
【STUDIO】Google Tag Managerの使い方

こんばんは、仙台でWeb制作フリーランスをしているキクチウェブのキクチです。
本日は、「STUDIO × Google Tag Manager」の一般的な使い方について解説いたします。
※ STUDIOでGoogle Tag Managerと連携する場合、有料プランを契約している必要があります。
STUDIOでは有料プランを契約することで、各種外部連携機能が開放されるのでご注意ください。
※ Google Tag Managerはライブプレビュー機能では動作しません。つまり連携するSTUDIOサイトは公開されている必要があります。
Google Tag Managerを使ったことがない方でも初期設定から解説するのでご安心ください。
「初期設定」「STUDIOとの連携」「一般的な使い方」を順番に解説いたします。
今後Google Tag Managerを使用して導入するツールをご自身で設定できるようになるので、ぜひお付き合いくださいませ。
ちなみにGoogle Tag Managerを使用することでこんな感じのことができます。
あわせて読みたい

STUDIOで「トップへ戻る」ボタンを作成する方法 STUDIOで「トップへ戻る」ボタンを作成するにはノーコードの簡単な方法とGoogleタグマネージャーにコードを書く方法の2パターンあります。それぞれ丁寧に解説していきます。
あわせて読みたい

【STUDIO】コードを書く方法 STUDIOはノーコードツールですが、実はコードを書くことも可能です。iframeタグを使用する方法とGoogleタグマネージャーを使用する方法をそれぞれ解説していきます。
おっとすいません、前置きが長くなってしまいました。やっていきましょう。
Google Tag Managerの初期設定
すでにGoogle Tag Managerの初期設定が済んでいる方は、次の項目の「Google Tag ManagerとSTUDIOの連携」までお進みください。
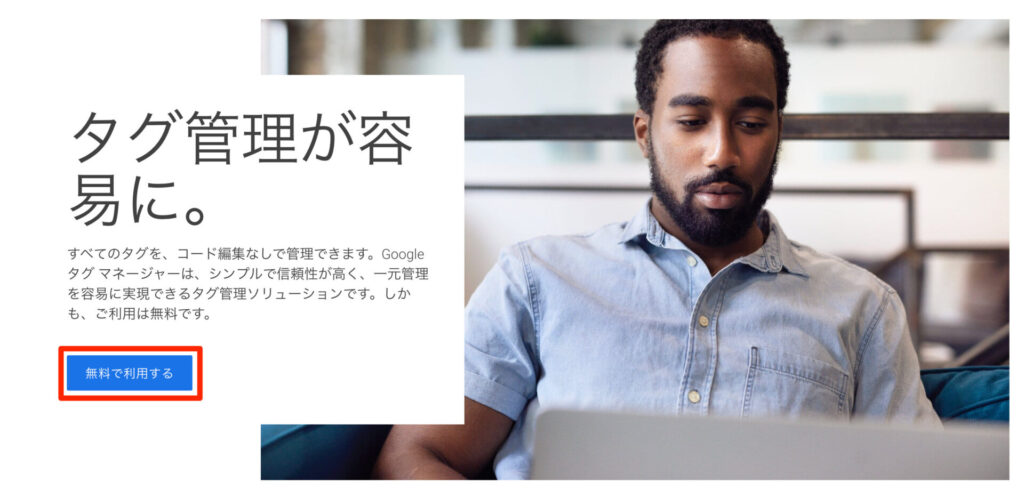
まずは、Google Tag Managerのサイトにアクセスします。
こちらの画面になるので、「無料で利用する」をクリック。

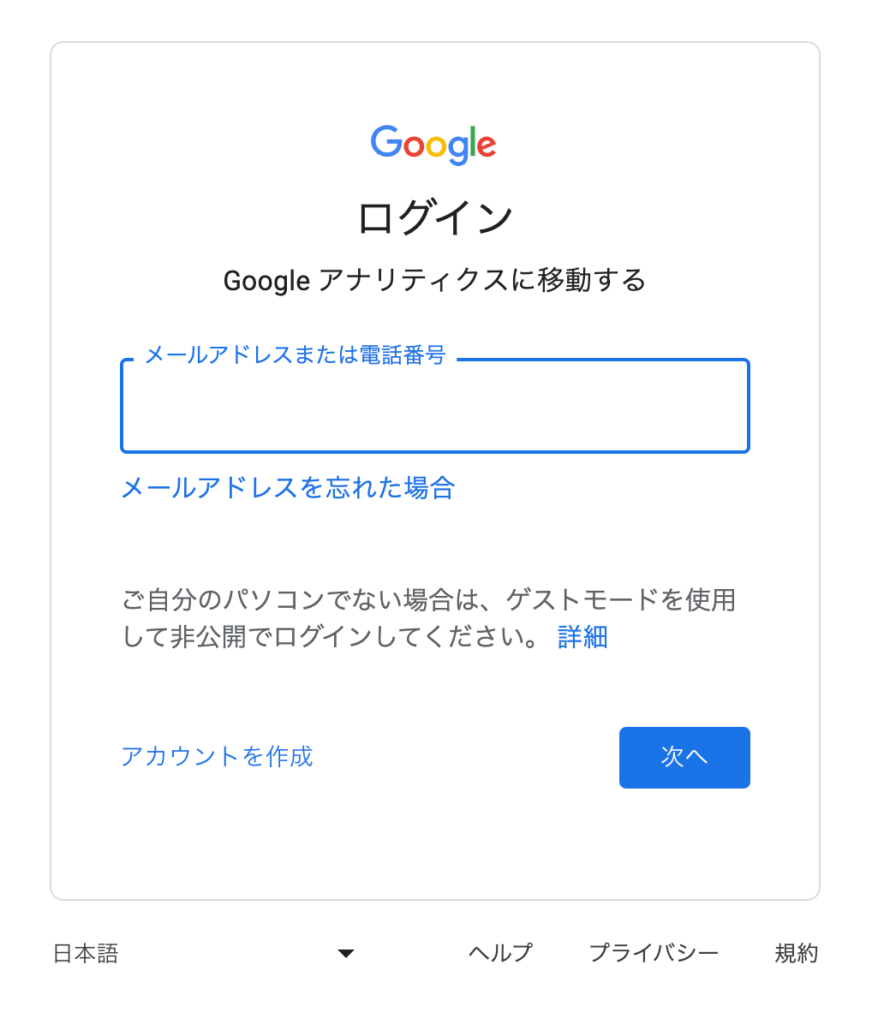
もし、Googleアカウントへのログインがまだの方は
こちらの画面からログインしてください。

