
【高品質】STUDIOで作ったサイト傑作選

どうも、仙台のWeb制作フリーランスとして活動しているキクチウェブのキクチです。
本日も毎度お馴染みのノーコードツールSTUDIOについて解説してまいります。
この記事を通じて
「STUDIOってどの程度のサイトが作れるの?」
「ノーコードサイトってクオリティどうなの?」
そんな疑問を解消できます。
STUDIOでは公式でサイト事例集(Showcase)を公開しています。
Studio Showcase | Discover your …
Studio Showcase | Studioで作成されたWebサイト事例集 Studioで作られた世界中のWebサイトを、ジャンルやテイスト別に探せるギャラリーサイト「Studio Showcase」です。次のアイデアの参考にしてみましょう。
こちらを見ていただくだけでも、STUDIOの可能性を大いに感じることができます。
その中でも選りすぐりの高品質のサイトをご紹介していきたいと思います。
「イベント」
「ブログ・メディア」
「ポートフォリオ」
「コーポレート・サービス」
「店舗・商品」
これらのカテゴリーに分かれているので、それぞれご紹介していきます。
STUDIO Showcaseは度々観察していて、個人的に良いなぁと思うサイトを発見し次第、こちらの記事は追記して更新していく予定です。
では早速、見ていきましょう。
イベント
イベントサイトでノーコードツールSTUDIOによって制作された高品質のサイトをご紹介します。
TSUKUBA LIVE! MELT

筑波大学のハンドボールとバスケットボールのチケット販売サイトになります。
販売等の決済のシステムは外部サイトですがその前段階のサイトということになります。
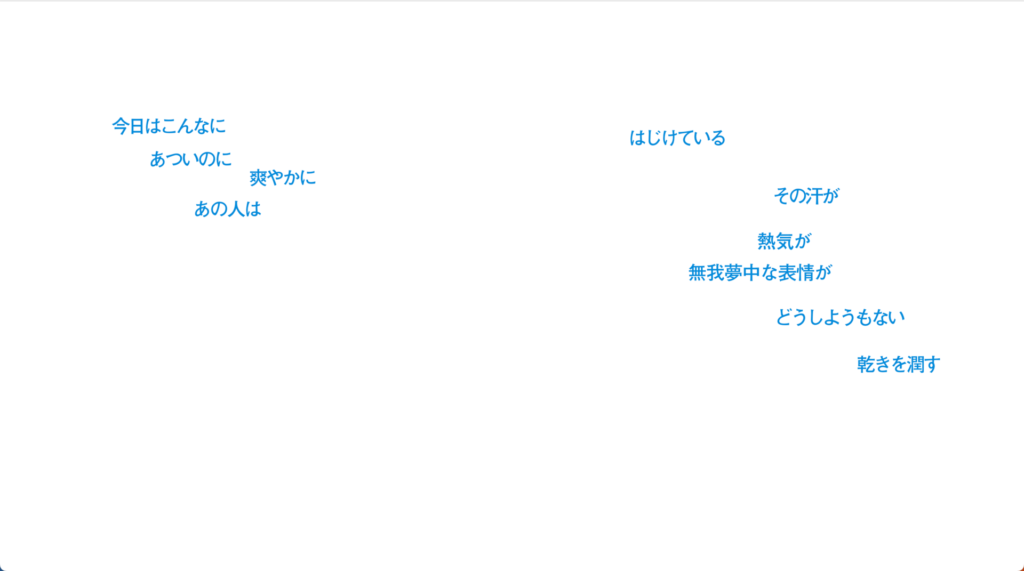
サイトを開いた時のメインビジュアルつまりファーストビューでは動画を使用しており、文字が出てくる演出があるのですが、自分がこういった演出が好きなので選出しました。
自分がバスケ好きなのもあります(笑)
サイト全体のカラーとして水色と白を基調にしていて青春感も伝わってきます。
単にチームカラーなのかも知れませんが、どちらにせよ清々しい青春感があります。

自分が特に好きなポイントがあって
それがチケットを選ぶページになります。
説明するよりも見てもらった方が早いと思うのでリンクを貼っておきます。
このリンクのALLの部分で実際のチケットを触っているようなアニメーションがあります。
マウスカーソルが乗った時、このように動きます。

