
【超簡単】STUDIOで画像を重ねる2つの方法

どうも、仙台のWeb制作フリーランスとして活動しているキクチウェブのキクチです。
本日も毎度お馴染みノーコードツールSTUDIOについて語っていきたいと思います。
STUDIOで画像を重ねる方法について解説していきたいと思います。
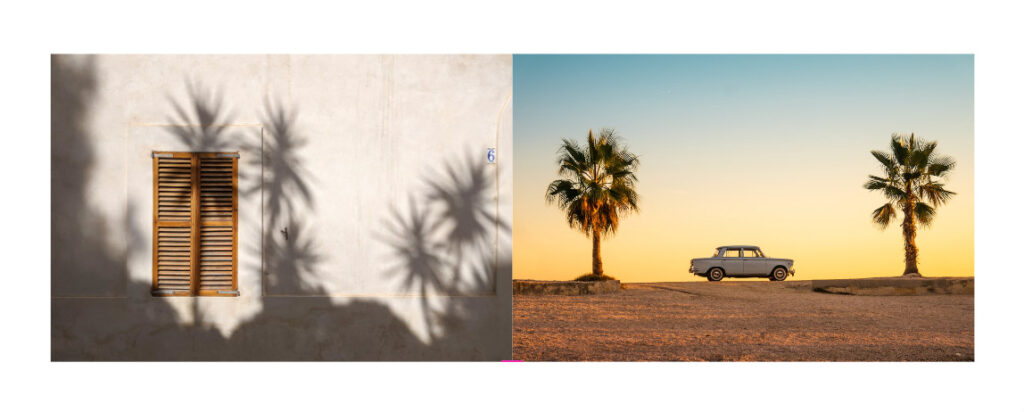
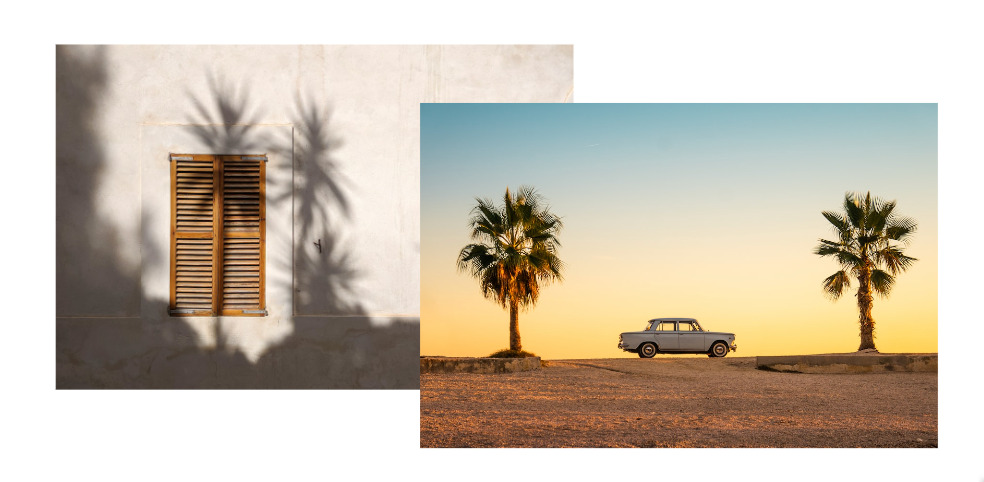
こんな感じで画像を重ねていきます。

