
【STUDIO】テキストにマーカーを引く方法

こんばんは、仙台でWeb制作フリーランスをしているキクチウェブのキクチです。
最近、昼夜逆転気味で良くないなぁと思いつつ、ついつい夜更かししてしまうダメ人間です。はい。
余計な話はさておき、本日もSTUDIOについて解説していきたいと思います。
ホームページやランディングページを作成する中で強調させたいテキストに対して、マーカーを引いて目立たせるテクニックはよく使用します。
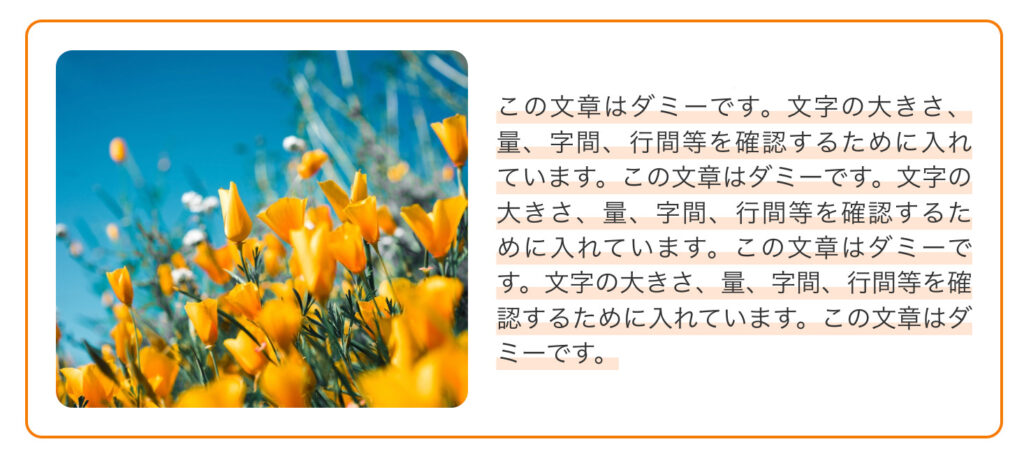
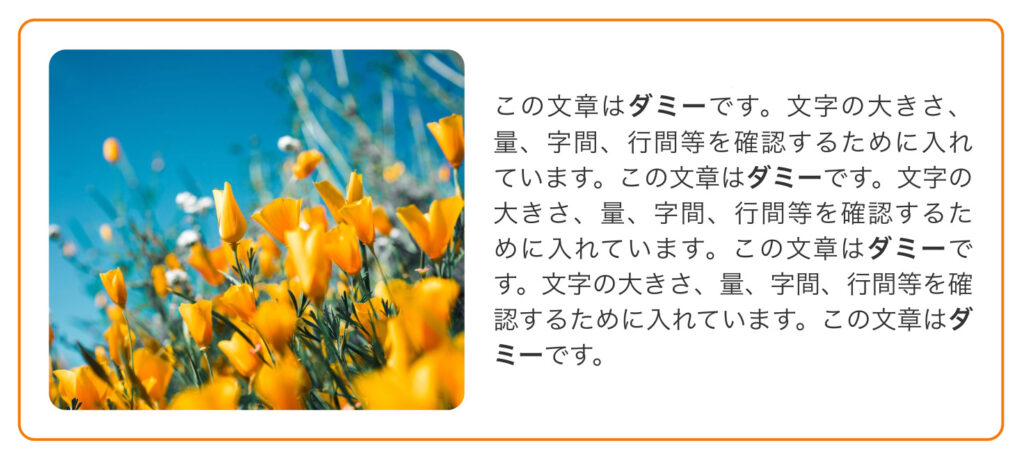
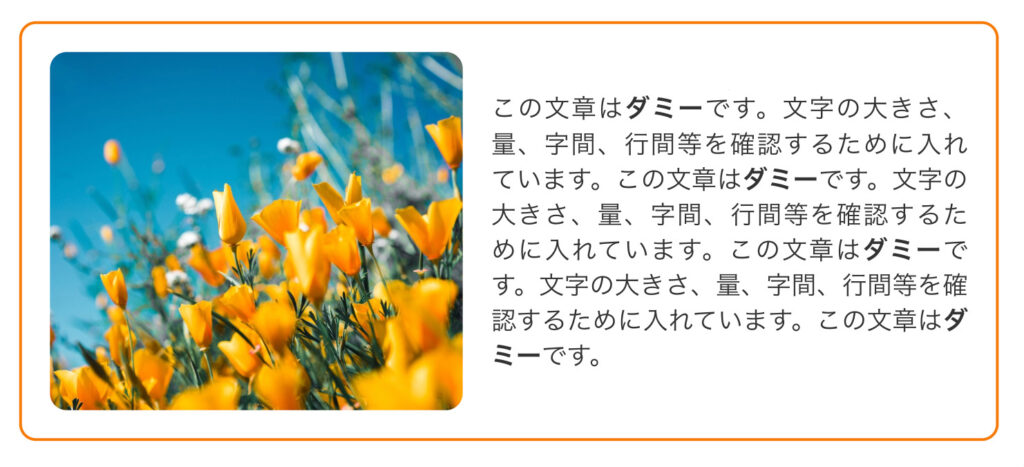
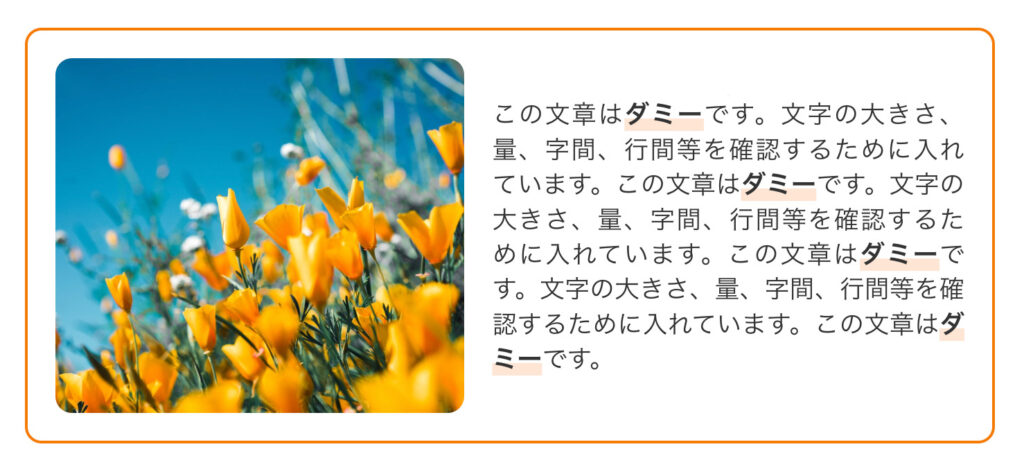
こういった感じです。

