
【STUDIO】モーダルを作成する方法

こんばんは、仙台でWeb制作フリーランスをしているキクチウェブのキクチです。
本日もSTUDIOについて解説して参ります。
STUDIOでは簡単にモーダルを作ることが可能です。
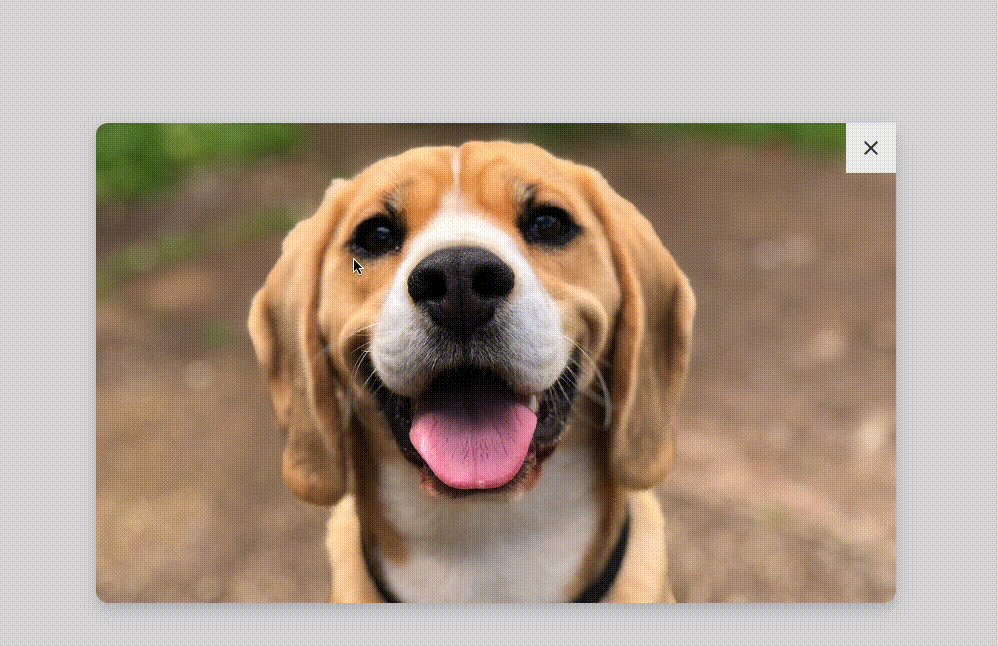
ちなみにモーダルというのはこういったものです。

