
【STUDIO】使えるアニメーションの種類

こんばんわ、仙台でWeb制作フリーランスとして活動しているキクチウェブのキクチです。
本日はSTUDIOに興味はあるけど、まだ触ったことがない方を対象にSTUDIOで使えるアニメーションを紹介していきたいと思います。軽めの内容なのでサクッと紹介していきます。
そもそもSTUDIOでどんなサイトが制作できるの?という方はこちらをご覧ください。
Studio Showcase | Discover your …
Studio Showcase | Studioで作成されたWebサイト事例集 Studioで作られた世界中のWebサイトを、ジャンルやテイスト別に探せるギャラリーサイト「Studio Showcase」です。次のアイデアの参考にしてみましょう。
では早速、STUDIOで使えるアニメーションを紹介していきます。
基本的にSTUDIOで使えるアニメーションは3種類なので、それぞれ解説していきます。
プラスで少しコードを書いてアニメーションさせる方法もお伝えしたいと思います。
細かい操作方法というよりも、ざっくりとどんなことができて、どんな感じなのかという雰囲気を伝えるための記事である点にご留意ください。
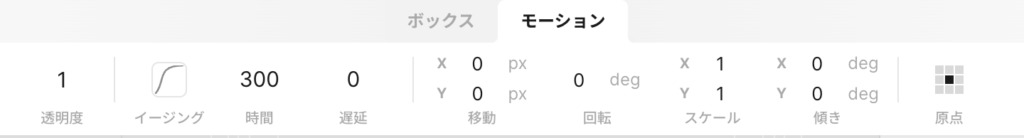
アニメーション時に調整可能な項目
アニメーション時に主に調整する項目は以下になります。


多くの場合「モーション」の項目をメインで調整していくことになるでしょう。
アニメーションの時間やタイミング、緩急、不透明度など結構カスタマイズできる項目があるのが魅力的です。
大抵のアニメーションであれば再現できるのが分かると思います。
それにアニメーションに凝りすぎても、かえって見づらいこともあるのでこのくらいで十分だと個人的には思います。
続いて、アニメーションの種類について解説していきます。
アニメーションの種類
STUDIOのノーコードで再現できるアニメーションは主に3種類です。
「出現時のアニメーション」
「ホバー時のアニメーション」
「inホバー時のアニメーション」
この3つです。
もう一つの
「常に動かしたい時のアニメーション」に関しましてはコードを書く必要があるので、ご了承ください。
出現時のアニメーション
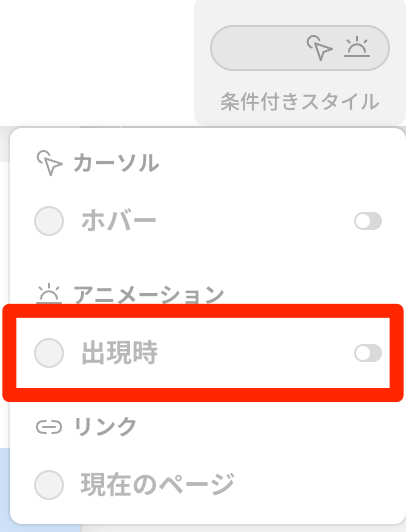
ボックスなど、アニメーションをつけたい要素を選択した状態で、画面右上の「条件付きスタイル」から「出現時」を選択します。

その名の通り、画面に現れた際にアニメーションを実行します。
よく使う方法としましてはこういったものになるでしょう。

画面表示時やスクロールして画面に出現した際に、下からフワッと登場するようなよく見るアニメーションを実装することが可能です。
少し回転させてみたりしてオリジナリティを出すのも良いでしょう。しかし、動かしすぎてうるさくならないように注意が必要です。
ホバー時のアニメーション
ホバーとはマウスカーソルが要素に乗った時にアニメーションを動かす方法でボタンなどのクリック要素に対して指定するのが一般的です。