STUDIOで画像を重ねる方法は私が思いつく限り2つのパターンがあります。
・画像の「margin」を「マイナス」にして重ねる方法
・画像の位置を「絶対位置」にして重ねる方法
この2つです。
基本的には「画像のmarginをマイナスにして重ねる方法」が一般的だと思います。超簡単です。
場合によっては「画像の位置を絶対位置にして重ねる方法」も使うかもしれないのでこちらについても解説します。
では早速やっていきましょう!
画像の「margin」を「マイナス」にして重ねる方法
こちらの「margin」を「マイナス」にして重ねる方法はとても簡単で、大抵の場合はこれで画像を重ねることができると思います。
次に紹介する「画像に「絶対位置」を指定する方法」と比べると超簡単なので、おすすめです。
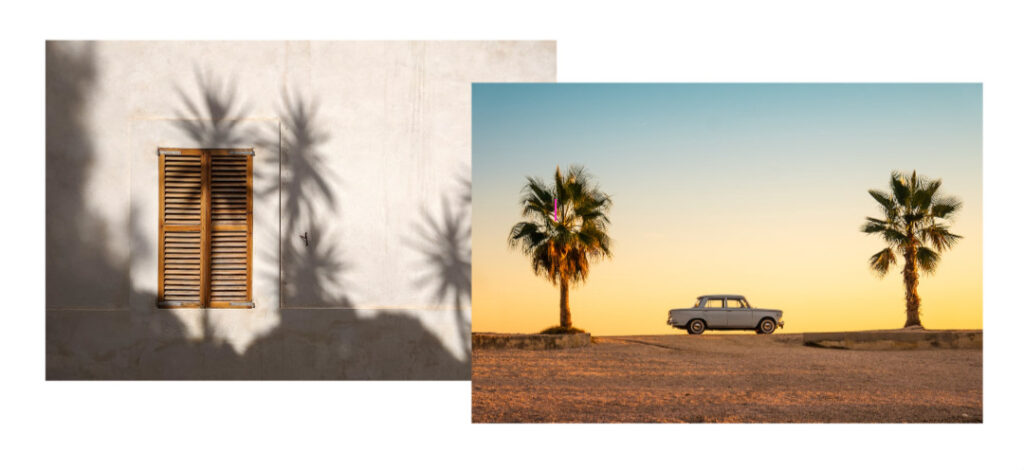
画像を用意する
まずは、画像を用意しましょう。
このように2つの画像を横に並べます。

お好きな画像をご用意ください。
念のため言っておくと
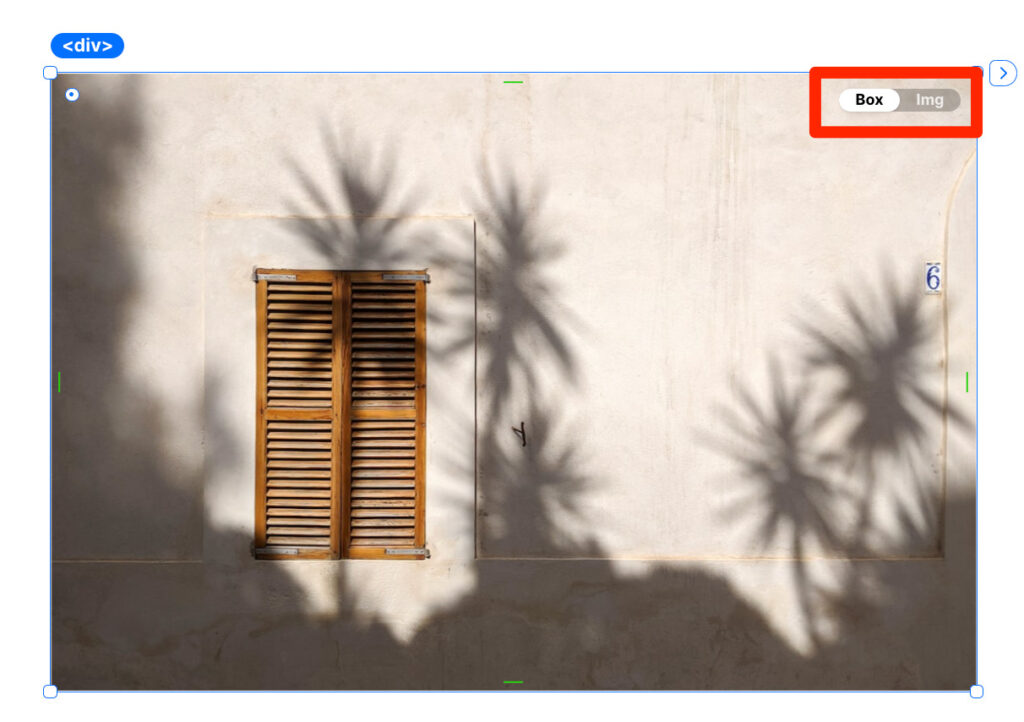
画像は「Box」画像でも「Img」画像でも大丈夫です。
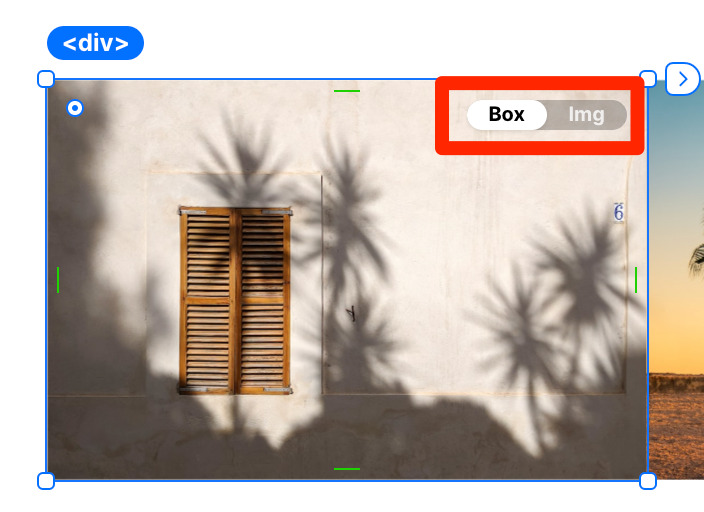
画像を選択すると画像の右上の部分に表記があるので確認できます。