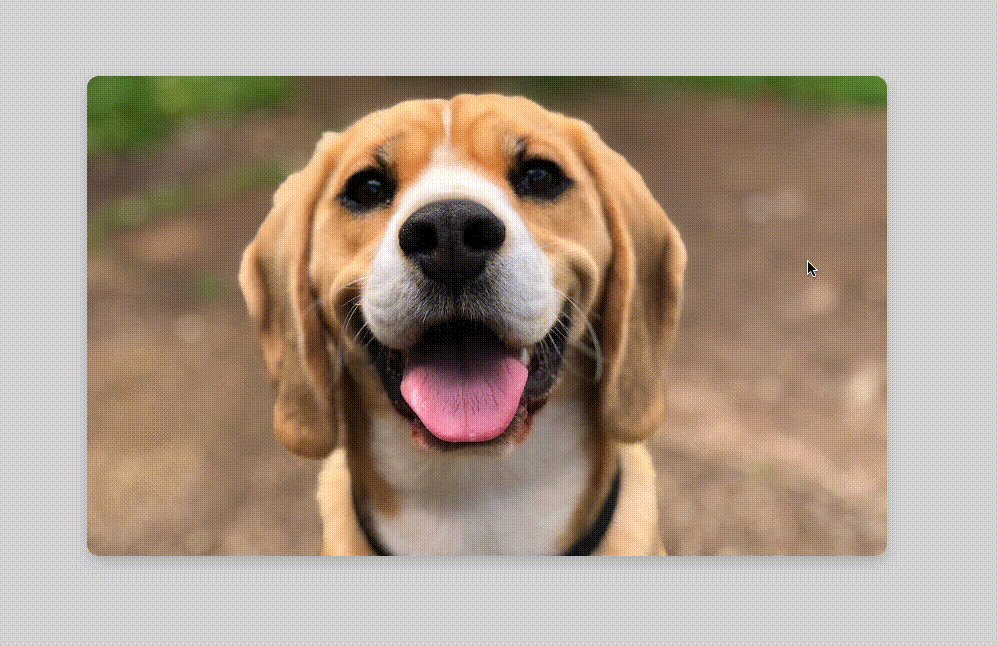
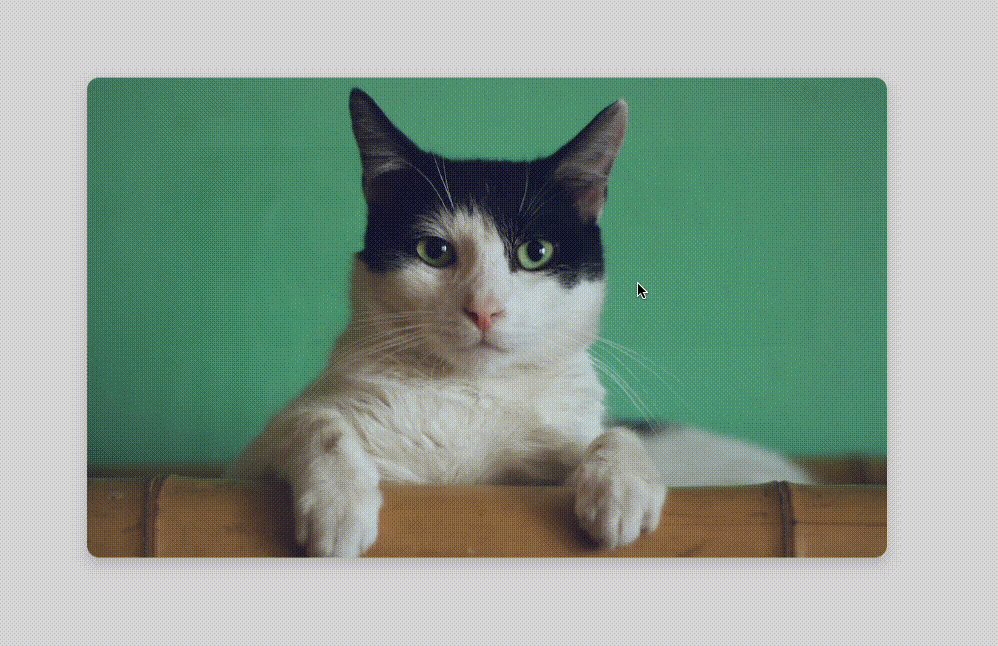
これがモーダルです。
ページ遷移することなく情報を伝えたいときに重宝します。
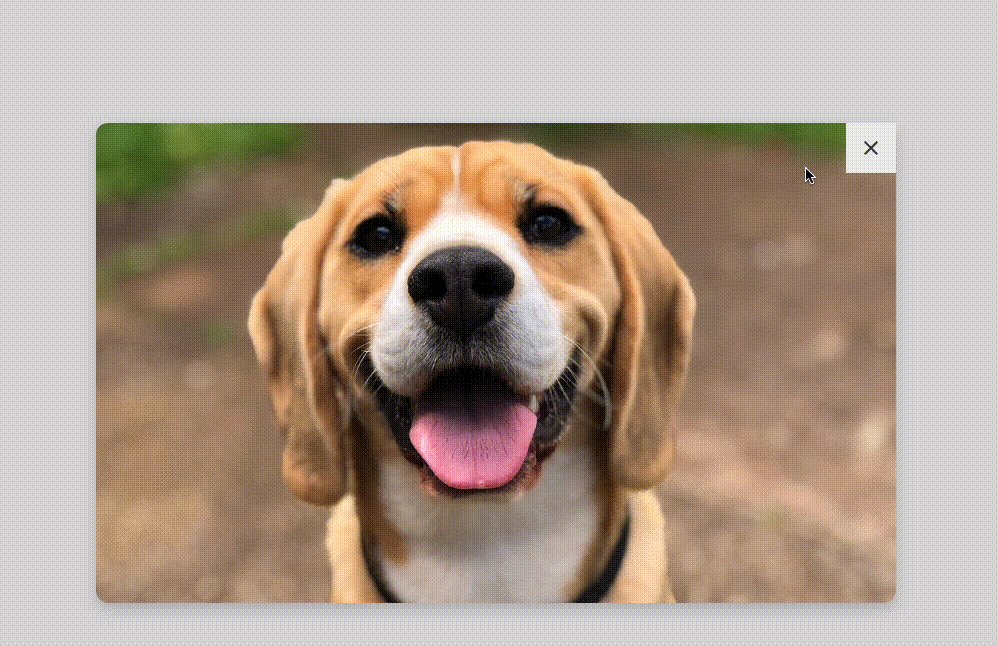
モーダルした画像の外側の灰色部分をクリックすることでモーダルが解除されるようになっています。
別途ボタンを用意して、そのボタンによってモーダルを解除するということも可能です。
こちらについても解説致します。
ただし、はじめに申し上げておきますとこの例の画像モーダルは動的ではなく、モーダル一つ一つに画像を指定しております。
動的なモーダルの場合はコードを書く必要があるので、割愛させていただきます。(STUDIOでコードを書いて再現可能かは検証していない)
それとSTUDIOの基本操作がわかっている前提で進めて行きます。
なので各要素のサイズなどの細かい点は割愛し、モーダルを作成する方法をざっくりと理解できる記事になっております。
前置きが大変長くなりました。解説して行きます。
クリックする要素を用意する
これに関してはご自身のお好きなものをご用意ください。