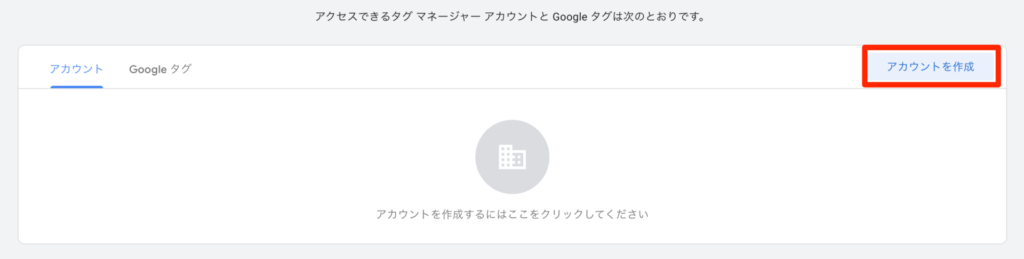
ログインが完了するとこちらの画面になるので、
「アカウントを作成」をクリック。

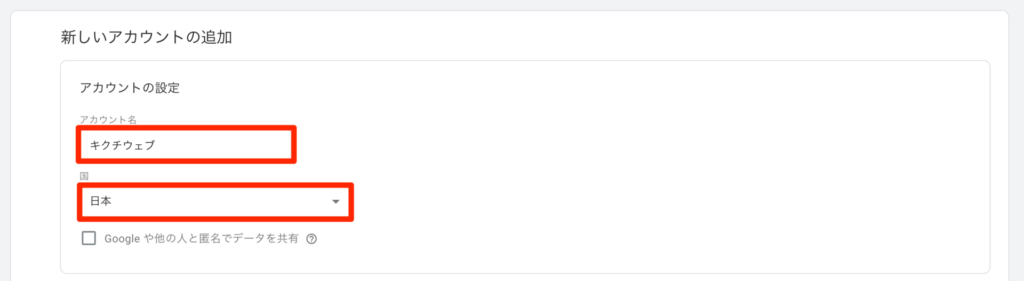
続いて
「アカウント名」と「国」を設定します。
「アカウント名」はその名の通りアカウント名なので、ご自身の分かりやすい名前にして頂ければと思います。私の場合は、単純にサイト名にしました。
「国」は日本に設定しましょう。

