どうも、仙台でWeb制作フリーランスをしているキクチウェブのキクチです。
本日もノーコードツールのSTUDIOについての記事になります。
※ この記事は「おそらく」STUDIOでヒートマップツールが使えるだろうという点に注意が必要です。
STUDIOで構築したサイトにGoogle Tag Managerを使用して「User Heat」というヒートマップツールを導入したのですが、現状PVがまだ貯まってなくて表示されておりません。
PVが貯まり次第この記事は更新します。
なので現状は「おそらく」STUDIOでヒートマップツールを使える方法になります。ご留意ください。
後日確認したところ、無事ヒートマップツール「User Heat」が機能していました。
よって、STUDIOでヒートマップツールを使えることが確認できました。更新が遅れてすいませんでした。
今回使用するヒートマップツールは「User Heat」
月間30万PVまで無料で使えて、無料版のヒートマップツールとしては定番らしいので採用しました。
それと「User Heat」では解析タグを埋め込む必要があるのですが
それには「Google Tag Manager」を使用していきます。
※「Google Tag Manager」を使用する点からSTUDIOの有料プランを契約している前提で進めていきます。ご留意ください。
前置きが長くなりました。
ではやっていきましょう!
User Heatに登録する
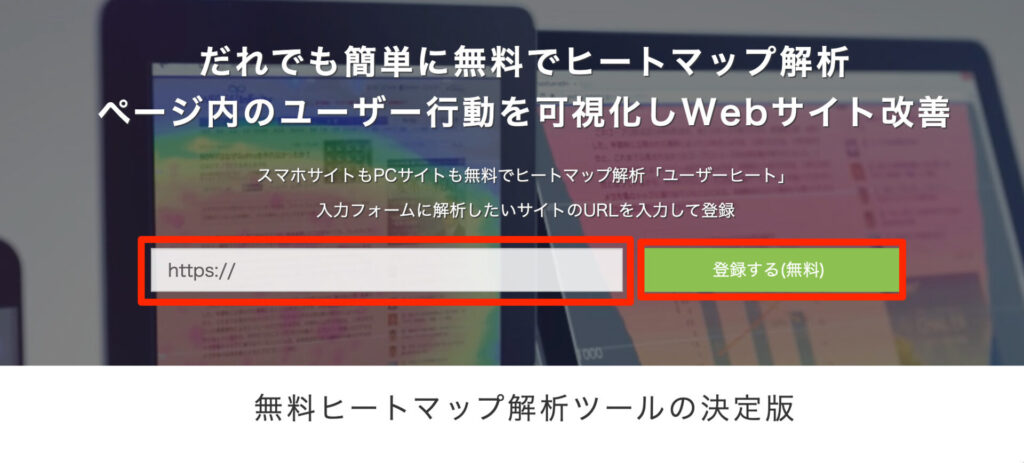
まずはじめにUser Heatのサイトに行きます。
ご自身のサイトのURLを入力します。
その後、「登録する(無料)」をクリック。

