【無料】STUDIOでヒートマップツールを使う方法

どうもこんにちは、キクチです。
宮城県仙台市でWeb制作フリーランスとして活動しています。
本日は、ノーコードWeb制作ツール「Studio」と連携して使える
無料のヒートマップツールについてご紹介します。
以前は「User Heat」というヒートマップツールをご紹介したのですが
今現在のおすすめは圧倒的に「Clarity」です。
「Clarity」はMicrosoftから出ているツールで見た目も分かりやすく使いやすいです。
Clarity自体は無料で使えるのですが、Googleタグマネージャーを使って連携するためStudioの有料プランである必要があります。こちらは以前紹介した「User Heat」と同じになります。
念の為、User Heatの記事も残しておきますが、おすすめは圧倒的にClarityです。
StudioでLP制作したなら、とりあえずClarityと接続しておくことをオススメします。
「Studio x LP制作」についてはこちらの記事で解説しているので、よろしければご覧ください。
あわせて読みたい

【StudioでLP制作はあり?】広告運用も含めて徹底解説 どうも、キクチです。宮城県仙台市でWeb制作フリーランスとして活動しております。 本日は、StudioでLP制作はありなのか、広告運用面も含めて解説していきたいと思いま…
では、Studioでヒートマップツールを使う方法を解説していきます!
Clarityと連携する(オススメ)
Microsortが提供するヒートマップツール「Clarity」との連携方法を解説します。
とてもオススメのツールで、LPがどの程度見られているか確認するために毎日のように使用しています。
次に紹介している「User Heat」よりClarityの方がオススメです。
Google Tag Managerの初期設定とSTUDIOとの連携
まずはStudioとGoogleタグマネージャーを連携させます。
※Studioが有料プランである必要があります。
Google Tag Managerの初期設定とSTUDIOとの連携につきましては、こちらの記事で詳しく解説しているので、ご覧ください。
こちらの記事の見出しタイトル
「Google Tag Managerの初期設定」
「Google Tag ManagerとSTUDIOの連携」
をご覧になった上で、今現在のこの記事に戻ってきていただければと思います。
あわせて読みたい

【STUDIO】Google Tag Managerの使い方 STUDIOでGoogle Tag Managerの使い方を解説します。初期設定からSTUDIOとの連携、使い方まで順番に解説していきます。
これで「Google Tag Manager」と「STUDIO」の連携は完了しました。
続いて、Googleタグマネージャーを使用して、Clarityと連携させていきます。
ClarityとGoogleタグマネージャーを連携させる
先ほど、Studioと連携させたGoogleタグマネージャーを使用して
Clarityとの連携を進めていきます。
まずは「Clarity」にアクセスします。

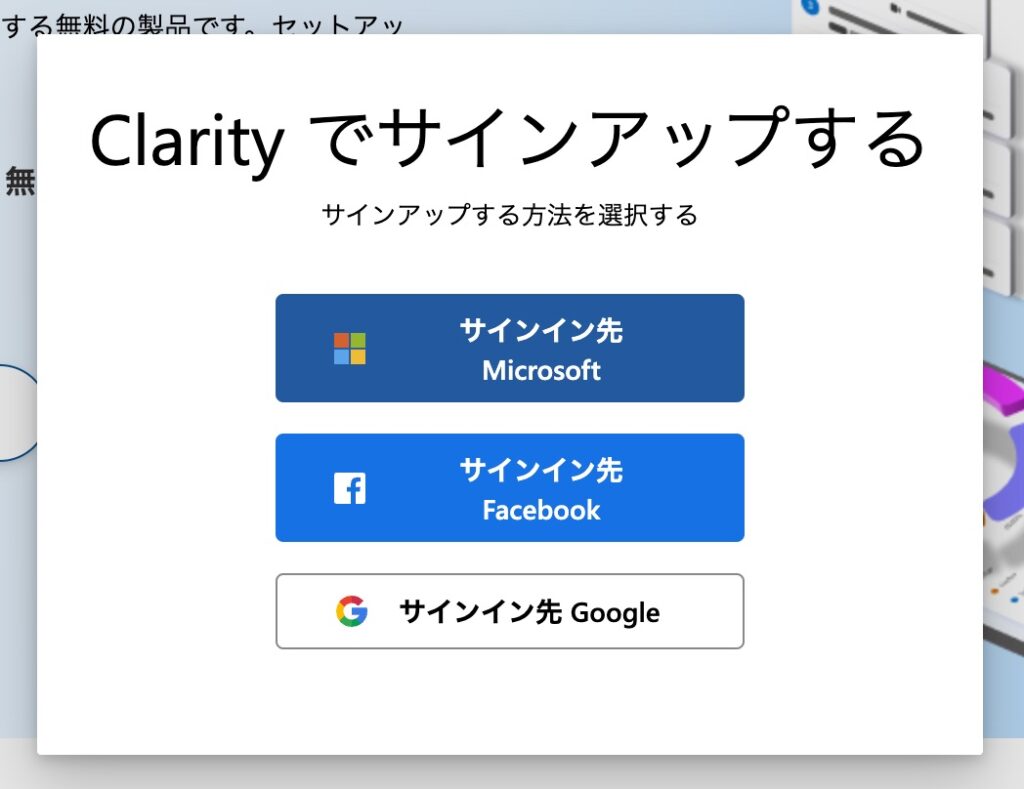
「サインアップ」をクリック。
いくつかサインインの方法が用意されています。私はGoogleアカウントでサインインしました。

