【2023年最新】STUDIOでできないこと一覧

どうも、仙台でWeb制作フリーランスをしているキクチウェブのキクチです。
本日もSTUDIOについて解説してまいります。
STUDIOはデザイン性の高いサイトを直感的に構築できることから最近人気があります。
STUDIOの制作事例を見ると、ノーコードとは思えない程デザイン性の高いサイトが多く、初め見たときは衝撃を受けました。
下記にSTUDIOで制作された制作事例を載せておきます。
Studio Showcase | Discover your …
Studio Showcase | Studioで作成されたWebサイト事例集 Studioで作られた世界中のWebサイトを、ジャンルやテイスト別に探せるギャラリーサイト「Studio Showcase」です。次のアイデアの参考にしてみましょう。
このように素晴らしいSTUDIOですが、ノーコードであるが故にできないことも多数あります。
普段、WordPressを触っている方はよりそれを感じることでしょう。
今回は、STUDIOのできないことを解説していきます。
最近、ノーコードツールであるSTUDIOでもコードが書けるように機能拡張されましたが、今回はあくまでもノーコードに絞ってできないことを解説していきます。できないことと併せてデメリットも紹介していきます。
STUDIOでできないことを紹介していきますが、工夫することで一部対策できるものもあります。
そちらも併せて紹介していきます。
※ なお、この記事はSTUDIOでできないことを発見し次第、随時更新していく予定です。
ページネーションが使えない
ご存知かと思いますが、念の為説明しておくとページネーションとはこういうものです。

Google検索を例に説明すると、記事が大量にあって複数ページに分けて表示する際に用いるのがページネーションです。
この機能がSTUDIOにはありません。
ブログ記事の量が多く、複数ページにまたがる場合、STUDIOでは「もっとみる」ボタンによって、さらにブログ記事を表示していくという仕様になっています。

ページネーションの方がどれくらい記事のボリュームがあるのか一目でわかりますし、過去の記事にジャンプもしやすいです。
「もっと見る」ボタンの場合は、全体を把握しにくく、一つずつ階層を遡っていかなければならない分手間がかかります。
今後ページネーション機能が追加されることを期待しています。
人気記事を自動で表示できない
STUDIOではシステムによって人気記事を自動で表示させることができません。
STUDIOで人気記事を表示させる場合、「コレクション」で「人気記事」という箱を用意して、そこに記事を選択して入れていく作業が必要になります。
つまり定期的にGoogle Analytics等でPV数を確認して入れ替える作業などが発生する。
いちいち人手を要するため、正直面倒くさいです。
WordPressの場合は、「WordPress Popular Posts」などの便利なプラグインで導入できますが、STUDIOではいちいち手動なので、機能が追加されることを願っています。
STUDIOでブログを書いていきたい人は、おそらく全員が望む機能なので、STUDIOさんよろしくお願いします。
プルダウンメニューが気軽に使えない
STUDIOでは、プルダウンメニューを作るのが多少面倒です。
以前までのSTUDIOではプルダウンメニューの実装が少々面倒でしたが、新たに「Toggle」パーツが追加されたので、割と簡単に実装することが可能になりました。
ちなみにプルダウンメニューというのはこんなのです。

STUDIOの新機能「Toggle」パーツによるプルダウンメニューの実装と旧機能によるプルダウンメニューの実装はこちらの記事で解説しています。
あわせて読みたい

【簡単】STUDIOでプルダウンメニューを作る2つの方法 STUDIOでプルダウンメニューを作る2つの方法をご紹介します。「Toggle」パーツを使った方法は簡単なので特におすすめです。
新機能「Toggle」パーツのようにSTUDIOがアップデートされて、以前までは導入に少し手間がかかっていたプルダウンメニューが割と簡単に実装できるようになったのは個人的には大変嬉しかったです。
タブによる切り替えを気軽に使えない
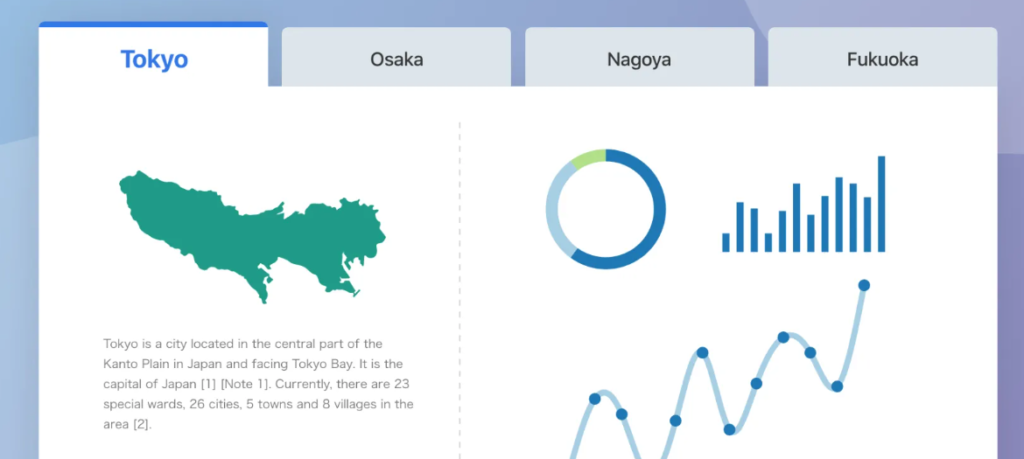
タブによる切り替えはこういったものです。