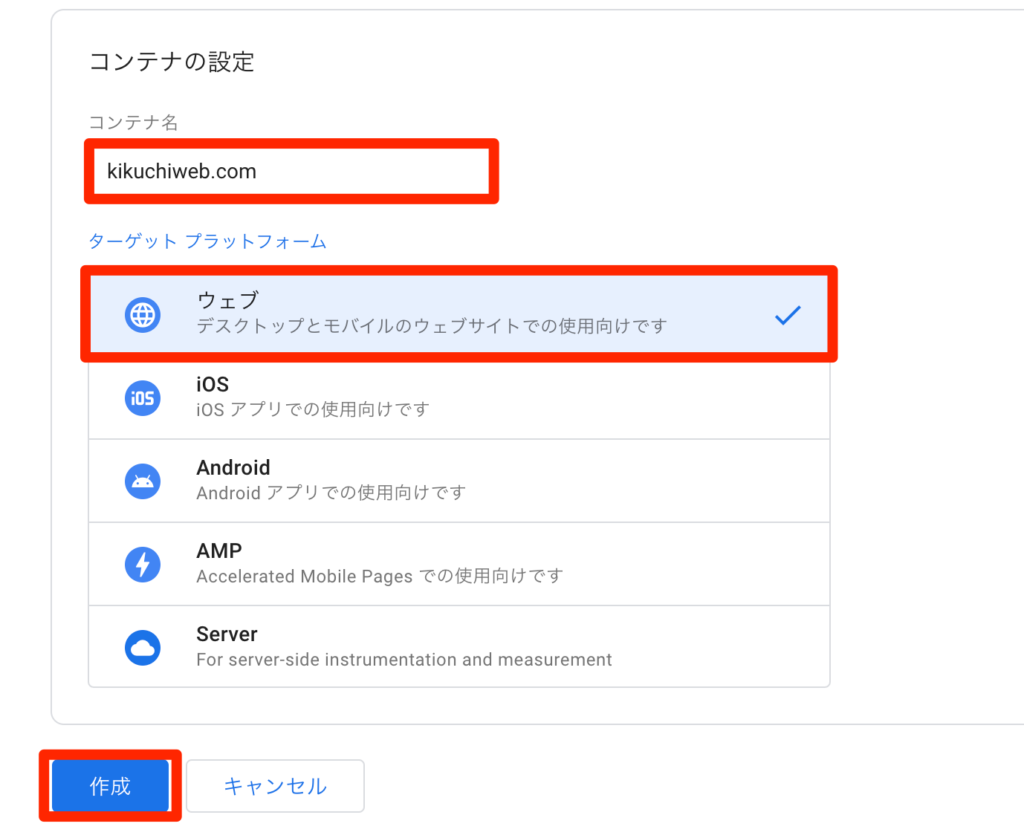
続いて、コンテナの設定に移ります。
「コンテナ名」はGoogle Tag Managerを使用したいサイトのドメイン名を設定します。
サイトURLが「https://kikuchiweb.com/」の場合
https://を除いた「kikuchiweb.com」がドメイン名になります。
「ターゲットプラットフォーム」は「ウェブ」を選択します。

利用規約が表示されるので、ご覧になった上で
「はい」をクリック。
ちなみに利用規約は言語を変えて読めるのですが、日本語には対応していないのでご注意ください。

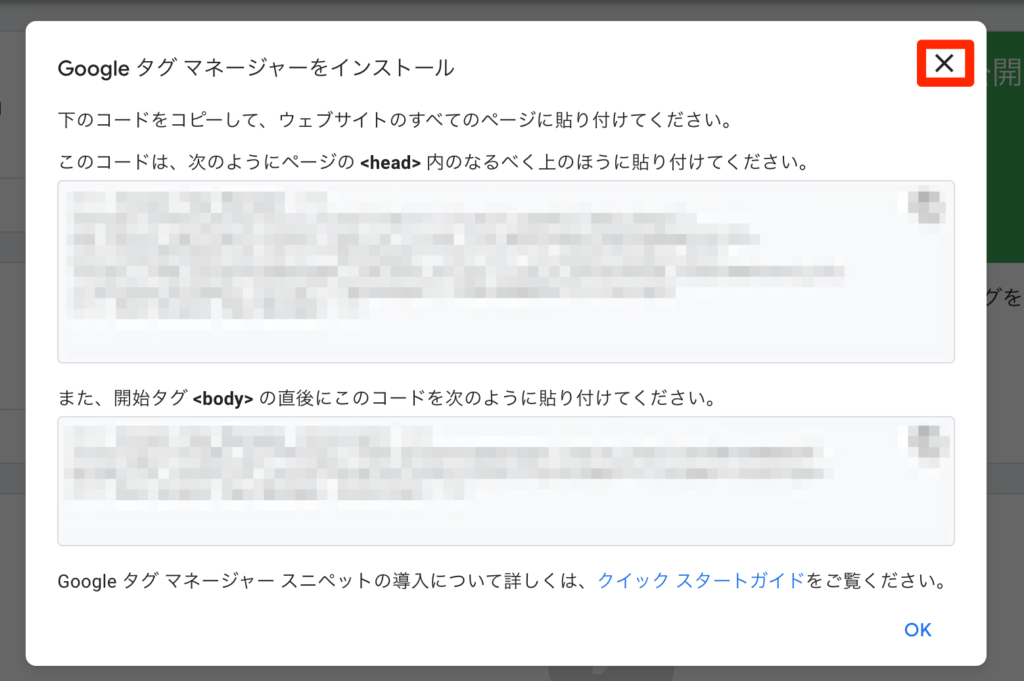
すると、
次の画面ではこのように、サイトに設置するコードが表示されますが、
使わないので「バツ」をクリック。

これで初期設定については完了です。
Google Tag ManagerとSTUDIOの連携
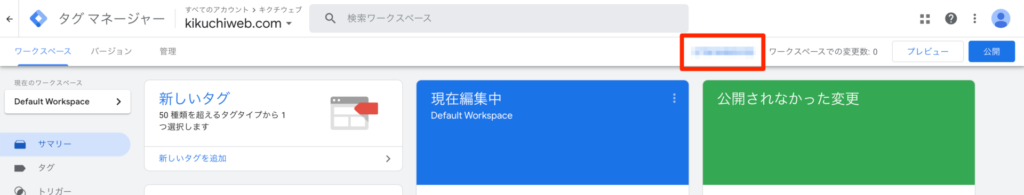
初期設定からの続きで見ている方はこの画面になっていると思われます。
それ以外の方は、Google Tag Managerのトップ画面で「コンテナ名」をクリックするとこの画面に遷移します。
赤枠で囲っている部分をコピーしてください。
これによってGoogle Tag ManagerとSTUDIOを紐付けます。