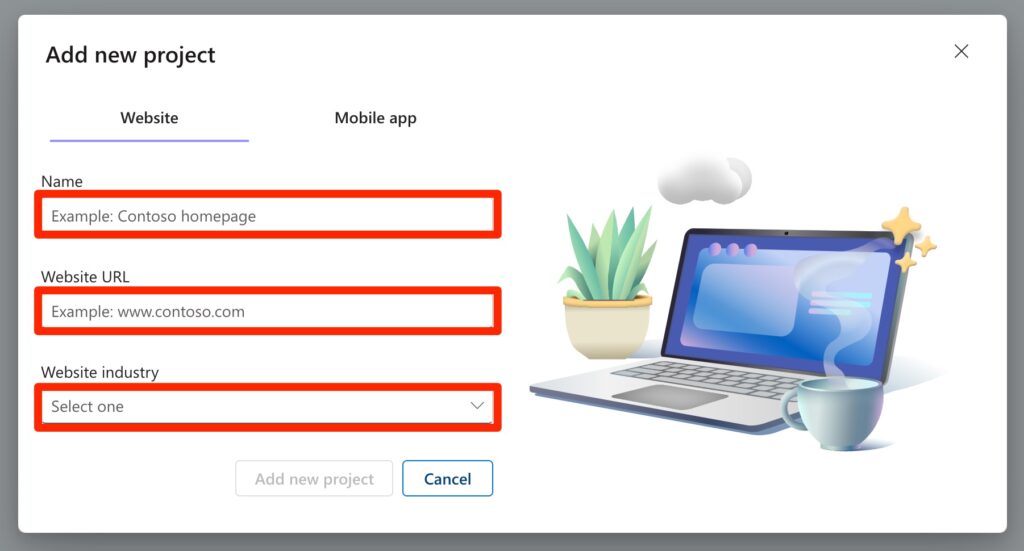
赤枠の箇所を入力して「Add new project」で進みます。
ちなみにClarityでは複数のサイトを管理することができます。

このままですと、英語表記のままなので
右上の「Manage Account」のLanguageを「日本語」に変更しておきましょう。

はい、日本語になりました。

「すべてのプラットフォームを表示」をクリック。

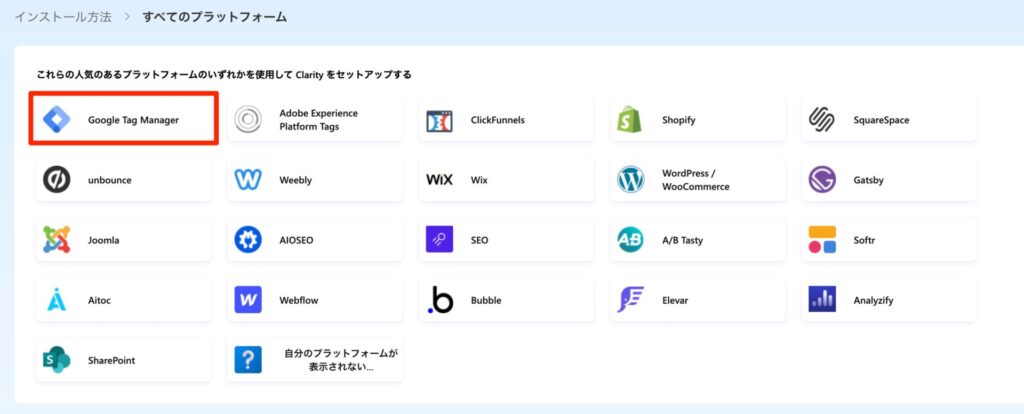
「Google Tag Manager」をクリック。

「今すぐつながりを申請」をクリック。

Googleタグマネージャーで使用しているGoogleアカウントでログインします。
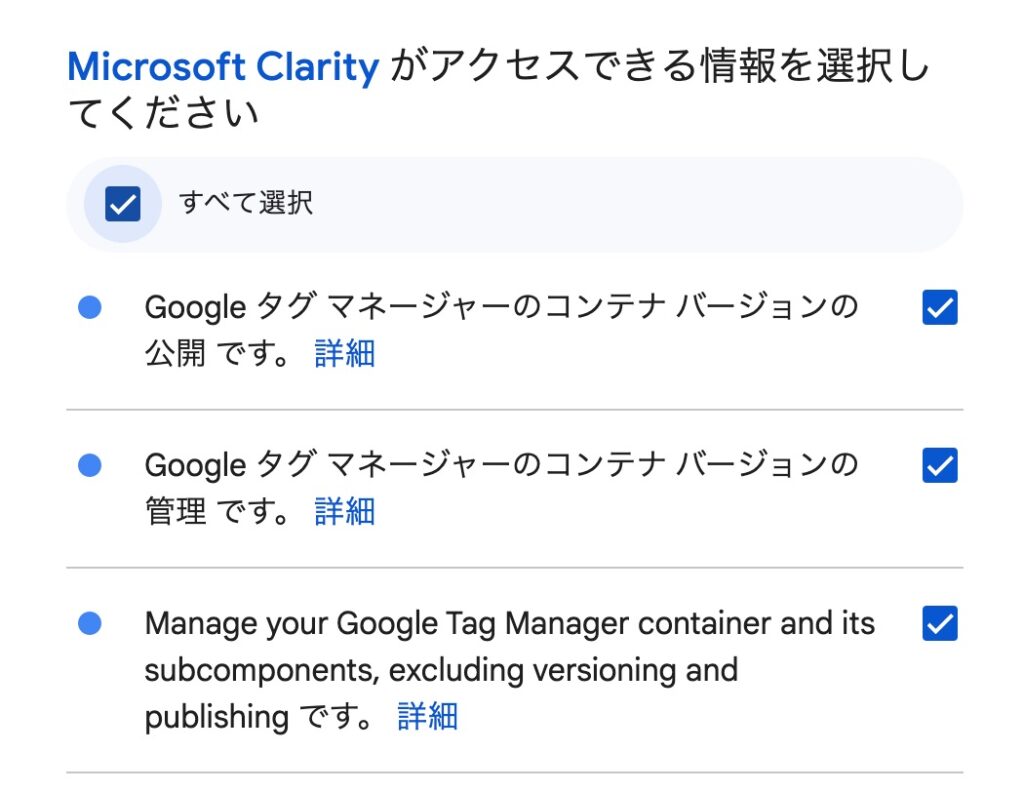
「すべて選択」にチェックを入れて「続行」で進みます。

