
【超簡単】STUDIOでページ内リンクを設定する方法

どうも、仙台でWeb制作フリーランスとして活動しているキクチウェブのキクチです。
本日も毎度お馴染みノーコードツールSTUDIOについて解説していきます。
縦長のシングルページだとページ内リンクをよく使います。
今日はこのページ内リンクをSTUDIOで実装する方法を解説していきます。
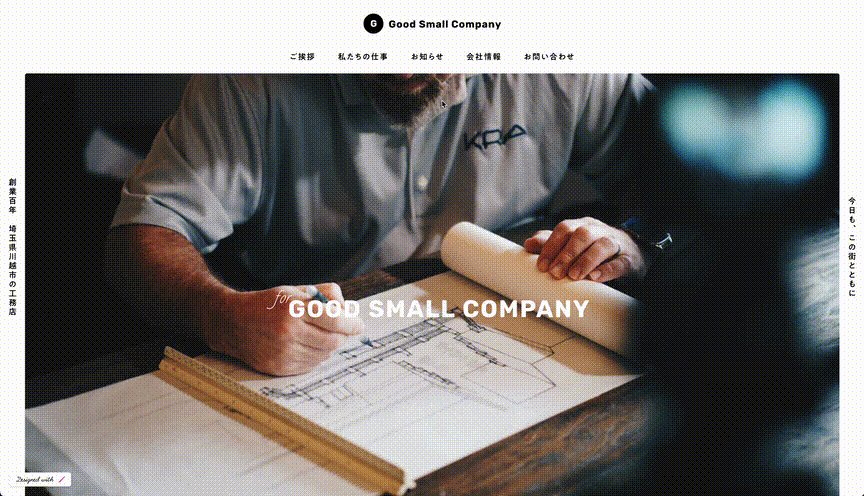
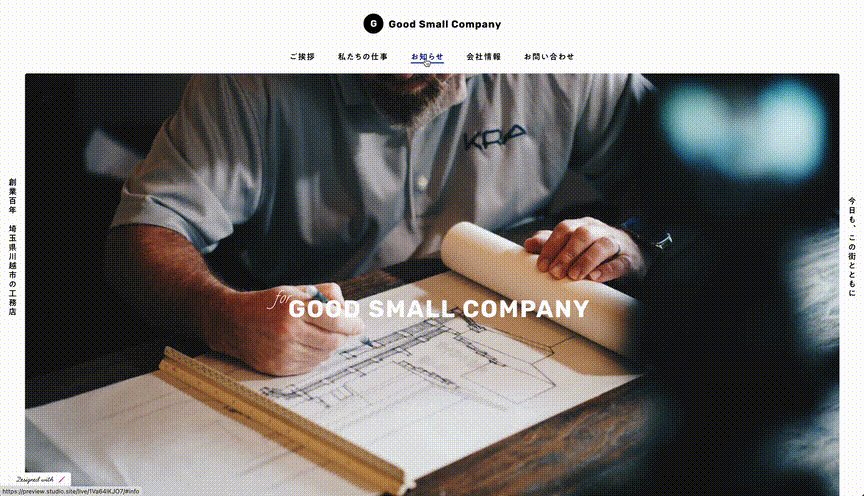
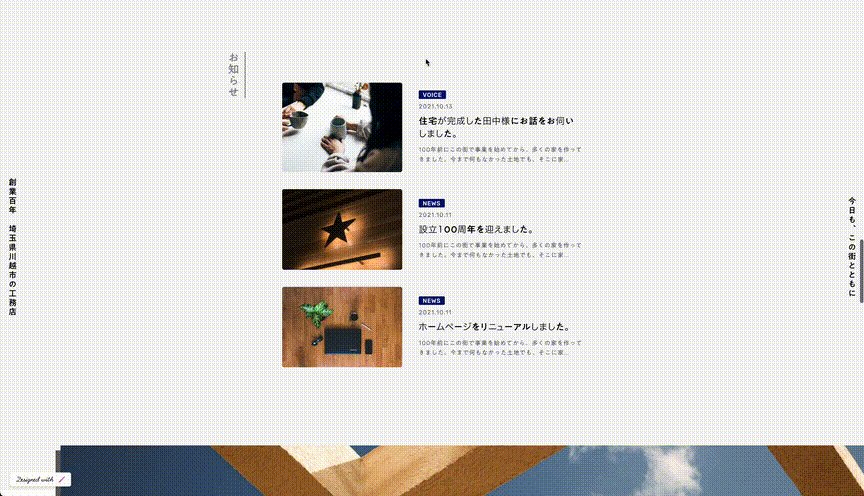
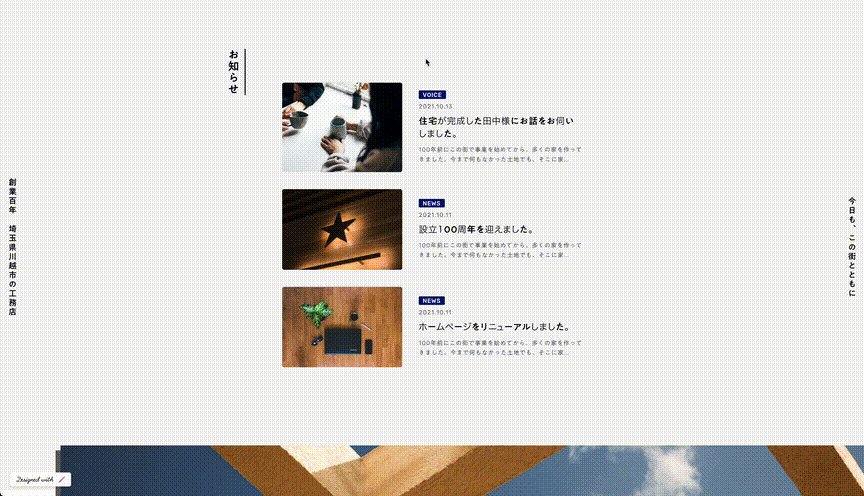
ちなみにページ内リンクとはこういったものです。