STUDIOのサイトを開きます。
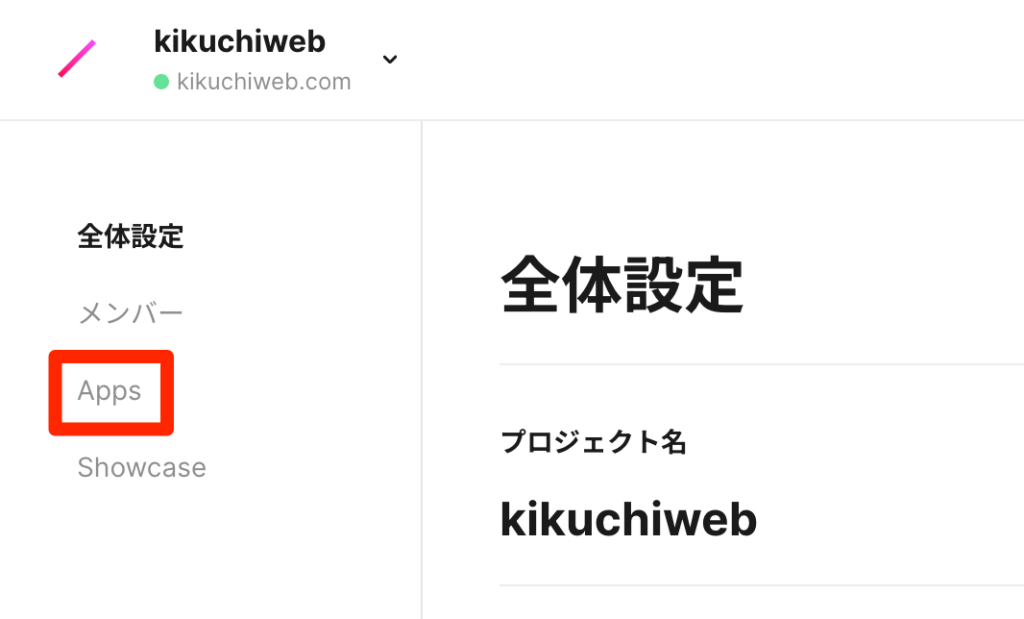
STUDIOの「ダッシュボード」から「Apps」を選択。

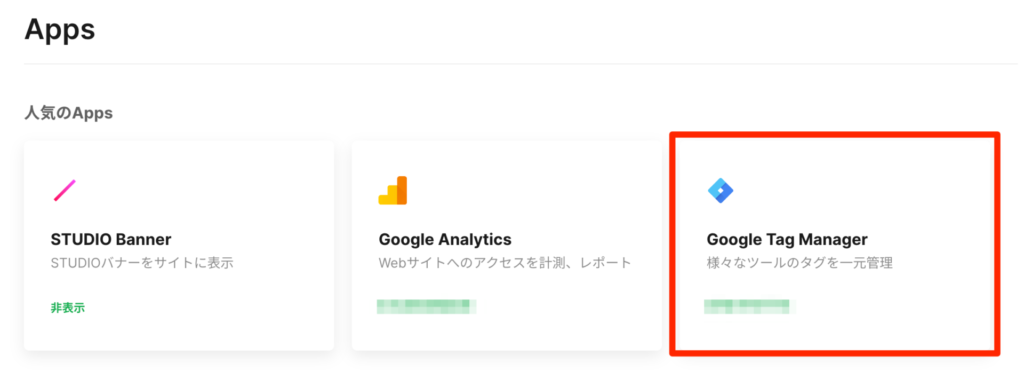
赤枠の「Google Tag Manager」を選択。

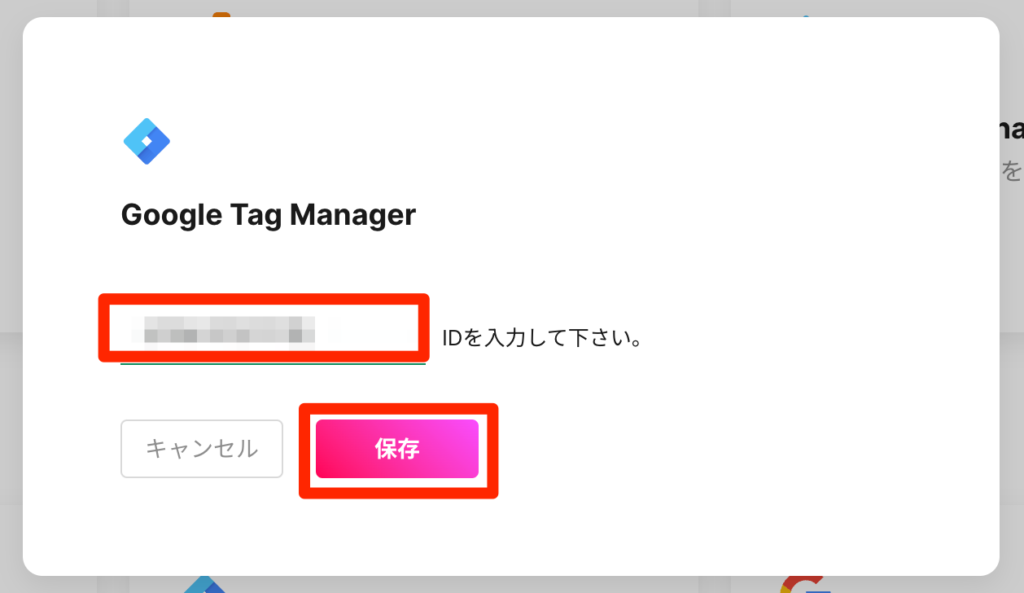
先ほど、Google Tag Managerでコピーしていたものを貼り付けます。
その後「保存」をクリック。

