
【超簡単】STUDIOのリスト機能で繰り返すパーツを複製する方法

どうも、仙台でWeb制作フリーランスをしているキクチウェブのキクチです。
本日はノーコードツールSTUDIOのリスト機能について解説いたします。
リスト機能を使うとデザインが同じで繰り返すパーツを簡単に複製することが可能です。

このように同じパーツが並ぶ場合はリスト機能を使うことで、後の管理もしやすくなります。
もちろん、リスト機能を使わずともこのような同じパーツが並ぶものをコピペで複製して作ることも可能ですが、リスト機能は本当に簡単に使うことができるのでこの機会にぜひ使ってみてください。
ちょっとした注意点があって
リスト機能を使う上で「最初のパーツに対してのみデザインを当てる」ことでデザイン崩れを防ぐことが可能です。
コツというか忘れがちなテクニックなのでそちらもご覧ください。
さらにもうひとつ注意点があって
レスポンシブ化によっては弱点があるのでそちらについても説明していきます。
では早速解説していきます。
パーツを用意する
まずは、複製元であるパーツをご用意ください。
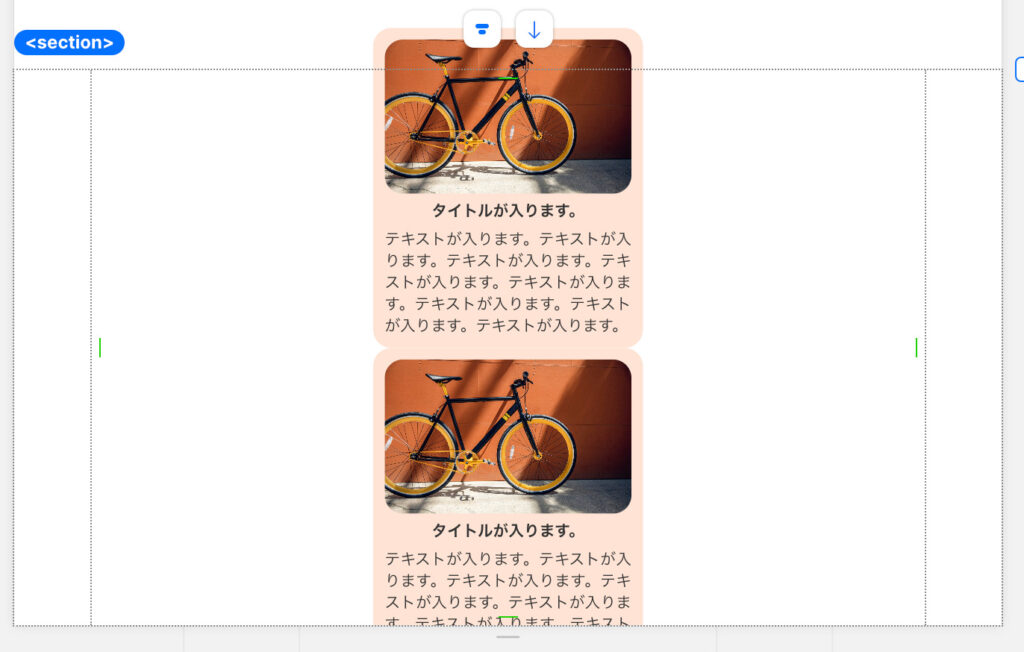
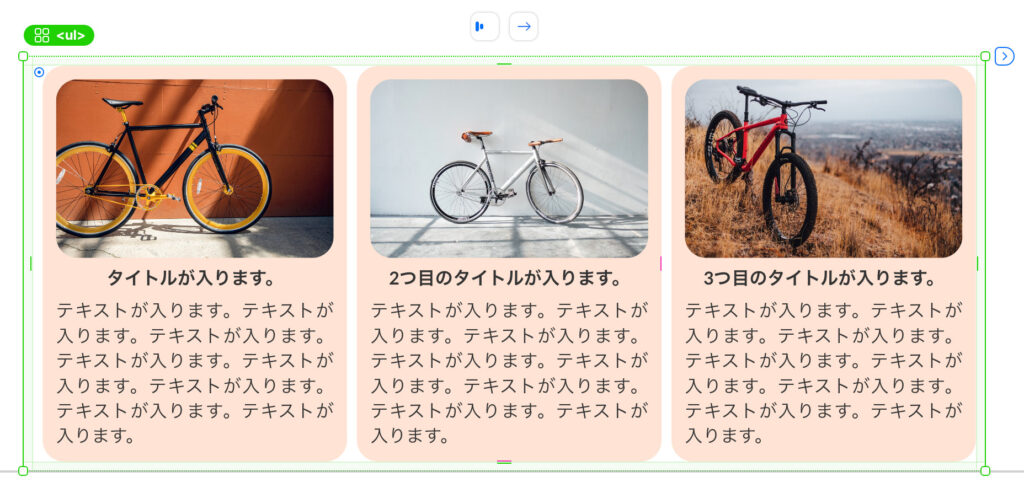
私の場合はこのようなものを用意しました。