上記はテキスト全体にマーカーを引いていますが、特定の部分に対してマーカーを引くことも可能です。

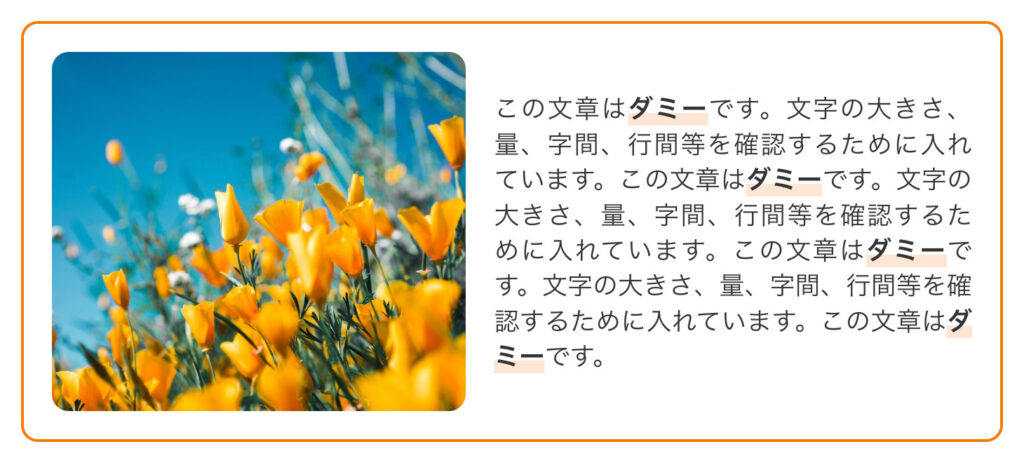
上記は「ダミー」という特定の文字つまり<strong>タグに対してマーカーを引くように設定しています。
この2種類の方法を解説していきます。
ちなみに、どちらの方法もCSSコードを書くことになります。
とはいえ、難しいコードではないのでこの記事のコードをコピペして、色などをカスタマイズしていただければと思います。
前提として、STUDIOの操作方法がある程度分かっているものとして、進めていきます。
ご留意ください。
デザインを用意する
この部分に関しては各々好きなデザインを作成していただいて構いません。
参考までに、私はこのようなデザインを用意しました。

