
【簡単】ShopifyでGoogleマップを埋め込む方法

どうも、仙台のWeb制作フリーランスとして活動しているキクチウェブのキクチです。
本日は珍しくShopifyについて解説して参りたいと思います。
ShopifyのヘルプページではAPIを使ってGoogleマップを表示する方法が紹介されていますが、使用するテーマによってはiframeタグによる埋め込みでGoogleマップを表示したい場合もあるでしょう。
今回はShopifyテーマ「Dawn 11.0.0」を例に解説していきたいと思います。
こちらのテーマでは、現状マップセクションが用意されておらずiframeタグによる埋め込みによってGoogleマップを表示していくことになります。
完成イメージはこんな感じです。

では早速やっていきましょう!
Googleマップからiframeタグを取得する
まずはGoogleマップからiframeタグを取得していきます。
今回は例なので、「東京スカイツリー」を題材にやっていきたいと思います。
まずは、Google検索で「東京スカイツリー」と検索します。

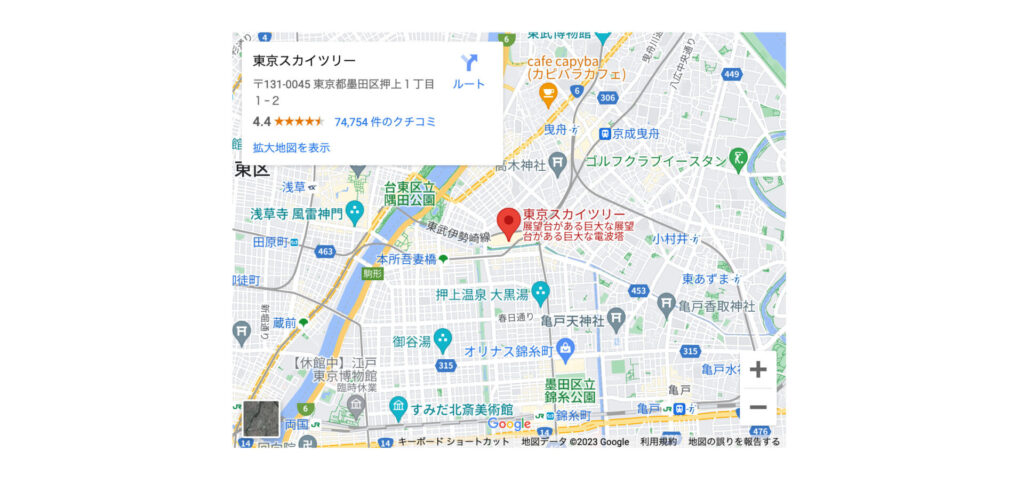
画面右側にこのような表示が出ていると思うので、
赤枠で囲んである部分をクリックして、Googleマップに移動します。