自分的には結構好みなホバーアニメーションです。
選手紹介ページもとてもみやすく整理されており好印象です。

ちなみにTSUKUBA LIVE! MELTのサイトを制作したのがこちら
Tsucreate in AD
Tsucreate in AD TSUCREATE in ADは筑波大学アスレチックデパートメントと協力しながら、クリエイティブの力でスポーツを盛り上げていくクリエイティブチーム。
ブログ・メディア
STUDIOではCMS機能によって、ブログサイトを制作することが可能です。
無料プランでもCMS機能は使用可能ですが、独自ドメインでサイトを公開したい場合は有料プランに変更する必要があります。
ブログ・メディアサイトでノーコードツールSTUDIOによって制作された高品質のサイトをご紹介します。
ほやほや|愛知県瀬戸市のまち歩きエッセイ

ほやほや|愛知県瀬戸市の観光案内…
ほやほや|愛知県瀬戸市の観光案内サイト 『ほやほや』は、“せともの”のまち、愛知県瀬戸市の魅力をディープに伝える案内サイトです。陶芸家や喫茶店の店主、アーティストなど、さまざまな地元のみなさんが記事を書…
愛知県瀬戸市の観光案内サイトですが、とても見やすくて魅力が伝わってきます。
まずメインビジュアルで、おそらく瀬戸市の事業者さんだと思うのですが顔が見えるので人柄や雰囲気が伝わります。
新着記事一覧もとても見やすいです。

サムネイル等全体的に角丸になっていて柔らかい印象があります。
個人的には「もっとみたい」ボタンのイラストのゆるい感じとかが結構好きです。

画像がカタカタと動くアニメーションもとても可愛らしいです。
STUDIOで使えるアニメーションは通常、登場時のアニメーションとマウスカーソルが乗った時のホバーアニメーションだけですが、こちらのサイトでは常に動いています。
おそらくCSSを書いて常に動くアニメーションを実現しています。
こちらの記事で常に動くアニメーションについて解説しているのでよろしければご覧ください。
あわせて読みたい

【STUDIO】CSSを使う方法 STUDIOでCSSを書く方法は2パターン存在します。1つはiframeのブロックを使用する方法、もう1つはGoogle Tag Managerを使用する方法。どちらも丁寧に解説していきます。
サイト全体を通して瀬戸市を身近に感じられる温かみのあるサイトに仕上がっています。

地元密着型のサイト制作の時はぜひ参考にしたいサイトの一つです。
ポートフォリオ
自分の実績や過去の成果物などを載せて自分をアピールするポートフォリオサイトですが、ノーコードツールSTUDIOで構築されており、魅力が十分に伝わるポートフォリオサイトをご紹介します。
zuk-zuk

zuk-zuk|ザクザク WEB & GRAPHIC …
zuk-zuk|ザクザク WEB & GRAPHIC DESIGN ウェブサイトやランディングページ、リーフレットやDMなど媒体を問わず様々なデザインを承ります。制作の依頼がはじめての方も構想段階からお手伝いいたします。まずはお気…
フリーランスデザイナーさんのポートフォリオサイトになります。
「シンプルで余計なことは一切していない」というのが個人的な印象です。
STUDIOでは簡単にアニメーションを実装できるので、やりすぎなサイトもたまに見受けられますが
こちらのサイトはとてもシンプルで余計なことを一切していません。
サイトのカラーもモノクロで統一感があります。
そしてキャラクターがカワイイです。

キャッチコピーもこだわりが詰まっているのが分かります。
ただパッと見だとフリーランスデザイナーというのが分かりにくいのかなぁなんて思ったところもありました。
的外れなことを言っていたらすいません🙇
余白を贅沢に上手に使っている感じも個人的には好みです。
私は余白があると埋めなければという気持ちがあって、かえって読みにくくなったという経験があります。
その経験からも余白を操れる人は尊敬しています。
この方も記事で書いていますが、STUDIOを使うことでノーコードでのサイト制作が可能になります。
以前まではWordPressでコーダーさんに頼んでいたところをデザインツール感覚でサイト制作ができます。
この方の記事も貼っておきます。
zuk-zuk|ザクザク WEB & GRAPHIC …

WEBサイトを開設しました |zuk-zuk 2022年の8月よりフリーランスの活動を開始しておりましたが、この度WEBサイトを開設しました。きっかけは「STUDIO」というノーコードでWEBサイトを構築できるツールを見つ…
コーポレート・サービス
コーポレート・サービスサイトでノーコードツールSTUDIOによって制作された高品質のサイトをご紹介します。
株式会社クボキ

株式会社クボキさんのコーポレートサイトはデザインだけでなく、色々な面にこだわって作られているのが伝わってきます。
サイトの背景には設計図用の方眼紙のようなデザインが当たっており、事業内容である建築事業との関連性がありながらおしゃれに仕上がっています。