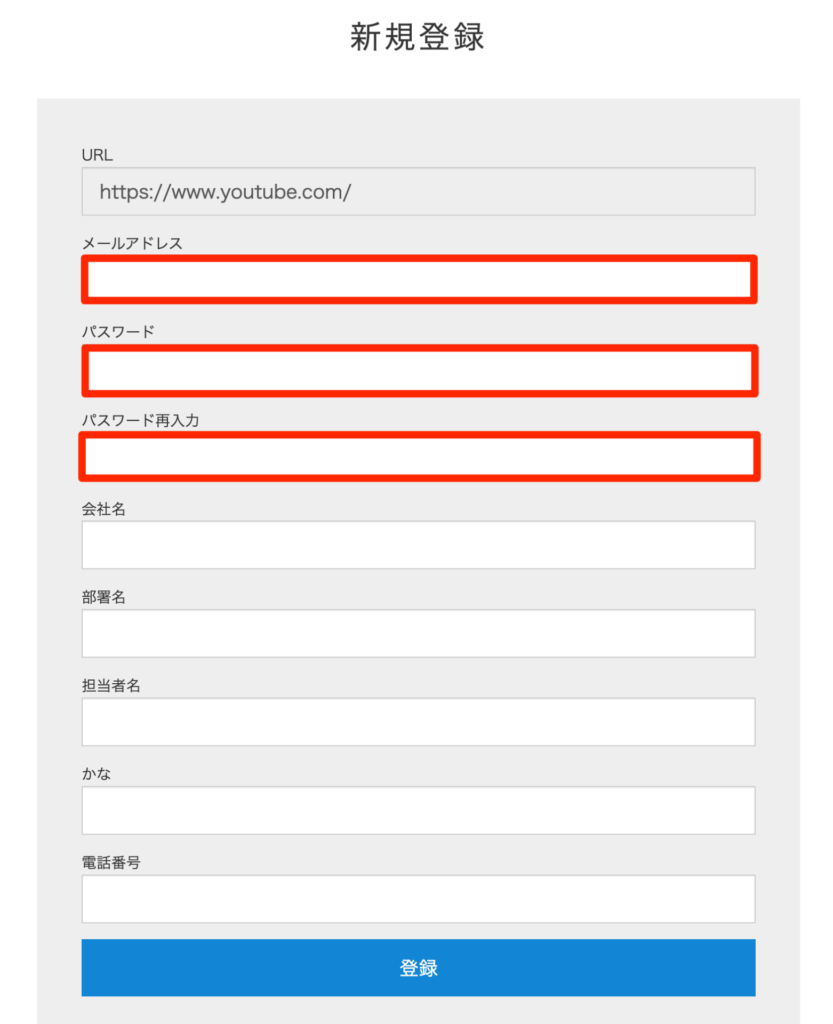
新規登録画面が現れるので、
赤枠で囲った項目を入力します。
赤枠部分だけで行けたので、他のはおそらく任意なのでしょう。

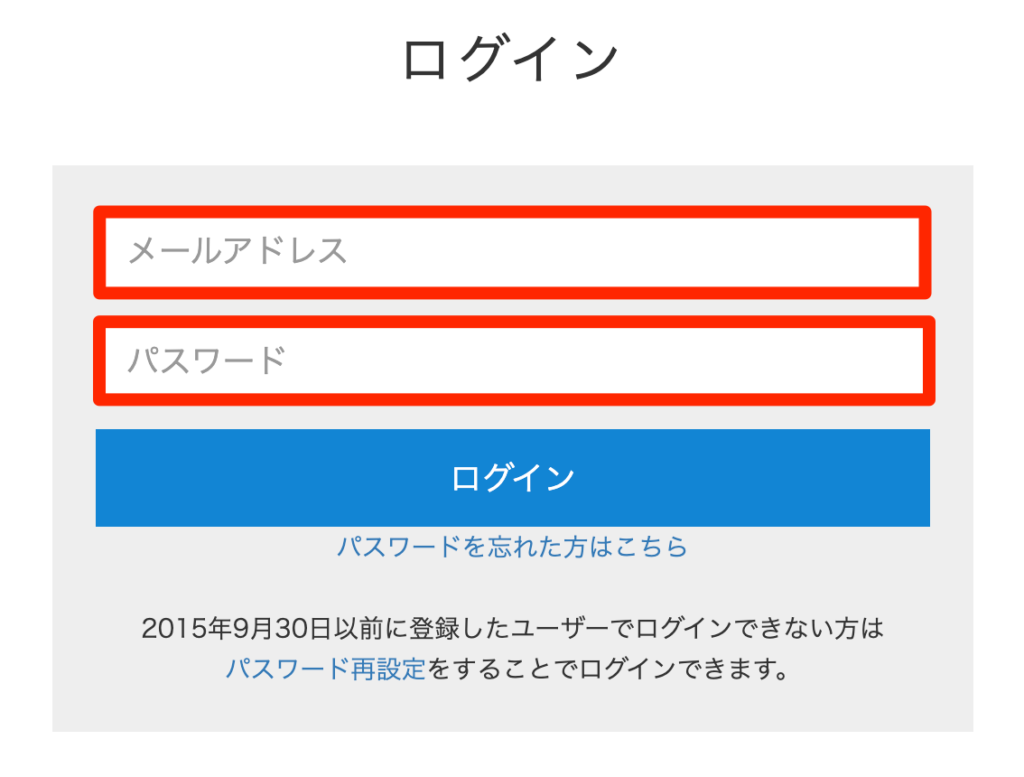
ログイン画面になるので、
先ほど登録したメールアドレスとパスワードでログインします。

