
【STUDIO】コードを書く方法

こんにちは、最近の暑さでへばっているキクチウェブのキクチです。
今日はSTUDIOでコードを書く方法を共有したいと思います。
おそらくSTUDIOでの仕様が以前とは変わって、ノーコードツールでありながら、コードを書ける環境が少しずつ備わってきている印象です。
STUDIOでコードを書く方法は2つあって、<iframe>タグを使う方法とGoogle Tag Managerを使う方法があります。
<iframe>タグを使う方法が更に使いやすくなったので、こちらを重視して説明していきたいと思います。
以前までだと、<iframe>タグを使用した場合はJavaScriptコードは書けなかった気がします。
なのでその時はCSSに絞ってこちらの記事を書きました。
あわせて読みたい

【STUDIO】CSSを使う方法 STUDIOでCSSを書く方法は2パターン存在します。1つはiframeのブロックを使用する方法、もう1つはGoogle Tag Managerを使用する方法。どちらも丁寧に解説していきます。
この記事から更にパワーアップしたSTUDIOを解説していきます。
まずは、こちらをご覧ください。

ボタンを押すことで色が切り替わるのが分かると思います。
これには「HTML」「CSS」「JavaScript」を使用しており、<iframe>タグを使用して、コードを書くことで実現しています。
実用的とは決して言えませんが、このやり方を通してSTUDIOでコードを使う感覚を掴んでいただければと思います。
前置きが長くなりました。ではやっていきましょう!
<iframe>タグでコードを書く方法
私は後述するGoogle Tag Managerを使用する方法よりも<iframe>タグを使用する方法を推奨しています。
理由としましては、
ライブプレビュー機能で公開前から確認が可能な点、
無料プランでも使用できる点
が挙げられます。
是非<iframe>タグを使った方法を覚えていただければと思っております。
<iframe>タグを用意する
まずは、何はともあれ<iframe>タグを用意します。
STUDIOの「デザインエディタ」から


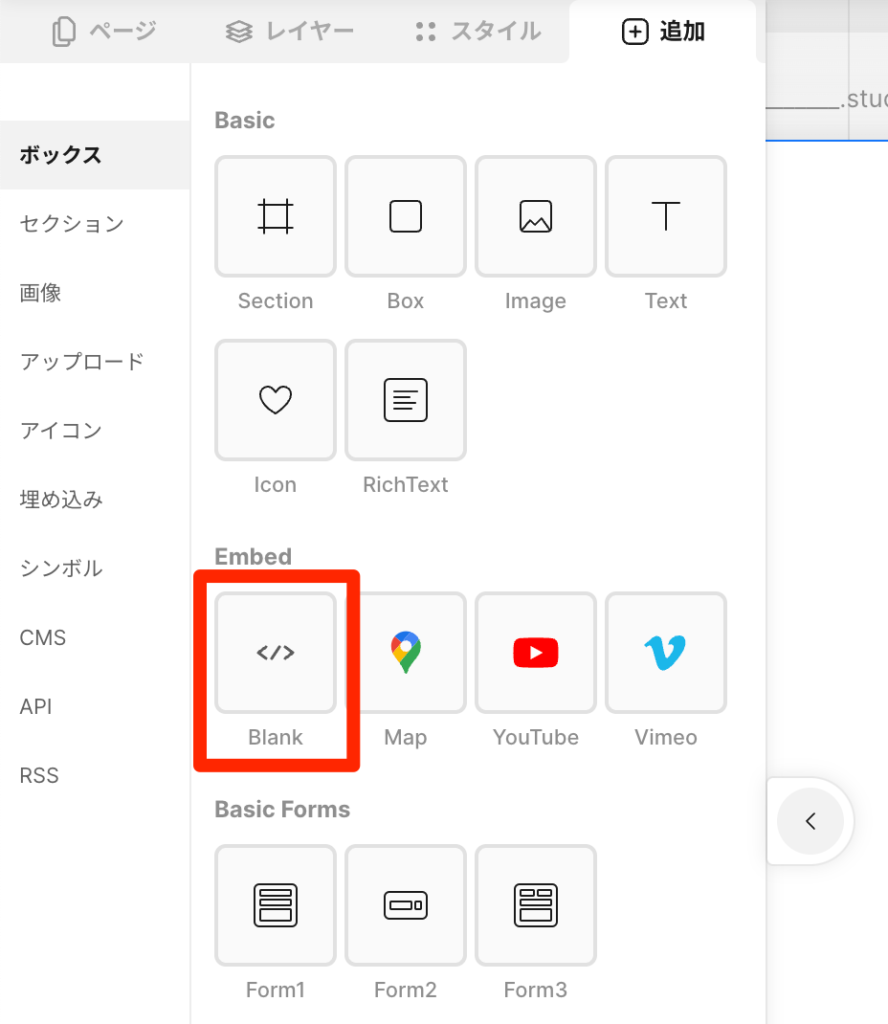
こちらから<iframe>タグを画面上に配置します。
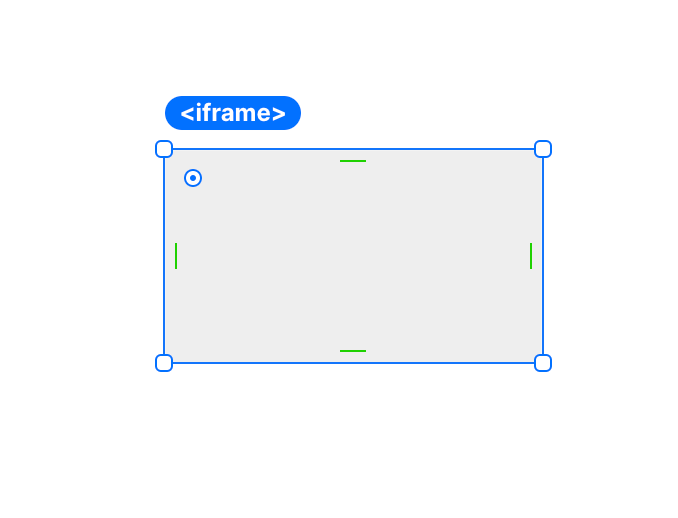
扱いやすい大きさにサイズ変更をお願いします。

