
【STUDIO】パンくずリストを作る方法

こんばんは、仙台でWeb制作フリーランスをしているキクチウェブのキクチです。
今回はSTUDIOでパンくずリストを作る方法を解説していきます。
STUDIOではページ構成に応じて自動でパンくずリストを設置する機能はありません。
つまりデザインエディタ上で自分で作る必要があります。
とはいっても、難易度が高いわけではないのでこの記事を読んでサクッと導入しちゃいましょう。
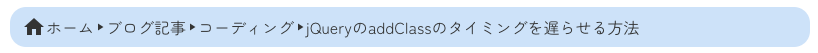
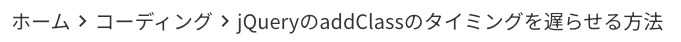
ちなみに、パンくずリストというのはこういったものです。

主に使う場面は、記事ページでのパンくずリストだと思うので、今回も記事ページにてパンくずリストを表示する方法を解説していきます。
「ホーム」→「カテゴリー」→「記事タイトル」
パンくずリストの項目はこれでいきたいと思います。
STUDIOのCMS機能を利用しており、各記事にカテゴリーを設定している前提で解説しております。ご了承ください。
CMS機能の使い方についてはSTUDIO公式がとても分かりやすい動画で解説してくださっているので、念の為貼っておきますね。
では、CMS機能の準備が整ったところでパンくずリストを作成していきましょう。
ホームを配置する
まずはブログの記事ページへ移動します
「テキスト」を配置して

「ホーム」に変更します

画面中央の右側の三本線から

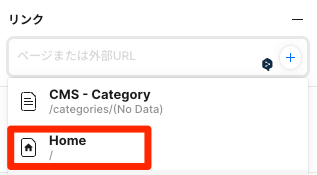
「ホーム」に「Home」リンクを設定する

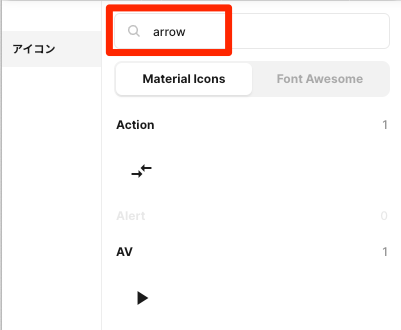
「ホーム」の横に「矢印アイコン」を設置する



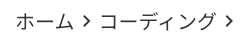
こんな感じになっていれば大丈夫です。
カテゴリーを配置する
続きまして、カテゴリーを用意していきます。
「テキスト」を用意します

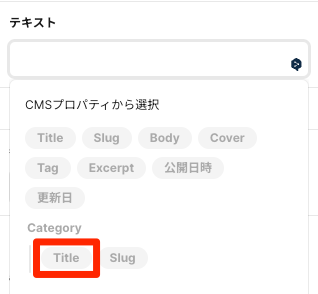
画面中央の右側から

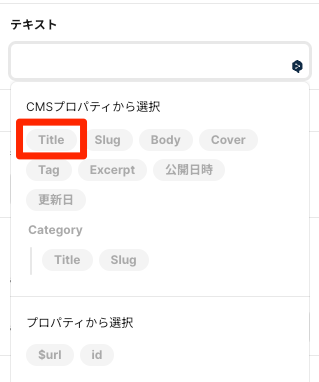
「テキスト」に各記事のカテゴリーを動的に当てる

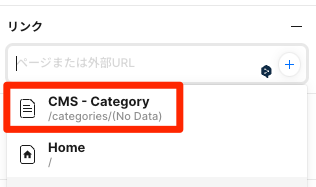
リンクもカテゴリーに設定します

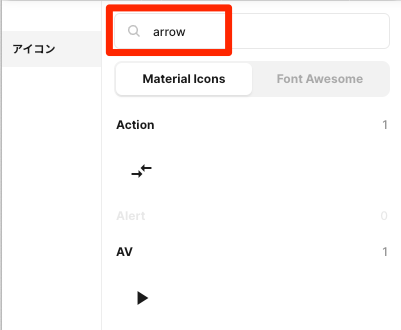
「カテゴリー」の横に「矢印アイコン」を設置する


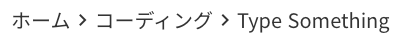
このようになっていれば大丈夫です。

記事タイトルを配置する
「テキスト」を追加する

画面中央の右側から

「テキスト」に各記事のタイトルを動的に当てる

こうなっていれば完成です。

あとは、ホームに家のアイコンをつけたり、装飾してデザインを整えたりしてアレンジしてみてください。
まとめ
拍子抜けするほど簡単だったんじゃないでしょうか。
STUDIO側で自動的にパンくずリストを生成する機能はないのですが、このようにしてパンクズリストを再現できます。
とはいえ、公式がパンくずリストの機能を提供してくれればそれに越したことはないので心待ちにしています。STUDIOではできないことも現状あるのですが、アップデートも日々行われているのでSTUDIOの進化に期待したいと思います。
STUDIOでできないことに関してはこの記事で書いたので、よければご覧ください。
あわせて読みたい

【2023年最新】STUDIOでできないこと一覧 STUDIOはとても優れたノーコードツールではあるものの、現状できないことも存在します。できないことを把握して、STUDIOでサイトを作るかどうかの判断にお役立てください。
STUDIOで最近アップデートされて、コードが書けることに感動して書いた記事がこちらなのでよければご覧ください。
あわせて読みたい

【STUDIO】コードを書く方法 STUDIOはノーコードツールですが、実はコードを書くことも可能です。iframeタグを使用する方法とGoogleタグマネージャーを使用する方法をそれぞれ解説していきます。
以上、最近大谷選手が毎回ホームランを打って感動しまくりのキクチウェブのキクチでした。ではでは。