上部のタブをクリックすることで下部の表示が変化するような仕様です。
割と見る機会のある機能ですが、これがSTUDIOでは手軽に実装できません。
タブによる切り替えのテンプレートパーツのようなものがあると便利なのですが、そういったものは用意されていません。
自分で一から作る必要があります。
難しい作業ではないものの手間であるのは確かです。
テンプレートパーツのようになっていてドラッグ&ドロップで簡単に導入できて、タブを簡単に足していけるような機能があれば最高なのになぁと思っている次第です。
自分で作る方法に関しましては下記の記事がとても参考になるので、ぜひお試しください。
Studio Blog

STUDIOでタブ切り替えを実装する方法 | Studio Blog お知らせ:この記事は2020年公開当時の実装方法を解説しています。最新情報については「タブ切り替えの作成方法 | STUDIO U」をご参照ください。こんにちは。STUDIOを使っ…
ブログ記事のデザイン性が弱い
ここは結構致命的なんですが、ブログ記事の装飾面でSTUDIOには弱さを感じます。
とはいえ、ブログ記事でのデザイン性の幅が狭いSTUDIOであっても、上手に活用している例もあるので先に紹介しておきます。
こちらのサイトではSTUDIOのブログでありながらとても見やすく仕上がっている印象があるのでぜひご覧いただければと思います。
miroworks|STUDIOへの実装・コー…
miroworks|STUDIOへの実装・コーディングを依頼・代行するなら ノーコードツール「STUDIO」を使った実装・コーディングを依頼・代行するならmiroworks。Webデザインの内製、チームでのリソース不足に。
目次のデザインの幅が狭い
STUDIOでもブログ記事で目次を使用できるのですが、デザインの幅は限定的です。
例として、私のSTUDIOサイトの目次を貼っておきます。

このように非常にシンプルなものに限定されてしまいます。
デザインをいじれる箇所はこれくらいです。


例の通りシンプルな目次は作れるのですが、<h2>タグの先頭には数字をつけて、<h3>タグには違った装飾というのはできません。
理想としてはSTUDIO側で目次のデザインパターンがいくつかあって、それらを選択した後、少しだけ自分好みにカスタマイズできるとかだとありがたいです。
見出しのデザインの幅が狭い
こちらも目次と同様なのですが、STUDIOでは見出しのデザインの幅が限定的です。
見出しデザインに関しても、シンプルな装飾はできるのですが、それ以上はできません。
現状いじれる箇所はこのくらいです。