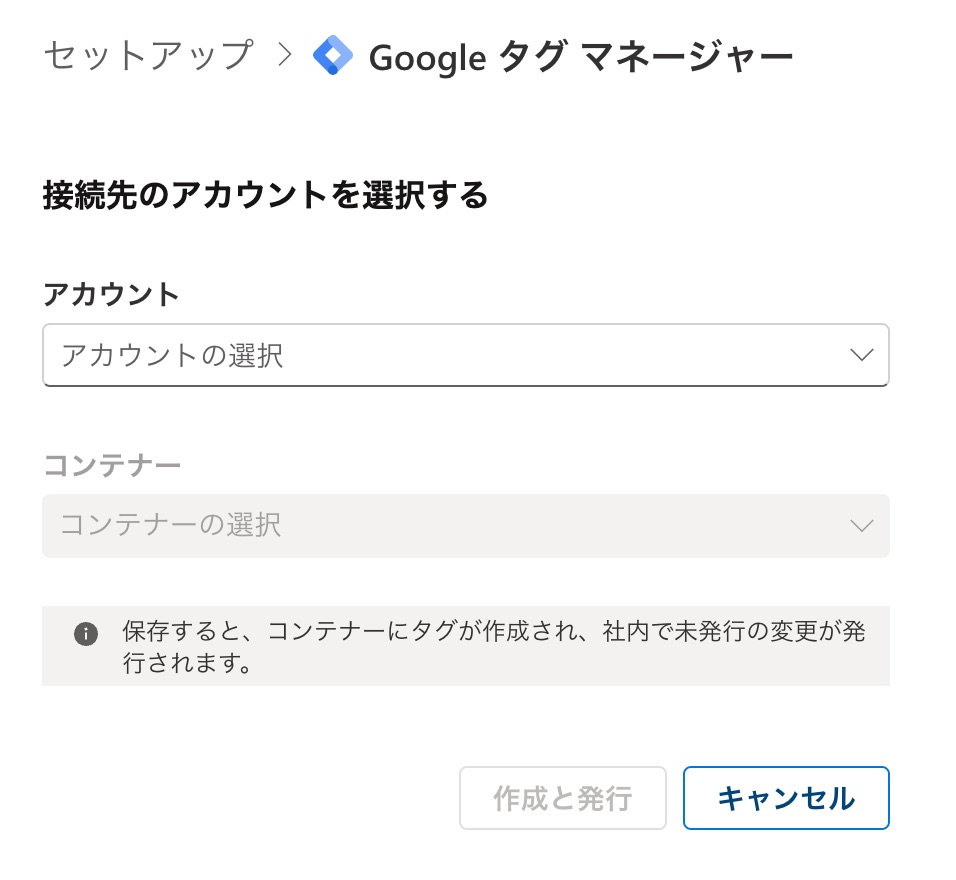
するとGoogleタグマネージャーの「アカウント」と「コンテナー」を
プルダウンで選択できるようになるので、選択して「作成と発行」をクリック。

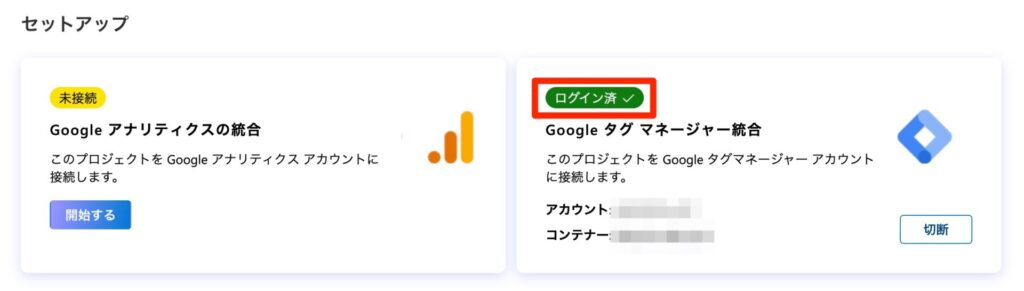
「ログイン済」となっていることをご確認ください。これで完了です。
同時にGoogleアナリティクスも連携しておくのが良いでしょう。