<iframe>タグにコードを書く
さて、いよいよコードを書いていきます。
先ほどもお伝えしたとおり、決して実用的なコードではないので、あくまでもSTUDIOでコードを使う感覚を掴んでいただくためのものになっております。
感覚を掴んだら適宜、ご自身で色々触ってみてください。
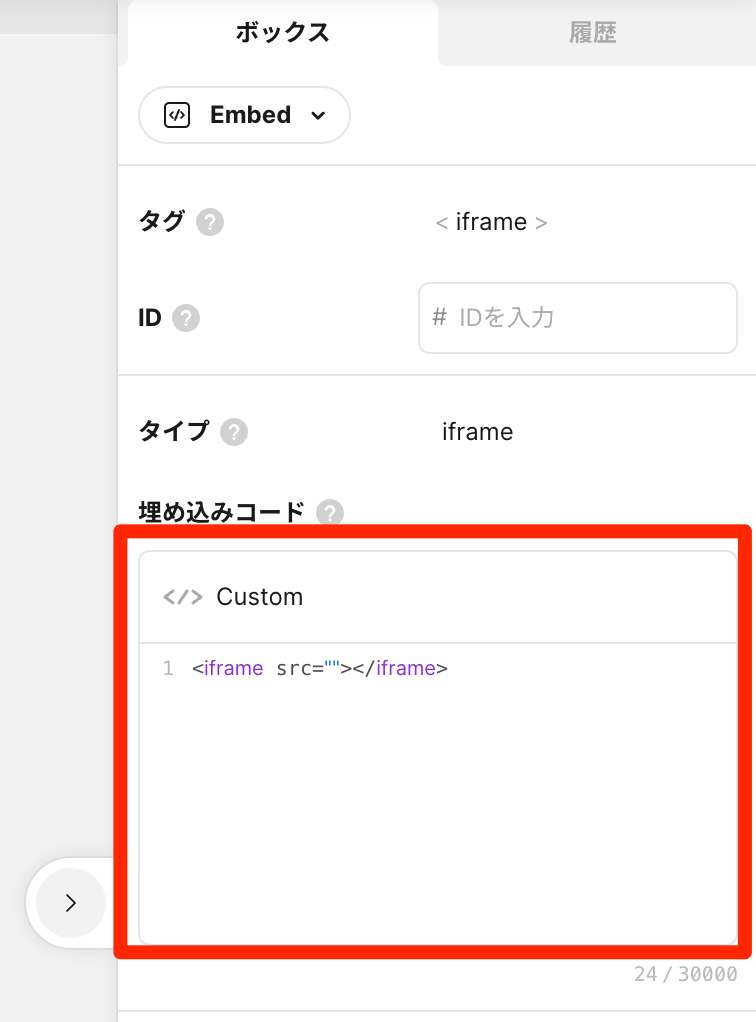
では、<iframe>タグを選択した状態で
画面中央右側の三本線から


赤枠で囲ったこちらにコードを記述していきます。
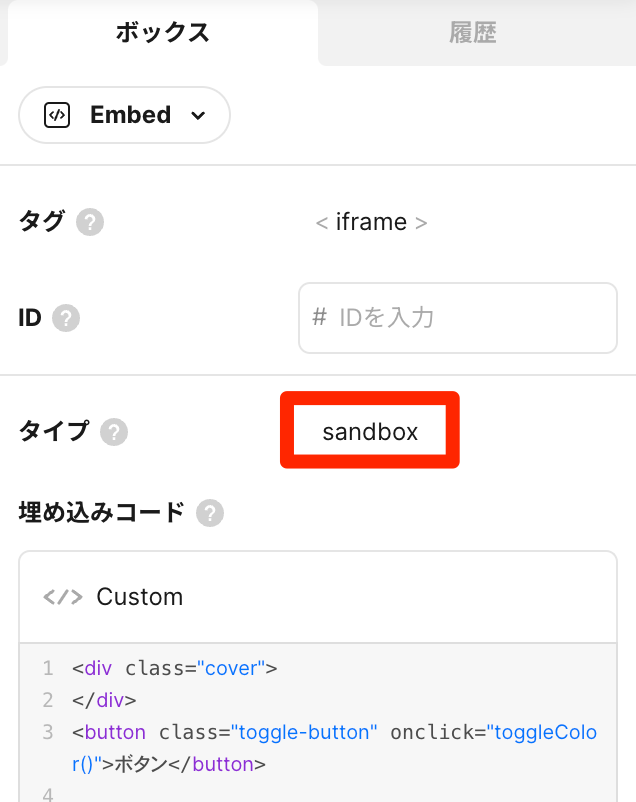
コードを書くと先ほどまで「iframe」だったところが
「sandbox」に変化します。