Google Tag Managerの一般的な使い方
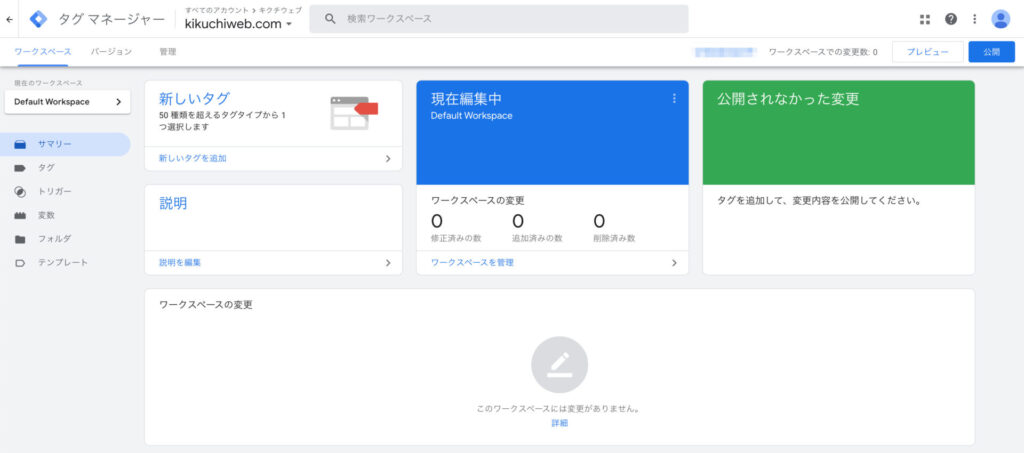
Google Tag Managerのトップ画面で「コンテナ名」をクリックするとこの画面になります。

「新しいタグを追加」を選択。

「タグの設定」をクリック。

様々な項目が並んでいるのが分かると思います。
Google Tag Managerを使用することでGoogleのツールと連携できたり、
それ以外の他のツールとも連携が可能になります。
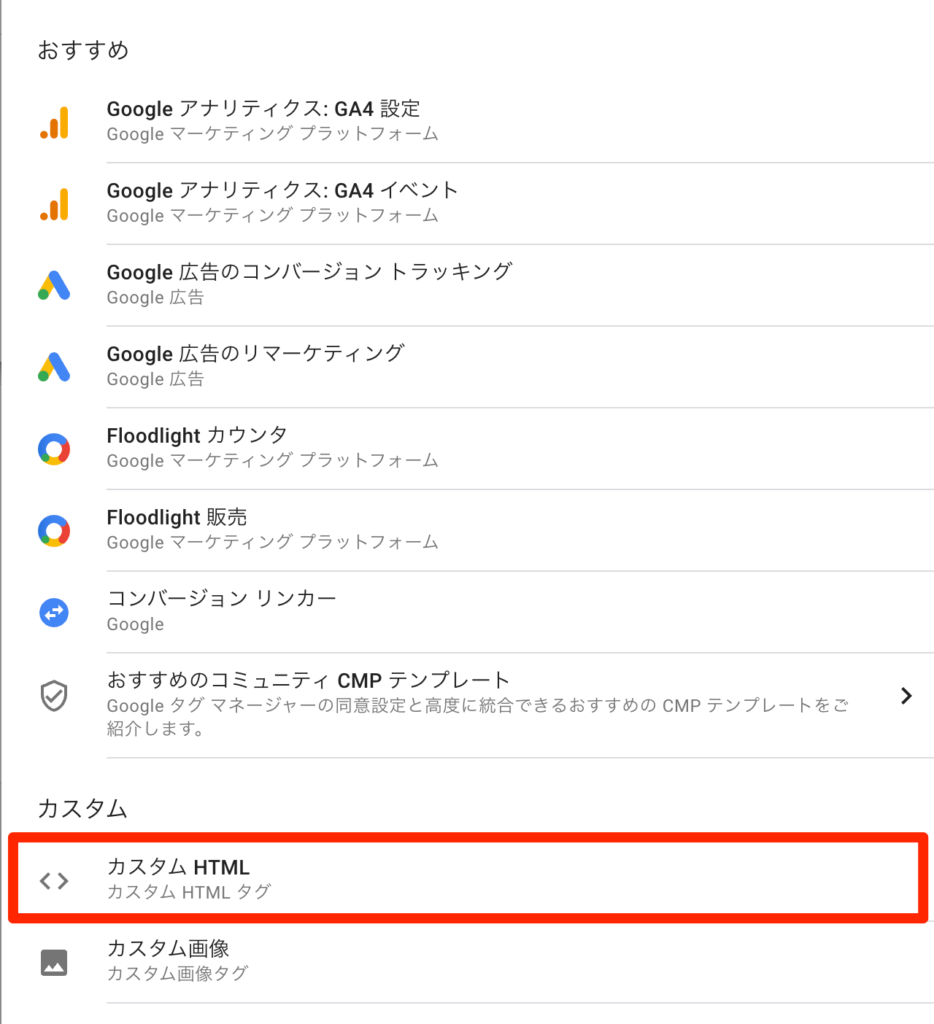
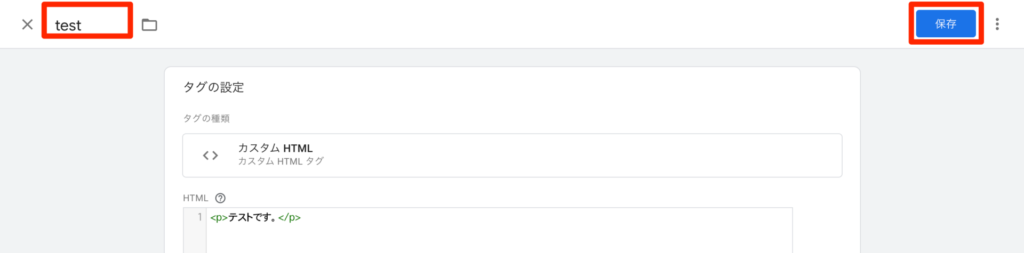
今回は「カスタムHTML」を選択します。