このようなボタンに「ホバー時のアニメーション」が使用されています。
もっというと、これには「inホバー時のアニメーション」も同時に使用されています。次の項目で説明するので、そちらも合わせてご覧ください。
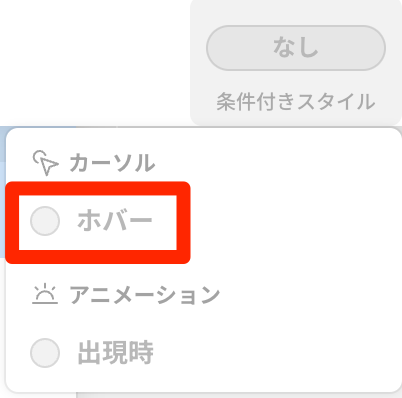
画面右上の「条件付きスタイル」から「ホバー」を選択することで、マウスカーソルが乗った時のアニメーションを指定できるようになります。

inホバー時のアニメーション
「inホバー時のアニメーション」は「ホバー時のアニメーション」が前提となっているため、それを補足するような役割だと思ってください。

先ほど紹介したこちらを例にとると、「お問い合わせ」というテキスト部分が「inホバー時のアニメーション」になります。
文字を囲っている要素に対して「ホバー時のアニメーション」が当たっている場合、その内側の要素に対して行うのが「inホバー時のアニメーション」となります。
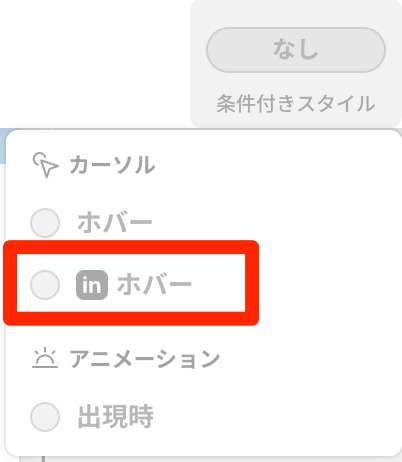
画面右上の「条件付きスタイル」から、外側の要素に「ホバー」をしている場合に「inホバー」を選択できる

