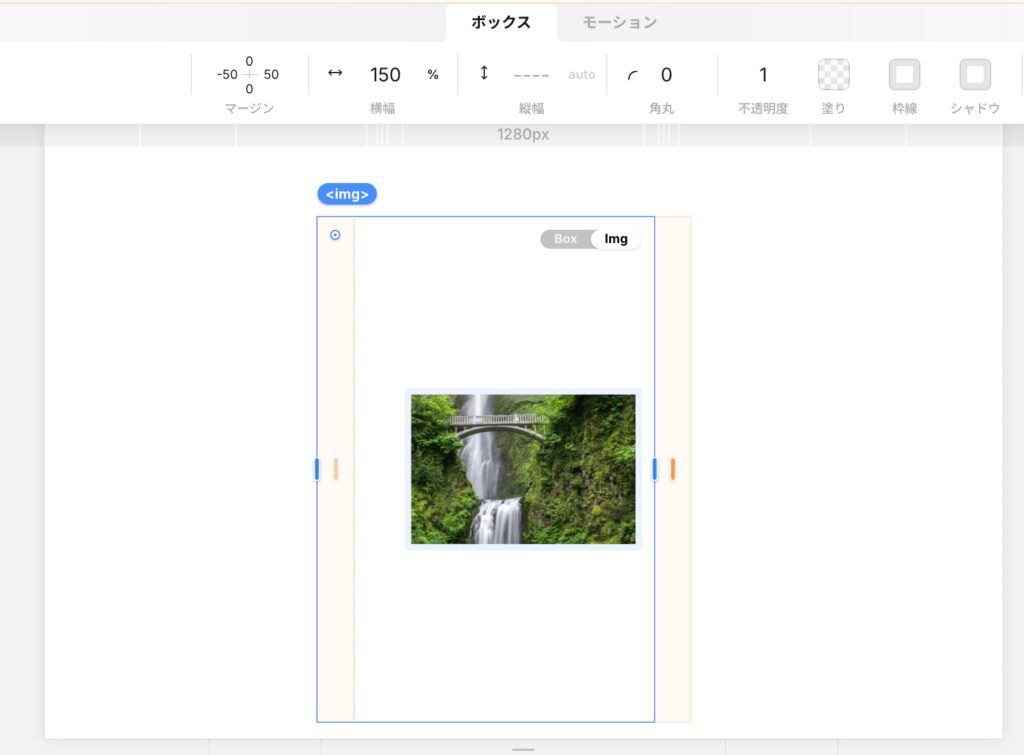
「横幅:150%」に設定してみました。このような状態です。

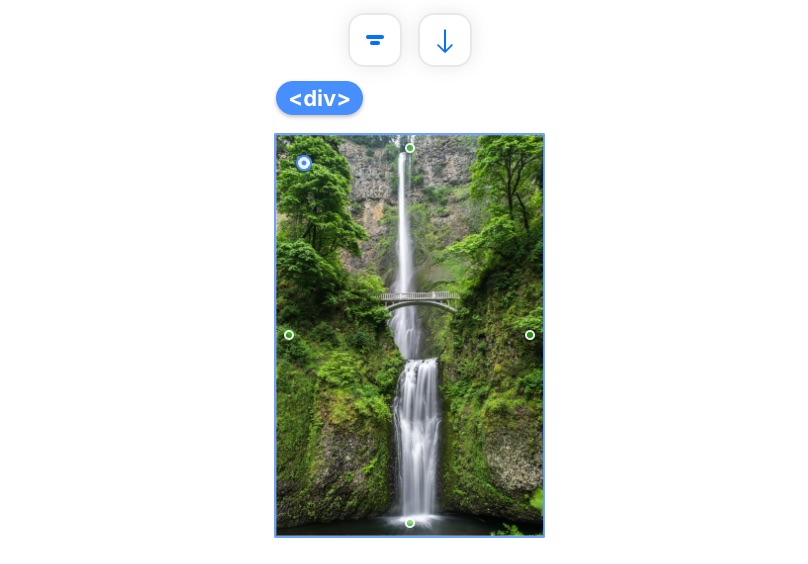
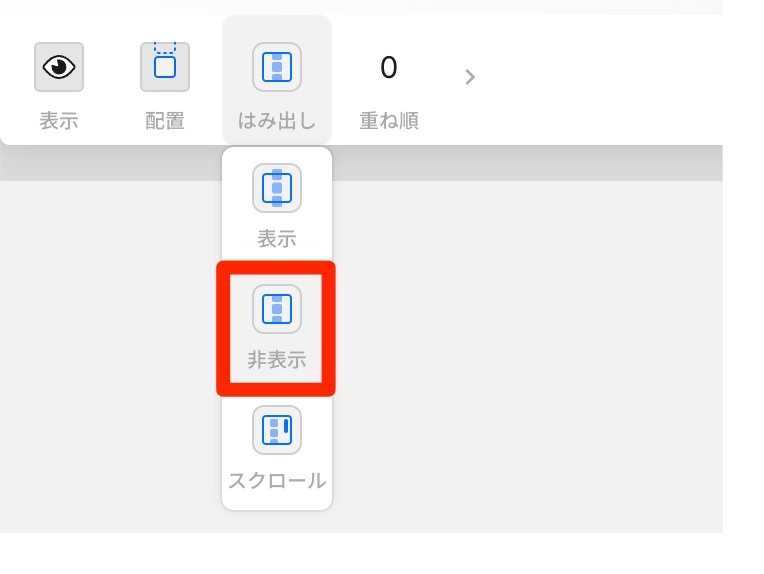
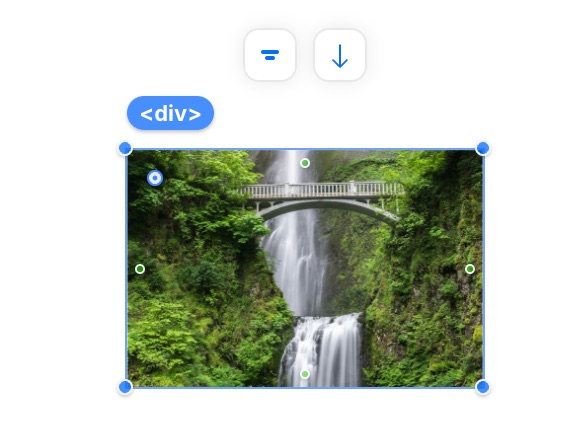
続いて、<div>タグを選択した状態で
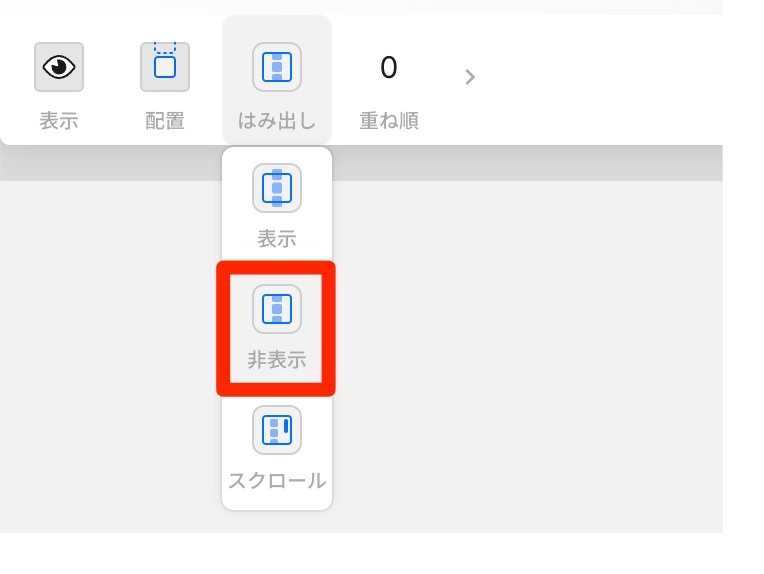
「はみ出し」を「非表示」に設定します。