こういったページ内リンクはLPでよく使われます。
「Studio x LP制作」についてはこちらの記事で詳しく解説しています。
あわせて読みたい

【StudioでLP制作はあり?】広告運用も含めて徹底解説 どうも、キクチです。宮城県仙台市でWeb制作フリーランスとして活動しております。 本日は、StudioでLP制作はありなのか、広告運用面も含めて解説していきたいと思いま…
Studioでページ内リンクはとんでもなく簡単にできるのでサクッと見ていきましょう。
結論から言うと
これだけです。
言葉だけだとちょっと分かりづらいかもしれないので、画像付きで解説していきます。
ではやっていきましょう。
リンク先にID名をつける
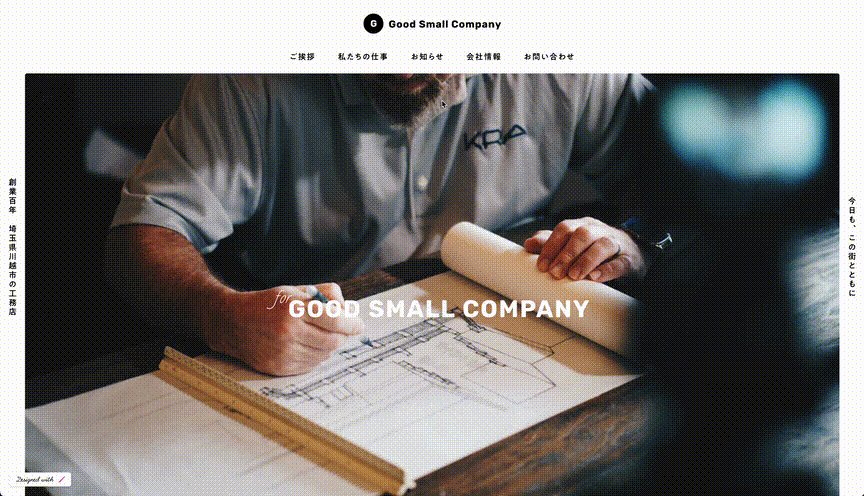
今回はSTUDIOで用意している無料テンプレートから始めていきたいと思います。
使用するテンプレートは「Small Company」です。
皆さんはご自身のサイトで設定して頂ければと思います。
なんとこの「Small Company」テンプレートはデフォルトでページ内リンクの設定がされています。
つまりこの設定の真似をすれば簡単にページ内リンクを実装できるというわけです。
リンク先のどの要素に対してID名が設定されているのか確認しましょう。

この画像を見て分かる通り、ご挨拶という項目の全体を囲っているボックス(div)に対して「#message」というID名が指定されているのが分かります。

他の箇所を見ても、会社情報という項目の全体を囲っているボックス(div)に対して「#company」というID名を指定しています。
このようにID名は項目の全体を囲んでいるボックスに対して指定します。
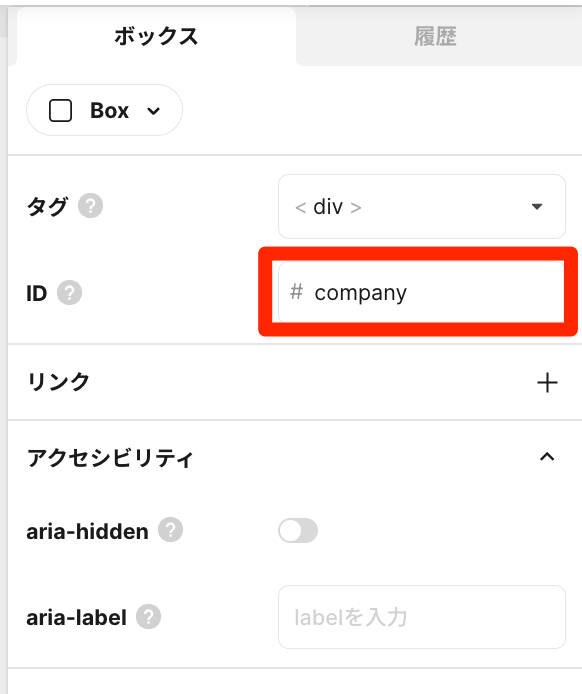
ちなみにID名の指定方法は、項目の全体を囲っているボックスを選択した状態で
画面中央の右側の「三本線」から


