
【STUDIO】CSSを使う方法

こんばんわ、仙台でWeb制作フリーランスをしているキクチウェブのキクチです。
直感的に操作できてデザイン性の高いサイトを構築できるSTUDIOですが、一部CSSを書きたいなという場面はあると思います。
通常、STUDIOではコードの編集や追加ができませんが、少し工夫することでCSSを書くことが可能です。CSSを書く方法は2パターンあるのですが、本日はそれらを解説していきます!
まずはこちらをご覧ください

右矢印のアイコンが常時、左右に移動しているのが分かると思います。こういった動きはSTUDIOの通常の機能ではできませんが、CSSを書くことによって再現可能です。
では早速やっていきましょう!
※ STUDIOの基本的な使い方は把握している前提で解説していきます。ご了承ください。
<iframe>を使用してCSSを記述する方法(オススメ)
STUDIOでは<iframe>を記述できるブロックが用意されているのですが、そちらにCSSを書いていきます。次に紹介するGoogle Tag Managerを使用した方法よりも<iframe>を使ったこちらの方法の方が私はオススメです。
この方法の場合
STUDIOのライブプレビュー機能で確認が可能な点
STUDIOの有料版でなくても使用できる点
広告ブロックアプリによる制限を受けない点
これらの観点からオススメできます。
デザインを用意する
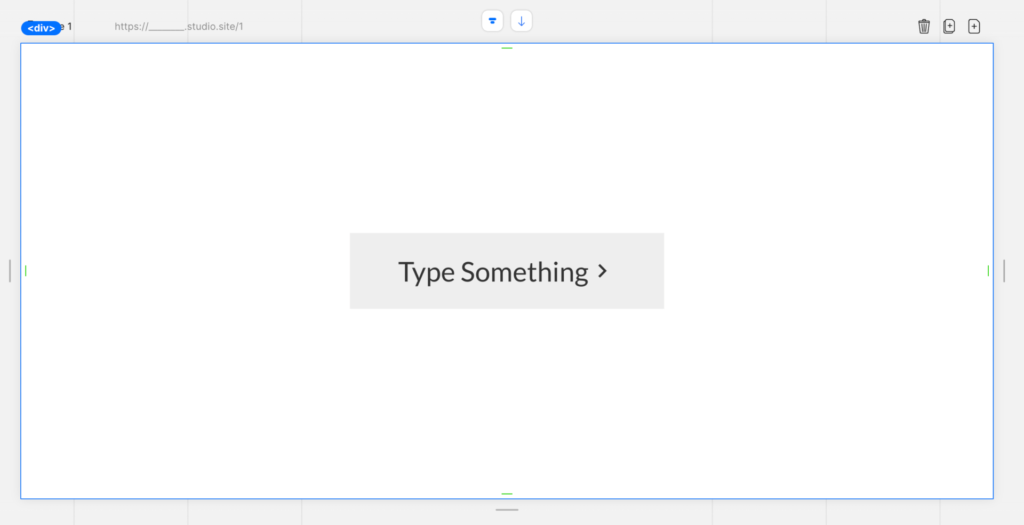
まずは下記の画像と同じようなデザインをご用意ください。

「ボックス」の中に「テキスト」と「アイコン」が並んでいる状態です。これでデザインはOKです。
<iframe>を用意する
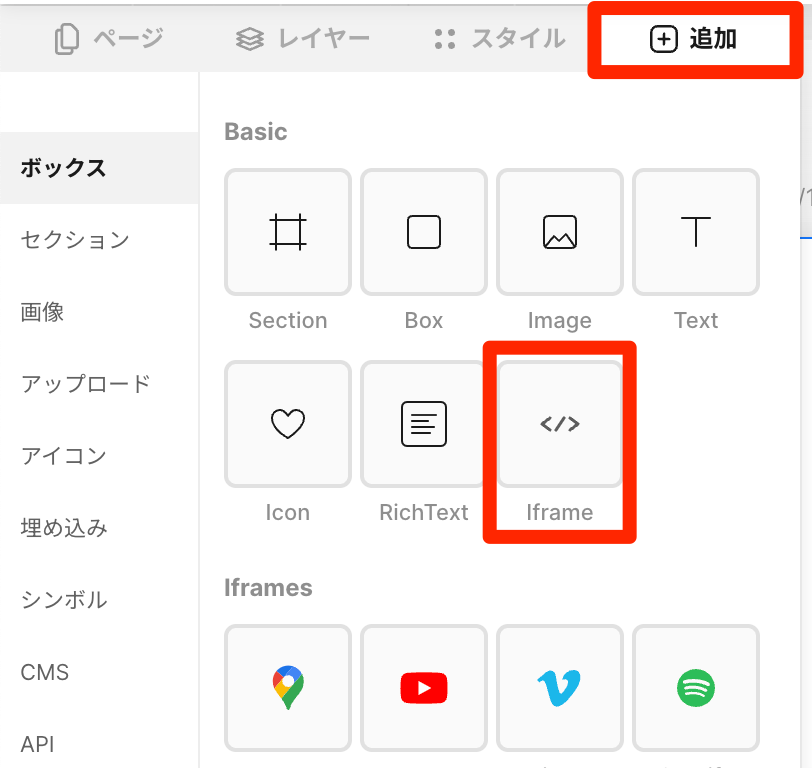
まずは画像にあるように<iframe>の要素をクリックして