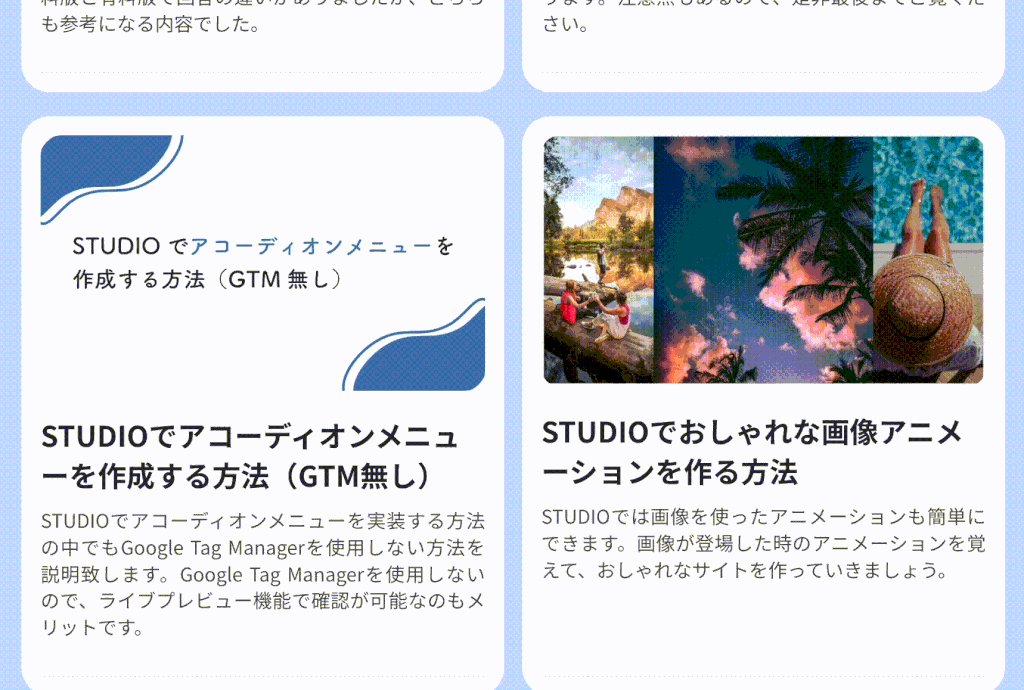
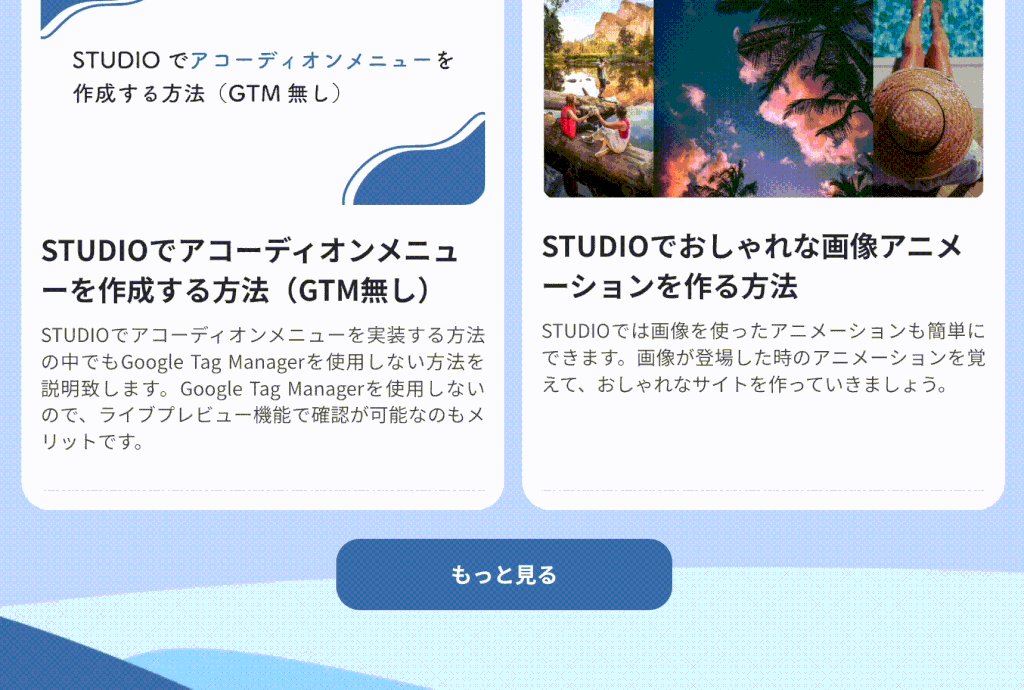
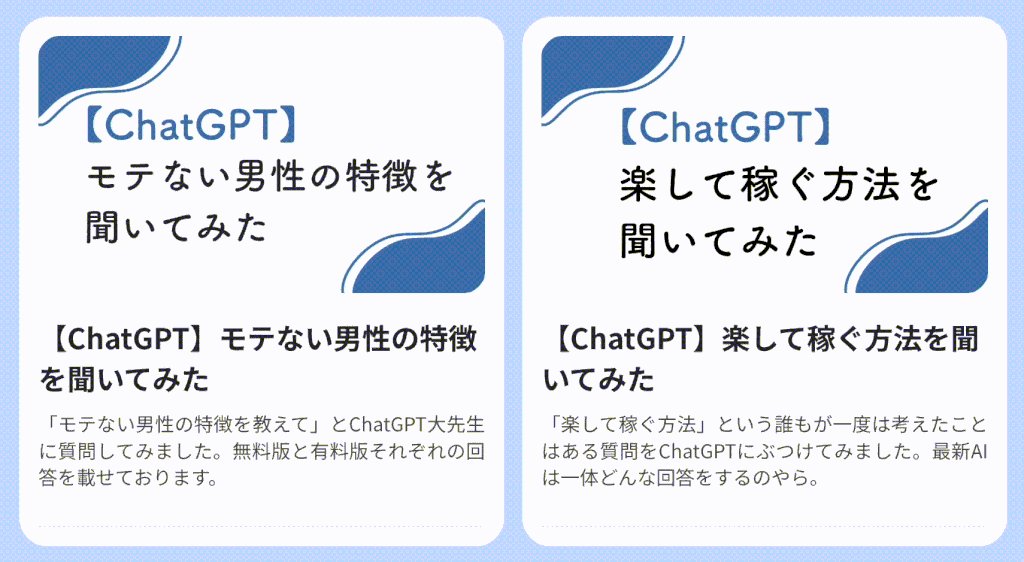
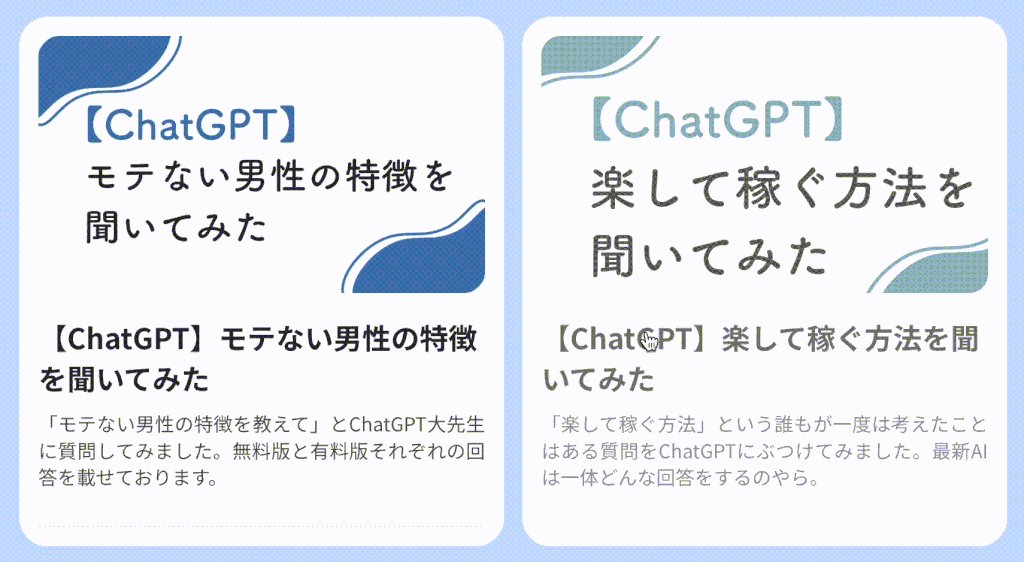