画像の「margin」を「マイナス」に設定する
このように画像が並んだ状態になっていると思います。

「車の画像」を選択します。
その状態で「margin」を変更していきます。

上の「margin」は「50px」
左の「margin」には「-50px」を設定します。

「車の画像」は右側に配置されているので、
左方向に「マイナス」の「margin」を指定することで画像を重ねています。

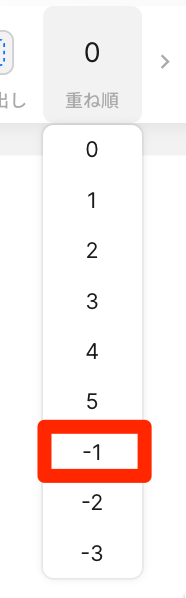
もしも「車の画像」を後ろにしたい場合は
「車の画像」を選択した状態で画面左上の「重ね順」から
「-1」を選択します。

今回は「重ね順」に「-1」を使用しましたが、
重ねる画像との兼ね合いによるので適宜変更しながら使ってみてください。
これで一般的な「画像の「margin」を「マイナス」にして重ねる方法」は完了です。
簡単でしたよね。この方法がおすすめです。
画像の位置を「絶対位置」にして重ねる方法
画像の位置を「絶対位置」にして重ねる方法を解説していきます。
基本的には先に説明した「画像の「margin」を「マイナス」にして重ねる方法」の方がおすすめです。
ただ、場合によってはこちらの方法を使用するケースもあるかもしれないのでご紹介します。
「Box」画像の場合
まずは「Box」画像について軽く説明しておきます。
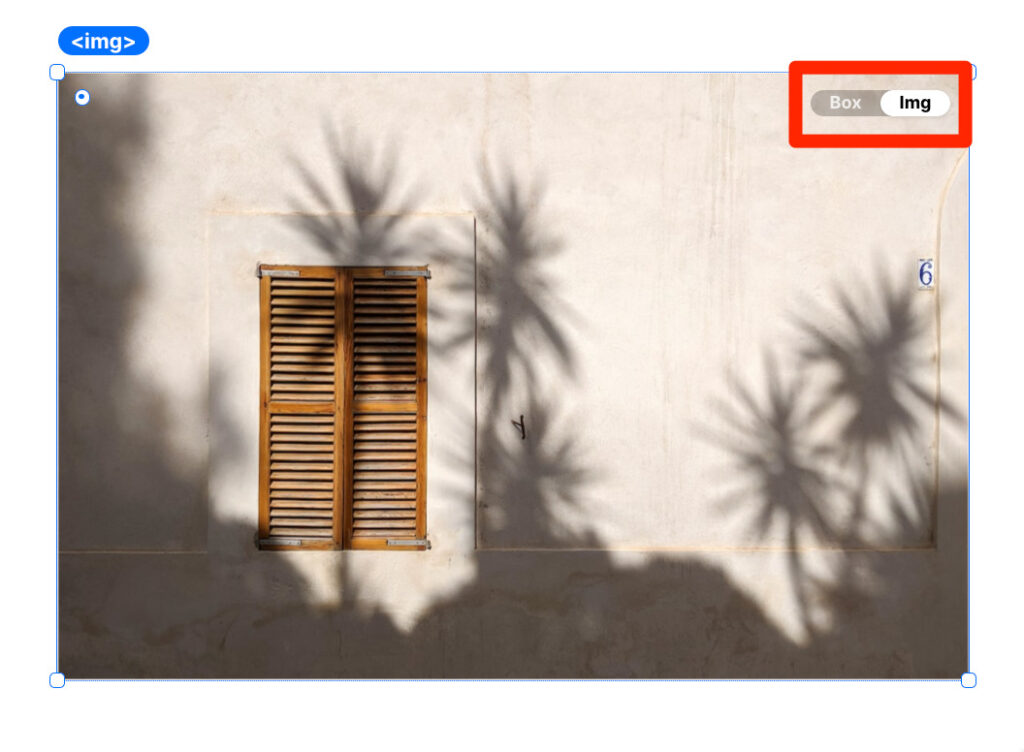
画像を選択すると右上でこのような表示になっていれば「Box」画像になっています。

