
【超簡単】STUDIOでグラデーション文字を作成する方法

どうも、仙台のWeb制作フリーランスとして活動しているキクチウェブのキクチです。
本日も毎度お馴染みノーコードツールSTUDIOについて解説して参りたいと思います。
最近STUDIOがアップデートされてグラデーション文字がとんでもなく簡単に作成できるようになりました。
シンプルな例ではありますが、こんな感じのことが簡単にできます。

通常の「テキスト」だけでなく「リッチテキスト」にも使用できるのでとても便利です。
「リッチテキスト」についてはこちらの記事で解説しているので、よろしければ是非ご覧ください。
あわせて読みたい

【超簡単】STUDIOのリッチテキストで文字の一部を装飾する方法 STUDIOのリッチテキストを使うと簡単に文字の一部を装飾できます。リッチテキストには一部注意点もあるので是非最後までご覧ください。
前置きが長くなっても良くないので、早速やっていきましょう!
テキストの色をグラデーションにする
まずは、「テキスト」を画面上に配置します。
画面中央の左側の「T」から「テキスト」を用意しましょう。

画面上に配置された「テキスト」を選択した状態で

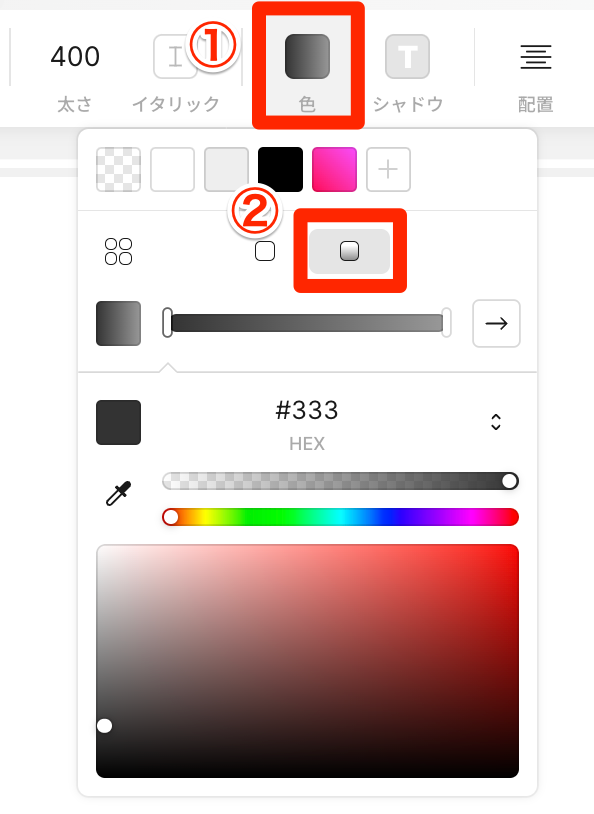
「①色」を選択して「②グラデーションの色」を選択します。

これですでにグラデーション文字が表現されています。

続いて、グラデーション文字の色を変更していきたいと思います。
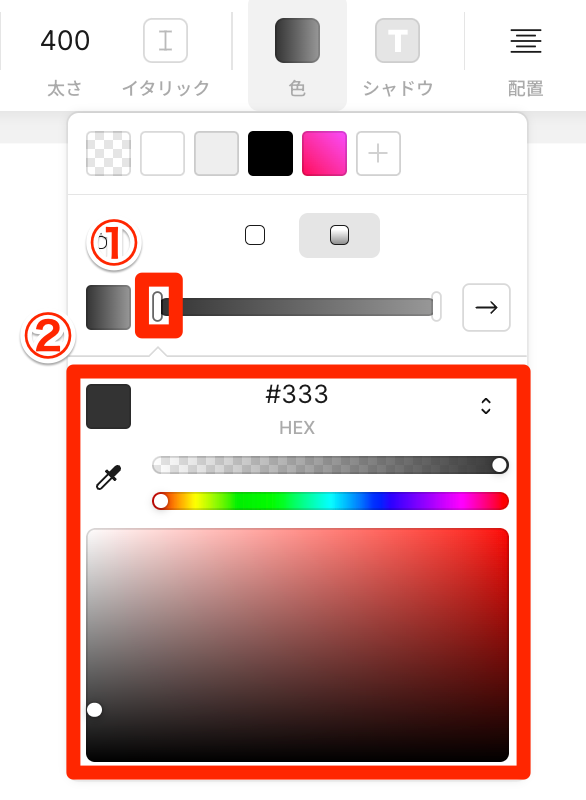
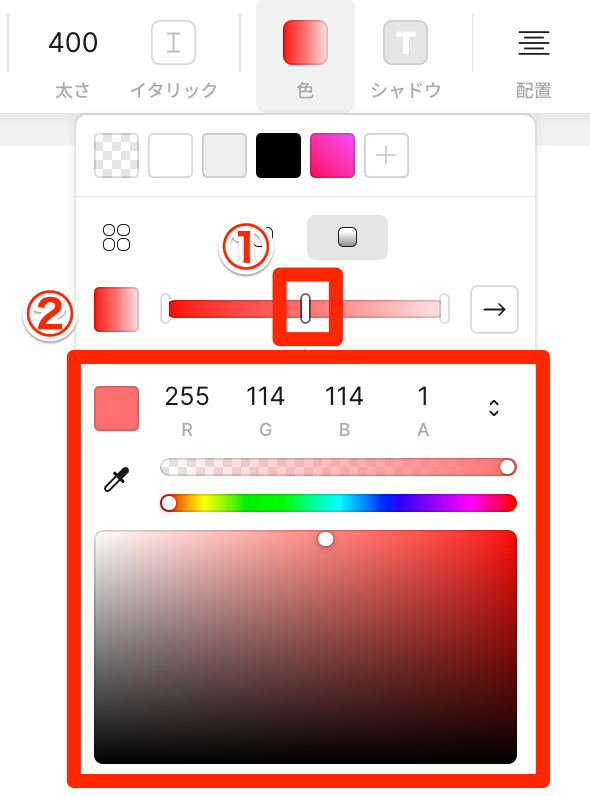
「①グラデーションの開始点」を選択して「②色を変更」
の順番で色を変更していきます。