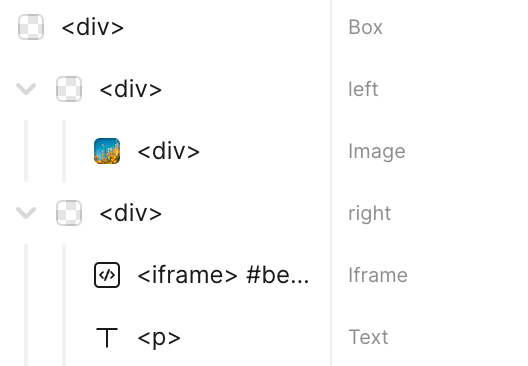
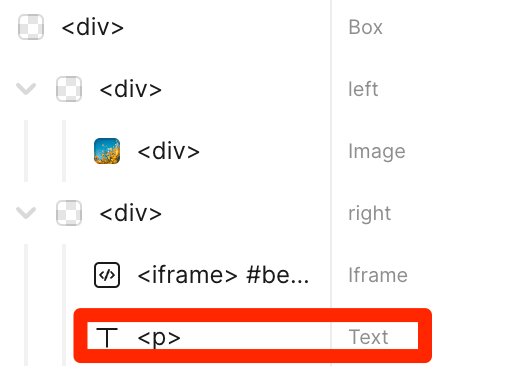
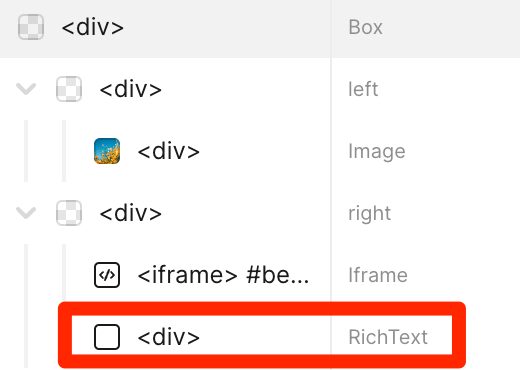
念の為レイヤーも載せておきます。

上記画像の「Text」部分が、
次に説明するパターン1では<p>タグつまり単純なテキスト要素ですが、
パターン2の場合では「リッチテキスト」を使用しています。
<iframe>タグの部分はひつまず気にしないでもらって結構です。
次の項目で解説していきます。
パターン1 : テキスト全体に対してマーカーを引く
デザインが用意できたと思うので、いよいよマーカーを引いていきましょう。
CSSコードを書く前の準備
CSSコードを書く前に少し準備があるので、それを済ませましょう。
まずは、先ほど用意していたデザインのレイヤー階層を確認しましょう。