<iframe>を下記画像の位置に配置します

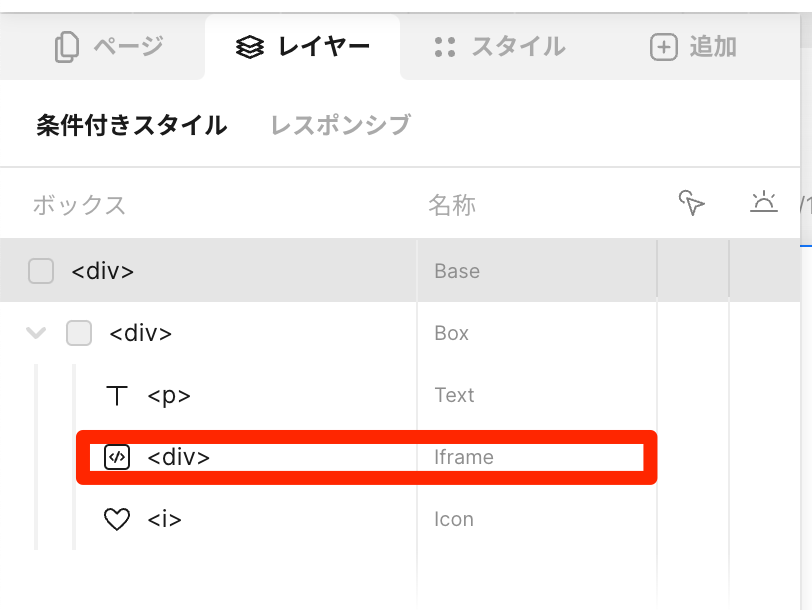
レイヤー階層を確認するとこのような状態です

「テキスト」と「アイコン」の間に<iframe>が入っている状態です。
「アイコン」の前に<iframe>を配置しておくのがポイントです。<iframe>の次の要素の「アイコン」に対してCSSを書いていくからです。
<iframe>に記述する
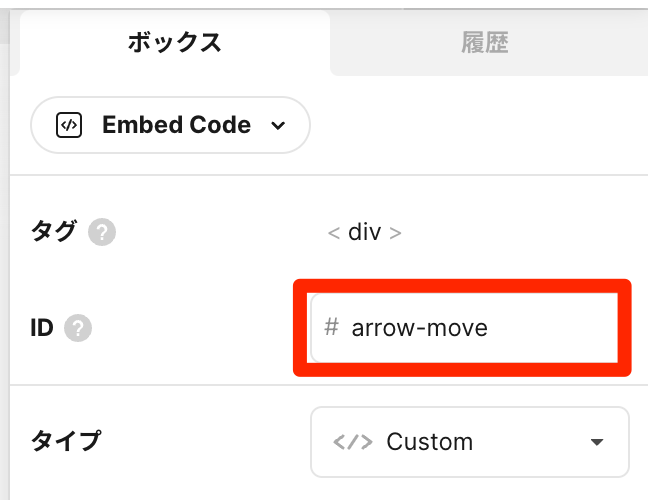
まずは、<iframe>のID名を「arrow-move」に指定します。