「ボックス」の中に「画像」と「テキスト」を配置したシンプルなものです。
このようなにまずはパーツをひとつ用意します。
パーツをリスト化する
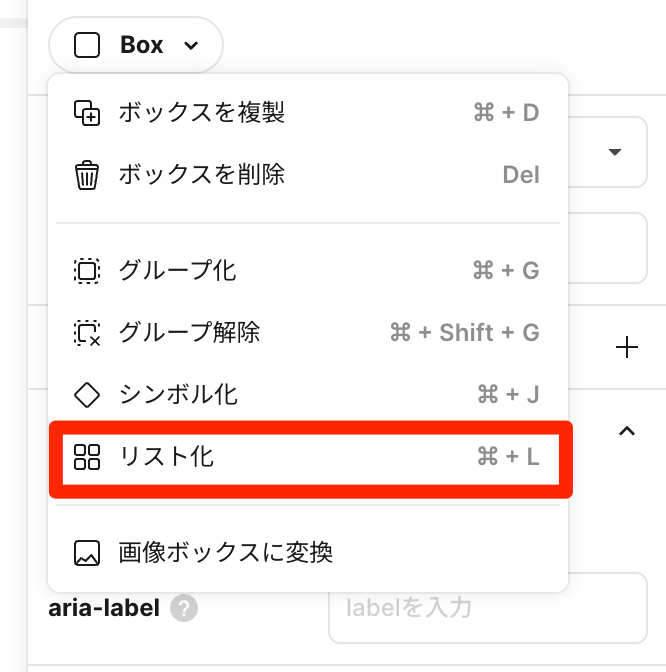
出来上がった一つのパーツを「リスト化」します。
パーツを選択した状態で
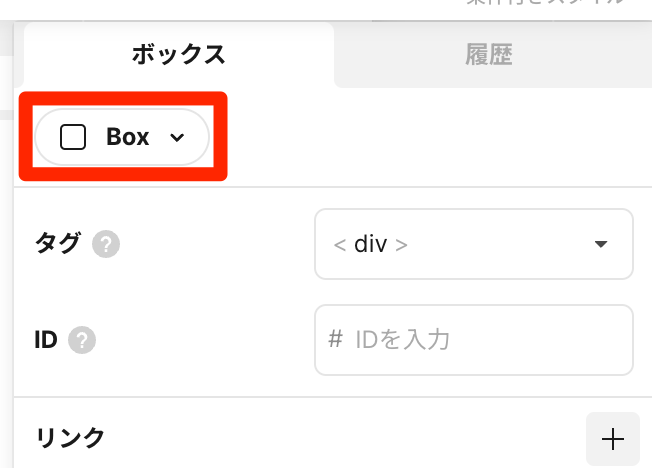
画面中央の右側にある「三本線」をクリック。