この項目ではテキスト全体に対してマーカーを引くので、<p>タグつまり単純なテキスト要素を用意しておきます。
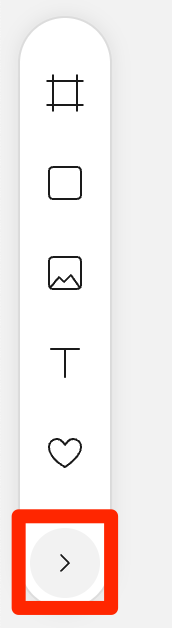
続いて<iframe>タグについて説明していきます。
まずは<iframe>タグを用意するところから見ていきましょう。
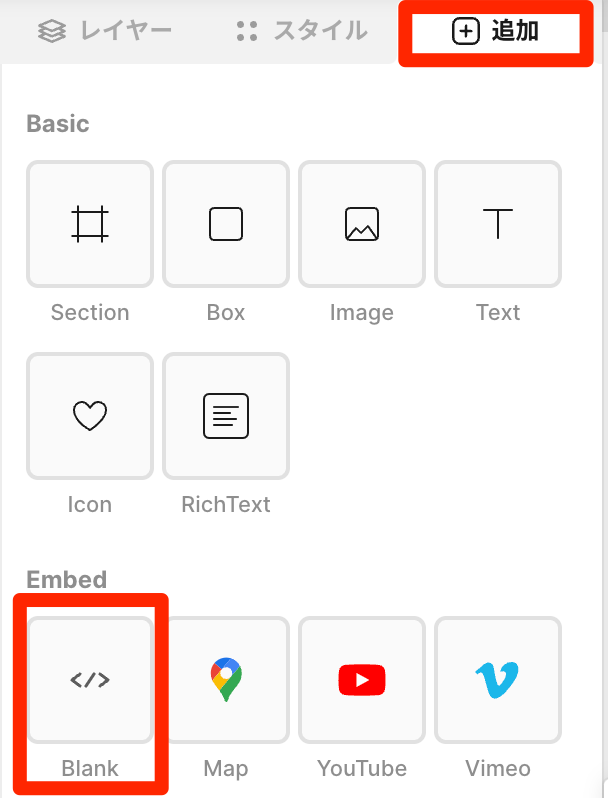
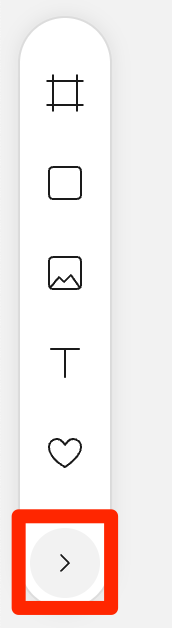
画面中央の左側のこちらから

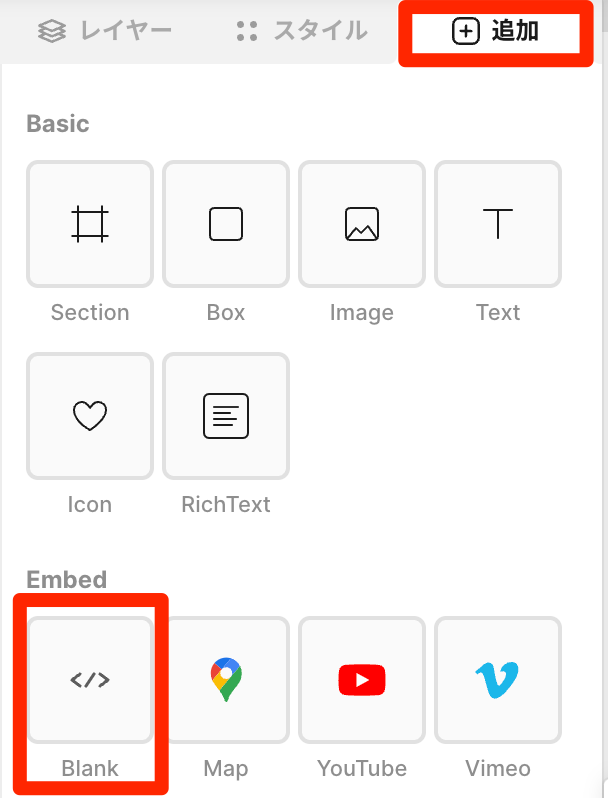
「Blank」を選択します。

これで<iframe>タグが用意できました。
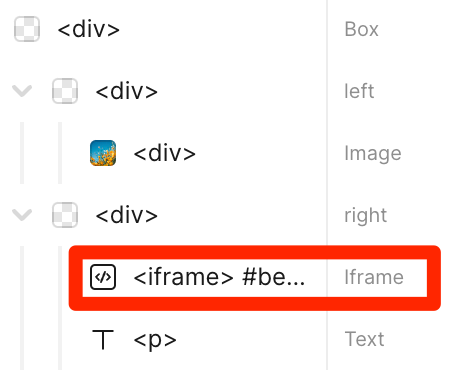
<iframe>タグを先ほど用意していた<p>タグつまりテキストの前に配置します。
レイヤー階層でいうとこのようになっています。

ここがとても重要なポイントで
デザインは各々それぞれ用意して良いのですが
必ずマーカーを引きたいテキストの前に<iframe>タグを用意することが最重要です。
<iframe>タグの次の要素に対してCSSコードが反映されるように記述するためです。
CSSコードを書く
先ほど、ご用意いただいた<iframe>タグを選択した状態で
画面中央の右側の三本線をクリック