会社の代表がサイトのメインビジュアルで大きく顔が載っているのもとても好印象です。
コーポレートサイトは取引先が見る側面もありますが、就職を考えている人が見る可能性も高いです。
会社の雰囲気が良いとか人間関係が良いとかテキストベースで伝えるよりも
代表の笑顔がファーストビューで表示される方が人柄がより伝わって効果が高いと感じます。
マウスカーソルが当たった時のホバーアニメーションにもこだわりが見えます。

株式会社クボキさんでは、採用に力を入れているらしく別途採用サイトもあります。
こちらについてもこだわって制作されているのが伝わっていきます。
株式会社クボキ
株式会社クボキ採用サイト|求人情報 株式会社クボキの採用サイトです。岡山を拠点に「請負」で新しいことに挑戦したい方を積極的に募集しています。建築・人材紹介・介護事業部等でスタッフを募集しています。…
画面表示時、つまり登場時のアニメーションでも工夫が図られていますし、マウスカーソルが乗ったホバーアニメーションでも工夫されています。

株式会社クボキさんのサイトは特に若者の採用に苦戦している会社にとっては参考になるのではないかと思います。
どこの会社で働こうか考えている若者は十中八九会社名で検索してコーポレートサイトを見ます。
その時にこだわったサイトであれば魅力も伝わって、反応率も変わってくることでしょう。
ちなみに株式会社クボキさんのサイトを制作した会社さんはこちら
esorabridge | 岐阜のデザイン事務…
esorabridge | 岐阜のデザイン事務所「エソラブリッジ」 esorabridge(エソラブリッジ)は、低コストで良質なデザインのご提案をさせていただいている岐阜のデザイン事務所です。ウェブサイト(ホームページ)・ロゴ・印刷物など…
店舗・商品
店舗・商品サイトでノーコードツールSTUDIOによって制作された高品質のサイトをご紹介します。
HAKONATURE

HAKONATURE
HAKONATURE HAKONATUREは、アウトドア拠点の運営、ローカルガイドたちによるユニークなプログラムやツアーの開発、おすすめコース情報の発信、コミュニティーやイベントの運営を通して…
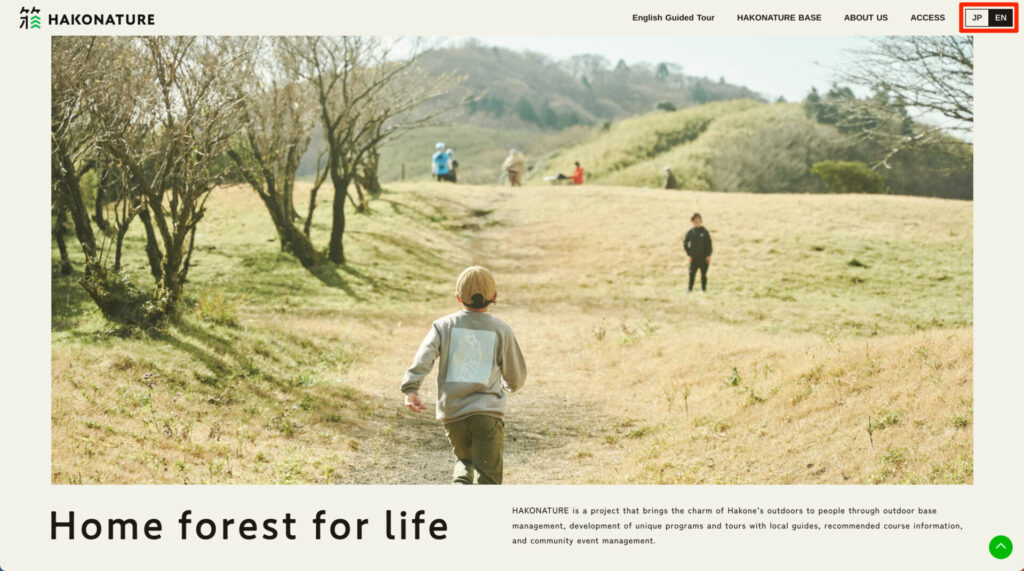
こちらのサイトは、アウトドア拠点の運営やツアー、イベントについて発信しています。
ファーストビューでは画像がフェードによって切り替わるカルーセルになっています。
家族で自然を楽しむ感じが画面いっぱいに伝わってきます。
ちなみにSTUDIOでフェードによる切り替えのカルーセルを作成するには一工夫いります。
こちらのサイトを制作した制作会社であるRe:designさんがカルーセルをフェードで切り替える記事を書いてくださっているので実装の際には参考になると思います。
STUDIO by Re:design