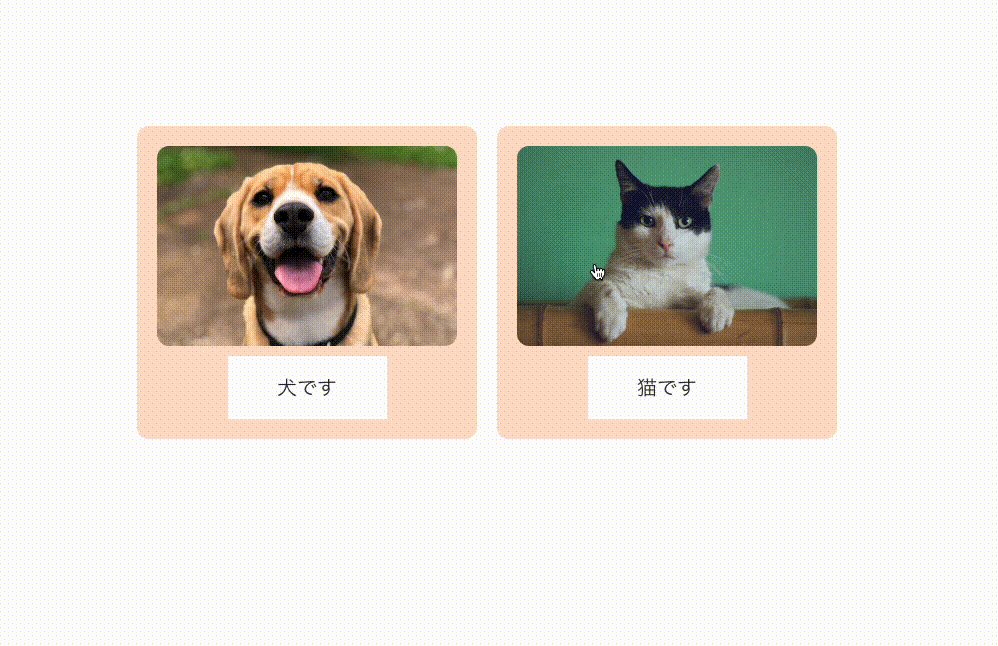
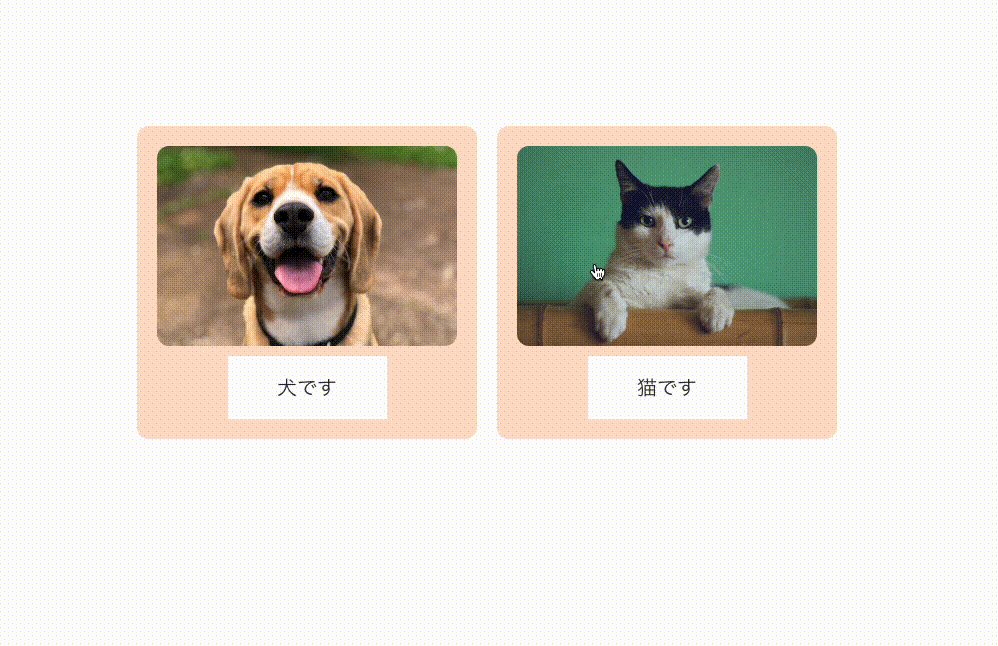
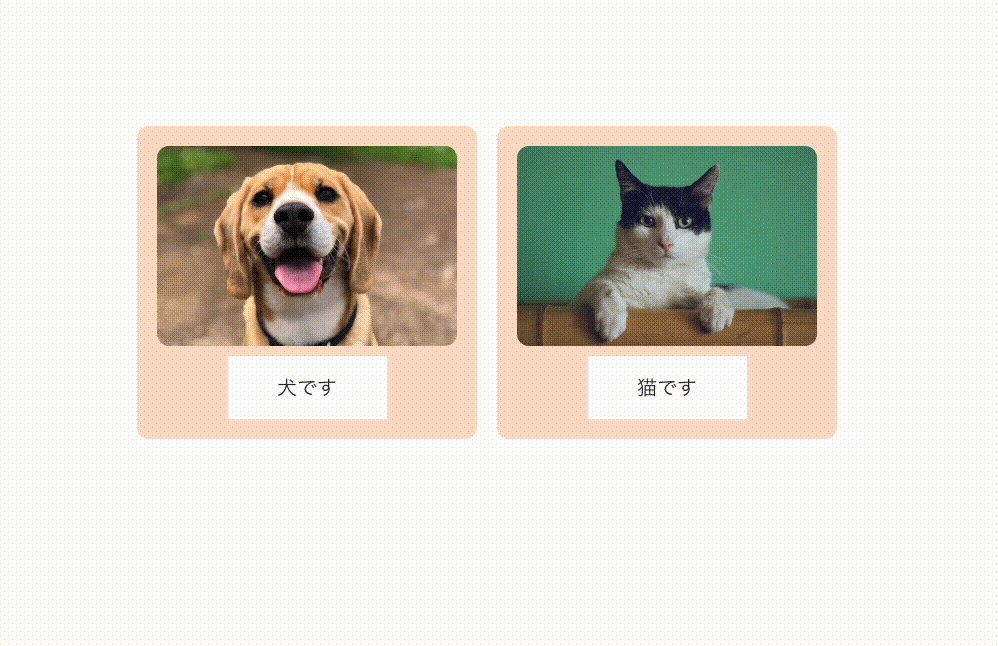
私の場合は、解説用なのでわかりやすく
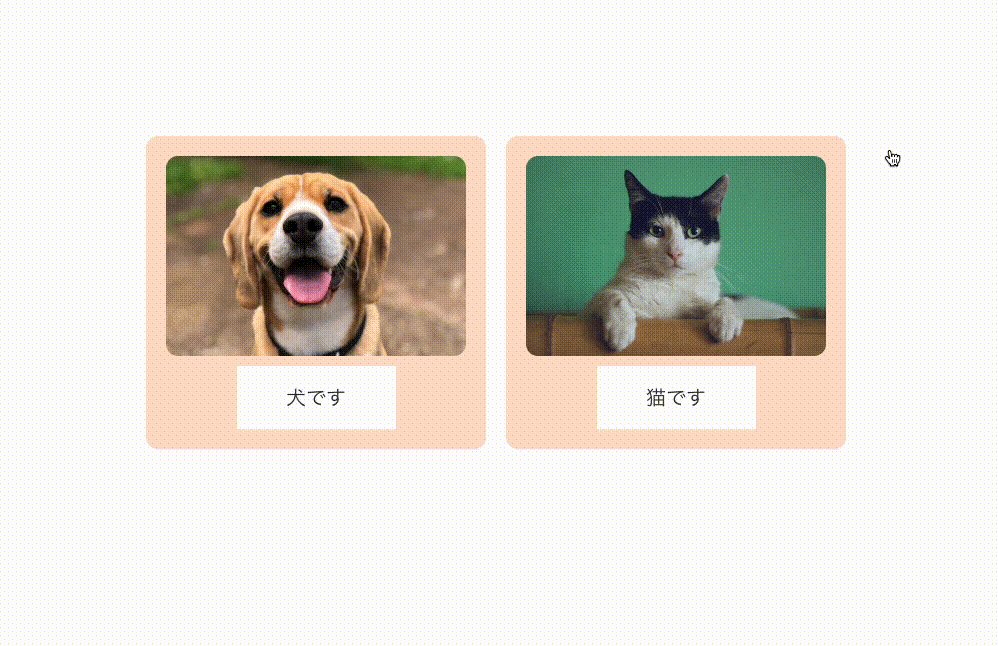
2つの「ボックス」の中に「画像」と「テキスト」を用意しました。
今回の例では「画像」をクリックするとモーダルが動くようにしていますが、必ずしも画像である必要はありません。
「テキスト」や「ボックス」に対してもモーダルのリンクを設定可能です。
続いて、モーダルを用意して行きたいと思います。
モーダルを用意する
では、モーダルを用意して行きます。
画面中央の左側からこちらをクリック