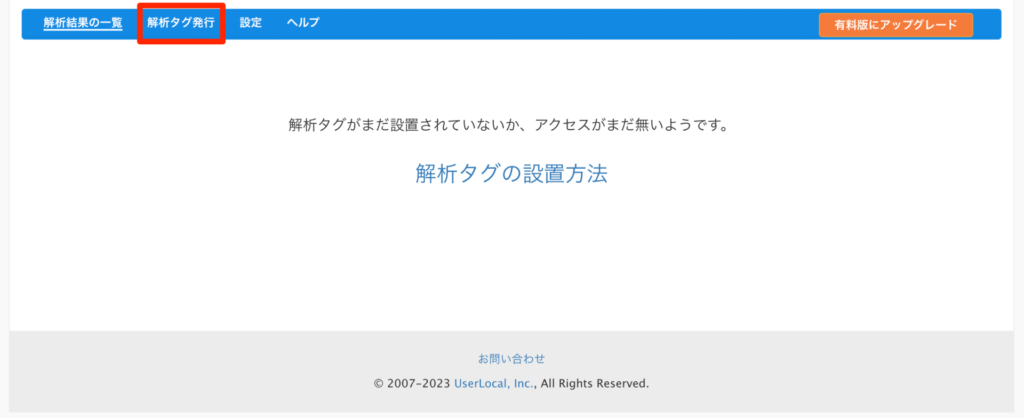
こちらの画面になったら
赤枠で囲ってある「解析タグ発行」をクリック

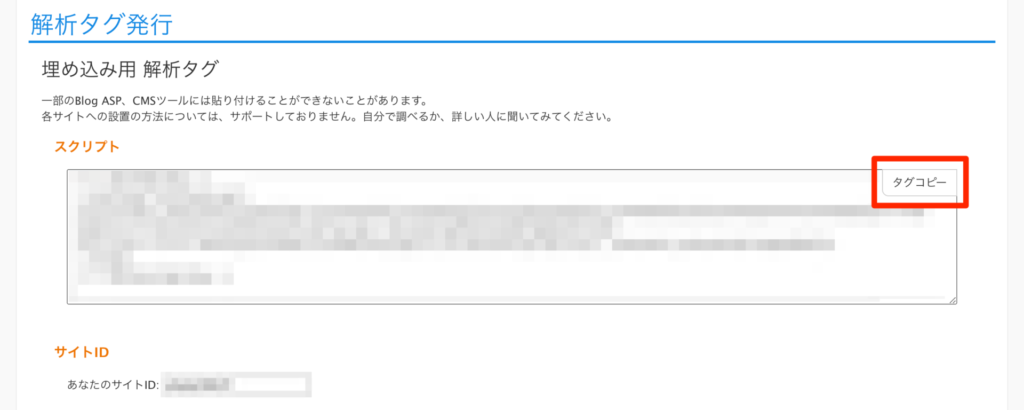
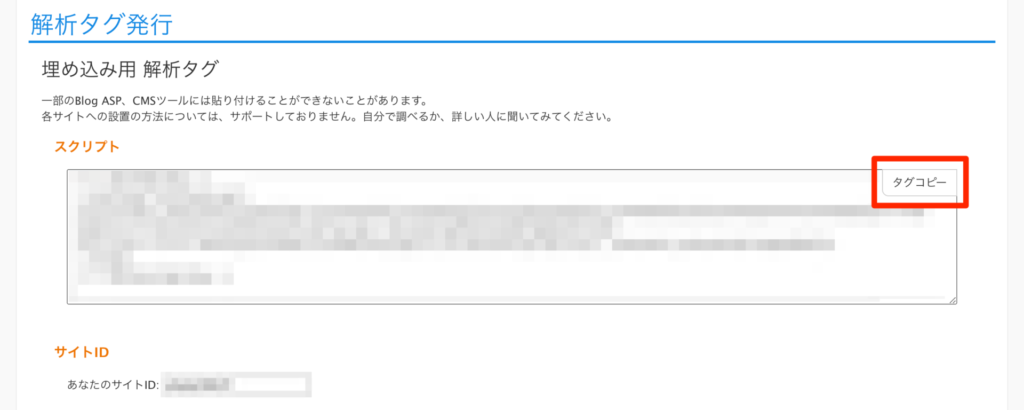
解析タグ発行の画面になるので
「タグコピー」をクリック。