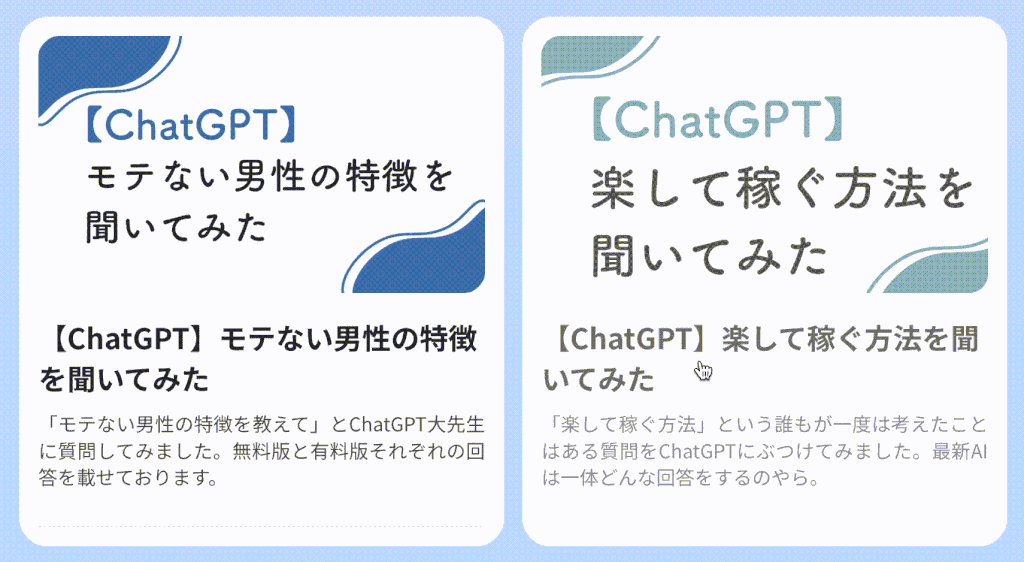
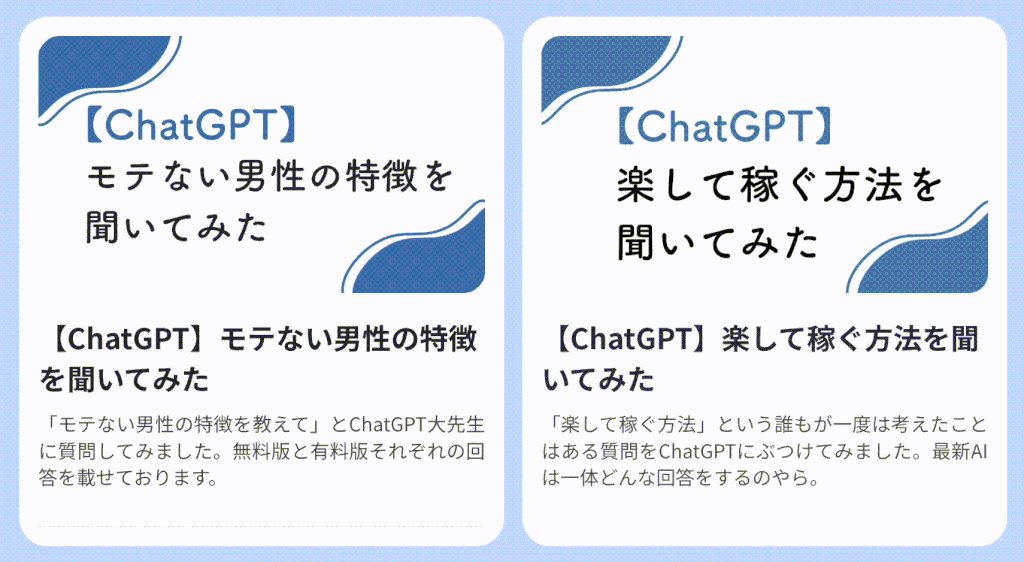
他にも「ホバー」と「inホバー」を組み合わせることでよく見るこんなアニメーションを作ることも可能です。