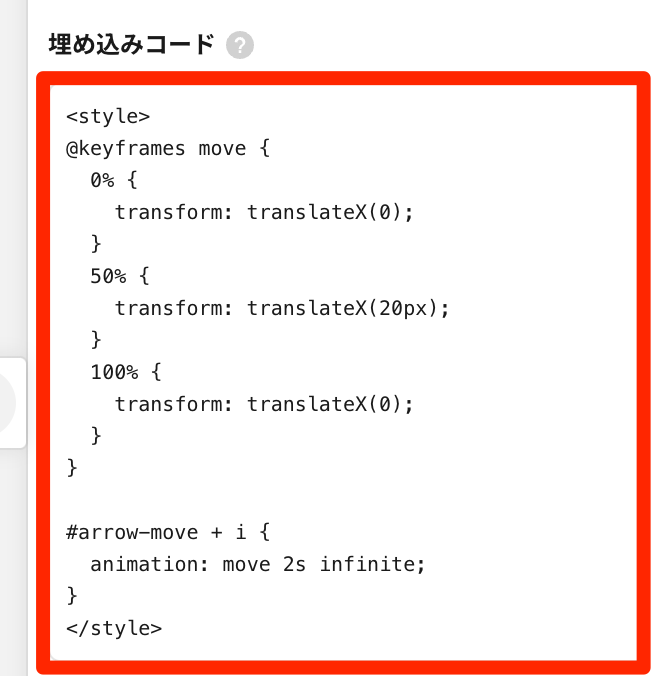
次に埋め込みコードに記述します

コードはこちらをお使いください
<style>
@keyframes move {
0% {
transform: translateX(0);
}
50% {
transform: translateX(20px);
}
100% {
transform: translateX(0);
}
}
#arrow-move + i {
animation: move 2s infinite;
}
</style>あとは<iframe>の「横幅」と「縦幅」を「0px」にすれば完成です。
※ 目隠ししてしまうとCSSが機能しないのでご注意ください

このように<iframe>でCSSを書くことができると、表現の幅はグッと広がります。
文字にマーカーを引いたり、縁取り文字を表現することも可能です。
詳しくはこちらの記事をご覧ください。
あわせて読みたい

【STUDIO】テキストにマーカーを引く方法 STUDIOでテキストに対してマーカーを引いて目立たせる方法を解説します。テキスト全体と特定のテキストそれぞれにマーカーを引く方法をご紹介します。
<iframe>をカスタマイズして、STUDIOのCMS(ブログ)機能で吹き出しを表現することも可能です。
htmlを書いたりと少し応用が入りますが、ぜひ参考にしていただければと思います。
Google Tag Managerを使用してCSSを記述する方法
※ Google Tag Managerを使用する場合、STUDIOでは有料プランに登録する必要があります。
※ STUDIOのライブプレビュー機能ではCSSを確認することができません。
※ 広告ブロックアプリによってはCSSが機能しないこともあります。
以上の理由から前の章で説明した<iframe>を用いたCSSの方を個人的にはオススメします。
これらを踏まえた上でお聞きください。
Google Tag Managerの初期設定とSTUDIOとの連携
Google Tag Managerの初期設定とSTUDIOとの連携につきましては、こちらの記事で詳しく解説しているので、ご覧ください。
こちらの記事の見出しタイトル
「Google Tag Managerの初期設定」
「Google Tag ManagerとSTUDIOの連携」
をご覧になった上で、今現在のこの記事に戻ってきていただければと思います。
あわせて読みたい

【STUDIO】Google Tag Managerの使い方 STUDIOでGoogle Tag Managerの使い方を解説します。初期設定からSTUDIOとの連携、使い方まで順番に解説していきます。
デザインを用意する
まずは下記の画像と同じようなデザインをご用意ください。

「ボックス」の中に「テキスト」と「アイコン」が並んでいる状態です。これでデザインはOKです。
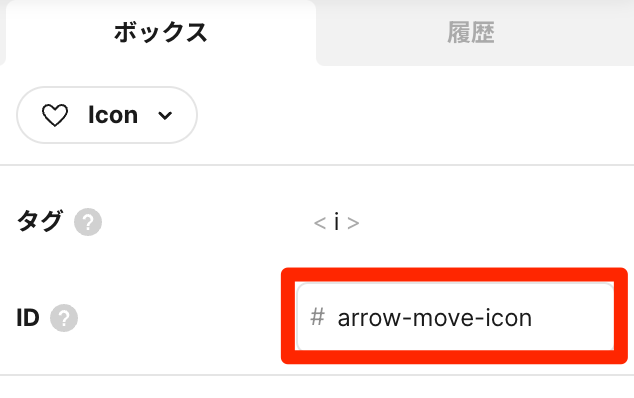
「アイコン」に対してID名を指定しておきます。「arrow-move-icon」に設定しました。

Google Tag ManagerにCSSを記述する
ここまででSTUDIOとGoogle Tag Managerの連携は済んでいると思います。あともう少しです。
Google Tag Managerのトップ画面から
「新しいタグを追加」