なので私の場合は、枠線の左側だけ付けて少しでも見栄えが良いように設定しています。
各<h>タグの先頭にアイコンを設置できたりすると、デザインの幅は広がると思います。
現状はアイコンを設置することはできません。
理想としましてはSTUDIO側でいくつか見出しデザインのパターンが用意されていて、それらを選択した後、少しだけ自分好みにカスタマイズできるとかだと目次同様ありがたいです。
ブログカードを使えない
内部リンクや外部リンクを表示する際に使用するブログカードをSTUDIOでは使えません。
ちなみにブログカードはこういったものです。
Studio | The new age design tool…
Studio | ノーコードWeb制作プラットフォーム コードやテンプレートに縛られずに、 誰でも自由自在にデザイン可能。 作成したサイトは、1クリックで世界に公開。 そう、必要なのはStudioだけです。
上は内部リンクで、下が外部リンクです。
ちなみにこのサイトはWordPressで構築されているのですが、「SWELL」というテーマを使用することで簡単にブログカードを使うことができています。
STUDIOでは内部リンクや外部リンクをブログカードで表示することが現状できず、URLがそのまま表示されてるため、クリックしづらい印象が少しあります。
ブログカードを表示できる機能がSTUDIOに備わったら、クリックされる確率も上がるのになぁと思っています。STUDIOさん改善お願いします。
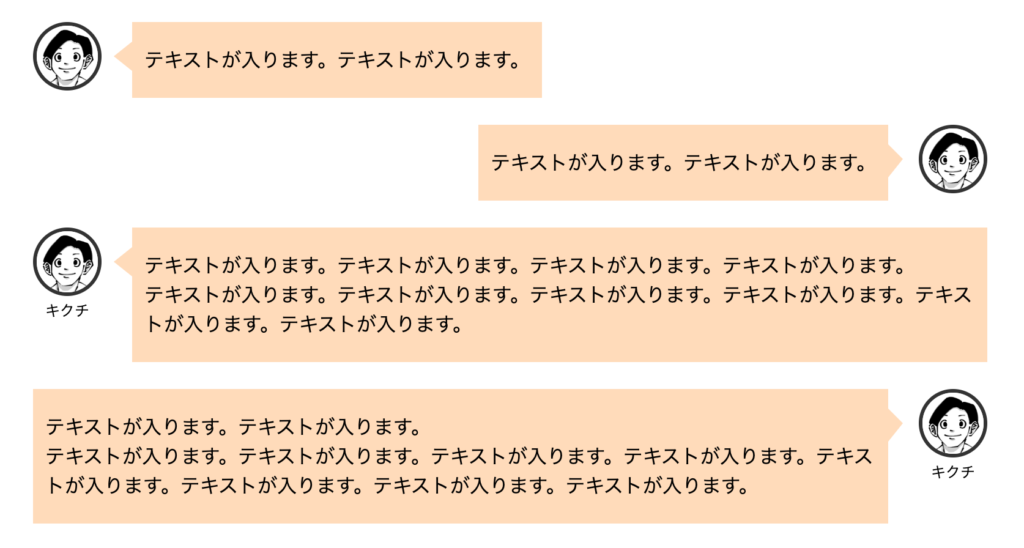
ブログでよく見る吹き出しが使えない
STUDIOではブログでよく見かける吹き出し機能が使えません。
吹き出し機能とはこういったものです。

STUDIOのデフォルトの機能では吹き出しが使えませんが、コードを書くことで吹き出し機能を使うことが可能です。
ただし、STUDIOのCMS機能つまりブログ機能で吹き出しを使う場合、クセがあるので注意も必要です。
できればSTUDIOの標準機能で吹き出しが簡単に使えるようになってくれるとありがたいです。
ブログの装飾機能が弱い
これまで紹介したこととも被るのですが、STUDIOのブログ機能は総じて装飾が弱いです。
例えば、今ご覧になっている当サイトはWordPressでSWELLというテーマを使用しているのですが、下記のような装飾を簡単に使用することができます。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
テキストが入ります。
当サイトではこういったものをワンクリックで簡単に導入できますが、STUDIOではそうはいきません。
これらを導入しようとすればコードを書かなくてはいけなくなるでしょう。
ここまで見て分かると通りSTUDIOではブログ機能の面でWordPressと比べるとかなり見劣りします。
本気でブログ運営をしていくのであればSTUDIOではなくWordPressを採用した方が現状いいでしょう。
プラグイン等の拡張性が弱い
基本的にWordPressのようにプラグインで必要な機能を拡張していくということができません。
今後プラグインのような機能が追加されたとしても、WordPressほどの充実度は難しく、クオリティーについてもWordPressには劣ると考えられます。
世界的にユーザー数が多いWordPressの場合、プラグインの開発者も多いですが、STUDIOはまだまだ新しいサービスですし、国産サービスでおそらく利用者の多くが日本人です。
今後もプラグインによって、自分好みに拡張できて、痒い所に手が届くようなことはSTUDIOでは難しいと思います。
ログイン機能の追加ができない
特段、自分は困ることはないのですが、STUDIOではログイン機能を実装することはできません。
ECサイトであればログイン機能は必須ですが、コーポレートサイトやブログサイトであればあまり使わないのであまり問題ないと思います。
サイトの立ち上がりが少し遅い
これは結構問題でして、サイトが立ち上がるまで少しだけ時間がかかるのでストレスがあります。
致命的なほど遅くはないのですが、気にはなります。
「出現時」のアニメーションを入れている場合、一瞬の間があってアニメーションが動いたりするので、やはり少しだけストレスはあります。
サイトのパフォーマンスを測定できる「Lighthouse」でパフォーマンスの点数が少し低い気がするのも懸念点ではあります。
なのでSTUDIOで画像を使う際には、前述した通りプラグイン等の機能が弱いというか無いため、こちらの「TinyPNG」などを使用して出来るだけ画像サイズを軽くしてサイト全体を重くしないような工夫が必要です。
あわせて読みたい