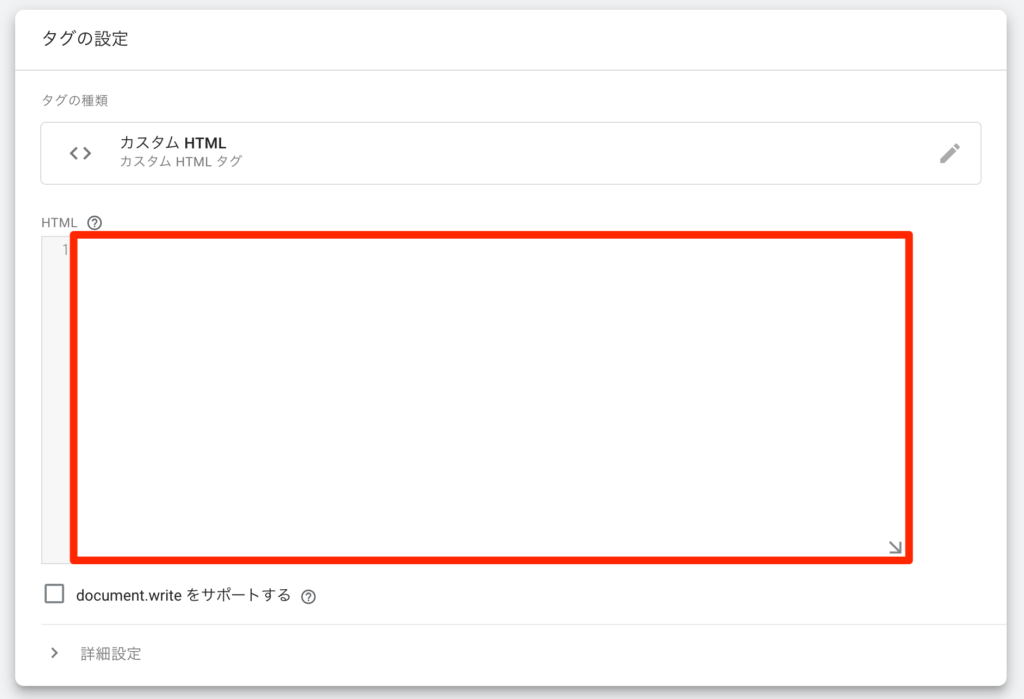
赤枠の部分に任意のコードを記述します。

何か記述しないと先に進めないので、
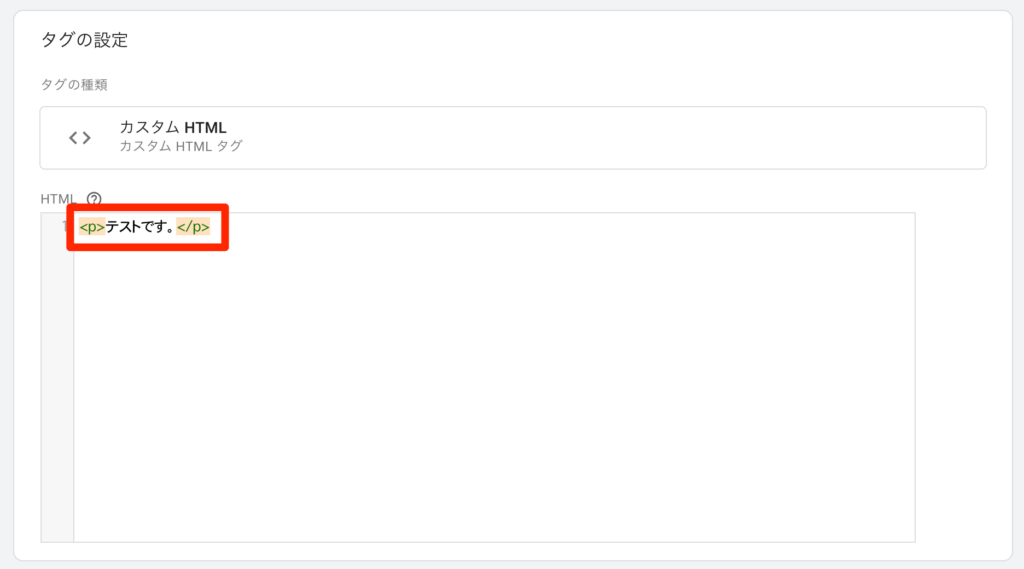
今回はテストとして<p>タグでテキストを入力しました。

<p>テストです。</p>※注意点なのですが、今回はテストとして<p>タグを使用したのですが、手順通りにこの先の「公開」をしてしまうと画面の下部に「テストです。」が表示されることになります。
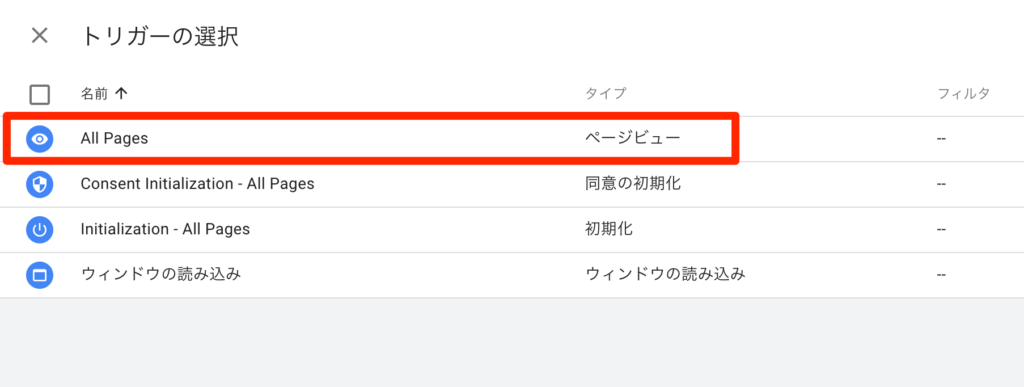