特徴としては
・縦幅を変えれるため、画像の比率を変更できる
・画像タブがあり、画像編集の自由度が高い
画像タブとはこういったものです。

さて、「Box」画像についてご理解いただけたと思うので
画像を重ねていきましょう!
画像を用意する
まずは「Box」画像を2つ横並びに用意します。

画像に関してはお好きなものをご用意ください。
画像の中に画像を配置する
続いて「左の画像」の中に「車の画像」を入れていきます。
ドラッグ&ドロップで入れていきます。
「車の画像」のサイズが大きいので少し小さくして入れていきます。
こんな感じになりました。

「車の画像」を元のサイズに戻します。
するとこのようになります。覆い被さった状態です。

中の画像を「絶対位置」に設定する
次に「車の画像」を選択した状態で
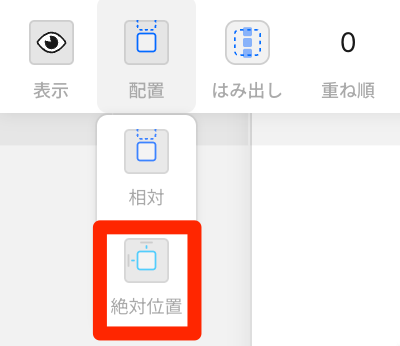
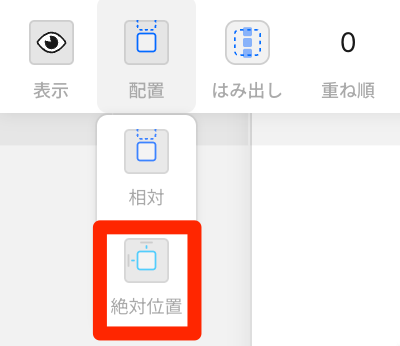
画面左上の「配置」から「絶対位置」をクリック。

見た目上の変化はありませんが
「車の画像」は「絶対位置」になっています。

あとは「車の画像」を選択した状態でドラッグしてみてください。

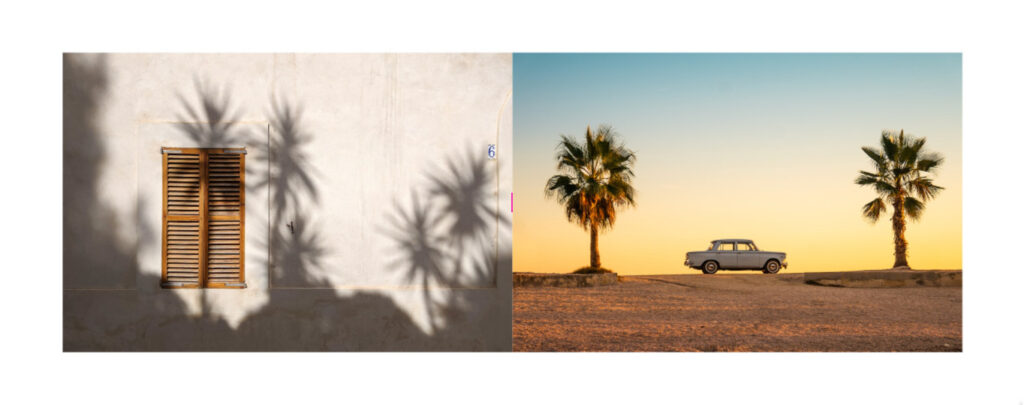
このようになれば完成です。
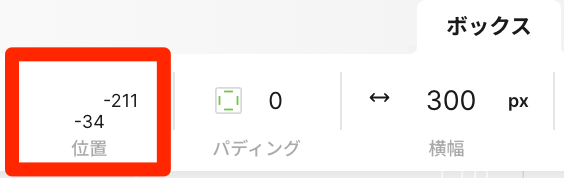
「車の画像」の位置は画面上部の「ボックス」タブの「位置」でも変更可能です。
適宜変更しながら使ってみてください。

「Img」画像の場合
まずは「Img」画像について軽く説明しておきます。
画像を選択すると右上でこのような表示になっていれば「Img」画像になっています。

特徴としては
・縦幅の変更ができず、画像の比率が保たれる
・画像タブが無く、画像編集の自由度が低い
画像タブとはこういったものです。
「Img」画像にはこれがありません。

さて、「Img」画像についてご理解いただけたと思うので
画像を重ねていきましょう!
画像を用意する
まずは「Img」画像を用意します。
このように2つの「Img」画像を横並びにします。