「タグの設定」をクリック。

「カスタムHTML」を選択。

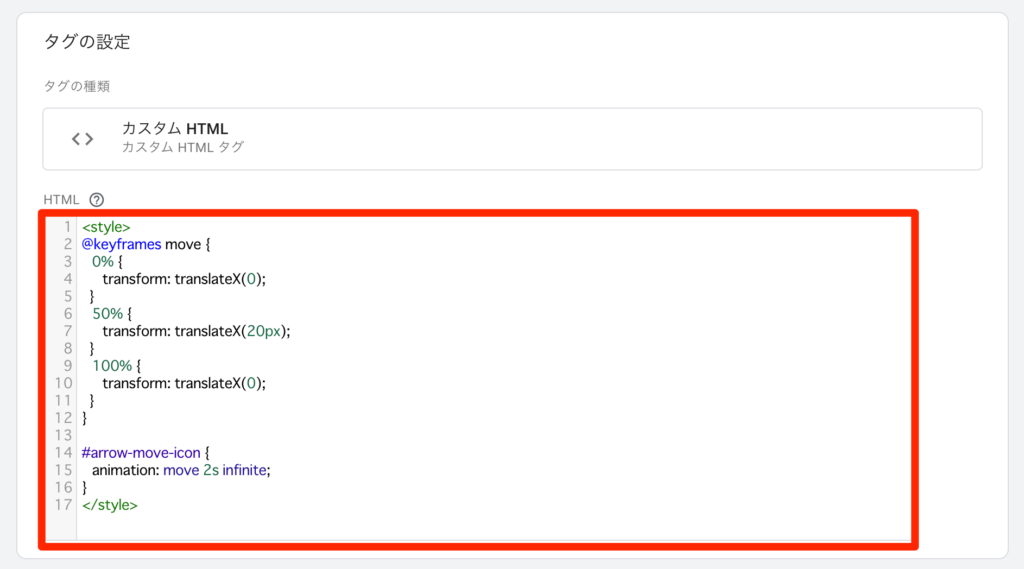
ここにコードを記述していきます。

こちらがコードです。
<style>
@keyframes move {
0% {
transform: translateX(0);
}
50% {
transform: translateX(20px);
}
100% {
transform: translateX(0);
}
}
#arrow-move-icon {
animation: move 2s infinite;
}
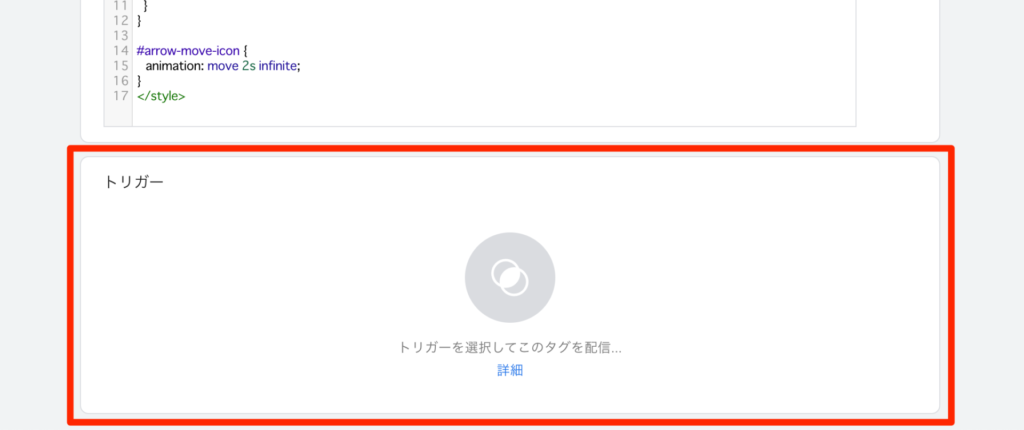
</style>「トリガー」をクリック。

