
【STUDIO】動画の比率を保ったままレスポンシブ化させる方法

どうも、仙台のWeb制作フリーランスとして活動しているキクチウェブのキクチです。
本日はSTUDIOで画面サイズが変化しても、動画の比率を保ったままにする方法を解説していきたいと思います。
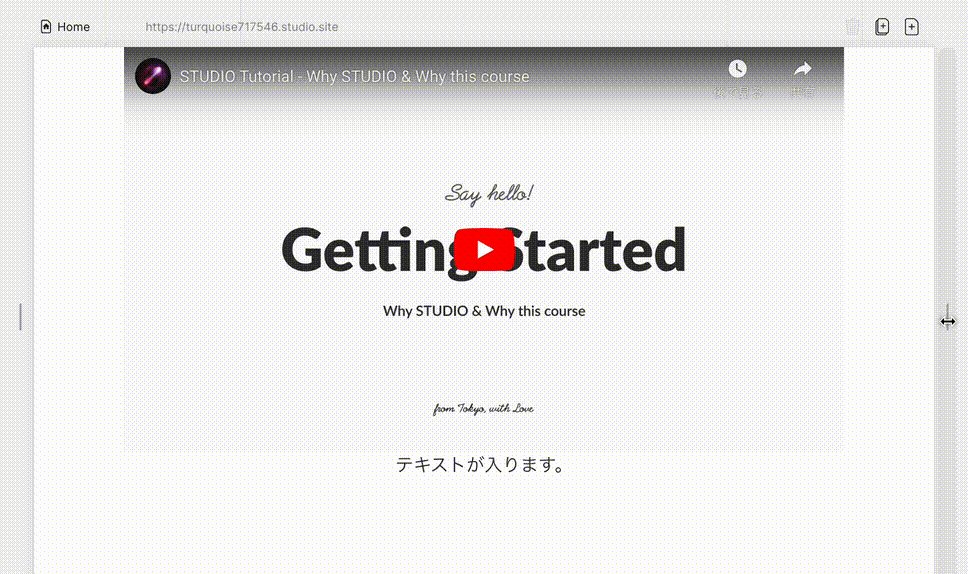