赤枠で囲っている部分をクリック

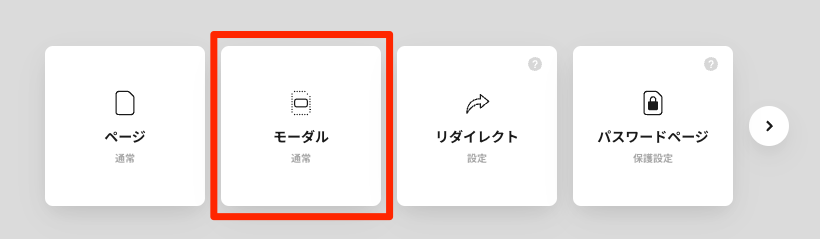
モーダルを選択して、モーダルページを作成する

モーダルウィンドウが中央に配置されているので、お好きな画像やテキストなどを入れてモーダルをカスタマイズして行きます。

私の場合は先ほど「クリックする要素を用意する」で犬や猫の要素を用意しました。
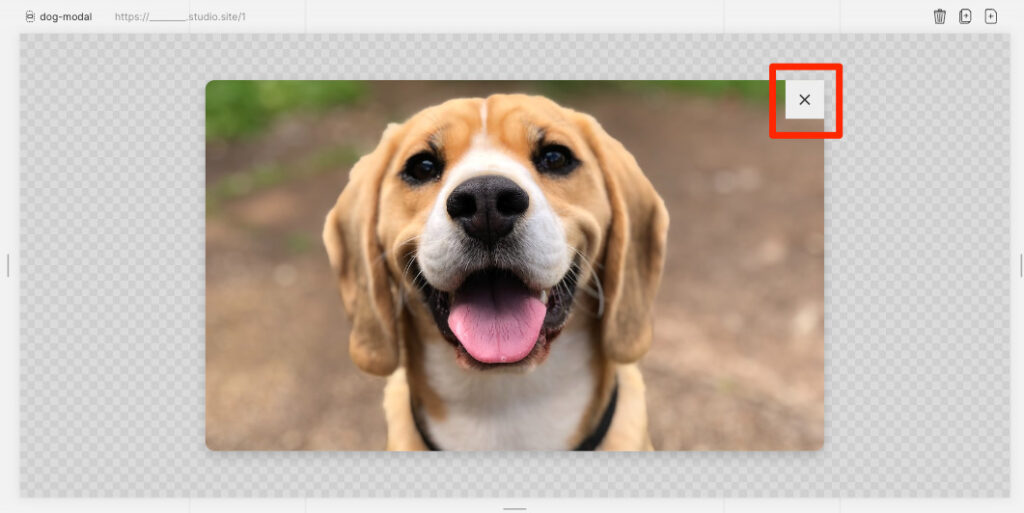
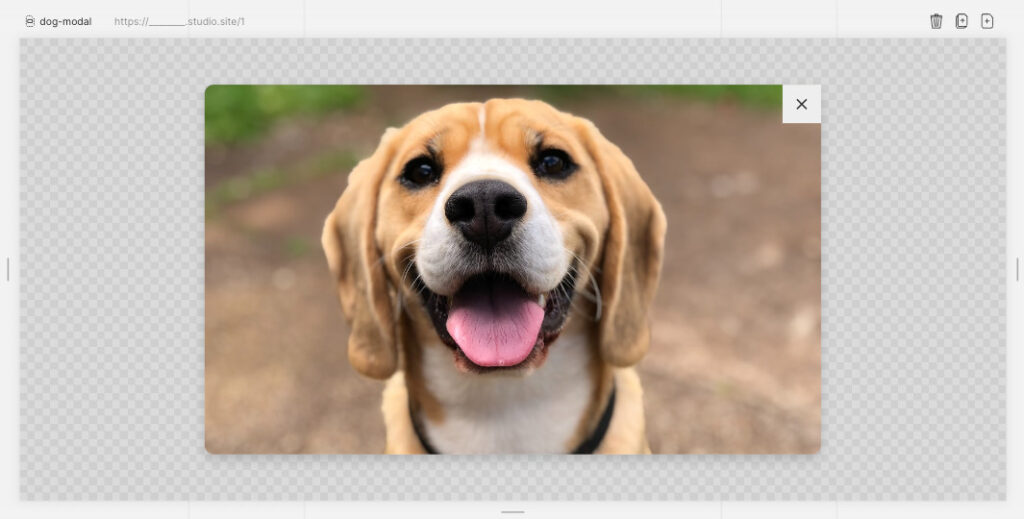
その犬や猫の画像に対してモーダルを設定したいのでモーダルページは以下のように設定しました。