IDの部分に分かりやすいID名を設定します。
リンク元にリンク先のID名を設定する
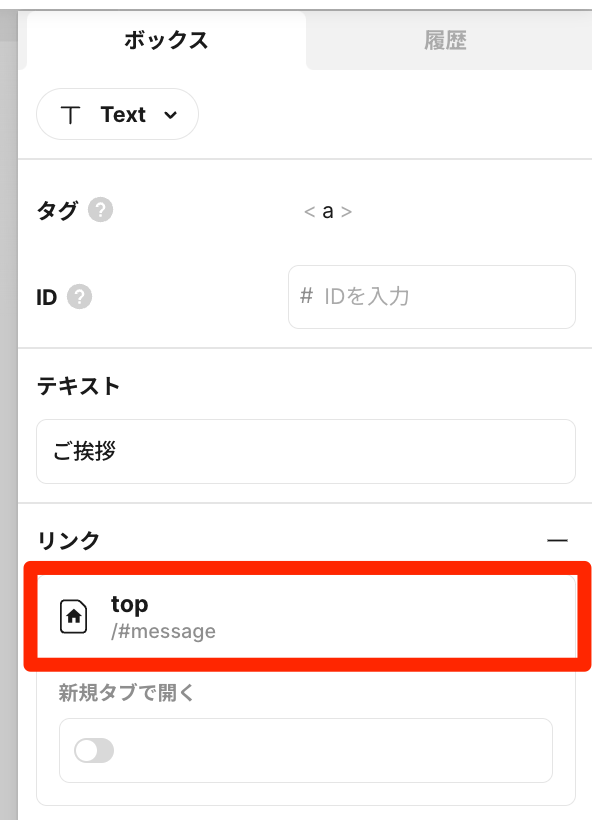
リンク元になるボタンのリンクに、リンク先のID名を設定します。
赤枠で囲った部分がリンク元のボタンになります。

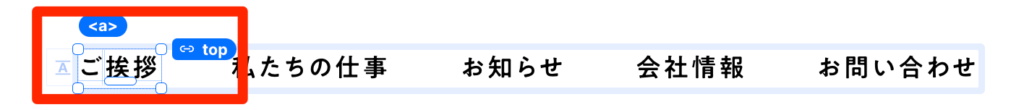
試しに「ご挨拶」を選択してみましょう。

その状態で画面中央の右側の「三本線」から


「リンク」の部分には「トップページでID名が#message」と設定されています。
このようにリンクの部分には先ほど設定しておいたリンク先のID名を選択して紐付けます。
はい。これで完成です。
あまりにも簡単すぎて拍子抜けしちゃいますよね。

このように同じページ内で移動ができることが確認できればページ内リンクの設定完了です。
注意点
ページ内リンクのボタンを押した時に、画面が遷移する時間を調整することはできません。
現状のページ内リンクによるページ遷移が早いから遅くしたいといったようなことはできないので、その辺は頭に入れておきましょう。
まとめ
ご覧の通り、ノーコードツールSTUDIOではとても簡単にページ内リンクを設定することが可能です。
LPや下層ページを作るほどでもないシンプルな縦長のページの場合、ページ内リンクはよく使うのでぜひご活用ください。
「Studio x LP制作」についてはこちらの記事で詳しく解説しています。
あわせて読みたい

【StudioでLP制作はあり?】広告運用も含めて徹底解説 どうも、キクチです。宮城県仙台市でWeb制作フリーランスとして活動しております。 本日は、StudioでLP制作はありなのか、広告運用面も含めて解説していきたいと思いま…
今回ページ内リンクはとても簡単に実装できたのですが、STUDIOでは現状できないこともあります。
こちらの記事でできないこと一覧を紹介しているので、サイトをSTUDIOで構築するか迷われている方は一度ご覧いただければと思います。
あわせて読みたい

【2023年最新】STUDIOでできないこと一覧 STUDIOはとても優れたノーコードツールではあるものの、現状できないことも存在します。できないことを把握して、STUDIOでサイトを作るかどうかの判断にお役立てください。
宮城県仙台市でWeb制作フリーランスをしているキクチでした。ではでは。