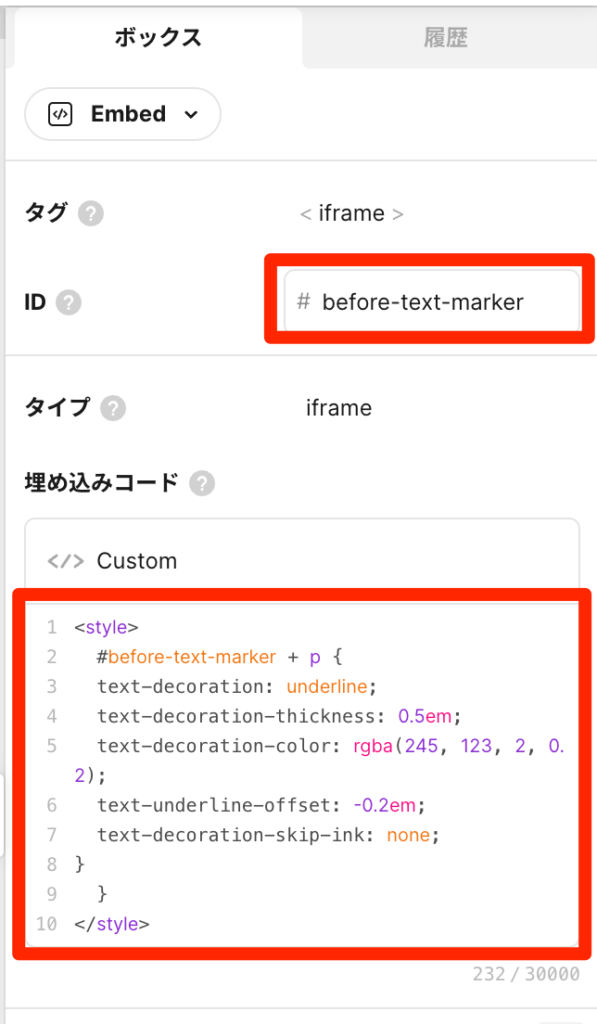
赤枠で囲った2つを入力していきます。
それぞれ解説します。

まず、上部の赤枠で現在選択中の<iframe>タグにID名を指定します。
今回は分かりやすいように
「#before-text-marker」としました。
下部の赤枠の部分にCSSコードを記述していきます。
こちらのコードをコピペしてご使用ください。
<style>
#before-text-marker + p {
text-decoration: underline;
text-decoration-thickness: 0.5em;
text-decoration-color: rgba(245, 123, 2, 0.2);
text-underline-offset: -0.2em;
text-decoration-skip-ink: none;
}
}
</style>簡単に説明すると、
先ほど名前をつけた<iframe>タグである「#before-text-marker」の次の要素の<p>タグに対して、CSSコードを記述している。
「text-decoration-color」の部分で「rgba(245, 123, 2, 0.2)」とありますが、ここを自由に変更することでマーカーの色を変更できるので、ご自身のお好きな色に適宜変えてご使用ください。
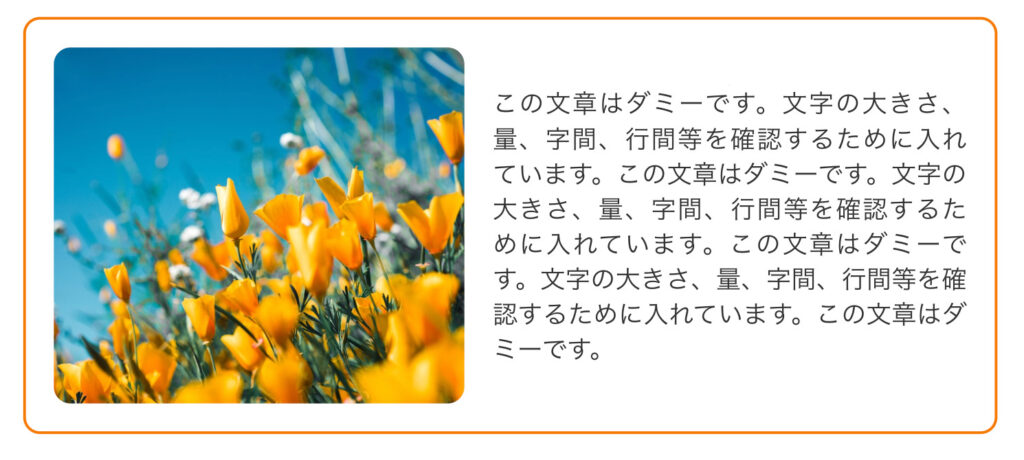
これで完成しているのですが、デザインエディタ上だとこのように見えてしまいます。