TinyPNG – Compress AVIF, WebP, PNG and JPEG images Free online image optimizer for faster websites! Reduce the file size of your AVIF, WEBP, JPEG and PNG images while preserving the image quality.
自動返信メールを簡単に導入できない
STUDIOではフォームを簡単に導入することが可能です。
その点は大変優れているのですが、自動返信メールが備わっていないのが痛いです。
ちなみに、STUDIOではフォーム送信後のサンクスページを表示させることは可能です。
STUDIO内部の機能では自動返信メールを実現できず、自動返信メールを使いたい場合は外部アプリを使用することになります。
いくつか参考になりそうな記事を載せておきます。
Studio Blog

【Tips】STUDIOで作ったフォームに自動返信機能をつける方法 他 | Studio Blog STUDIO Form 2.0 のリリースから2週間が経ちました。数々の新機能は、もうチェックしていただけましたでしょうか?✨今回のブログでは、Form 2.0の新機能である フォーム結…
小難しい設定無しに自動返信メールができればなぁとは思っています。
STUDIOさんお願い致します。
ダウンロードボタンを設置できない
STUDIOではダウンロードボタンを作れないので、Googleドライブ等のリンクを貼ってそちら側でダウンロードしていただくようにすると良いでしょう。
こちらでも解説されております。
パンくずリストを自動で表示できない
ちなみにパンくずリストはこういったものです。

自分がサイト内のどこの位置にいるか一目でわかり、カテゴリーなどに戻ることも簡単なため便利な機能です。
STUDIOでパンくずリストを使う場合は、手動で作る必要があります。
ページ構成に応じて、システムが自動でパンくずリストを表示するものではないということです。
ただ、手動で作成するのはそこまで難しい作業ではありません。
例えば、ブログ記事の詳細ページ(記事ページ)の場合は、Home > Category > 記事名 のように動的なリンクを設定すれば、割と簡単にパンくずリストを実装できます。
ページ構成に応じて、システムが自動でパンくずリストを表示するわけでは無いので
何というかパンくずリストもどきではありますが作成方法を載せておきます。
あわせて読みたい

【STUDIO】パンくずリストを作る方法 STUDIOではページ構成に応じて自動でパンくずリストを設置する機能はないので、デザインエディタ上でパンくずリストを再現する方法を解説致します。
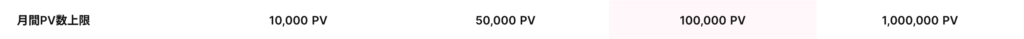
月間PV数に上限の制限がある
STUDIOではPV数に関して上限が設けられています。

- Free(無料)→ 10,000PV
- Starter(980円~)→ 50,000PV
- CMS(2,480円~)→ 100,000PV
- Business(4,980円~)→ 1,000,000PV
月間のPV数に上限があるため、サイトに人が集まるようになってきたらプラン変更をすることになるので当初思っていたよりもサイトの運用費が膨らんでしまう可能性があります。
料金プランによって、累計回答上限の数は変わるので、詳しくはこちらをご覧ください。
Studio | The new age design tool…
料金プラン | Studio 独自ドメインを接続したWebサイトの公開は月額590円から。Freeプランはクレジットカード不要でお試しいただけます。
STUDIOで無料プランで運用していこうとお考えの方はこちらの記事が参考になるかもしれません。
よろしければご覧ください。
あわせて読みたい