こちらの「Box」から

「リスト化」を選択。

これでリスト化ができました。簡単ですよね。

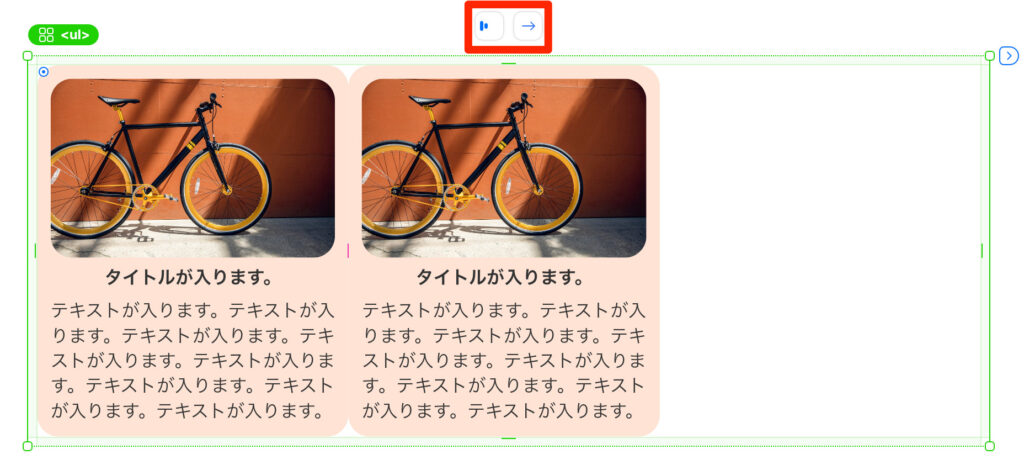
リスト化をするとこのように自動でパーツが一つ複製されます。
パーツを複製する
今回の場合は、横並びにしたいので横並びの設定をします。

このように左に寄せて、横並びに設定しました。
それではパーツを複製してみましょう。
パーツを囲っている<ul>タグを選択して
画面中央の右側にある「三本線」をクリック。