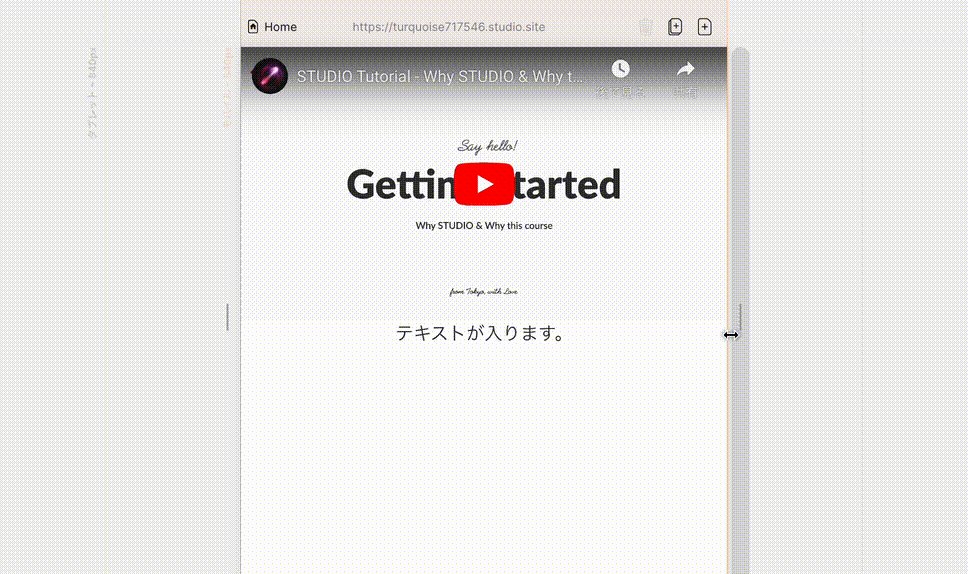
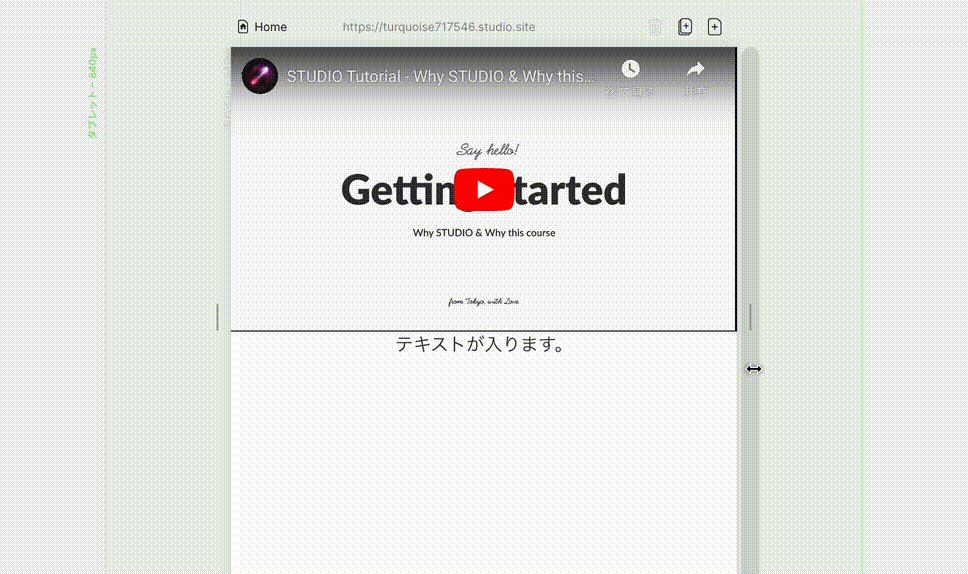
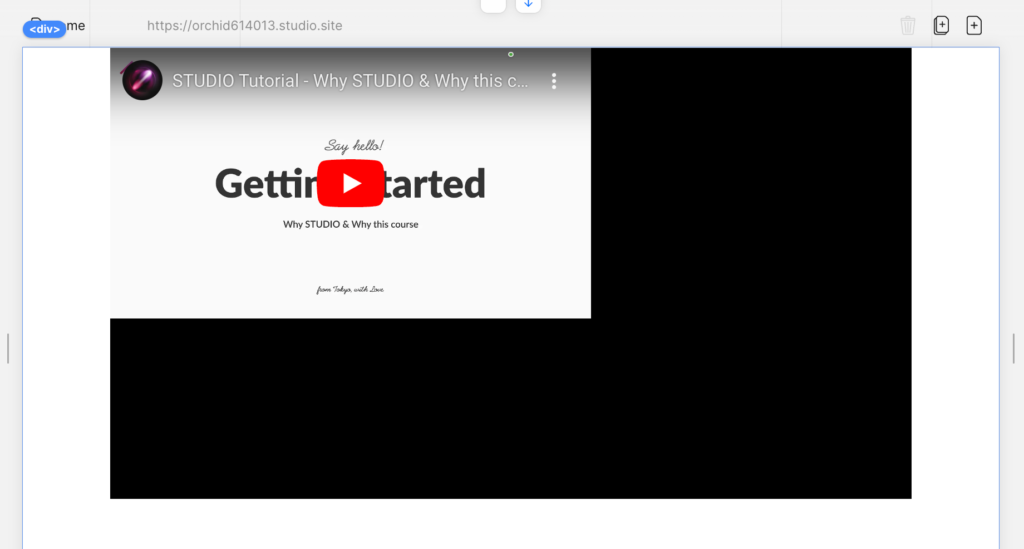
完成イメージはこのような感じです。

