
【Studio】モーダル内でスクロールさせる方法

どうもこんにちは。
宮城県仙台市でWeb制作フリーランスとして活動しているキクチです。
本日は、ノーコードWeb制作ツール「Studio」を使って
モーダル内でスクロールさせる方法を解説していきます。
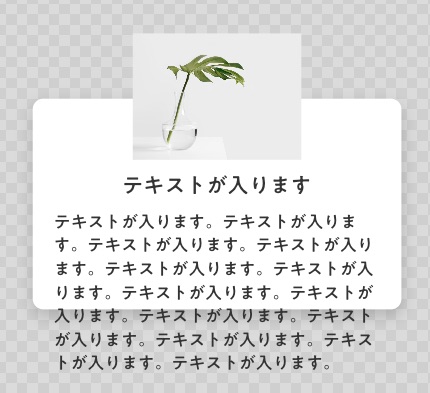
完成形はこんな感じになります。
今回はモーダル内のスクロールですが、同様の手順でボックス内のスクロールも実現できます。
ボックス内スクロールは、フォーム下のプライバシーポリシーを同一ページで済ませたい時に使ったりします。
LP制作でよくあるパターンです。「Studio x LP制作」はこちらの記事で解説しています。
あわせて読みたい

【StudioでLP制作はあり?】広告運用も含めて徹底解説 どうも、キクチです。宮城県仙台市でWeb制作フリーランスとして活動しております。 本日は、StudioでLP制作はありなのか、広告運用面も含めて解説していきたいと思いま…
モーダル内のスクロールは、すごく簡単でサクッと終わる内容なので、ぜひ見て行ってください。
モーダルページを用意する
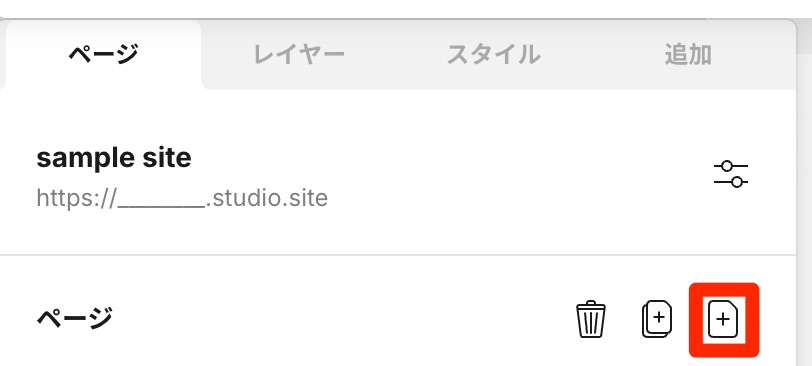
まずはモーダルページを用意していきます。



これでモーダルページは用意できました。
モーダルの中身を設定する
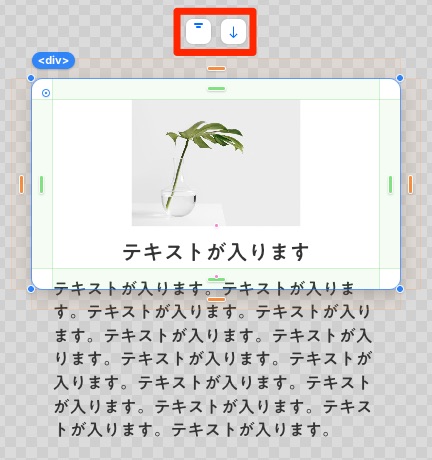
画像やテキストを自分好みに設定してください。

モーダルページのサイズも設定しておきます。

画像のようにモーダルページの要素を上揃えします。

これでモーダルの中身の設定は完了です。
モーダルの「はみ出し」をスクロールにする
はい、ここが一番大事なところです。
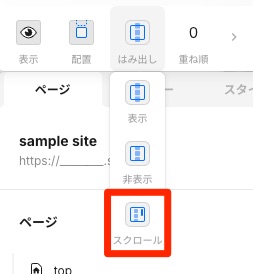
画面左上の「はみ出し」から「スクロール」を選択します。

この画像のようになればOKです

この時点で、モーダル内のスクロール設定は完了しています。
モーダルへのリンクを設定する
最後にモーダルへのリンクを設定して終了です。
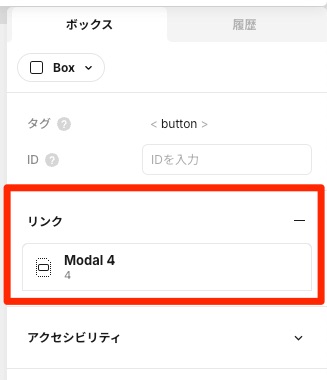
モーダルに設定したい要素を選択して
画面右側の「リンク」から作成したモーダルページを選択します。

まとめ
お疲れ様でした。
とても簡単にモーダル内のスクロールが実現できたと思います。
モーダルの部分をボックスに変えてもらえば、同様の手順でボックス内のスクロールも実現できます。
ボックス内スクロールは、フォーム下のプライバシーポリシーを同一ページで済ませたい時に使ったりします。
LP制作でよくあるパターンです。「Studio x LP制作」はこちらの記事で解説しています。
あわせて読みたい

【StudioでLP制作はあり?】広告運用も含めて徹底解説 どうも、キクチです。宮城県仙台市でWeb制作フリーランスとして活動しております。 本日は、StudioでLP制作はありなのか、広告運用面も含めて解説していきたいと思いま…
以上になります。最後までご覧いただきありがとうございます。ではでは。