「Google Tag Managerの初期設定」
「Google Tag ManagerとSTUDIOの連携」
がお済みの方は「User Heatの解析タグをGoogle Tag Managerに貼り付ける」にお進みください。
Google Tag Managerの初期設定とSTUDIOとの連携
Google Tag Managerの初期設定とSTUDIOとの連携につきましては、こちらの記事で詳しく解説しているので、ご覧ください。
こちらの記事の見出しタイトル
「Google Tag Managerの初期設定」
「Google Tag ManagerとSTUDIOの連携」
をご覧になった上で、今現在のこの記事に戻ってきていただければと思います。

これで「Google Tag Manager」と「STUDIO」の連携は完了しました。
User Heatの解析タグをGoogle Tag Managerに貼り付ける
User Heatでコピーした解析タグをGoogle Tag Mangerに貼り付けていきます。
まずはUser Heatで解析タグをコピーしておきます。

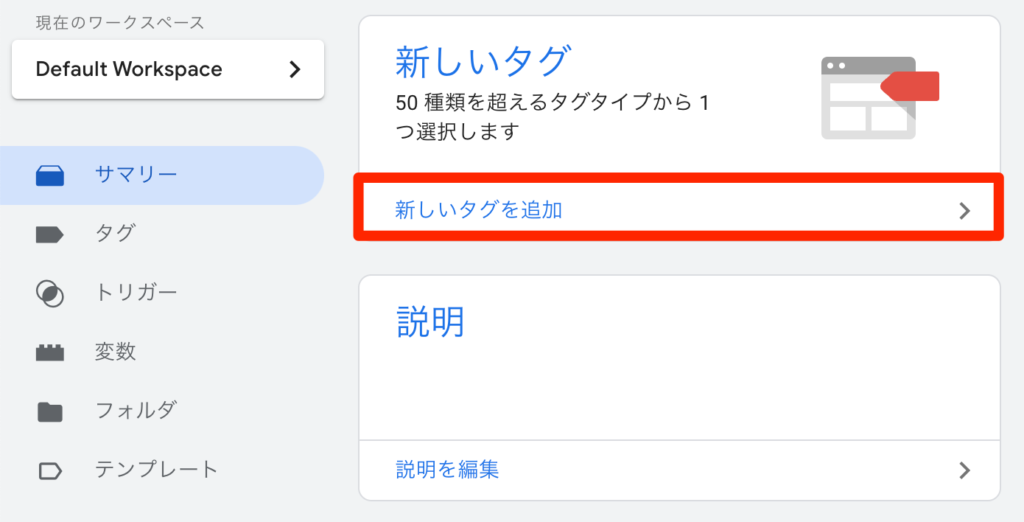
続いてGoogle Tag Managerで「新しいタグを追加」をクリック。

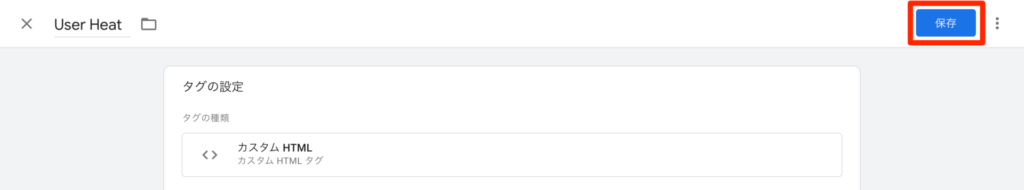
左上の名前を分かりやすいように「User Heat」に変更して
「タグの設定」をクリック。