このようにはみ出していた部分が非表示になりました。

続いて、画像を選択した状態で
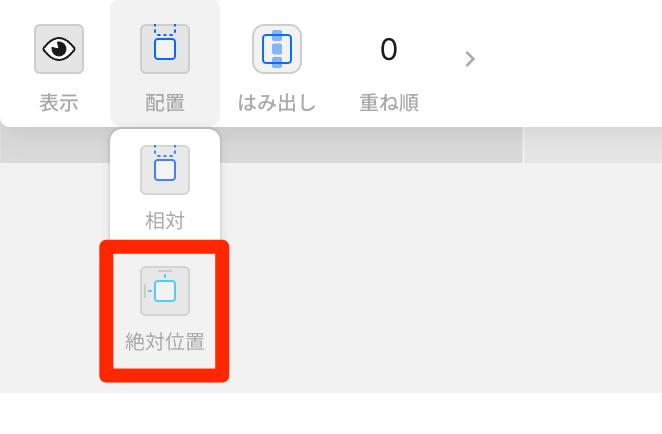
「配置」を「絶対位置」に変更します。

このように自由な位置に設定できるので
お好きな部分でトリミングすることが可能です。
「マージン」を使ってトリミングする
「マージン」を使ってのトリミングですが
一つ前に紹介した「絶対位置」を使ってのトリミングの方がオススメです。
念の為、紹介しているに過ぎません。多くの工程が「絶対位置」のパートと一緒です。
まずはお好みの画像を配置します。
「Img」でも「Box」でも大丈夫なのですが
今回は「Img」で進めていこうと思います。

この画像を選択した状態で
Mac「cmd + G」、Windows「ctrl + G」をして、グループ化します。
これをすることで画像を<div>タグで囲んだことになります。

画面左下の「レイヤー」で確認してみると

このように画像が<div>タグで囲まれているのが分かります。

この<div>タグに「横幅」「縦幅」のサイズを設定します。
「横幅:300px」「縦幅:200px」で設定してみました。このような状態です。

続いて、画像のサイズを設定します。
<div>タグのサイズよりも大きくする必要があるので
「横幅:150%」に設定してみました。このような状態です。

続いて、<div>タグを選択した状態で
「はみ出し」を「非表示」に設定します。

このようにはみ出していた部分が非表示になりました。

続いて、画像を選択した状態で
マージンを設定してトリミングします。
「左マージン:-50」「右マージン:50」に設定してみました。

このような形でマージンを使ってトリミングすることもできます。
ただし「絶対位置」を使った方が直感的なのでオススメです。
まとめ
お疲れ様でした。
1つ目の「Box」を使って、ざっくりトリミングする方法
2つ目の親ボックスを用意して「絶対位置」でトリミングする方法
こちらを使って、ぜひトリミングしていただければと思います。
3つ目の方法はあまり使わないと思います。
最後までご覧いただきありがとうございます。
宮城県仙台市のWeb制作フリーランスのキクチでした。ではでは。