【STUDIO】無料プランでできること一覧と注意点 STUDIOの無料プランでは、できることに制限や注意点があります。できないことも併せてSTUDIOの無料プランについて解説していきます。
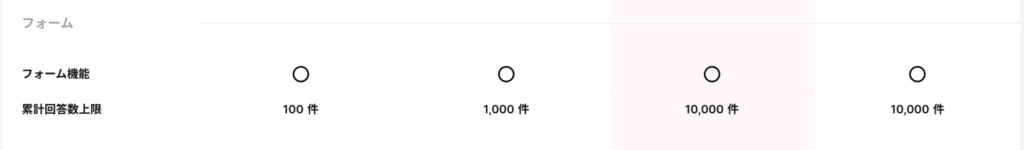
フォーム機能に累計回答上限の制限がある
STUDIOでは厄介なフォームを簡単に導入できるのも魅力なのですが、回答に対して上限が設けられています。しかもこれは累計回答上限なので、月間でない点に注意が必要です。

- Free(無料)→ 100件
- Starter(980円~)→ 1,000件
- CMS(2,480円~)→ 10,000件
- Business(4,980円~)→ 10,000件
料金プランによって、累計回答上限の数は変わるので、詳しくはこちらをご覧ください。
Studio | The new age design tool…
料金プラン | Studio 独自ドメインを接続したWebサイトの公開は月額590円から。Freeプランはクレジットカード不要でお試しいただけます。
STUDIOで無料プランで運用していこうとお考えの方はこちらの記事が参考になるかもしれません。
よろしければご覧ください。
あわせて読みたい

【STUDIO】無料プランでできること一覧と注意点 STUDIOの無料プランでは、できることに制限や注意点があります。できないことも併せてSTUDIOの無料プランについて解説していきます。
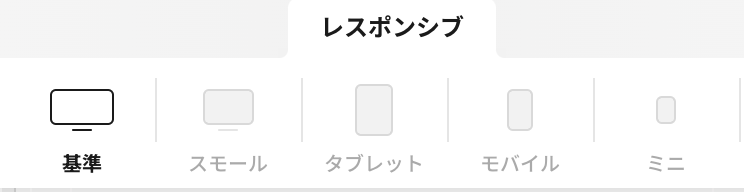
ブレイクポイントを5つしか設定できない
STUDIOではサイトを制作する際、もちろんレスポンシブ対応可能です。つまりPCサイズやスマホサイズでもデザインが崩れないように調整することができます。
デザインを調整する際の分岐点のようなものがブレイクポイントになっています。

STUDIOでは通常、「基準」「タブレット」「モバイル」の3つのブレイクポイントがデフォルトで用意されていますが、「スモール」「ミニ」の2つを追加することが可能です。
そしてブレイクポイントの位置も変えることが可能です。
ここまで聞くと「5つもあるから十分じゃん」と言う声が聞こえてきそうですね。
ほとんどの場合では5つもあれば十分なのは確かです。
しかし、自分の場合もっと細かいブレイクポイントを設定したい時がまぁまぁあるので、<iframe>タグを使用してコードを記述することで対応しています。
<style>
@media only screen and (max-width: 600px) {
#id + div {
display: none;
}
}
</style>これはあくまでも一例ですが、id名をつけた<iframe>タグの次の要素に対して600pxをブレイクポイントにして表示させないように設定しています。
<iframe>タグでコードを記述する方法に関してはこちらで解説しています。
あわせて読みたい

【STUDIO】CSSを使う方法 STUDIOでCSSを書く方法は2パターン存在します。1つはiframeのブロックを使用する方法、もう1つはGoogle Tag Managerを使用する方法。どちらも丁寧に解説していきます。
あわせて読みたい

【STUDIO】コードを書く方法 STUDIOはノーコードツールですが、実はコードを書くことも可能です。iframeタグを使用する方法とGoogleタグマネージャーを使用する方法をそれぞれ解説していきます。
とまぁ多くの人は困らないだろうと思うのですが、念の為書いておきました。
スライダー(カルーセル)でフェードでの切り替えができない
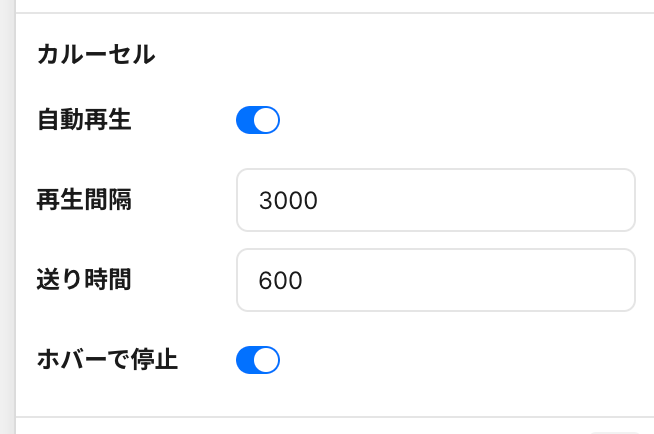
STUDIOのスライダーは右から左に流れる一般的なもののみ使用することが可能です。スライダーの表示時間を調整することも可能です。