このようにモーダルウィンドウに画像を目一杯に配置して
先ほどの「クリックする要素を用意する」で使用していた画像を指定しました。
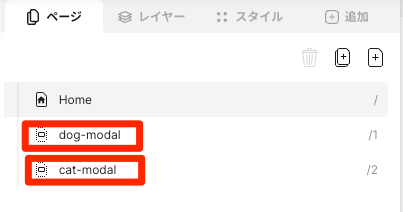
同様にもう一つモーダルページを作成して猫の方も設定します。

ご自身のお好きなサイズなど色々カスタマイズしてみてください。
私の場合モーダルページが複数になったので、分かりやすいようにページ名を変更しました。

これでモーダルページは用意できました。あとはリンクを設定するだけです。
各要素にリンクを設定する
「クリックする要素を用意する」で用意したものに対してモーダルのリンクを設定して行きます。

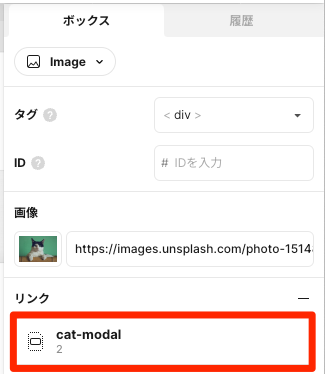
私の場合は、赤枠で囲んだ画像に対してモーダルのリンクを設定して行きます。
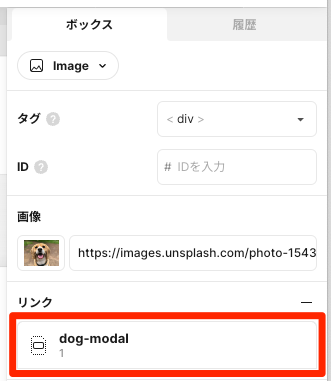
画像を選択した状態で
画面中央の右側の三本線から