User Heatと連携する
ヒートマップツールは先ほど紹介した「Clarity」の方がオススメです。
こちらの記事は念の為、残しておいたに過ぎません。
User Heatに登録する
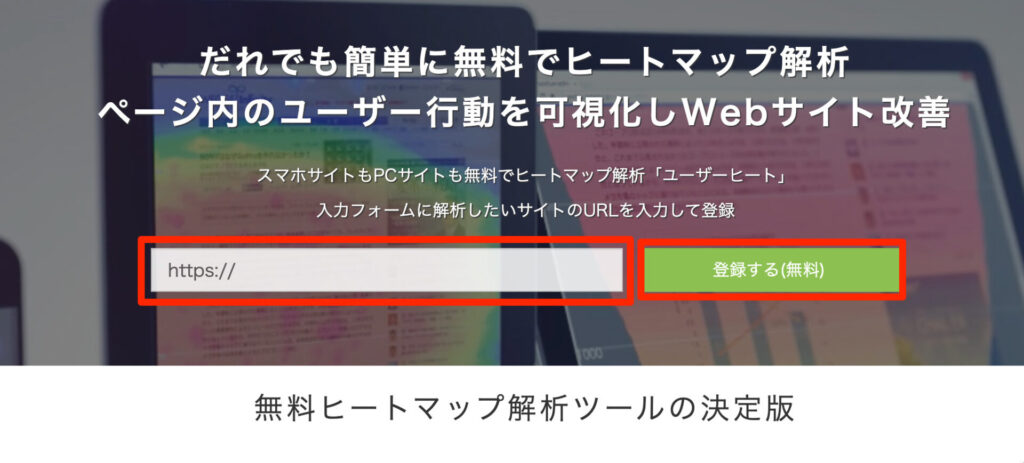
まずはじめにUser Heatのサイトに行きます。
ご自身のサイトのURLを入力します。
その後、「登録する(無料)」をクリック。

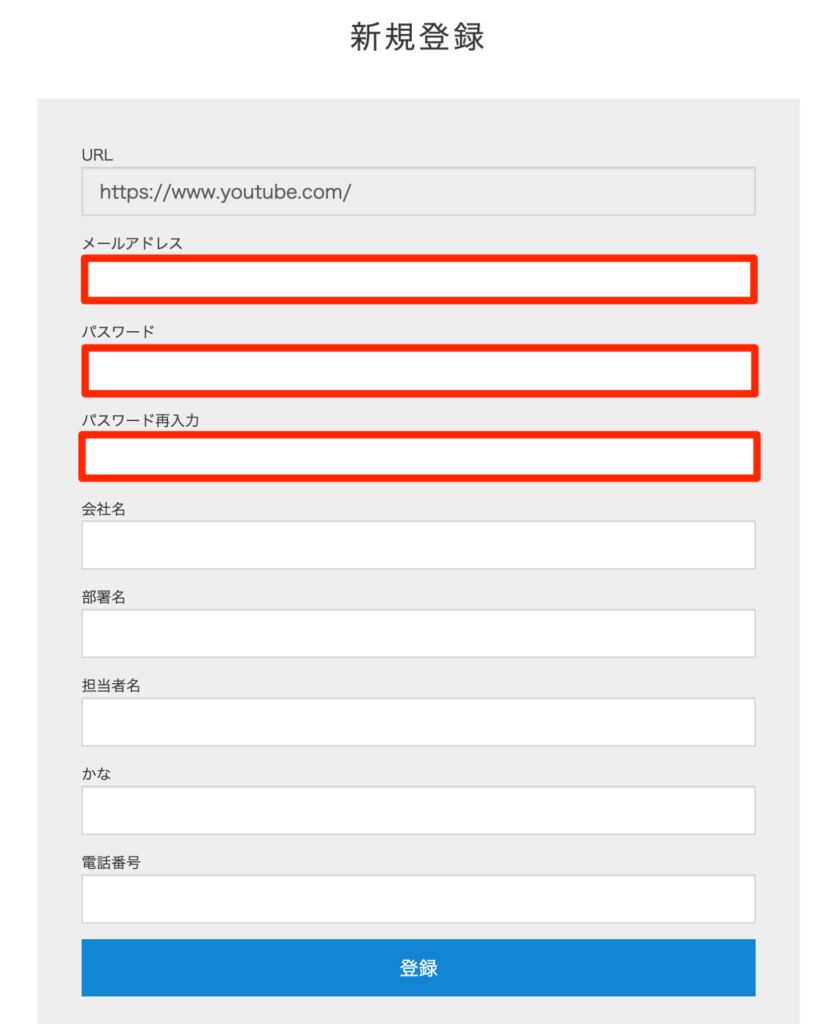
新規登録画面が現れるので、
赤枠で囲った項目を入力します。
赤枠部分だけで行けたので、他のはおそらく任意なのでしょう。