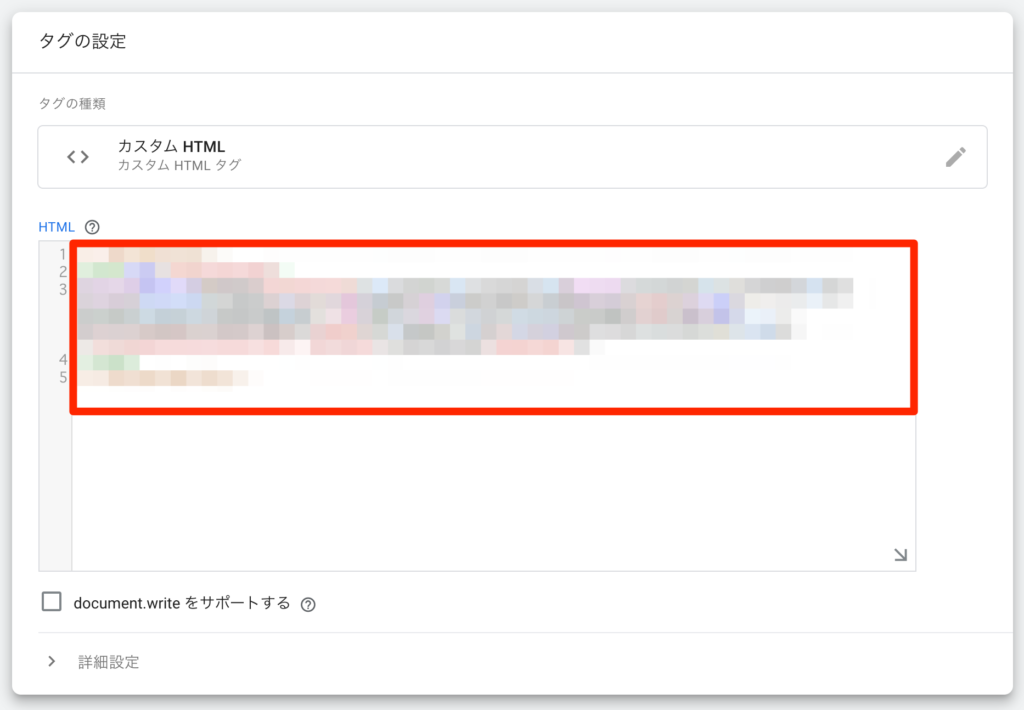
タグタイプを選択の画面で
「カスタムHTML」を選択。

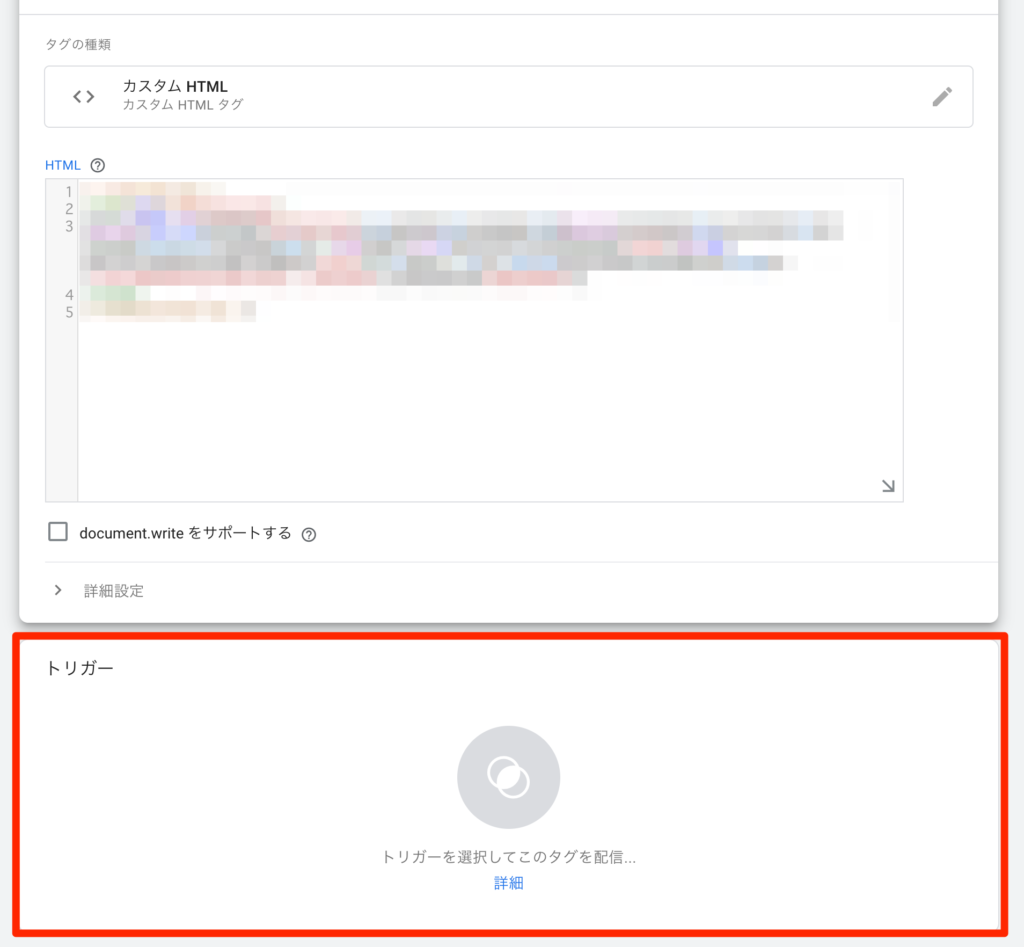
ここに先ほどUser Heatでコピーしておいたものを貼り付けます。

続いて、カスタムHTMLの下側にある
「トリガー」をクリックします。