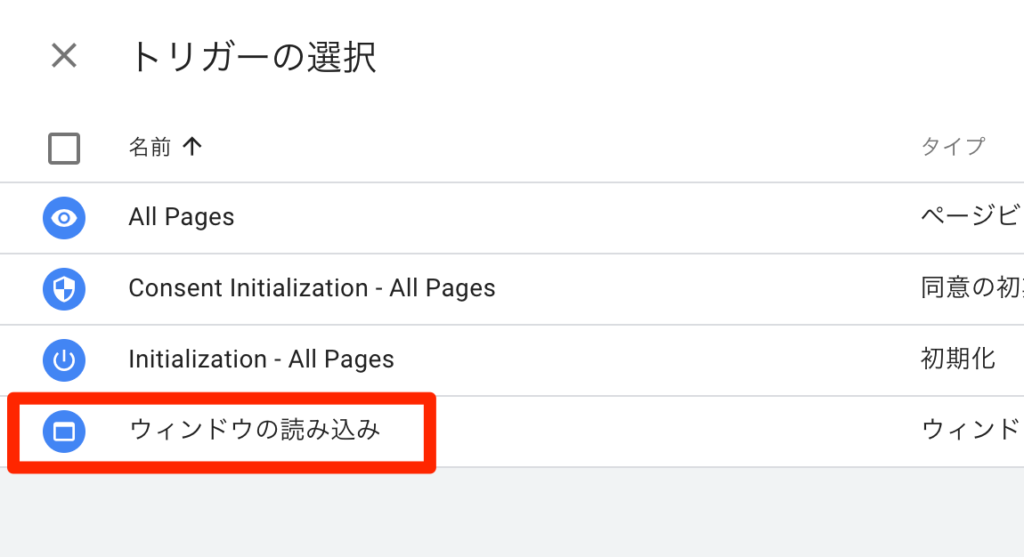
「ウィンドウの読み込み」を選択。


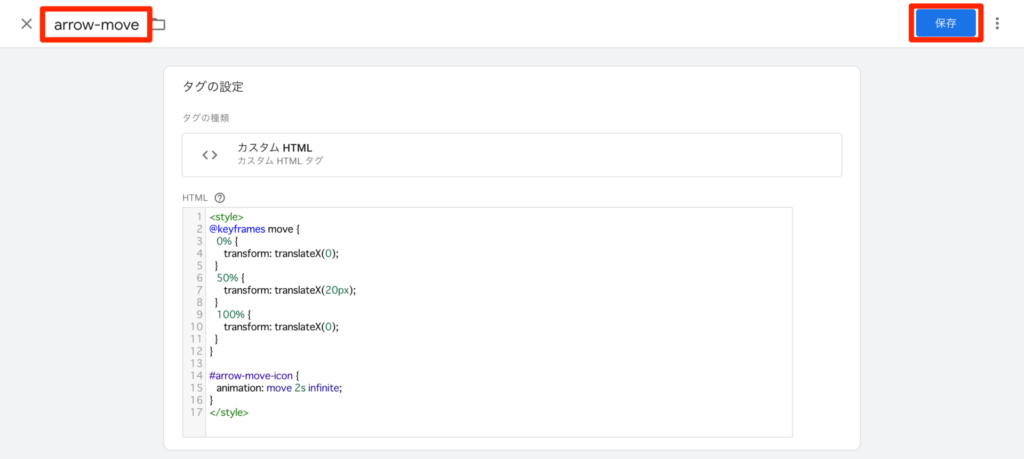
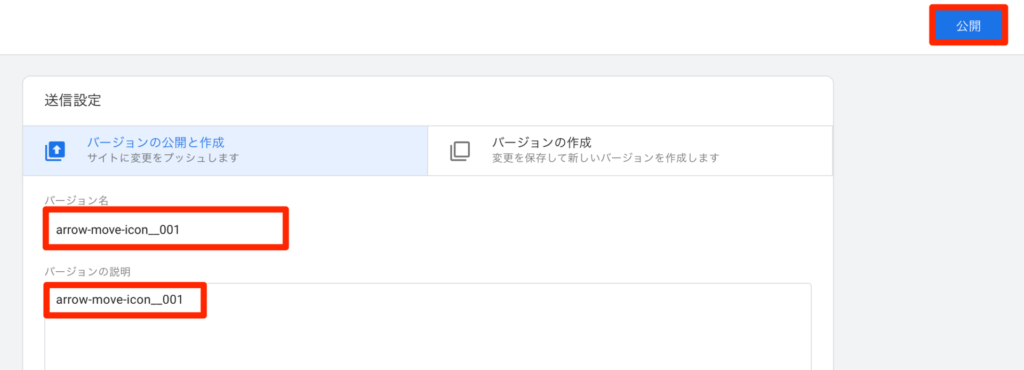
そして「公開」

「バージョン名」と「バージョンの説明」を記述して
「公開」をクリック。

これで完成です。
Google Tag Managerの場合は、最初に申し上げた通りライブプレビュー機能での確認はできないので、公開したサイトをご確認ください。
まとめ
いかがでしたでしょうか?
この方法を使えばコードの編集や追加ができないSTUDIOでもCSSを書くことが可能です。
個人的にはGoogle Tag Managerの方法よりも<iframe>を使用した方法が何度も言いますがオススメです。
STUDIOのサイトをCSSで装飾して、さらに良いものへパワーアップさせていきましょう!
「CSSを駆使すればこんな風にオシャレになるよ」って方がいたら教えていただけると嬉しいです。
以上キクチウェブのキクチでした。ではでは。