YouTube動画の比率である16:9を保ったまま、画面サイズが変化しているのがわかると思います。
YouTube動画に限らず、Vimeo動画でも同様のことができます。
今回ご紹介する方法はこちらの記事の方法を元にしており、当記事ではより具体的に解説致します。
では、早速やって参りましょう!
動画比率の画像を用意する
まずは、動画の比率と同じ画像を用意します。
今回はYouTube動画を例に解説していくので、16:9の画像を用意します。
どのソフトでご用意していただいても構わないのですが、
今回は「Canva」を使用して画像を用意したいと思います。
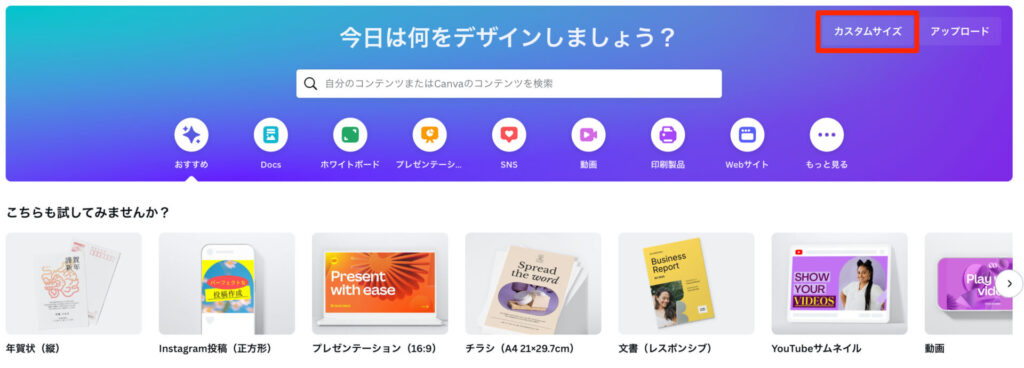
上記から「Canva」のサイトへ移動していただき、まだ登録していない方は登録、それ以外の方はログインしてください。
赤枠で囲った「カスタムサイズ」を選択します。