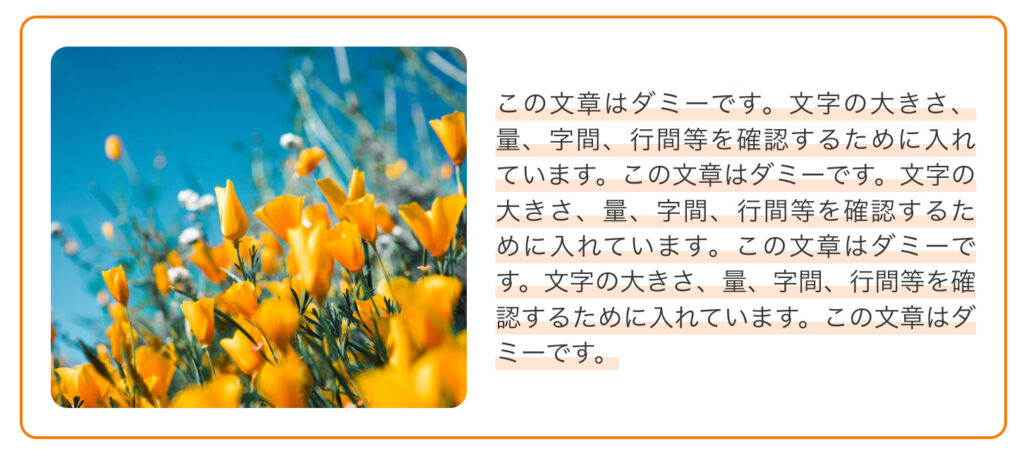
画面右上の「ライブプレビュー」で確認することでテキストにマーカーが引いてあるのを確認できると思います。

完成

パターン2 : 特定のテキストのみマーカーを引く
続いては、特定のテキストのみマーカーを引くパターンを見ていきたいと思います。
CSSコードを書く前の準備
CSSコードを書く前に少し準備があるので、それを済ませましょう。
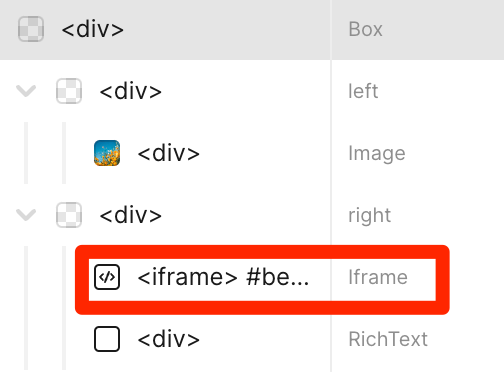
まずは、先ほど用意していたデザインのレイヤー階層を確認しましょう。

この項目では特定のテキストに対してマーカーを引くので、「リッチテキスト」を使用しています。
そして「リッチテキスト」では特定のテキストに対して<strong>タグを設定することができます。
この設定した<strong>タグに対してマーカーを引くことになるので、マーカーを引きたいテキストに対して設定していきます。
設定方法はテキストを範囲選択して、「cmd + B」です。
私は「ダミー」というテキストに対して<strong>タグを設定しました。

<strong>タグを設定すると自動で太字になりますが、元の太さに戻すことも可能です。
続いて<iframe>タグについて説明していきます。
まずは<iframe>タグを用意するところから見ていきましょう。
画面中央の左側のこちらから

「Blank」を選択します。

これで<iframe>タグが用意できました。
<iframe>タグを先ほど用意していた「リッチテキスト」の前に配置します。
レイヤー階層でいうとこのようになっています。

ここがとても重要なポイントで
デザインは各々それぞれ用意して良いのですが
必ずマーカーを引きたいテキストの前に<iframe>タグを用意することが最重要です。
<iframe>タグの次の要素に対してCSSコードが反映されるように記述するためです。
CSSコードを書く
先ほど、ご用意いただいた<iframe>タグを選択した状態で
画面中央の右側の三本線をクリック