ログイン画面になるので、
先ほど登録したメールアドレスとパスワードでログインします。

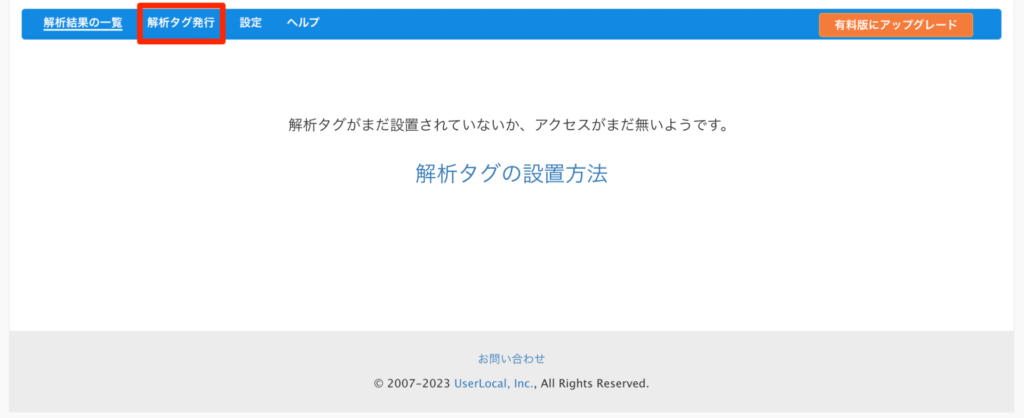
こちらの画面になったら
赤枠で囲ってある「解析タグ発行」をクリック

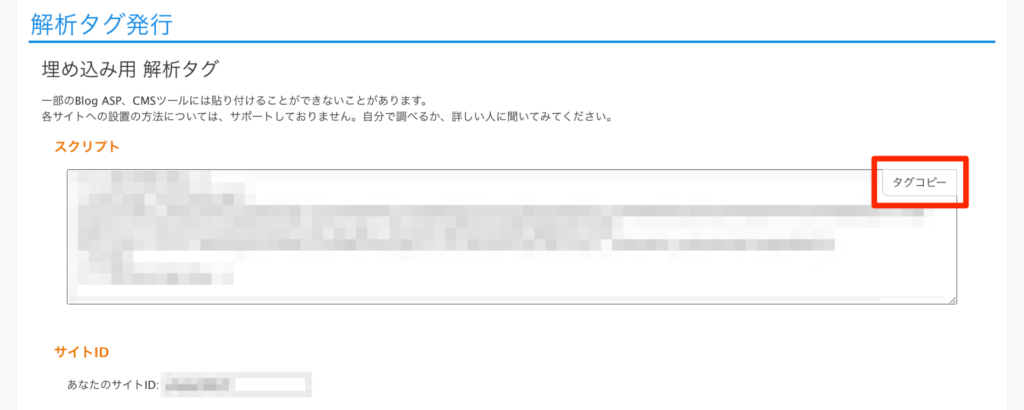
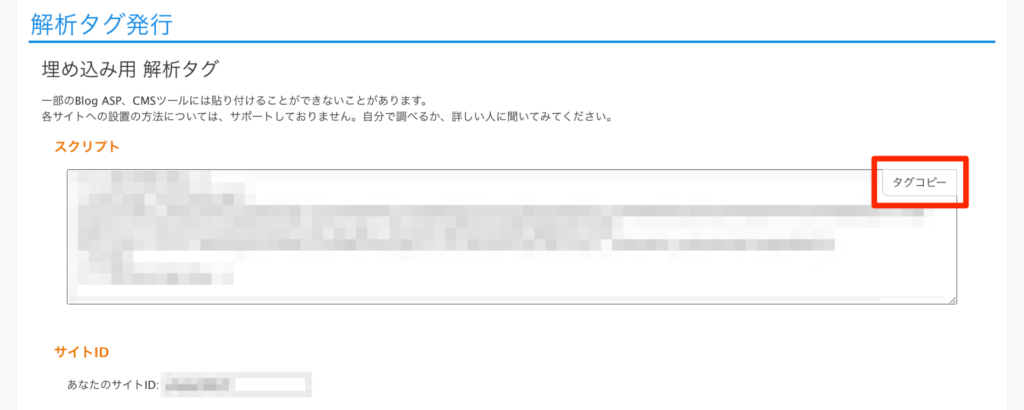
解析タグ発行の画面になるので
「タグコピー」をクリック。

「Google Tag Managerの初期設定」
「Google Tag ManagerとSTUDIOの連携」
がお済みの方は「User Heatの解析タグをGoogle Tag Managerに貼り付ける」にお進みください。
Google Tag Managerの初期設定とSTUDIOとの連携
Google Tag Managerの初期設定とSTUDIOとの連携につきましては、こちらの記事で詳しく解説しているので、ご覧ください。
こちらの記事の見出しタイトル
「Google Tag Managerの初期設定」
「Google Tag ManagerとSTUDIOの連携」
をご覧になった上で、今現在のこの記事に戻ってきていただければと思います。
あわせて読みたい

【STUDIO】Google Tag Managerの使い方 STUDIOでGoogle Tag Managerの使い方を解説します。初期設定からSTUDIOとの連携、使い方まで順番に解説していきます。
これで「Google Tag Manager」と「STUDIO」の連携は完了しました。
User Heatの解析タグをGoogle Tag Managerに貼り付ける
User Heatでコピーした解析タグをGoogle Tag Mangerに貼り付けていきます。
まずはUser Heatで解析タグをコピーしておきます。