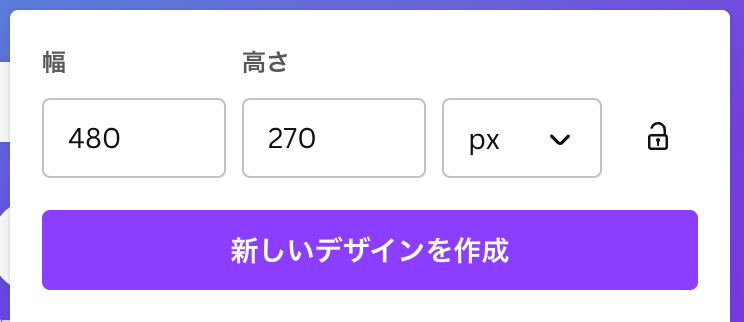
幅を480px、高さを270pxに設定して、「新しいデザインを作成」をクリック。

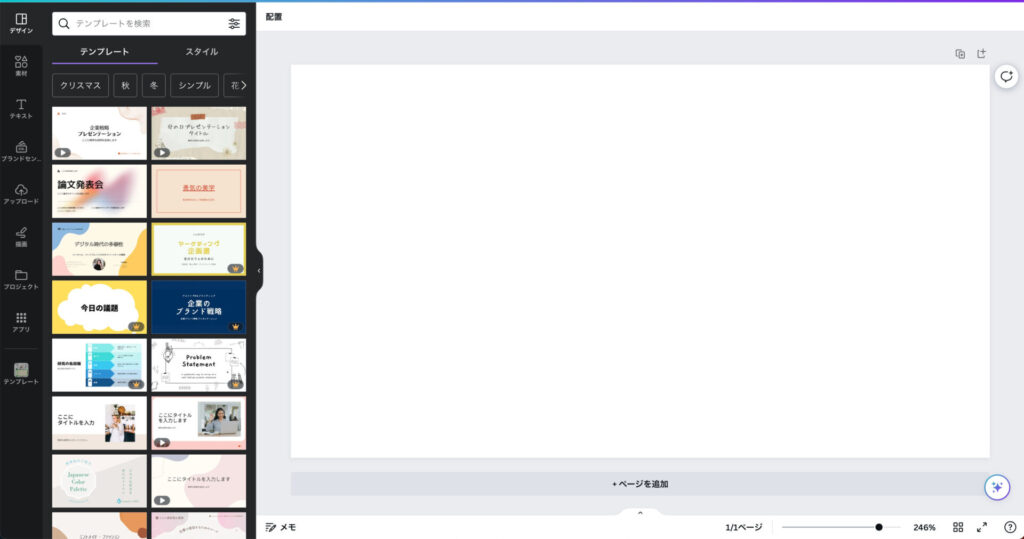
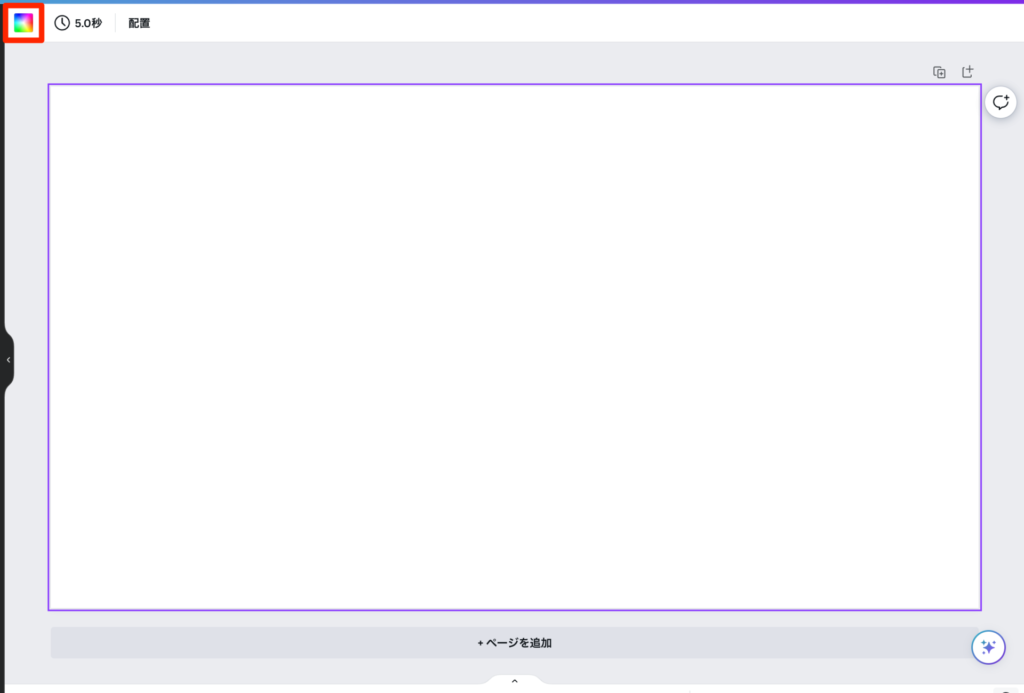
こういった画面になっていると思います。
このままでは要素が空のため、画像のダウンロードができないので、最低限のデザインだけしてダウンロードしたいと思います。