グラデーションの終了点に関しても同様の手順で色を変更していきます。

このように任意の色でグラデーション文字が表現されていれば完了です。
グラデーションの開始点とグラデーションの終了点は自由に変更できるので、お好きな位置に設定してみてください。
グラデーションの色を追加する
デフォルトではグラデーションの色は2色ですが追加することが可能です。
「①グラデーションの点」を追加して「②色を変更」

お好みの色に変更していただければと思います。
このようなグラデーション文字を表現することも可能です。

グラデーションの角度を変える
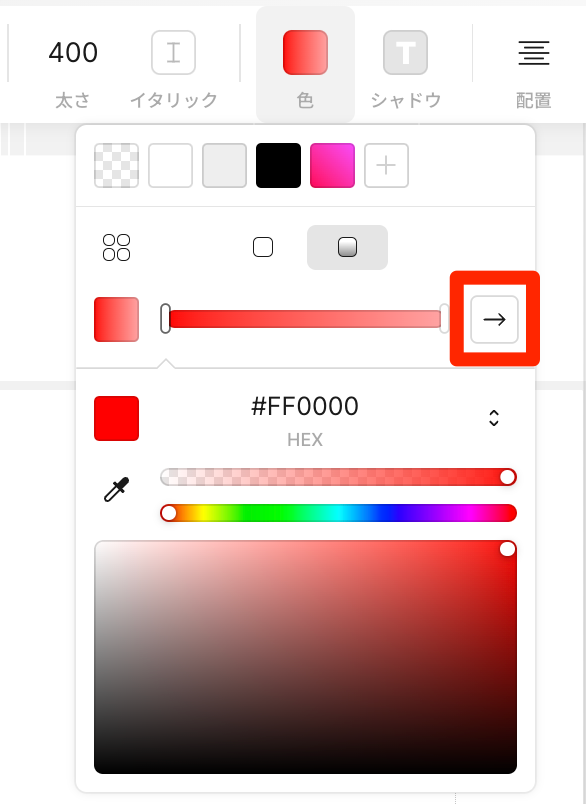
デフォルトだとグラデーションの方向が「左から右」方向なのですが、自由に変更することが可能です。
赤枠で囲った「→」からグラデーションの角度を変更していきます。

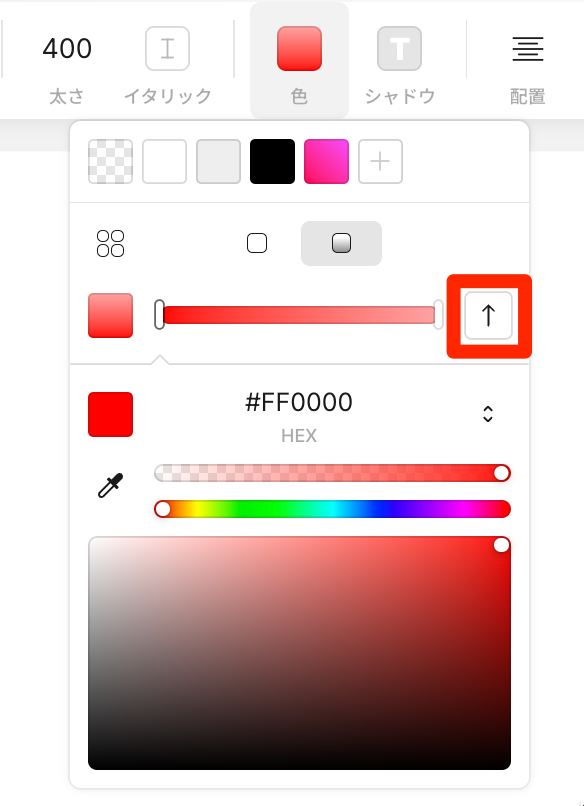
「下から上」方向に変更することも可能です。

ご自由に設定してみてください。

まとめ
はい、あっという間に終わってしまいました。とても簡単ですよね。
ぜひ自身のサイトやクライアントワークで活用していただければと思います。
STUDIOではアップデートが度々あり、ますます使いやすいノーコードツールに進化していっています。
個人的に次のアップデートで期待しているのが、縁取り文字です。
STUDIOでは現状、縁取り文字を表現しようとするとCSSを書いたり工夫しないといけないです。
文字に引くマーカーに関しても現状はCSSを書かないといけないので、こちらにも期待しています。
CSSを書いて実現する方法はこちらの記事で紹介しています。
あわせて読みたい

【STUDIO】テキストにマーカーを引く方法 STUDIOでテキストに対してマーカーを引いて目立たせる方法を解説します。テキスト全体と特定のテキストそれぞれにマーカーを引く方法をご紹介します。
最後になりましたが、最近はとても暑くなってきたので体調管理には十分お気をつけください。
ちなみに私の場合エアコンの温度は27℃に設定してます。どうでもいいですね、ではでは。