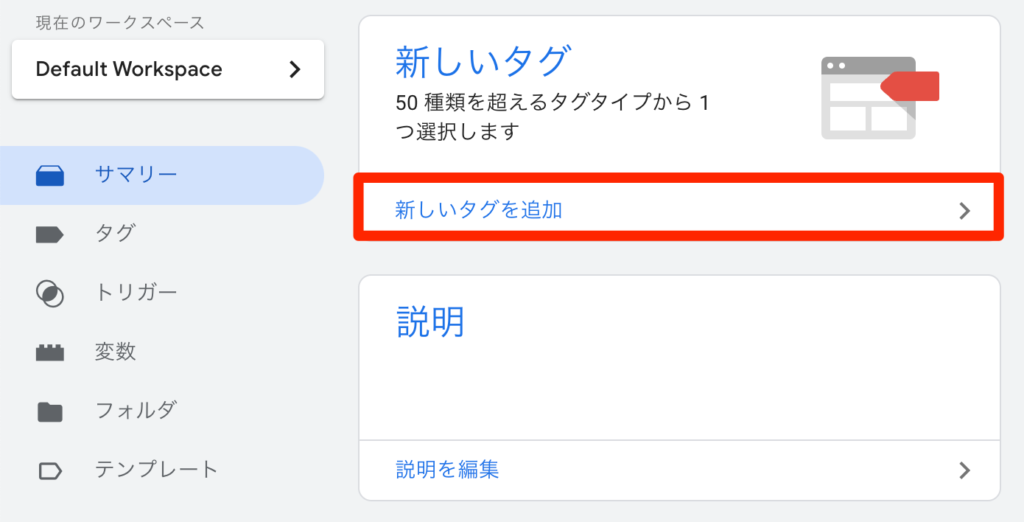
続いてGoogle Tag Managerで「新しいタグを追加」をクリック。

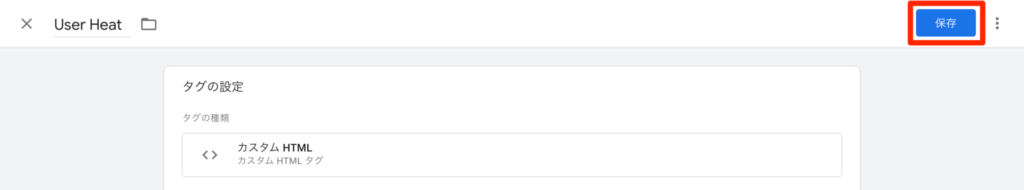
左上の名前を分かりやすいように「User Heat」に変更して
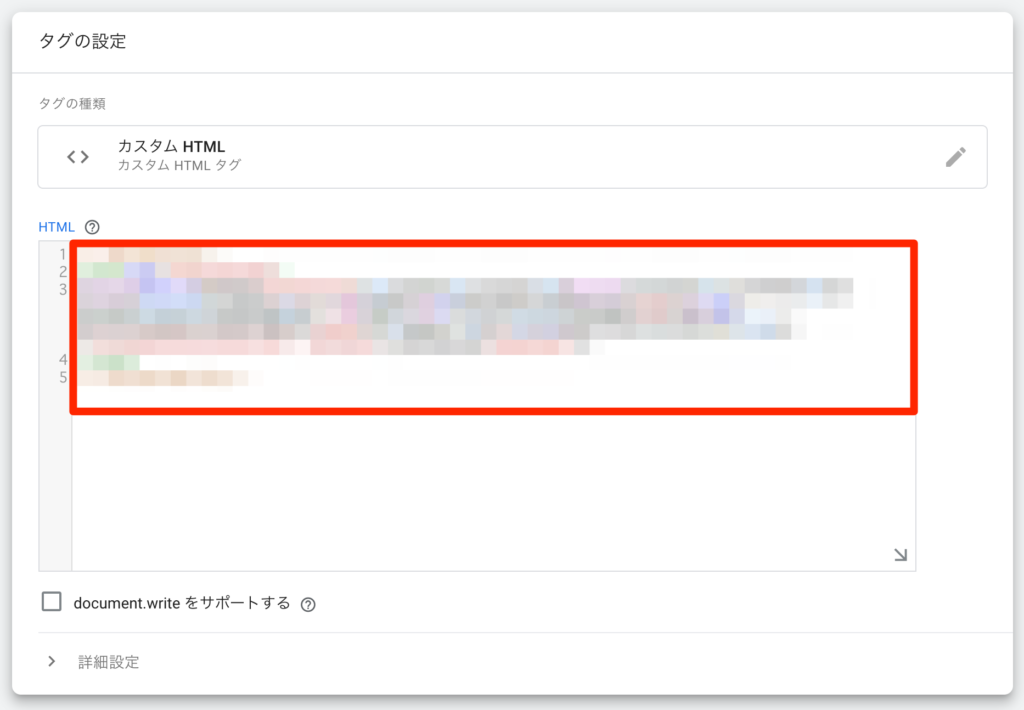
「タグの設定」をクリック。