白いキャンバス部分をクリックすると左上にキャンバスの色を変更できるパネルが出現するので、そちらからお好みの色に変更します。今回は分かりやすいように黒に設定します。
※何色でも特に影響はないです。

ではダウンロードしていきます。
画面右上の「共有」をクリック。

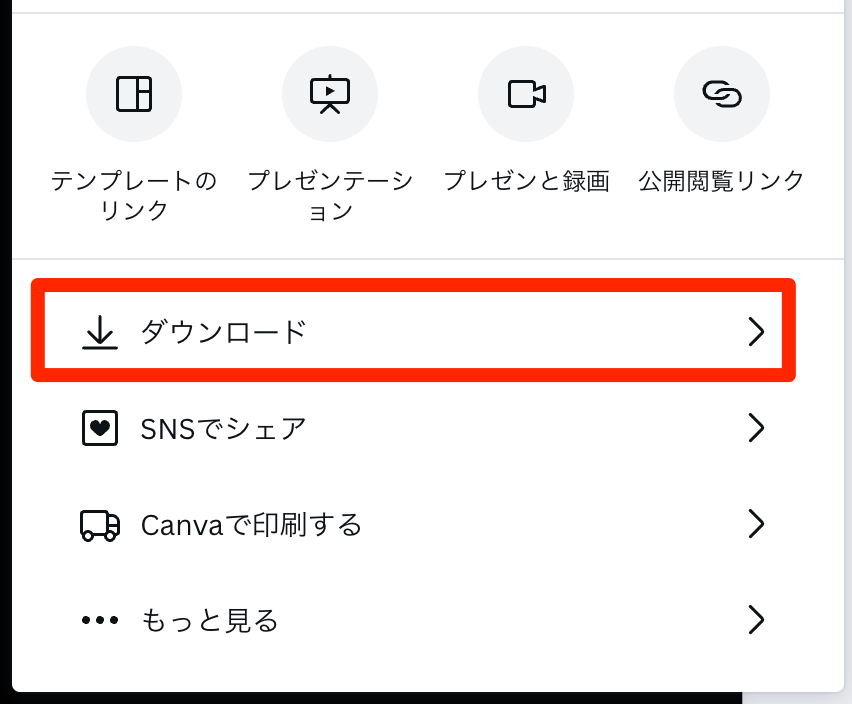
「ダウンロード」をクリック。

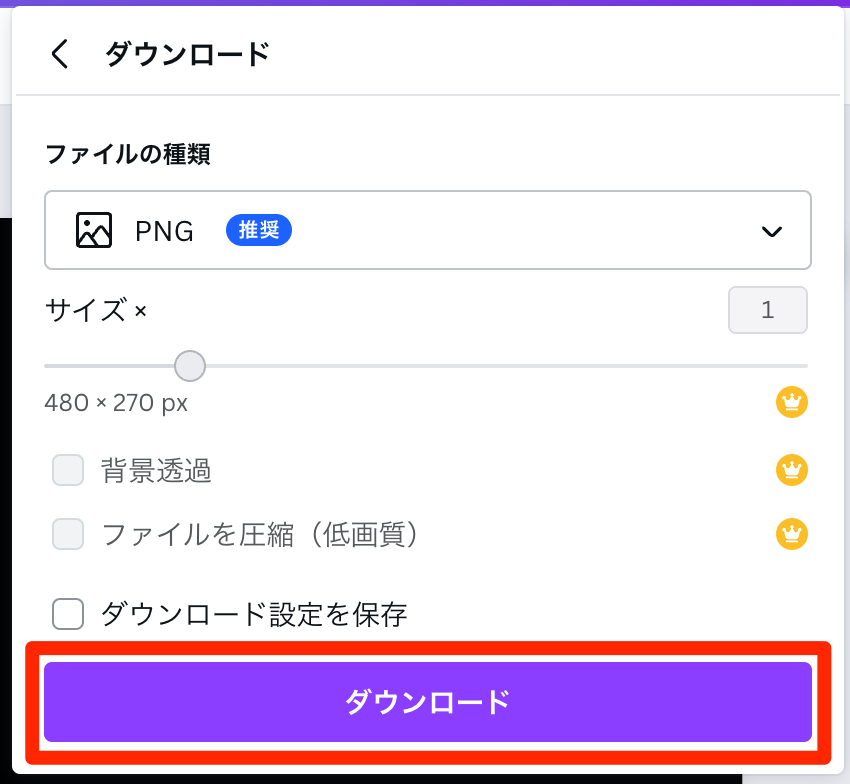
ファイルの種類は「PNG」のままで、「ダウンロード」をクリック。

これで画像の用意ができました。
STUDIOに動画を埋め込む
画像の用意ができたので、STUDIOに動画を配置して、画面サイズが変化しても比率を保つ設定をしていきます。
親ボックスを用意する
まずは動画と画像が入る親ボックスを用意します。
親ボックスの横幅には動画の最大幅を設定するようにします。
今回は横幅を800pxに設定します。
縦幅は後々「auto」に設定するのですが、現時点では500pxに設定しておきます。