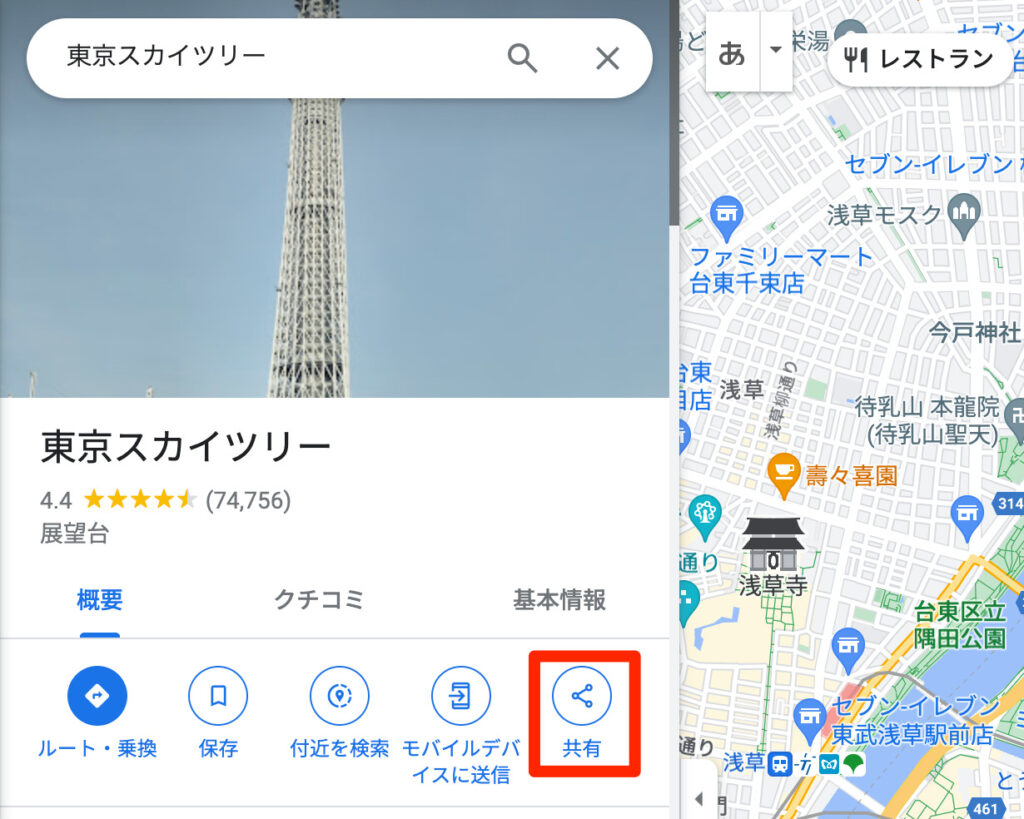
Googleマップのページに移動したら
「共有」をクリック

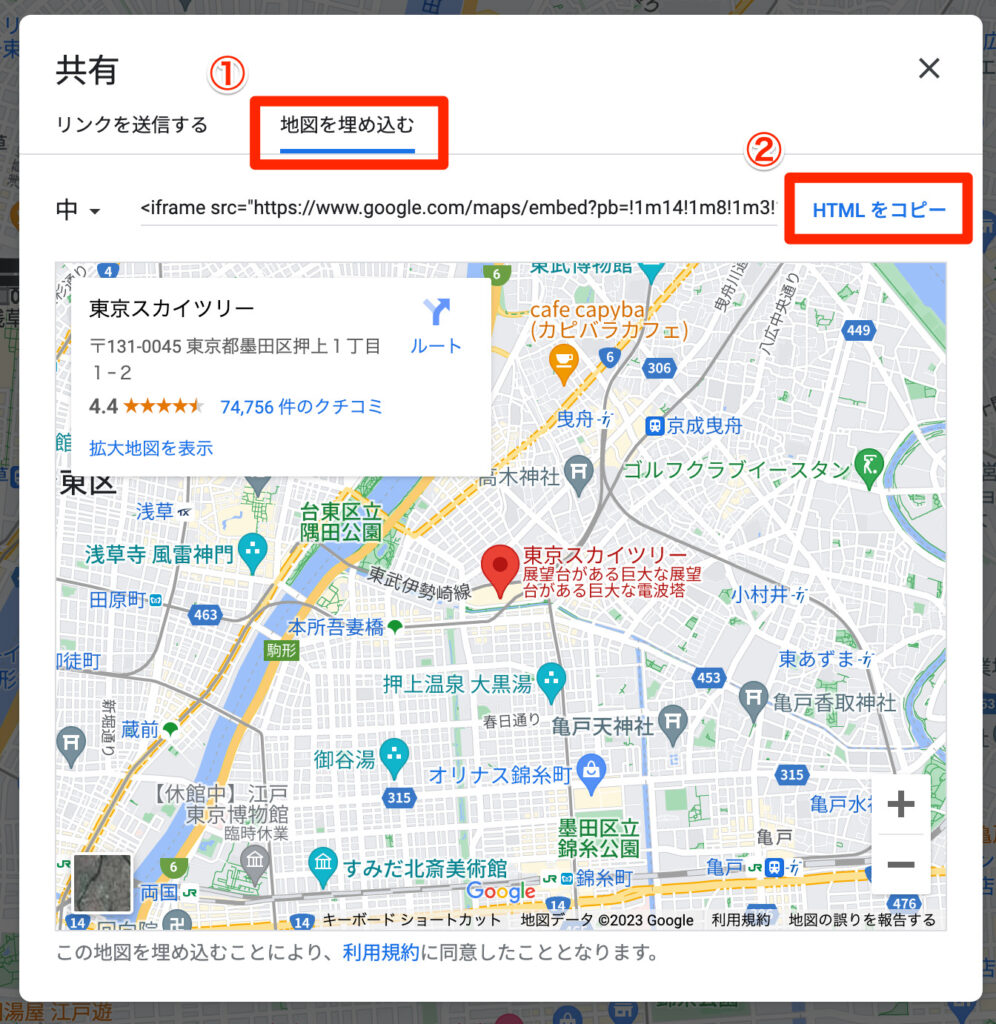
続いて「地図を埋め込む」タブを選択して
「HTMLをコピー」でiframeタグをコピーします。