タグタイプを選択の画面で
「カスタムHTML」を選択。

ここに先ほどUser Heatでコピーしておいたものを貼り付けます。

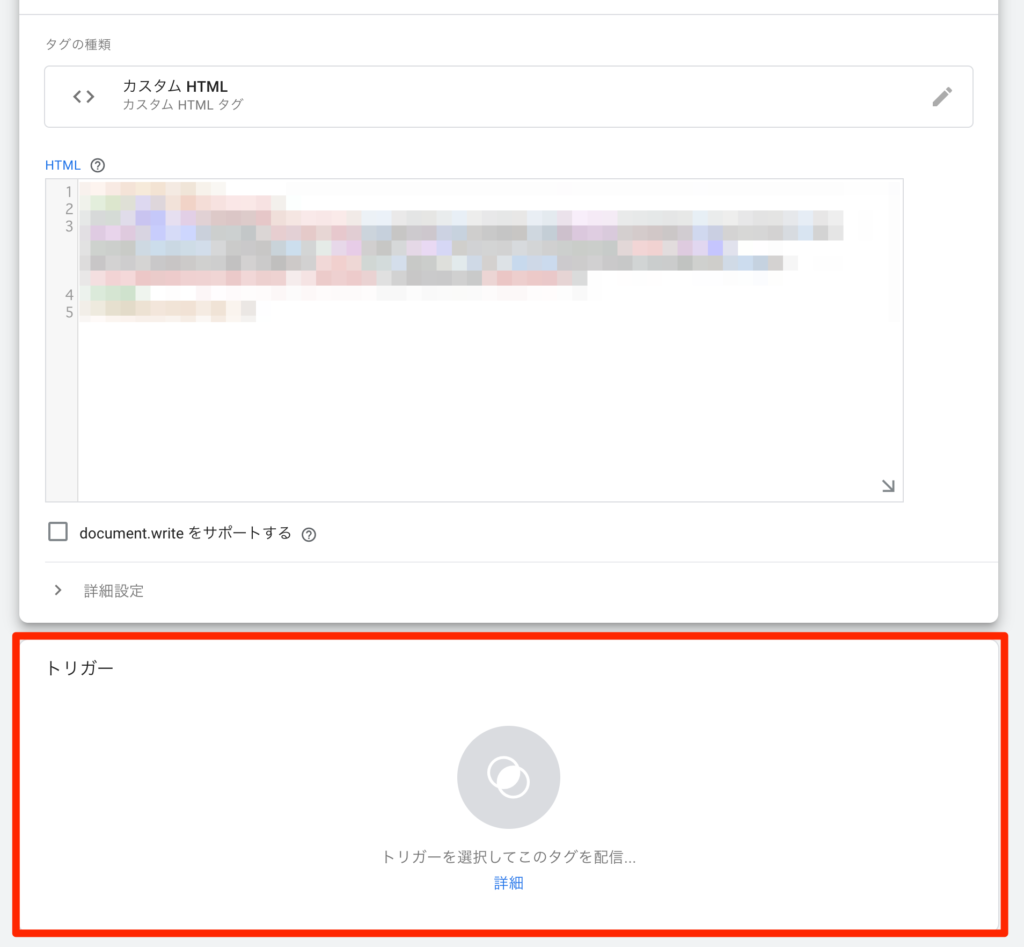
続いて、カスタムHTMLの下側にある
「トリガー」をクリックします。

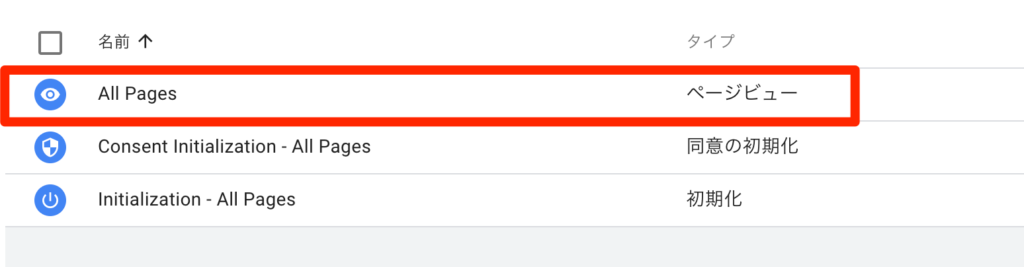
「All Pages」を選択

その後、「保存」をクリック。

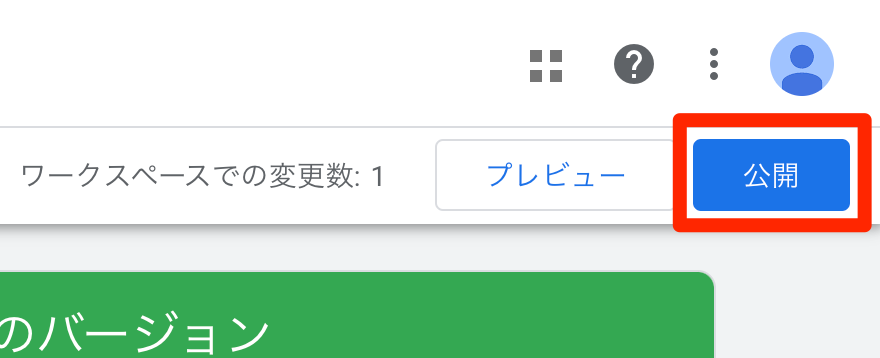
その後、「公開」をクリック。

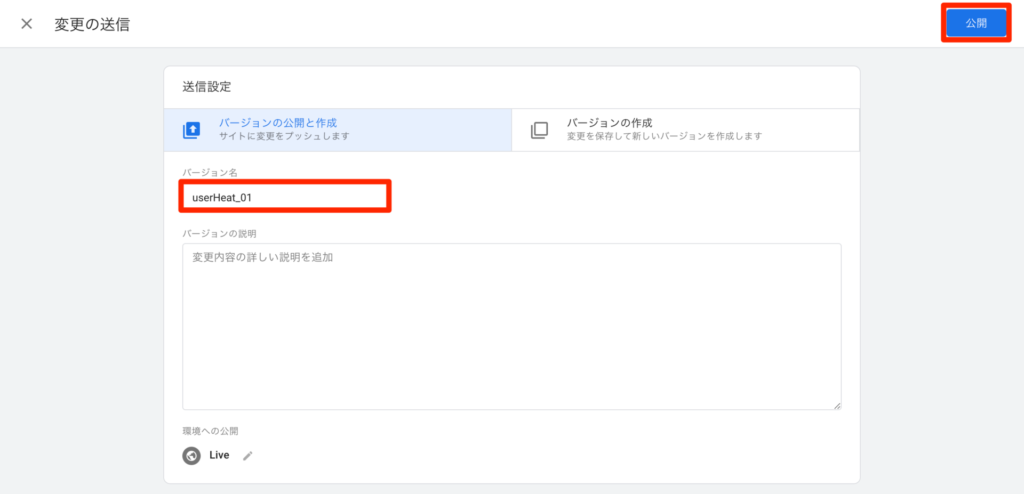
「バージョン名」は分かりやすい名前をつけます。
私の場合は、「userHeat_01」にしました。
その後、「公開」をクリックします。