続いて、すぐ下の「トリガー」をクリック。

こちらで先ほど記述したコードを実行するトリガーを設定します。
今回は「All Pages」を選択します。

左上で任意の名前を設定して
「保存」をクリックします。

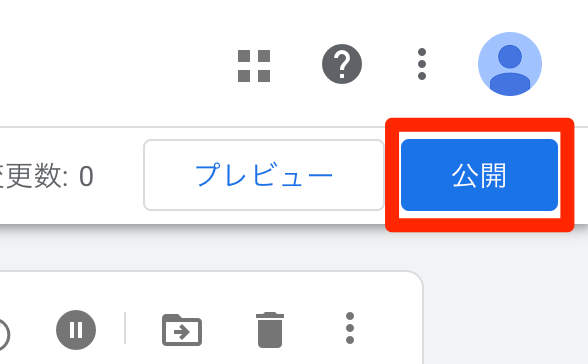
画面右上の「公開」をクリック。

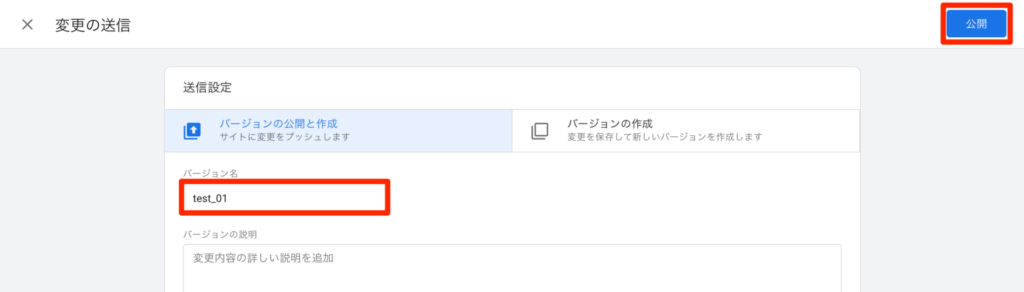
「バージョン名」は分かりやすいように「test_01」にしました。
その後、「公開」をクリック。