STUDIOの自動カルーセルで無限ループする画像スライダー作ってみた|News|STUDIO by Re:design STUDIO公認パートナー、アールイーデザインがお届けするSTUDIO関連情報ジャーナルです。最新情報や制作Tipsなどを配信しております。
HAKONATUREさんのサイトはデザイン性が高いのはもちろんのこと、とても見やすいです。
サイトクオリティの高さに脱帽です。
各記事の詳細ページを見ると、記事に入る前におすすめポイントやライター情報などが紹介されます。
おそらくCMS機能で画面表示していますが、とても見やすくて勉強になります。
分かりやすい画面表示を考えて、CMSを整形する大事さが分かります。
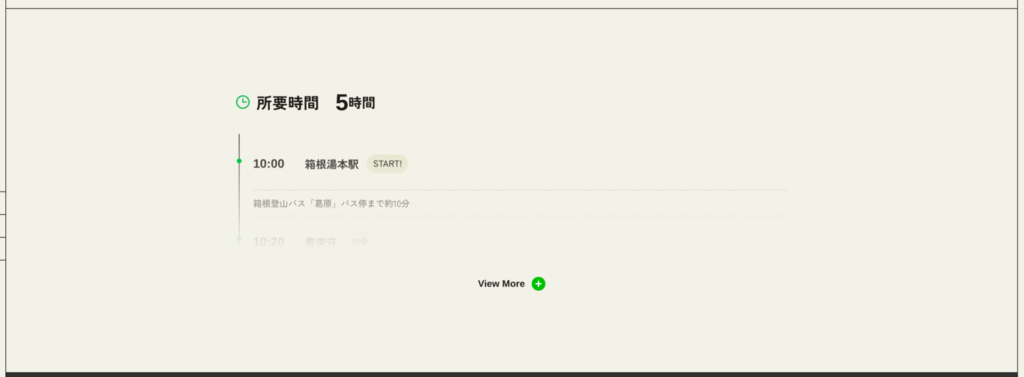
記事の下部にある所要時間の項目もとても分かりやすいです。
記事によってここの部分の表示を出し分けていると思うので、ぜひこの実装方法が知りたいです。

HAKONATUREさんのサイトで感動したのが英語版を用意しているところです。

英語版のサイトはシングルページで構成されており、とてもシンプルです。
海外のお客様がターゲットに入る場合は、英語ページももちろん必要になるのでその際は参考にさせていただきたいと思います。
ちなみにHAKONATUREさんのサイトを制作した会社さんはこちら
栃木・東京のホームページ制作・We…

栃木・東京のホームページ制作・Web制作|Re:design アールイーデザイン デザインでお答えすること。ホームページ制作/Web制作ならアールイーデザイン。ホームページを新規で作成しようとお考えの方、リニューアルをお考えの方、無料ご相談・御…
こちらの制作会社さんが制作したサイトで面白いサイトもあったので載せておきます。
PLAYWORK | 遊び働く世界をつくる…
株式会社PLAYWORK | 遊び働く世界をつくる会社 株式会社PLAYWORK(プレイワーク)は、遊び働く世界をつくるため「住宅不動産・リフォーム・生命保険・損害保険・コワーキング」の事業を展開している会社です。 「最高の…
まとめ
完全なる独断と偏見になりますが、ノーコードツールSTUDIOで作ったサイト傑作選を紹介させていただきました。
どのサイトも高品質で、参考になる点が多く、個人的にとても勉強になりました。
「STUDIOはノーコードツールだからやれることが限られそう」と一見思いますが、確かにその面もあるにはありますが、今回紹介したようなサイトを作ることも可能です。
今回紹介した制作会社さんを利用するも良し、自分で作ってみるも良し、私に発注するも良し、なんでも良いのですがこの記事がSTUDIOを使用するきっかけになってくれたら嬉しいです。
念の為説明しておくと、STUDIOでも現状できないことはあります。
STUDIOを使用する前に分かっておくと、後で後悔することがないのでSTUDIOでできないことをまとめた記事を貼っておきます。
あわせて読みたい

【2023年最新】STUDIOでできないこと一覧 STUDIOはとても優れたノーコードツールではあるものの、現状できないことも存在します。できないことを把握して、STUDIOでサイトを作るかどうかの判断にお役立てください。
あわせて読みたい

【注意】STUDIOでECサイト制作をオススメしない理由 STUDIOでECサイトを制作するのはオススメできません。カート機能やログイン機能が無い点や拡張性が無い点など詳しく解説していきます。
最後までご覧いただきありがとうございました。
以上、仙台のWeb制作フリーランスのキクチでした。ではでは。








