
【Studio】コンポーネント機能で共通パーツを作る方法

どうもこんにちは、キクチです。
宮城県仙台市でWeb制作フリーランスとして活動しております。
本日は、ノーコードWeb制作ツール「Studio」の便利機能である
コンポーネントの使い方について解説していきます。
要は、使い回しできる共通パーツを作成する機能で
一つを変更するだけで、使用している部分全てを変更することができます。
ヘッダーやフッターなんかは全ページ共通だったりするので
それらをコンポーネント化するのが良いかと思います。
サイト制作だけでなく、LP制作で複数枚のページを用意する場合にも重宝します。
「Studio x LP制作」についてはこちらの記事で解説しています。
あわせて読みたい

【StudioでLP制作はあり?】広告運用も含めて徹底解説 どうも、キクチです。宮城県仙台市でWeb制作フリーランスとして活動しております。 本日は、StudioでLP制作はありなのか、広告運用面も含めて解説していきたいと思いま…
コンポーネント化は効率的ですし、ミスを減らせる便利な機能です。
では、使い方を解説していきます。
使い回したいパーツを用意する
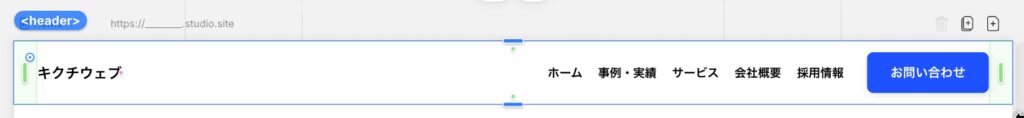
今回は、使いまわすパーツとしてヘッダーを用意します。

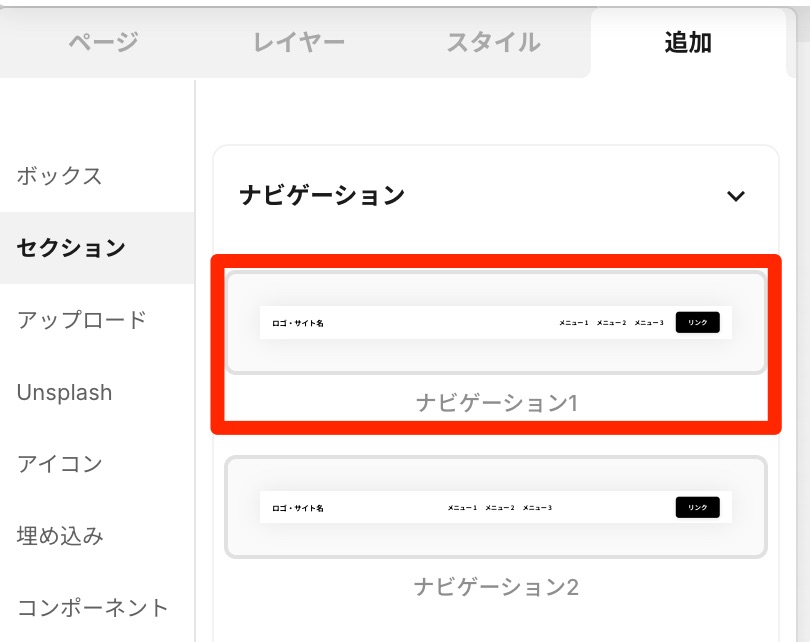
「セクション」の「ナビゲーション1」を編集してヘッダーを用意しました。

「cmd + j」でコンポーネント化する
では、コンポーネント化していきます。
めちゃ簡単です。
使い回したいパーツを選択した状態で「cmd + j」
これだけです。
windowsは「ctrl + j」だと思います。
右クリックからコンポーネント化することもできます。
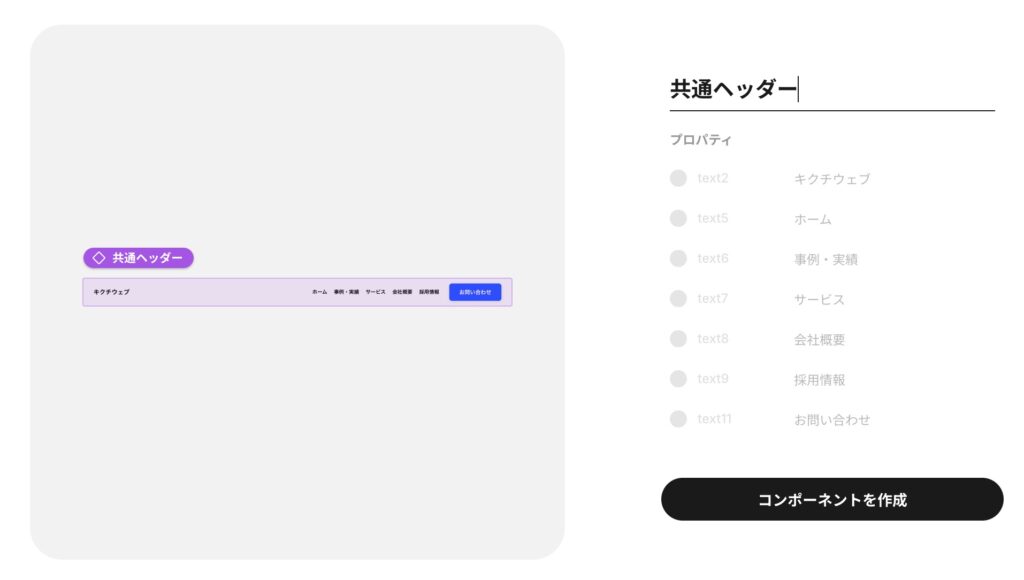
するとこのような画面になるので
分かりやすい名前をつけて「コンポーネントを作成」