するとSTUDIOのサイトの下部に
「テストです。」が表示されます。
これで完了となります。

このままでは「テストです。」が表示され続けてしまうので
タグを停止させましょう。
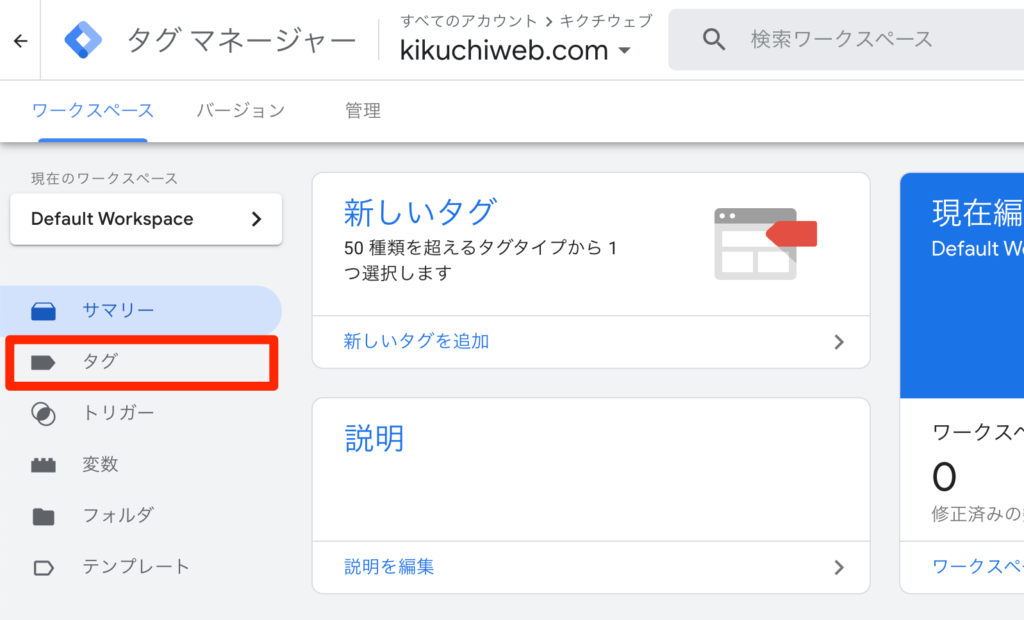
Google Tag Managerのトップ画面から
「タグ」をクリック。

タグの中から
「test」を見つけて「チェックボックスにチェック」を入れて
「停止ボタン」を押します。

その後、「公開」をクリック。

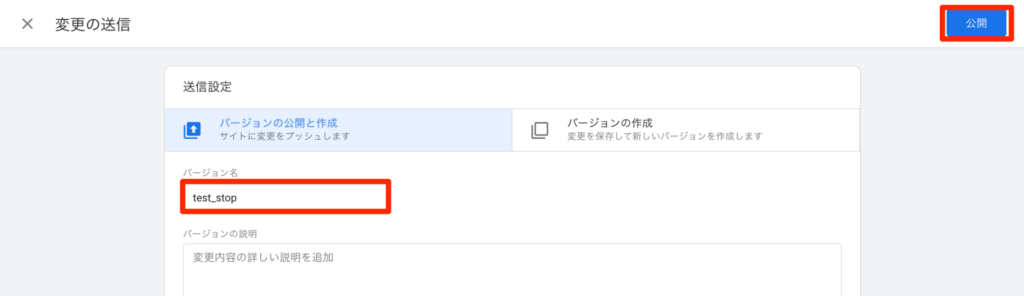
「バージョン名」は分かりやすいように「test_stop」
その後、「公開」をクリック。

STUDIOのサイトをリロードして、画面下部の「テストです。」が消えていれば完了です。
お疲れ様でした。
Google Tag Managerの一般的な使い方の説明はしてきたものの
今回紹介したコードはあくまでもテストなので
はじめにも載せたのですが、こちらをご覧いただければより具体的な使い方が分かると思います。
あわせて読みたい

STUDIOで「トップへ戻る」ボタンを作成する方法 STUDIOで「トップへ戻る」ボタンを作成するにはノーコードの簡単な方法とGoogleタグマネージャーにコードを書く方法の2パターンあります。それぞれ丁寧に解説していきます。
あわせて読みたい

【STUDIO】コードを書く方法 STUDIOはノーコードツールですが、実はコードを書くことも可能です。iframeタグを使用する方法とGoogleタグマネージャーを使用する方法をそれぞれ解説していきます。
まとめ
いかがでしたでしょうか?
Google Tag Managerの「初期設定」「STUDIOとの連携」「一般的な使い方」をざっと見てきたので、今後は導入したいツールを少しググって調べることで、実装できると思います。
皆さんのSTUDIOサイトがもっと強力なものになって、STUDIO仲間が増えてくれたら嬉しいなぁと思っています。
私は仙台で活動しているのですが、東北では都市部でも、まだまだ地方でSTUDIOユーザーにはあまりお会いしたことがありません。
この記事を読んでいるSTUDIOユーザーであるあなたにいつかお会いできる日を楽しみにしています。
最後になりましたが、今日は大谷選手がホームランを打ったので最高の一日でした。
おっと、でも公開日はズレるかもなので悪しからず。キクチウェブのキクチでした。ではでは。