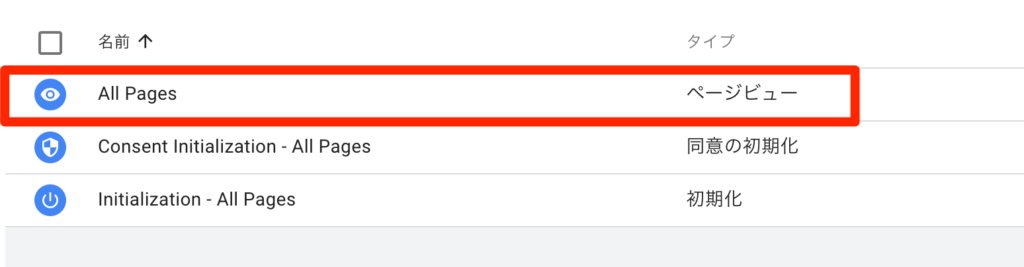
「All Pages」を選択

その後、「保存」をクリック。

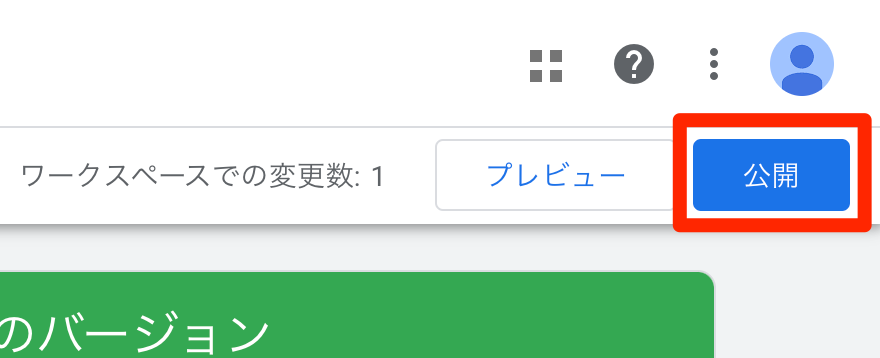
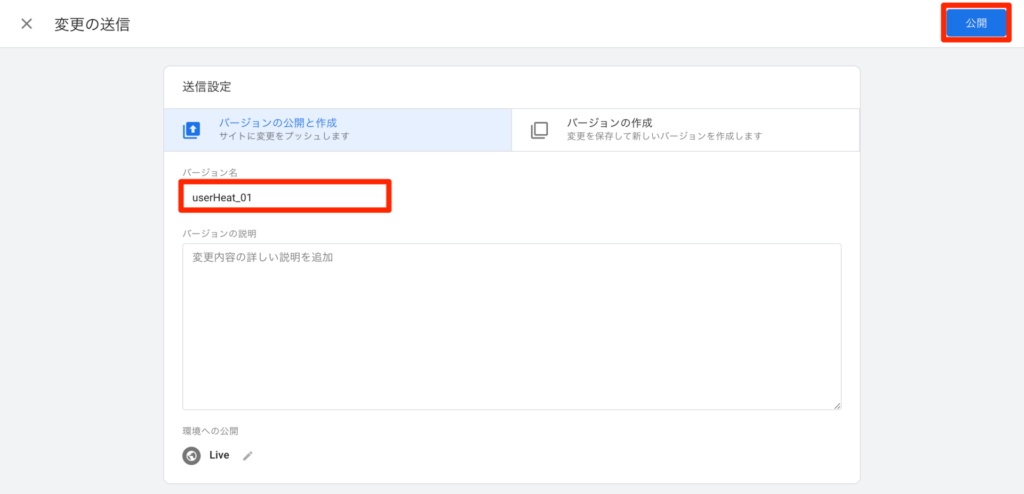
その後、「公開」をクリック。