動画を配置する
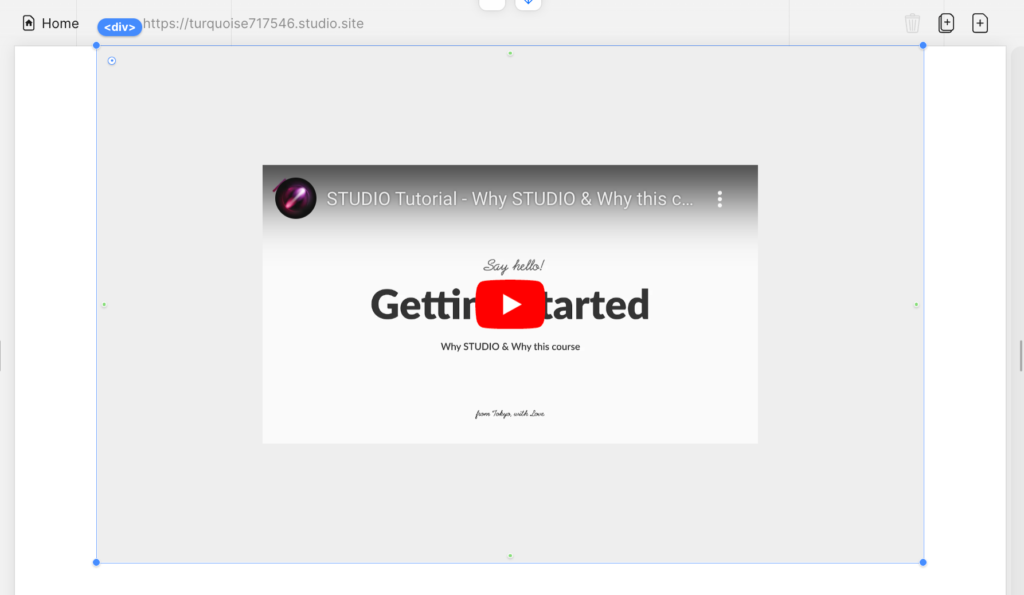
先ほど用意した親ボックスの中に動画を配置します。
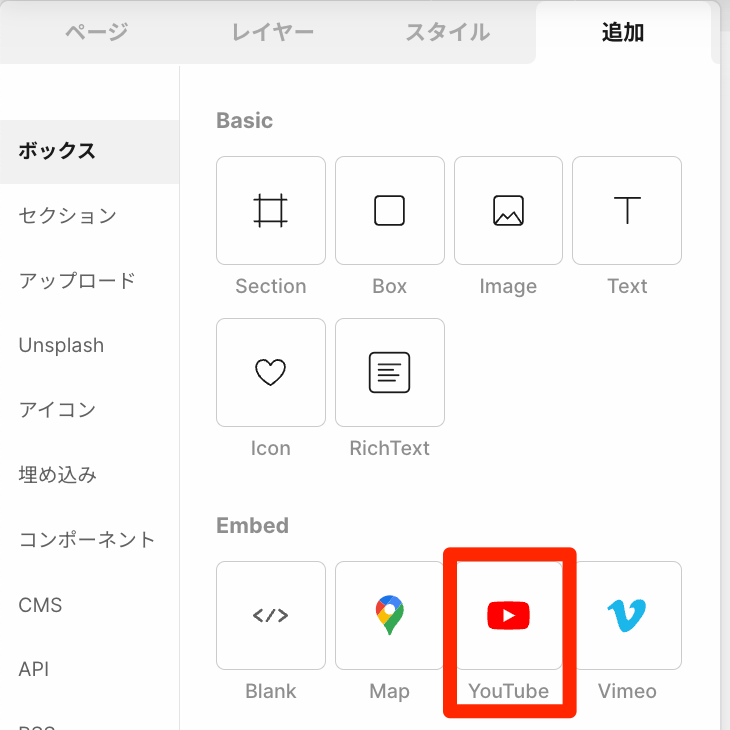
左側のパネルの「追加」から「YouTube」をドラッグ&ドロップして、親ボックスの中央に配置します。


画像を配置する
続いて親ボックスの中に先ほど「Canva」からダウンロードしておいた16:9の画像を配置していきます。
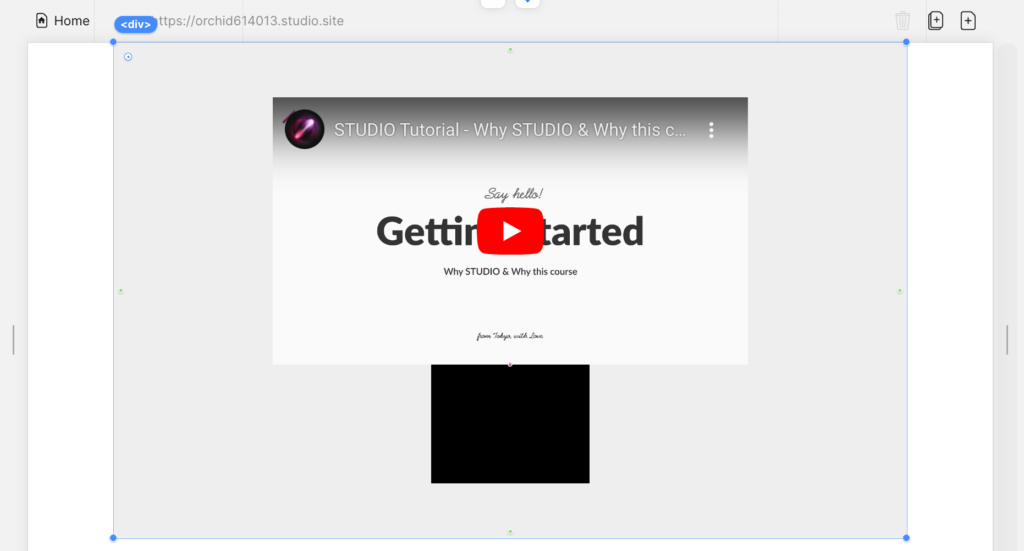
親ボックスの中に、画像を配置して、16:9の画像をアップロードすることでこのような画面になっているはずです。