記事の内容はさておき、このような各記事にマウスカーソルを乗せた時に、サムネイル画像は大きなって、全体的に白っぽくなるというよく見るアニメーションを作ることが可能です。
コードを書いて、常に動かしたい時のアニメーション
こちらはノーコードで対応できないため、番外編のような感じなのですが、常に動かしておきたいアニメーションがある場合はコードを書く必要があります。
過去に自分が書いた記事が参考になると思うので貼っておきます。
あわせて読みたい

【STUDIO】CSSを使う方法 STUDIOでCSSを書く方法は2パターン存在します。1つはiframeのブロックを使用する方法、もう1つはGoogle Tag Managerを使用する方法。どちらも丁寧に解説していきます。
まとめ
いかがでしたでしょうか?
ノーコードツールであるSTUDIOでも結構アニメーションがイケる気がしたんじゃないでしょうか?
実際のところ、アニメーションが多すぎたり、こだわりすぎたりするサイトはあまり印象が良くありません。動きが多すぎるプレゼンと似たような感じですね。ほどほどが一番です。
なのでSTUDIOのアニメーションでホームページ制作やLP制作は個人的は十分じゃないかと思っています。とはいえ、アニメーションの部分以外にできないこともまだまだあるので、できないことについてはこちらの記事を参考にしていただければと思います。
あわせて読みたい

【2023年最新】STUDIOでできないこと一覧 STUDIOはとても優れたノーコードツールではあるものの、現状できないことも存在します。できないことを把握して、STUDIOでサイトを作るかどうかの判断にお役立てください。
以上、ご覧いただきありがとうございました。
仙台でWeb制作フリーランスをしているキクチウェブのキクチでした。ではでは。