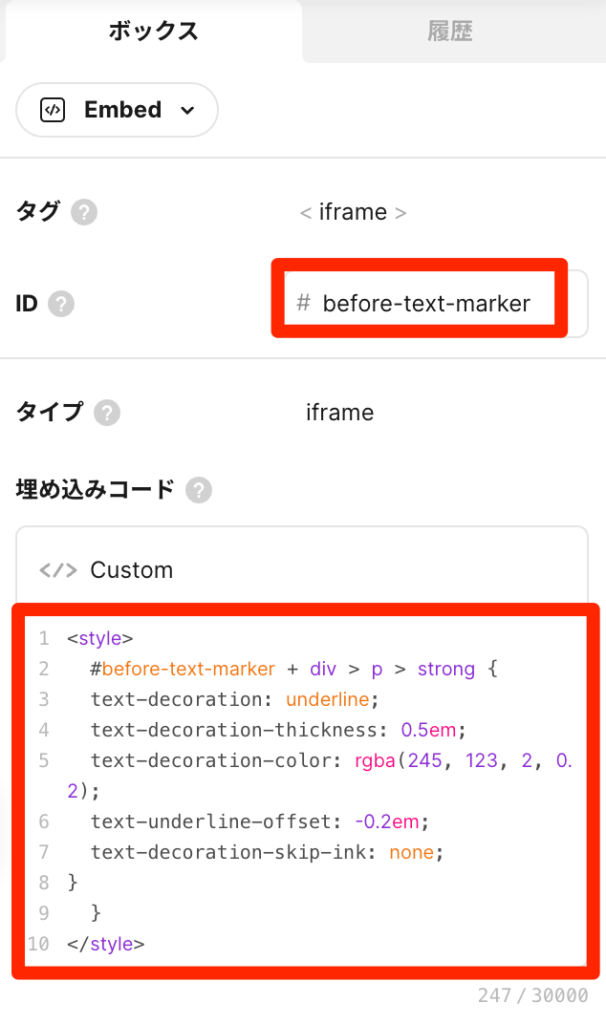
赤枠で囲った2つを入力していきます。
それぞれ解説します。

まず、上部の赤枠で現在選択中の<iframe>タグにID名を指定します。
今回は分かりやすいように
「#before-text-marker」としました。
下部の赤枠の部分にCSSコードを記述していきます。
こちらのコードをコピペしてご使用ください。
<style>
#before-text-marker + div > p > strong {
text-decoration: underline;
text-decoration-thickness: 0.5em;
text-decoration-color: rgba(245, 123, 2, 0.2);
text-underline-offset: -0.2em;
text-decoration-skip-ink: none;
}
}
</style>簡単に説明すると、
先ほど名前をつけた<iframe>タグである「#before-text-marker」の次の要素である「リッチテキスト」の中の<strong>タグに対してCSSを当てています。
「text-decoration-color」の部分で「rgba(245, 123, 2, 0.2)」とありますが、ここを自由に変更することでマーカーの色を変更できるので、ご自身のお好きな色に適宜変えてご使用ください。
これで完成しているのですが、デザインエディタ上だとこのように見えてしまいます。

画面右上の「ライブプレビュー」で確認することでテキストにマーカーが引いてあるのを確認できると思います。

完成

まとめ
いかがでしたでしょうか?
このようにSTUDIOでは少しだけCSSコードを書くことで、マーカーを引くことが可能です。
実務でも割と使えると思うので、ぜひ活用していただければ幸いです。
今回ご紹介した<iframe>タグを用意して、その次の要素に対してCSSコードを当てて、スタイルを整える方法は使い勝手が良いので、覚えておくと何かと役立つかも知れません。
こちらの記事でもSTUDIOでCSSコードを書く方法について紹介しているので、宜しければご覧ください。
あわせて読みたい

【STUDIO】CSSを使う方法 STUDIOでCSSを書く方法は2パターン存在します。1つはiframeのブロックを使用する方法、もう1つはGoogle Tag Managerを使用する方法。どちらも丁寧に解説していきます。
以上、仙台でWeb制作フリーランスをしているキクチウェブのキクチでした。ではでは。