コードはこちらです。
<div class="cover">
</div>
<button class="toggle-button" onclick="toggleColor()">ボタン</button>
<style>
.cover {
width: 100%;
height: 100px;
background-color: blue;
}
.toggle-button {
padding: 5px;
width: 50%;
margin: 10px auto 0;
}
</style>
<script>
function toggleColor() {
var box = document.querySelector('.cover');
var currentColor = box.style.backgroundColor;
if (currentColor === 'red') {
box.style.backgroundColor = 'blue';
} else {
box.style.backgroundColor = 'red';
}
}
</script>とてもシンプルなコードなので、コードの解説については軽くだけ触れておきます。
<button>をクリックすると、<button>タグにあるonclick=”toggleColor()”が作動して、<script>のtoggleColor()という関数が動くようになっていて、その関数内ではif文によって色を切り替える処理をしています。
もし、もっと詳しく知りたい方はChatGPTに質問してみるのも良いかもしれませんね。
コードの構造は上から
「HTML」のコード
「CSS」の<style>タグ
「JavaScript」の<script>タグ
とブロック単位で分かれているのが確認できると思います。
<iframe>タグにコードを記述する際にはこのようにコードを書いていきます。
これで完成です。

右上のライブプレビューから動きを確認してみてください。
是非ご自身でもコードを書いて、自分好みのSTUDIOを作り上げていただければと思います。
良い情報がありましたら、ぜひ共有していただけると幸いです。
注意点
<iframe>タグを使う上でちょっと直感的とは違う操作感があったのでお伝えしたいと思います。

一見すると、<iframe>タグにはSTUDIOのテキスト要素などを内部に配置できそうなものですが、そちらはできない仕様になっています。
<iframe>タグでこのような要素を持たせる場合は、やはりコードを書くしかありません。
<iframe>タグで、STUDIOのノーコードによって内部に要素を持たせて、デザインを装飾して、JavaScriptだけコードを書くと言うようなことはできません。
Google Tag Managerでコードを書く方法
こちらの方法については、個人的にはあまりおすすめできません。
サイト公開前にライブプレビュー機能で確認できない点
有料プランでないと使えない点
広告ブロックアプリによって表示されない可能性がある点
以上の理由から、使う際にはご注意ください。
「Google Tag Managerの初期設定とSTUDIOとの連携方法と一般的な使い方」についてはこちらの記事をご覧ください。
あわせて読みたい

【STUDIO】Google Tag Managerの使い方 STUDIOでGoogle Tag Managerの使い方を解説します。初期設定からSTUDIOとの連携、使い方まで順番に解説していきます。
こちらの記事ではGoogle Tag Managerにコードを書いて「トップへ戻る」ボタンを作成する方法を解説しております。より具体的にGoogle Tag Managerでコードを書くイメージが掴めると思います。
あわせて読みたい

STUDIOで「トップへ戻る」ボタンを作成する方法 STUDIOで「トップへ戻る」ボタンを作成するにはノーコードの簡単な方法とGoogleタグマネージャーにコードを書く方法の2パターンあります。それぞれ丁寧に解説していきます。
まとめ
いかがでしたでしょうか?
個人的にはノーコードツールでありながら、進化を遂げ、コードが書けるようにアップデートされているSTUDIOにとても魅力を感じています。
正直言うと、STUDIOでできないことはまだまだありますが、少しずつでも進化することで、利用するユーザーが増えてSTUDIO仲間が増えることを願っています。
ノーコードツールで、コードも書けることは分かったけど、どんなサイトが構築できるのか想像ができない方もいらっしゃるかもしれませんので、下記リンクからSTUDIOで制作されたサイトをご覧になることでイメージがつくかもしれません。
Studio Showcase | Discover your …
Studio Showcase | Studioで作成されたWebサイト事例集 Studioで作られた世界中のWebサイトを、ジャンルやテイスト別に探せるギャラリーサイト「Studio Showcase」です。次のアイデアの参考にしてみましょう。
なんだか最後の方はSTUDIOの回し者のような感じで締めてしまいましたが、回し者ではないのでお許しください。
今後もSTUDIOで便利な機能等があれば共有していこうと思います。
長い説明をご清聴いただきありがとうございます。
以上、仙台でWeb制作フリーランスをしているキクチウェブのキクチでした。ではでは。