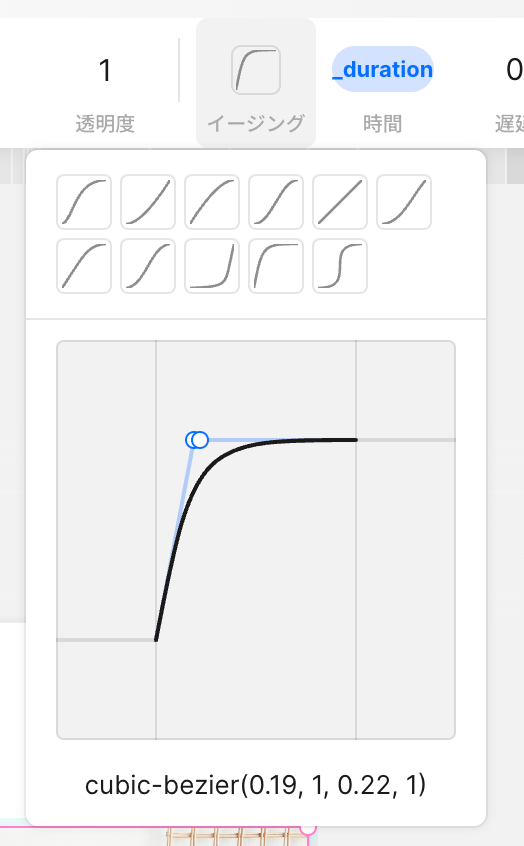
イージングといって、CSSで言うところの「ease-in」「linear」などの変更も可能です。

しかし、このようなフェードで切り替わるスライダーを実装することはできません。

フェードで切り替わるスライダーをよく使うわけではありませんが、落ち着いた雰囲気のサイトの場合はこういったフェードで切り替わるスライダーがあれば便利なのになぁと個人的には思っています。
テーマの数がまぁまぁ
テーマの数がまぁまぁ。つまり多くはありません。
とはいえ、STUDIOのテーマは徐々に増えていきますし、テーマをカスタマイズするのも簡単です。
無料テーマは数こそ少ないもののカスタマイズすれば、かなり良いものに仕上がります。
テーマをカスタマイズして、クライアントワークに活かせれば、作業時間が減るのにクライアントに満足してもらえることにも繋がるので、STUDIOのテーマが今後増えていってくれることを願っています。
STUDIOのテーマが販売されているストアを載せておきます。
あわせて読みたい

Studio Store | ハイクオリティなWebデザインテンプレート Studioで使えるハイクオリティなテンプレートから用途に合ったものを選んでノーコードWebデザインを始めてみませんか?
「vw」が使えない
STUDIOで要素のサイズを決める際、使用できるのは以下の通りです。
横幅
- px
- %
- auto
- flex
縦幅
- px
- %
- auto
- flex
- vh
これを見ると横幅の「vw」が無いのが分かると思います。
とはいえ無くても困らないので、念の為書いておいたに過ぎません。
「vh」はファーストビューで画面いっぱいに要素を広げたい場合なんかに使用するので便利ですが、「vw」は使用頻度としてはあまりないので、特段困りません。
フォントサイズで「em」が使えない
フォントサイズでは「px」のみ使用可能で、相対的にフォントサイズを変更できる「em」などは使用できません。
この部分に関しては、個人的には全く問題ありません。
先ほど紹介したようにブレイクポイントが5つ設定できるので、それに併せてフォントサイズを変更すればレスポンシブ対応も簡単です。
なので、この点はあまり問題ないでしょう。
まとめ
あれができない。これができない。とSTUDIO批判にも聞こえるかもしれませんが、私はSTUDIOが大好きです。
愛から来る批判だということ伝えておきます。
繰り返しになりますが、STUDIOでできないことやデメリットを発見し次第、この記事は更新していく予定です。
できれば、STUDIOがどんどんアップデートされて、今日挙げたできないことがゼロになったら最高ですね。
STUDIOにはとても期待しています。
以上、仙台でWeb制作フリーランスをしているキクチウェブのキクチでした。最近、尋常じゃなく暑くなってきたので皆さんお身体にはお気をつけくださいませ。ではでは。