画像はお好きなものをご用意ください。
一つの画像をグループ化する
続いて「左の画像」を「グループ化」していきます。
「左の画像」を選択した状態で
Macなら「cmd + G」
Windowsなら「ctrl + G」
自分はMacなのでWindowsの方間違ってたらごめんなさい。
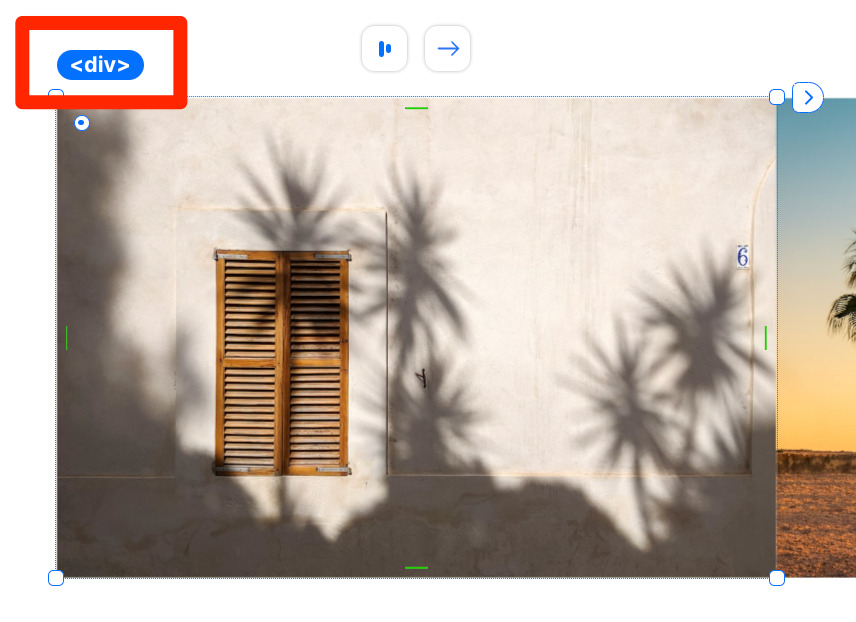
「グループ化」をすると「左の画像」が<div>タグで囲まれました

レイヤー階層を確認してみましょう。
画面左下のこのマークから

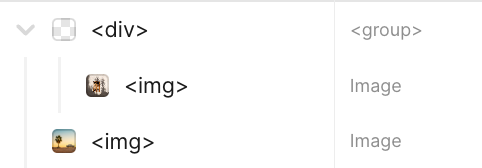
このように「左の画像」が<div>タグの下に入っているのが分かります。
こうなっていれば「グループ化」ができています。

もう一方の画像をグループの中に入れる
もう一方の「車の画像」も<div>タグの中に入れていきます。
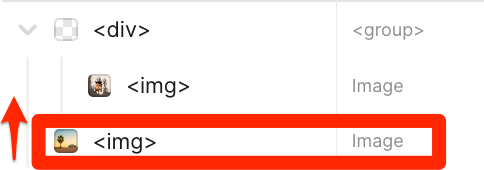
レイヤー階層から「車の画像」を移動させたいと思います。
「車の画像」を上にドラッグしましょう。
そして<div>タグの中にドロップしましょう。

<div>タグの中に「左の画像」、「車の画像」の順に入っています。
このようになっていればOKです。

画像に「絶対位置」を設定する
さぁいよいよラストです。
「車の画像」を選択した状態で
画面左上の「配置」から「絶対位置」をクリック。

このように画像が重なった状態になったと思います。

あとは「車の画像」をドラッグしながら任意の位置に置くだけです。

このようになっていれば完成です。
「車の画像」の位置は画面上部の「ボックス」タブの「位置」でも変更可能です。
適宜変更しながら使ってみてください。

まとめ
いかがでしたでしょうか?
一つ目の「margin」を「マイナス」にして画像を重ねる方法は超簡単だったと思います。
もう一方の「絶対位置」による指定はちょっとだけですけど面倒ですね。
適宜ご自身の状況に合わせて使い分けていただけたらと思います。
最後までこの記事を読んでくださりありがとうございます。
この記事を読んでくださっているSTUDIOユーザーのあなたのサイトがより良くなる手助けが少しでもできれば幸いです。
私の周りではSTUDIOユーザーがいないのですが、いつかあなたとお会いできてSTUDIO談義、ノーコード談義ができればこんなに楽しいことはないと妄想しております。
おっと締めのコメントが長くなりそうだったので終わりにしたいと思います。
以上、仙台のWeb制作フリーランスのキクチでした。ではでは。