これで共通パーツであるコンポーネントは完成しました。
あとは貼り付けるだけです。
コンポーネントを貼り付ける
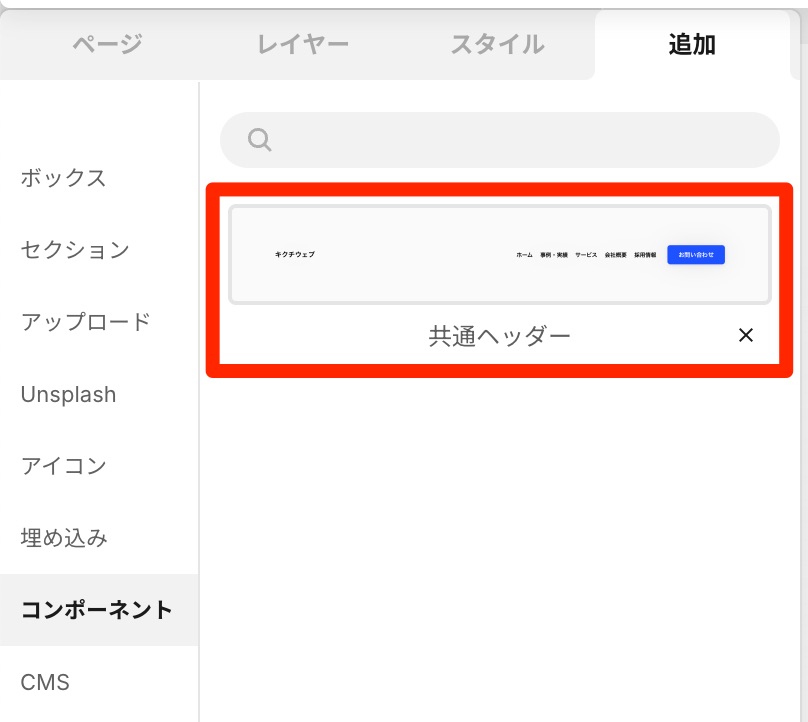
「追加」>「コンポーネント」
先ほど作成したコンポーネントがあると思うので、
お好きな場所にドラッグ&ドロップしていただければ完了です。

複数のページに配置して、変更が必要になった際は
一つを編集するだけで、全てのコンポーネントに変更がなされます。
補足:コンポーネント化の解除方法
コンポーネントを解除したい場合は
「shift + cmd + j」で解除ができます。
一つのコンポーネントを解除した場合
他のコンポーネントは維持したままで、その一つのみが解除されます。
補足:コンポーネント内で、非共通パーツを作る方法
ほとんどの部分は共通パーツなのだが、一部違う要素を持ったコンポーネントを作ることも可能です。
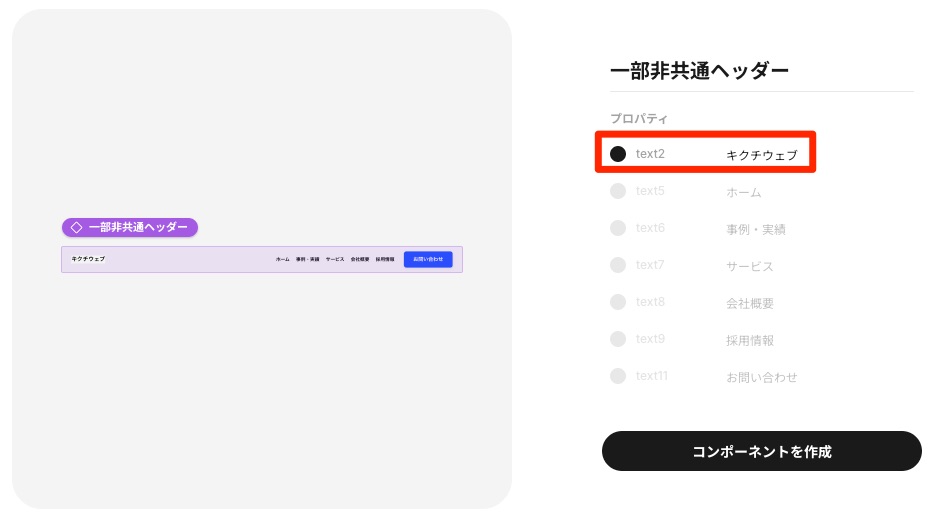
「cmd + j」でコンポーネント化する際に
コンポーネント内で共通にしたくないパーツ(プロパティ)を選択します。