これで完了です。
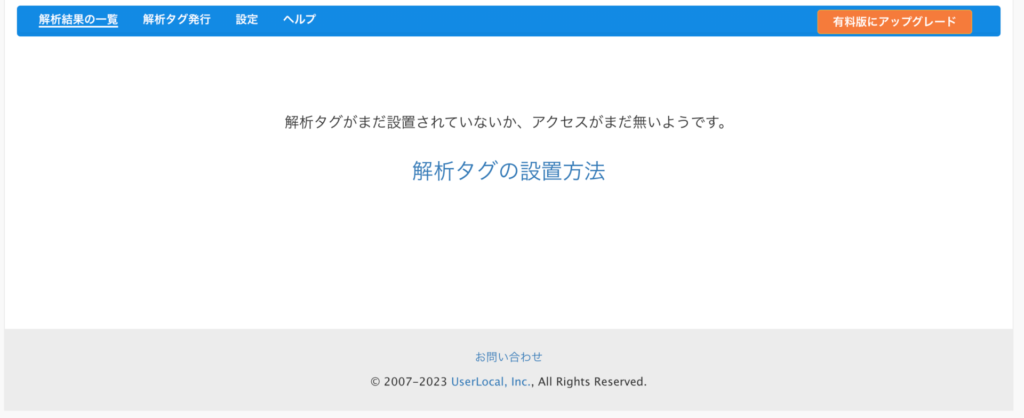
User Heatに戻ってみると
まだこのような画面かもしれませんが

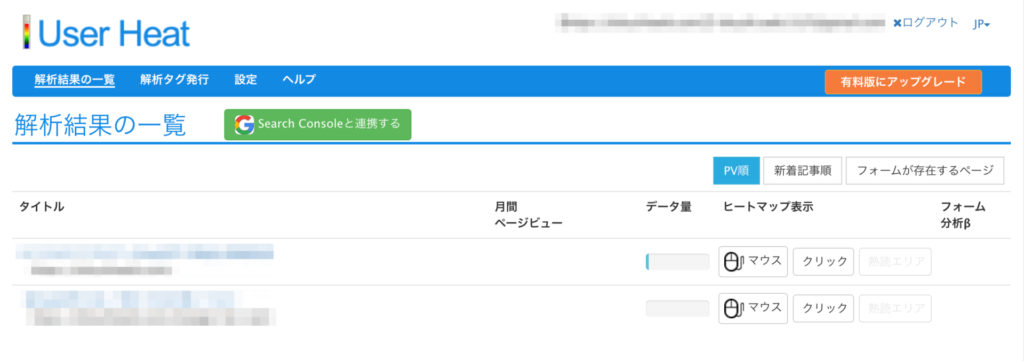
少しPVがあるとこのような画面に変わっていると思います。

はい、これで完了です。
ある程度PV数が貯まるとこのような画面になってヒートマップツールが機能しているのが分かります。

「マウス」や「クリック」のボタンを押すことで解析結果を見ることができます。


少しわかりにくいかもしれませんが、このように確認することができます。
ちなみに私のSTUDIOのサイトではまだまだアクセスが少ない状態ですが、ある程度時間が経ったらヒートマップを確認することができました。
まとめ
お疲れ様でした。
何度も言うようですが、ヒートマップツールは「Clarity」の方がオススメです。
ご紹介したヒートマップツールでご自身やクライアント様のサイト分析に役立てていただければと思います。
LPの成果を確認し、改善していくためには必須のツールだと思うので、ぜひご活用ください。
「Studio x LP制作」についてはこちらの記事で詳しく解説しています。
あわせて読みたい

【StudioでLP制作はあり?】広告運用も含めて徹底解説 どうも、キクチです。宮城県仙台市でWeb制作フリーランスとして活動しております。 本日は、StudioでLP制作はありなのか、広告運用面も含めて解説していきたいと思いま…
STUDIOでは今回紹介したようにGoogleタグマネージャーを使ったりして工夫することで、できることの幅が広がります。とはいえ、できないことがあるのも事実です。
STUDIOでサイト構築する前にできないことを把握しておくと、後々面倒なことにならないので、よろしければこちらの記事もご覧ください。
あわせて読みたい

【2023年最新】STUDIOでできないこと一覧 STUDIOはとても優れたノーコードツールではあるものの、現状できないことも存在します。できないことを把握して、STUDIOでサイトを作るかどうかの判断にお役立てください。
最後になりますが、当ブログのキクチウェブでは、STUDIOをメインにWeb制作にまつわることを発信しております。
仙台でWeb制作フリーランスとしても活動しているので、フリーランス事情についても今後発信していく予定です。
まぁそんな感じです。
締めの文章が思いつかなかったので、こんなぬるっとした感じで終わりたいと思います。
以上キクチウェブのキクチでした。ではでは。