レイヤー階層はこのようになっています。
親ボックスの中に動画と画像が並んで配置されています。

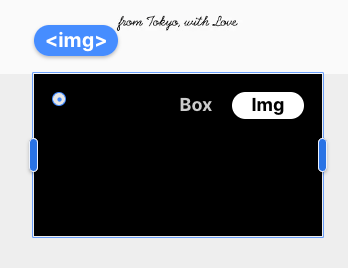
画像を選択して「Box」になっているところを「Img」に変更します。

その後、画像の横幅を「100%」に変更します。

すると親ボックスからはみ出してしまうので、親ボックスの縦幅を「auto」に変更します。
このようになっていれば、大丈夫です。

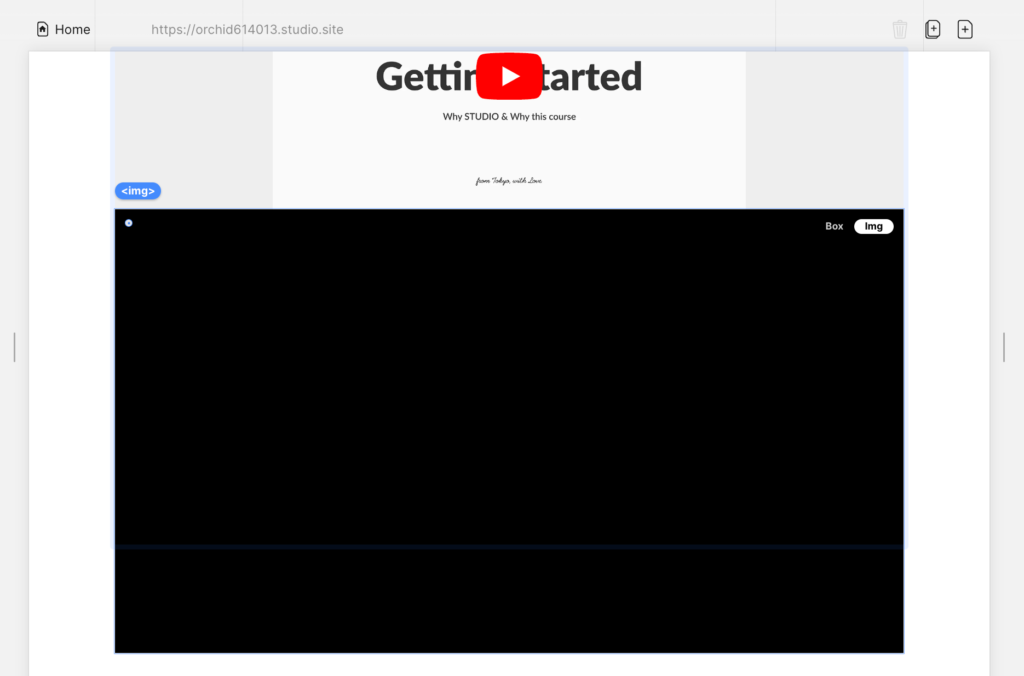
画像を選択した状態で、重ね順を「-1」に設定します。

動画を絶対配置にする
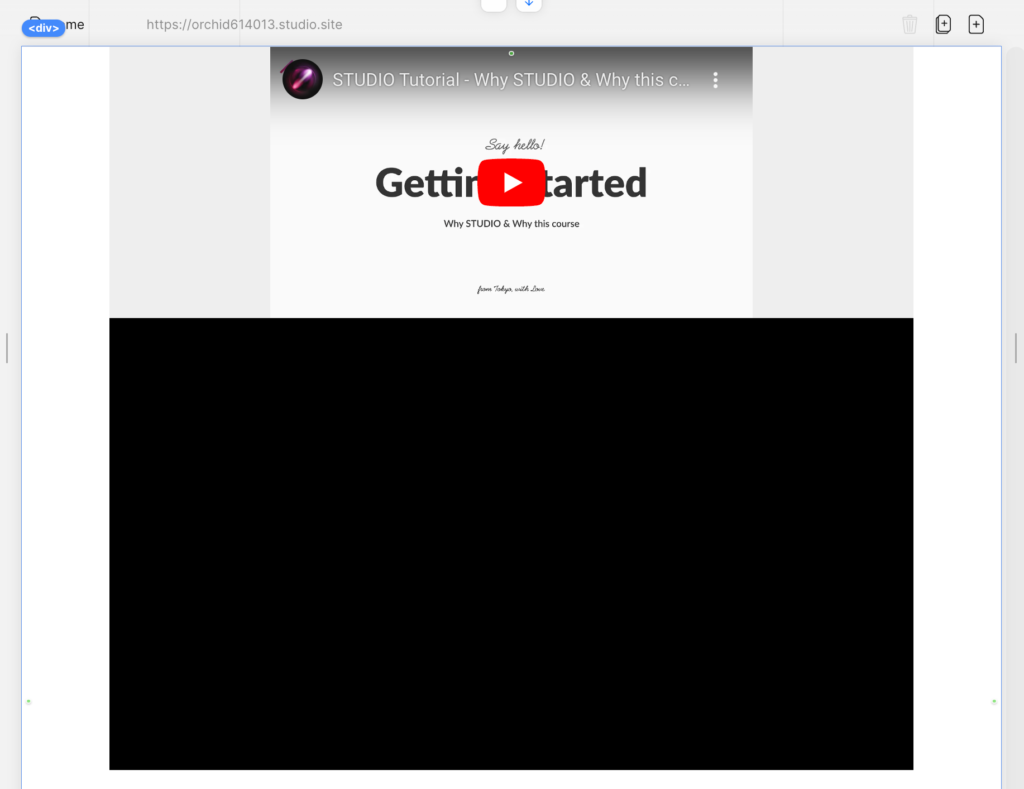