この場合だと、テキスト要素を変更することが可能になります。
この非共通パーツ(プロパティ)は後から追加することもできます。
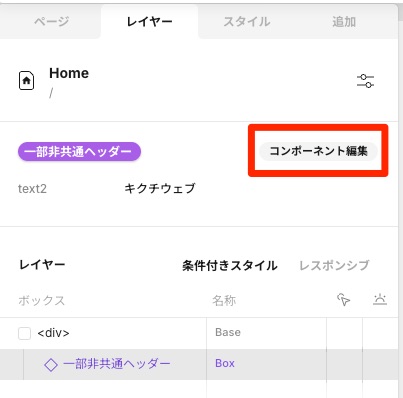
コンポーネントを画面に配置して、赤枠のコンポーネント名をクリック。

「コンポーネント編集」をクリック

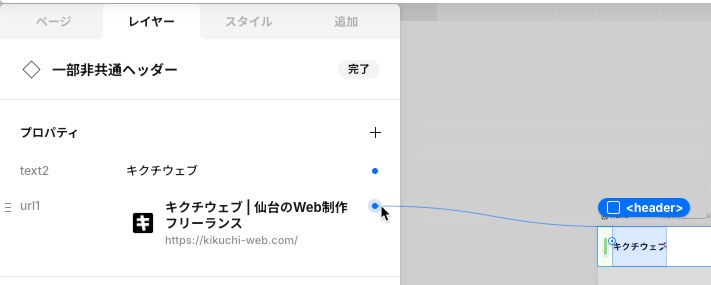
「+」からプロパティを追加する。

このように「URL」のプロパティを追加することも可能です。

追加したプロパティと画面上の要素を紐付けます。

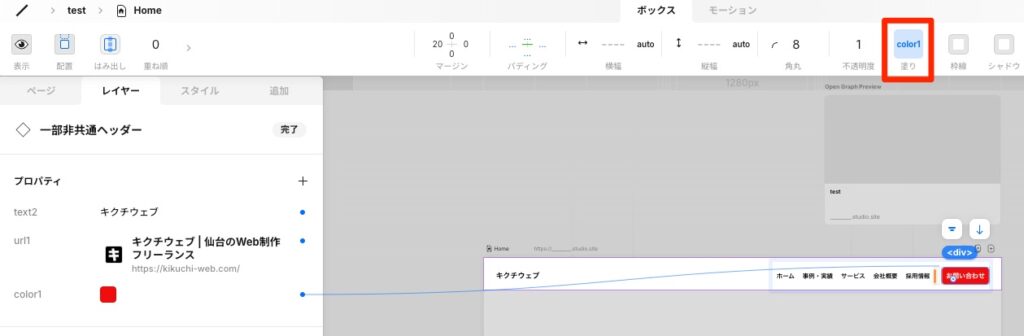
プロパティには「テキスト」「画像」「URL」「数値」「ブール値」「カラー」があるので
用途によって使い分けていただければと思います。
「数値」の場合、「パディング」等の数値にに紐付けて変更することが可能です。

「カラー」の場合、「塗り」に紐付けて色を変えることが可能です。

まとめ
はい、以上になります。
お疲れ様でした。
コンポーネント化して、共通パーツにすることで
変更する際に工数が減りますし、ミスも減ります。
一部を非共通にしたい場合は、プロパティを使うことで解決できます。
まずは、ヘッダーやフッターからコンポーネント化してみるのをオススメします。
LPで複数ページある場合は、CTA部分をコンポーネント化するのが良いと思います。
「Studio x LP制作」についてはこちらの記事で解説しまいます。
あわせて読みたい

【StudioでLP制作はあり?】広告運用も含めて徹底解説 どうも、キクチです。宮城県仙台市でWeb制作フリーランスとして活動しております。 本日は、StudioでLP制作はありなのか、広告運用面も含めて解説していきたいと思いま…
コンポーネント化はよく使う機能で重宝しております。
ぜひ使ってみてください。ではでは。