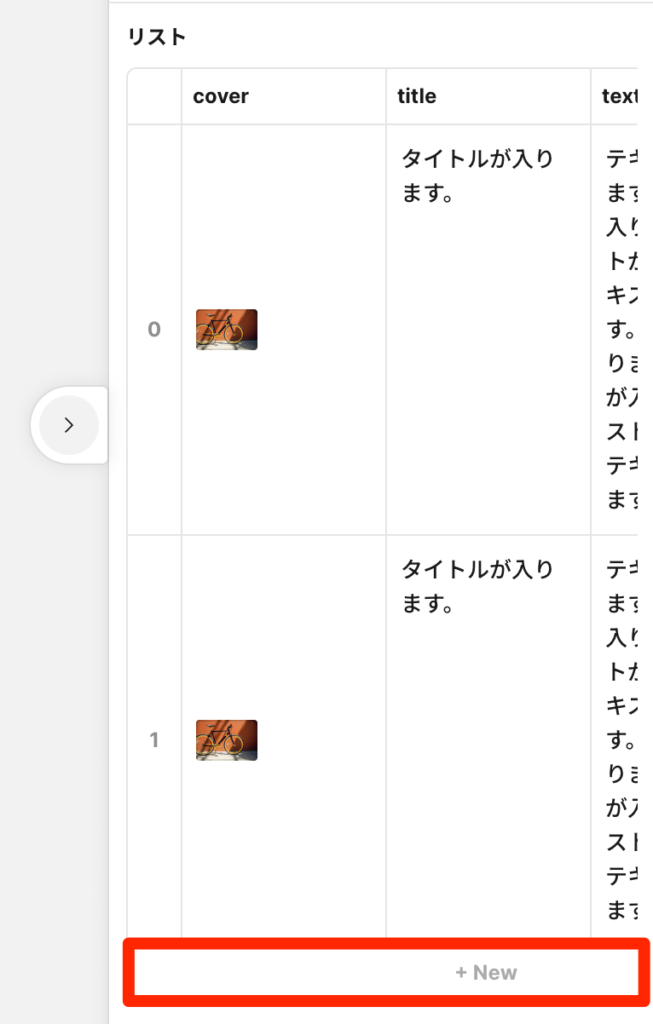
リストが表示されるので「+New」でパーツを複製できます。

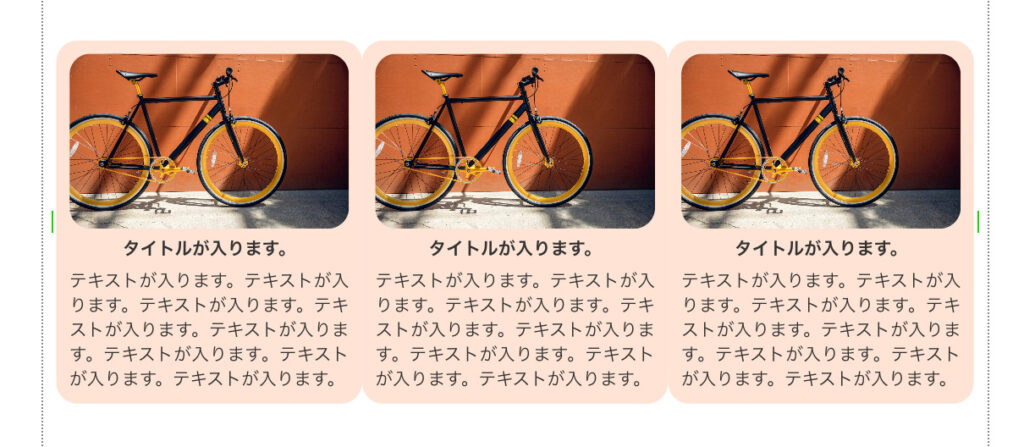
画面上のパーツも一つ増えて、3つになりました。

パーツを編集する
では、パーツを編集していきます。
パーツの編集にはリストの編集とデザインの編集があるので、それぞれ見ていきます。
リストを編集する
パーツの「画像」や「テキスト」の編集はリストから行います。
パーツを囲っている<ul>タグを選択して
画面中央の右側にある「三本線」をクリック。

赤枠で囲んでいる項目をそれぞれ編集して、内容を変更していきます。

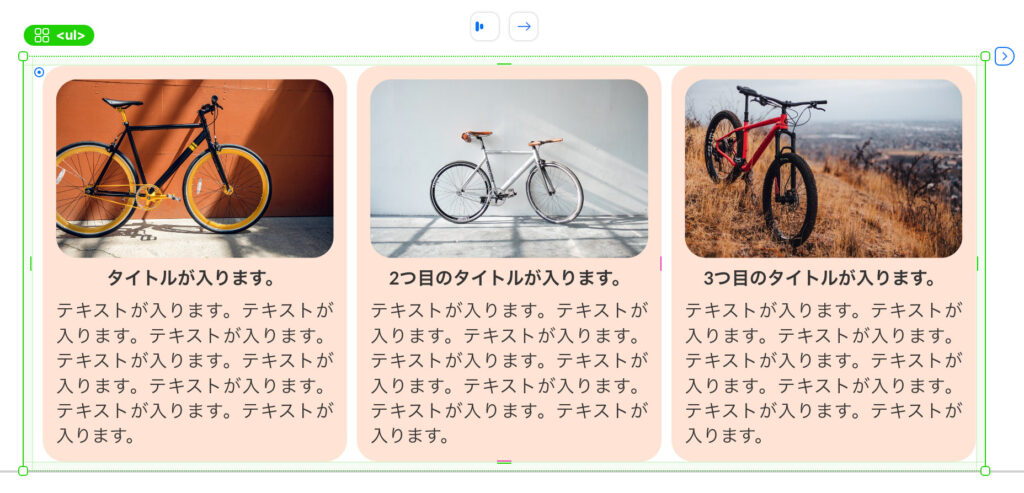
このようにパーツそれぞれで内容を変更することが可能です。

余白などのデザインを変更する

現状はパーツがぴったり並んでいるので余白を取りたいと思います。
パーツには横のサイズとして「1flex」が当たっております。
真ん中のパーツを選択して左側に余白をつけたいと思います。
左側に「marginを10px」入れてみました。

