【超簡単】STUDIOのリッチテキストで文字の一部を装飾する方法

どうも、仙台のWeb制作フリーランスとして活動しているキクチウェブのキクチです。
本日も毎度お馴染みノーコードツールSTUDIOについて解説してまいりたいと思います。
STUDIOでは「リッチテキスト」という機能があり、文字の一部を簡単に装飾することが可能です。
ちなみにこんな感じで文字の一部分を装飾できます。

結構使う頻度が多い機能なので、ぜひマスターしていただければと思います。
少しだけ注意点があるので、そちらも併せて解説いたします。
では早速やっていきましょう!
リッチテキストを配置して、下準備をする
まずはリッチテキストを画面に配置します。
今回は分かりやすいように画面中央に配置して進めて行きます。
STUDIOの「デザインエディタ」から
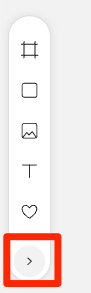
画面中央の左側のこちらをクリック。

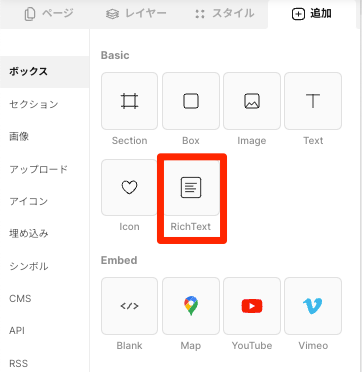
「追加」の「ボックス」に「Rich Text」があるので、
画面中央にドラッグ&ドロップして配置します。

このような状態になっていればOKです。

リッチテキストは「h2タグ」と「pタグ」の2つの要素で構成されているのですが、
今回「h2タグ」は不要なので削除します。

「pタグ」には上下に「marginが10px」
「pタグ」を囲む「divタグ」には左右に「paddingが10px」
デフォルトで設定されています。
これらも不要なので削除します。

テキスト部分を任意の文字に変更します。

「pタグ」を囲む「divタグ」の「横幅」が「600px」になっているので
「auto」に変更しましょう。

これで下準備は完了です。
リッチテキストの一部の文字を太字にして装飾する
いよいよ文字の一部を装飾して行きたいと思います。
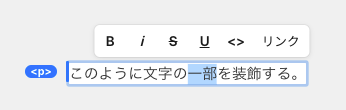
まずは、装飾したいテキストの一部を範囲選択します。

すると上にメニューが表示されたのが分かると思います。
左から順に説明していきます。
リッチテキストで主に使う機能は「B」の太文字にする設定なので、今回はこれで進めていきます。
では装飾したいテキストの一部を選択した状態で「B」をクリックします。

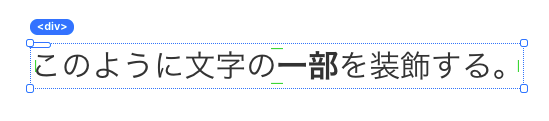
太字になったのが分かると思います。
太字になった部分をクリックして選択してみましょう。

すると太字部分は「pタグ」ではなく「strongタグ」が適用されています。
あとはこの「strongタグ」を装飾していくことで、「pタグ」とは違ったデザインをしていくことが可能になります。

「色」「シャドウ」を変更すると、このように文字の一部を装飾できました。
これを覚えておきましょう。
ちなみに太字にして「strongタグ」にしてから「太さ」を変更して文字を細くすることも出来ますよ
リッチテキストの注意点
念の為、リッチテキストの注意点もご説明致します。
先程までで、文字の一部を選択して太字にして
「strongタグ」を装飾することでこのようになりました。

では、同じリッチテキスト内の別の部分も装飾したくて太字にしたとします。
すると、このように先ほどの「strongタグ」と同じ装飾になってしまいます。

同じリッチテキスト内では、複数の太字つまり複数の「strongタグ」に同じ装飾が適用されてしまいます。
今回紹介しなかった斜体(斜め文字)にも同様のことが言えるので注意が必要です。
まとめ
本日はSTUDIOでよく使う機能「リッチテキスト」について解説しました。
一部注意点はあったものの、とても簡単に文字の一部を装飾することが可能なので、ぜひ使ってみてください。
STUDIOでは度々アップデートがあって、使いやすい機能が追加されています。
最近では「トグルパーツ」が追加されてアコーディオンメニューやプルダウンメニューがとても簡単になりました。
そちらに関してはこの記事で紹介しているので、よろしければご覧ください。
あわせて読みたい

【簡単】STUDIOでプルダウンメニューを作る2つの方法 STUDIOでプルダウンメニューを作る2つの方法をご紹介します。「Toggle」パーツを使った方法は簡単なので特におすすめです。
このようにアップデートがされてどんどん使いやすくなっているSTUDIOですが、まだ出来ないことも存在します。
STUDIOを使うか迷われている方はこちらの記事が参考になるかもしれません。
あわせて読みたい

【2023年最新】STUDIOでできないこと一覧 STUDIOはとても優れたノーコードツールではあるものの、現状できないことも存在します。できないことを把握して、STUDIOでサイトを作るかどうかの判断にお役立てください。
以上、最後まで読んでいただき誠にありがとうございました。
本日は大谷選手が昨日から3打席連続の39号ホームランを打って、最高にテンションの上がったキクチウェブのキクチでした。まぁチームは負けちゃって残念でしたけど…
大変暑くなってきたので皆様お身体にはお気をつけくださいませ。ではでは。