カスタムLiquidセクションにiframeタグを貼り付ける
Shopifyのテーマのカスタマイズ画面に移り
カスタムLiquidセクションを用意して、先ほどコピーしたiframeタグを貼り付けていきます。
Shopifyのテーマのカスタマイズ画面で
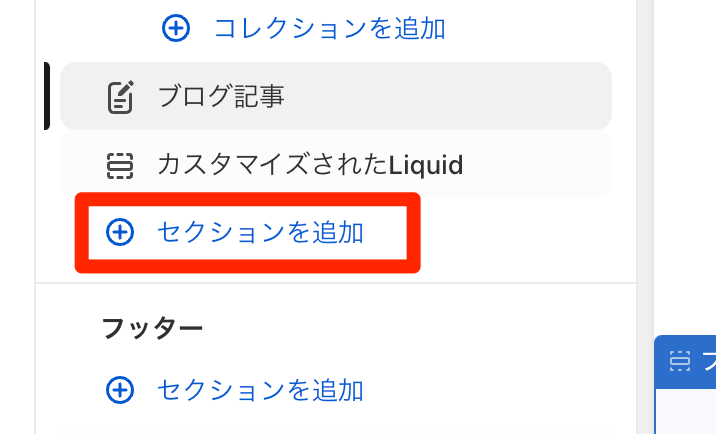
画面左側から「セクションを追加」をクリック。

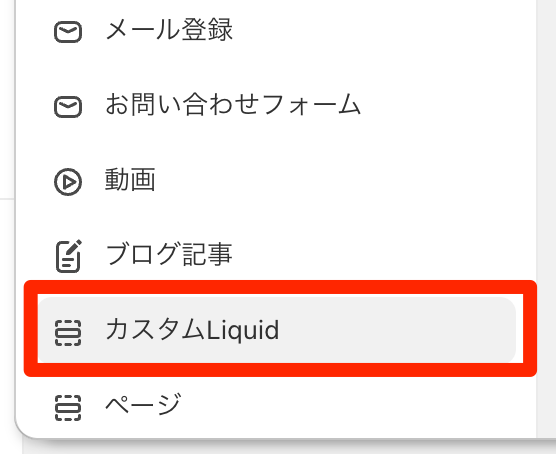
「カスタムLiquid」を選択します。
これで画面中央にセクションが配置されました。

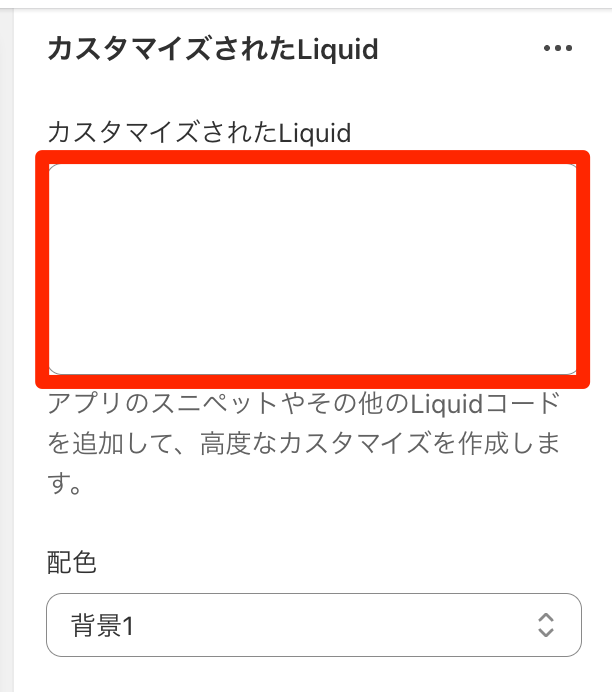
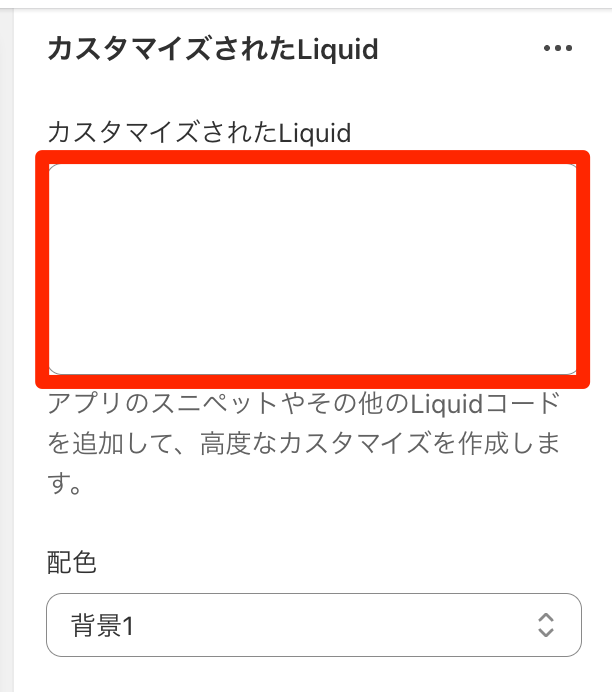
画面右側の赤枠で囲んだ部分に
先ほどGoogleマップからコピーしたiframeタグを貼り付けます。