リンクを先ほど用意したモーダルページを選択します。

同様の手順で猫の画像についてもリンクを設定しました。

はい。これで完成です。
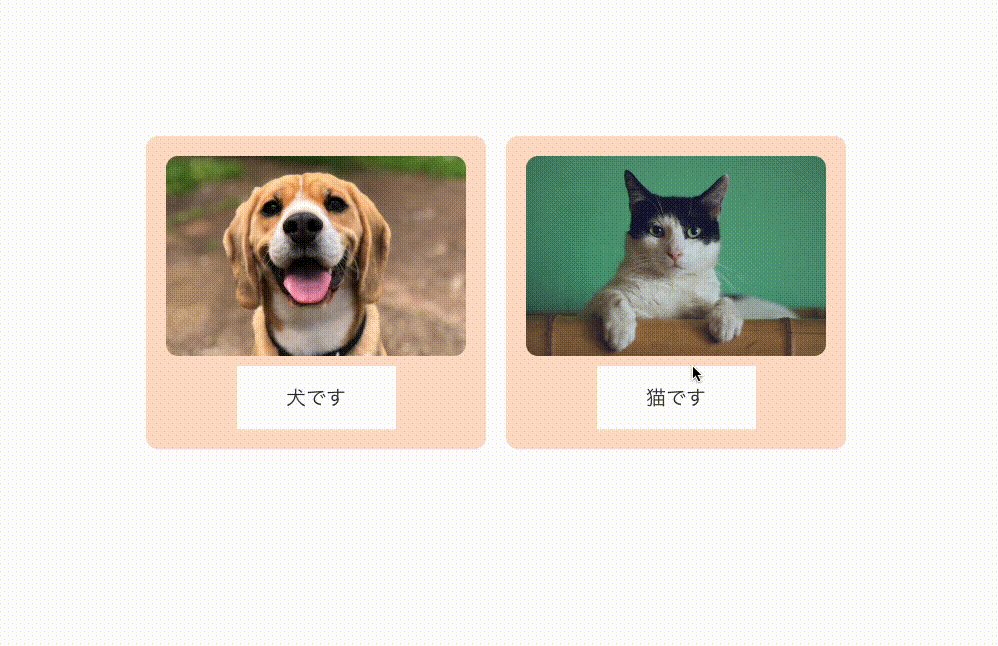
ライブプレビューで確認してこのような動作になっていればOKです。

モーダル解除ボタン(補足)
無事モーダルは完成したと思いますが、
現状はモーダルを解除したい場合、モーダルウィンドウの外側をクリックする必要があるのですが、ボタンによっても解除が可能なので解説して行きます。
モーダルページに移動して

モーダルウィンドウ右上に「ボックス」と「アイコン」を使用して、モーダルを解除するボタンのデザインを用意します。
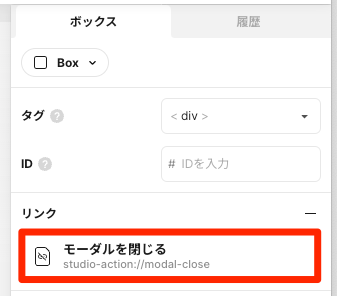
そのボタンを選択した状態で
画面中央の右側の三本線から

リンクに対して「モーダルを閉じる」を設定する

これで完了です。
ライブプレビューで確認して、このようになっていればOKです。

モーダルのアニメーション(補足)
最後にモーダルが登場する際のアニメーションについて補足したいと思います。
モーダルページで格子状の背景透明部分をクリックすると

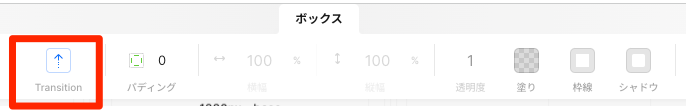
画面上部にこのような表示が現れるので
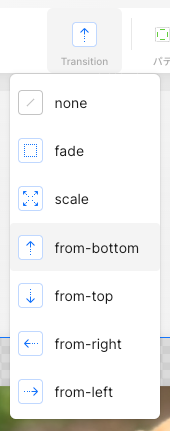
「Transition」でモーダル登場時のアニメーションを変更できます。

デフォルトでは下からふわっと登場するアニメーションが当たっていますが、ご自身のお好きなものを選択していただければと思います。

モーダル登場時のアニメーションはこれで完了です。
まとめ
以上、こんな感じです。
STUDIOではとても簡単にモーダルが作成できるのが分かっていただけたかと思います。
ぜひ、ご自身のサイト制作に活かしていただければ幸いです。
今回説明した通りSTUDIOではモーダルは作成できて便利なのですが、ノーコードツールであるが故にできないこともまだまだあります。
こちらの記事で解説しているので、よろしければご覧ください。
あわせて読みたい

【2023年最新】STUDIOでできないこと一覧 STUDIOはとても優れたノーコードツールではあるものの、現状できないことも存在します。できないことを把握して、STUDIOでサイトを作るかどうかの判断にお役立てください。
最後になりましたが、最近はとても暑くなってきたのでお体に気をつけてサイト制作して行きましょう。とはいえ屋内で仕事するから関係ないっちゃないんですけどね…
はいっ。仙台でWeb制作フリーランスをしているキクチでした。ではでは。