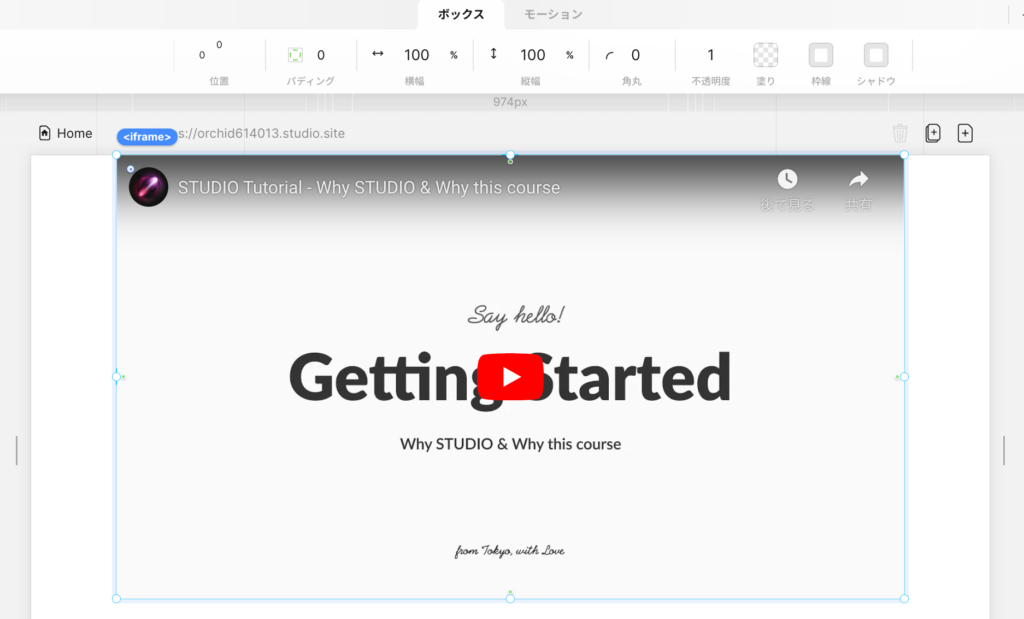
動画を選択した状態で、配置を「絶対位置」に変更します。

するとこのように、動画が画像に重なって表示されます。

動画の横幅と縦幅の両方を「100%」に設定します。

これで完了になります。
まとめ
16:9の画像さえ用意できれば、あとはすんなりと出来たかと思います。
今回はYouTube動画での説明でしたが、Vimeo動画でも同様のことができるので、ぜひ試してみてください。
「Canva」を使った画像の取得ができれば、16:9以外の比率の動画にも応用できるので、ぜひお試しください。
昨日は大谷選手が満票でのMVP獲得が決まり、大変喜んでいるキクチでした。ではでは。