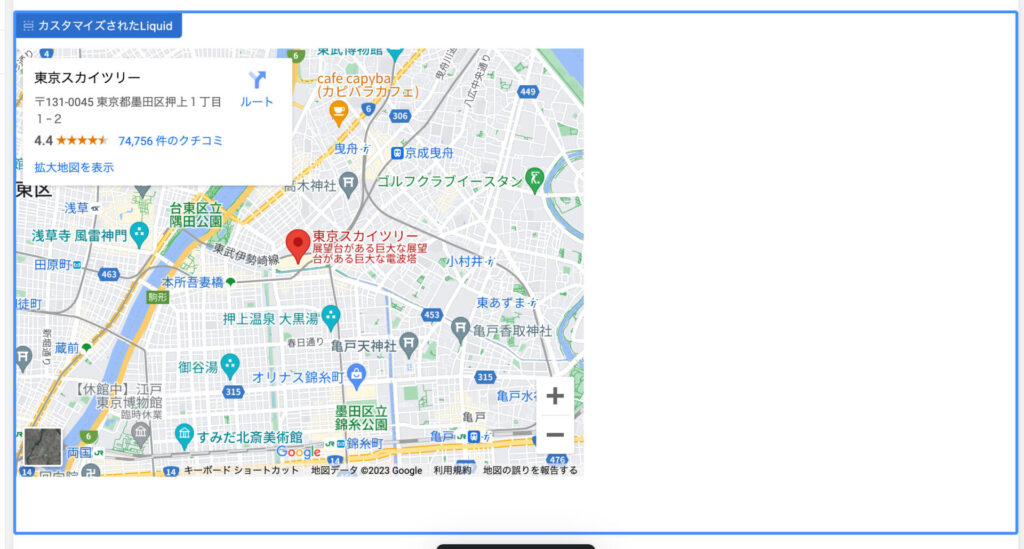
すると、このように画面上にGoogleマップが反映されます。
現状は左寄りの状態なので、続いての項目で中央の配置とスマホサイズへの対応などをしていきます。

Googleマップのサイズを調整するコードを書く
ShopifyへのGoogleマップの埋め込み自体は出来ましたが
マップが左に寄ってしまい見栄えが良くないので、中央寄せにするのとスマホサイズへの対応をやっていきます。
赤枠で囲んだ部分にGoogleマップのiframeタグが貼り付けてあると思いますが、一旦消してしまいましょう。

上の画像の赤枠の部分に下記のコードを貼り付けてください。
<div class="gmap-iframe-wrap">
<!-- 下記にGoogleマップからコピーしたiframeタグが入り、class名のgmap-iframeを追記 -->
<iframe class="gmap-iframe" src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12958.627135224153!2d139.8107004!3d35.7100627!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1694072572128!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
<style>
.gmap-iframe-wrap {
<!-- Googleマップが画面中央に配置されるように設定 -->
text-align: center;
}
.gmap-iframe {
<!-- PCサイズでは横幅が画面の60%のサイズになるように設定 -->
width: 60%;
}
<!-- PCサイズとスマホサイズへの境界は767pxに設定している -->
@media only screen and (max-width: 767px) {
<!-- スマホサイズでは横幅が画面の85%のサイズになるように設定 -->
.gmap-iframe {
width: 85%;
}
}
</style>そしてiframeタグの部分だけ、先ほどコピーしていたご自身のサービスのiframeタグに差し替えます。
差し替えたiframeタグにclass名のgmap-iframeを追記します。
<iframe class="gmap-iframe" src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12958.627135224153!2d139.8107004!3d35.7100627!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1694072572128!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>これでGoogleマップが中央に配置されてスマホサイズの調整もできました。
コードにコメントアウトで説明が書いてあるので、数値を調整してお好みのデザインにしてみてください。
まとめ
お疲れ様でした。
割と簡単にShopifyにGoogleマップを埋め込むことができたかと思います。
Shopifyのテーマによっては、マップのセクションがなくAPIの方法が使えない場合があるので、そのようなケースでは今回紹介した方法を使っていただければと思います。
以上、仙台のWeb制作フリーランスのキクチでした。ではでは。