「バージョン名」は分かりやすい名前をつけます。
私の場合は、「userHeat_01」にしました。
その後、「公開」をクリックします。

これで完了です。
User Heatに戻ってみると
まだこのような画面かもしれませんが

少しPVがあるとこのような画面に変わっていると思います。

はい、これで完了です。ご覧の通り、私の場合はまだSTUDIOで構築したサイトにPVがある程度の数まで貯まっていないことから計測結果が表示されておりません。
はじめにお伝えした通り、これが理由で「おそらく」STUDIOでヒートマップツールを使える方法とご紹介しました。
PV数が貯まり次第、この記事は更新する予定です。
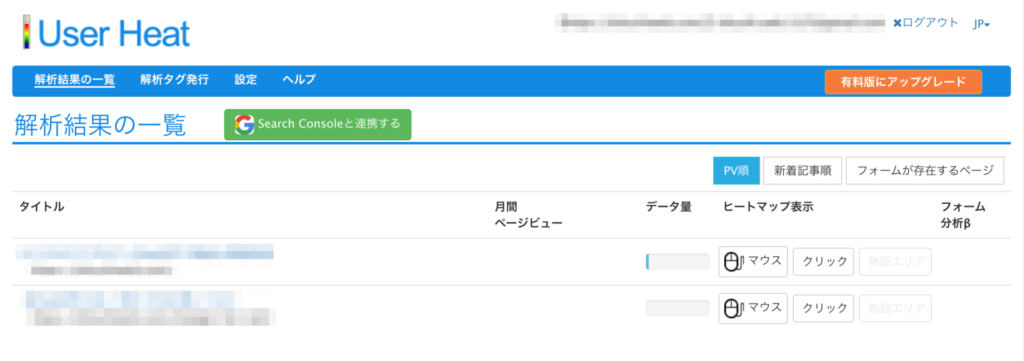
ある程度PV数が貯まるとこのような画面になってヒートマップツールが機能しているのが分かります。

「マウス」や「クリック」のボタンを押すことで解析結果を見ることができます。


少しわかりにくいかもしれませんが、このように確認することができます。
ちなみに私のSTUDIOのサイトではまだまだアクセスが少ない状態ですが、ある程度時間が経ったらヒートマップを確認することができました。
しかし、まだ「熟読エリア」のボタンが押せない所を見るとPV数が足りていないのだと思います。
こちらに変化があったら追記したいと思います。
まとめ
何度も言いますがはじめに申し上げたとおり、以上のやり方が
「おそらく」STUDIOでヒートマップツールを使う方法になります。
STUDIOのサイトにPV数が貯まってきたら、この記事は更新する予定です。
それでもし万が一、この方法ではSTUDIOでヒートマップツールを使えなかった時のために
前もって土下座しておきます。
「貴重なお時間を頂いて、大変申し訳ありませんでした。」🙇
このように「User Heat」を使うことで「STUDIO」でもヒートマップツールを使うことができました。
ご自身やクライアント様のサイト分析に役立てていただければと思います。
ちなみに私自身はサイト分析はあまりやっておらず、Googleアナリティクスをチラチラ見る程度です。
STUDIOでは今回紹介したようにGoogleタグマネージャーを使ったりして工夫することで、できることの幅が広がります。とはいえ、できないことがあるのも事実です。
STUDIOでサイト構築する前にできないことを把握しておくと、後々面倒なことにならないので、よろしければこちらの記事もご覧ください。

最後になりますが、当ブログのキクチウェブでは、STUDIOをメインにWeb制作にまつわることを発信しております。
仙台でWeb制作フリーランスとしても活動しているので、フリーランス事情についても今後発信していく予定です。
まぁそんな感じです。
締めの文章が思いつかなかったので、こんなぬるっとした感じで終わりたいと思います。
以上キクチウェブのキクチでした。ではでは。