すると真ん中のパーツにだけ左側に余白を入れたはずが
全てのパーツに左側の余白が適用されているのが分かると思います。
パーツひとつに対してデザインを当てたつもりでもパーツ全てに対して影響が出てしまう。
これは覚えておいた方が良いでしょう。
ここで、問題になってくるのが
最初のパーツには左側の余白はいらないのにデザインが当たってしまっているということです。
その部分に関しては、STUDIOで解決策が用意されています。
次に進みましょう。
最初のパーツのデザインのみ編集する
先ほどの続きで
パーツにはそれぞれでデザインの指定ができず、全体のパーツに影響が出てしまう。
この問題から最初のパーツには不要な左側の余白が生まれてしまっている状態でしたね。

これを解決するには
最初のパーツを選択した状態で
画面右上の「条件付きスタイル」から
「最初のアイテム」を選択。

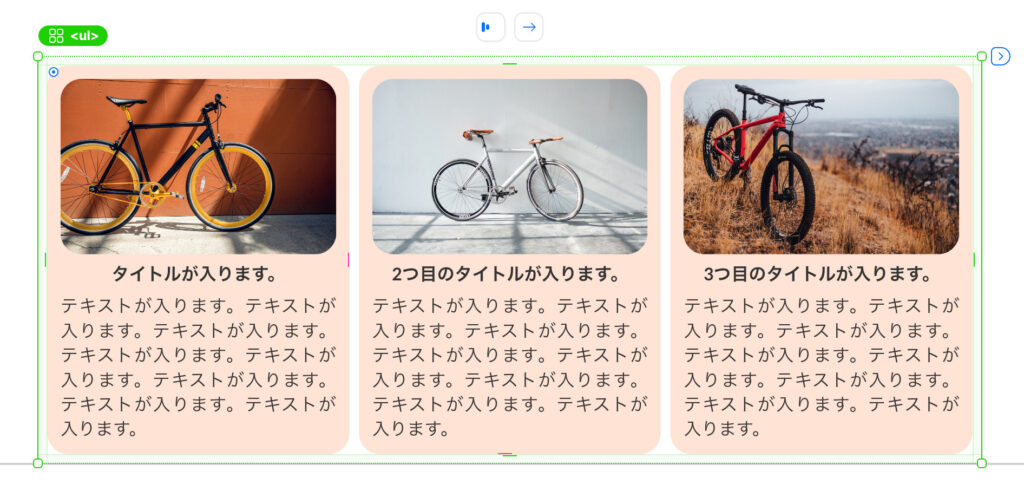
その状態で左側の余白を無くする。
つまり「marginを0」にすることで
最初のパーツの余白のみ消すことができました。

レスポンシブ化の弱点
ここまで記事を読んでいただいた方にはもうお分かりかもしれませんが
リスト機能を持ったパーツには共通のデザインが基本的は当たります。
最初のアイテムのみ例外的にデザインを変更することが可能になっています。
つまりレスポンシブ化した時に3番目や5番目などに不要な余白等が発生した場合は対処できない。
こういうわけです。

分かりにくいのですが、
全てのパーツに対して左側に余白があります。
左側のパーツには余白をなくして、右側のパーツは余白を維持したいです。
つまり左側である1番目と3番目のパーツの余白を消したいわけですが、
消すことが可能なのは「最初のアイテム」が用意されている1番目のパーツのみです。
よって、3番目のパーツの余白を消すことはできません。
この弱点があることを覚えておきましょう。
「横並びのパーツ」の場合はこういった問題点が発生するものの「縦並びのパーツ」であれば大丈夫です。
「横並びのパーツ」の場合はレスポンシブ化まで見越して、リスト化を導入するかご検討ください。
まとめ
いかがでしたでしょうか?
簡単に複製できるリスト機能はとても便利で、後のことを考えると管理もしやすくなるのでおすすめです。
最初のアイテムに対してデザインを指定する方法を覚えておけばリスト機能についてはマスターできてます。
レスポンシブ化のことを見越して、使う使わないを判断できるようになれば
リスト機能について完璧にマスターしていると言えるでしょう。
以上、仙台のWeb制作フリーランスのキクチでした。
とっても暑くなってきたので、体調にはお気をつけてくださいね。ではでは。








