
【STUDIO】モーションの使い方

どうも、仙台でWeb制作フリーランスとして活動しているキクチウェブのキクチです。
本日も毎度お馴染みノーコードツールSTUDIOについて解説して参ります。
STUDIOには「モーション」といわれるタブが存在します。

「モーション」を編集することで、回転やスケール、傾き等を変更することが可能です。
今回はボタンにホバーした時つまりマウスカーソルが乗った時のアニメーションを例に各項目を紹介していければと思います。
もちろんアニメーション無しでも作用する項目もございますが、今回は分かりやすくホバー時のアニメーションで説明していきます。
それと今回紹介する内容は実践向きというより練習で、実際に使用する場合は学んだことを応用してサイトに活かしていただければと思います。
では早速やっていきましょう!
ボタンの用意とホバーの説明
モーションの使い方を学ぶためにシンプルなボタンの用意と
ホバーアニメーションの説明をしていきます。
ボタンの用意
画面中央の右側の四角形をクリックします。

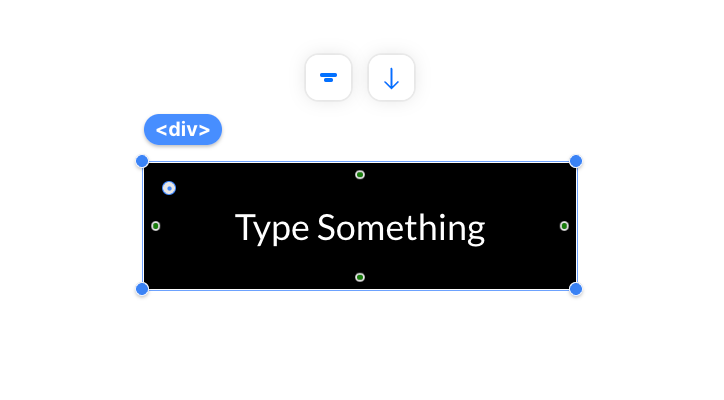
画面上に配置されたら、サイズを伸ばして長方形にします。

続いてテキストを配置できる「T」を
ドラッグ&ドロップで先ほどの長方形の中に配置します。

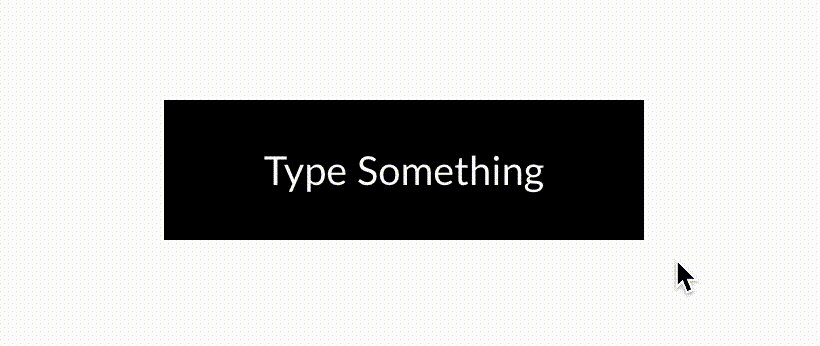
このような状態になったと思います。

このまま進めていっても良いのですが
このままの色だと変化が分かりにくいので、色を変更していきます。
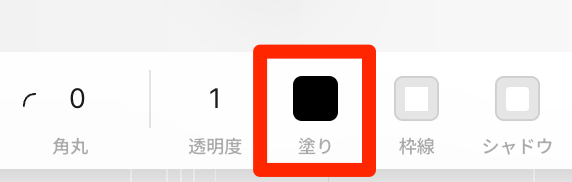
長方形のボックスを選択して「塗り」を「黒」

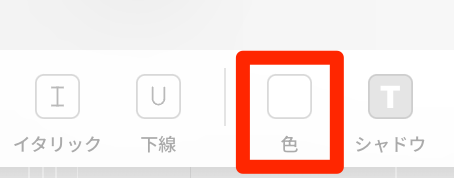
テキストを選択して「色」を「白」

このようになっていればOKです。

今回は「モーション」使用時に分かりやすくするためにこのようなデザインにしましたが
ご自由に設定していただいて結構です。
ホバーの説明
先ほど用意したボタンを使って、ホバーの説明をしていきたいと思います。
ボタンつまり長方形のボックスを選択した状態で

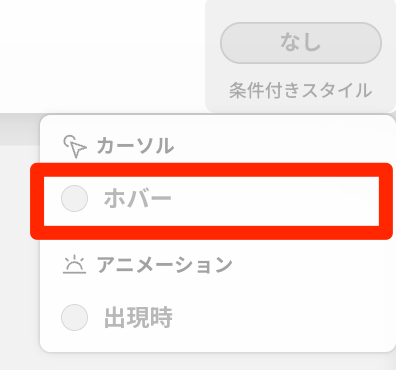
画面右上の「条件付きスタイル」から「ホバー」をクリック。

この状態になっていればボタンにマウスカーソルが乗った時を編集していくことができます。

この状態で「モーション」を編集して、モーションの使い方を学んでいきましょう!
モーションの各項目の使い方
先ほど用意したボタンのホバーアクションを例に、モーションの各項目の使い方を紹介していきます。
透明度
「透明度」はその名の通り要素を透明にすることができます。
ボタンの「条件付きスタイル」を「ホバー」にした状態で
「透明度」を「0.5」に設定してみましょう。

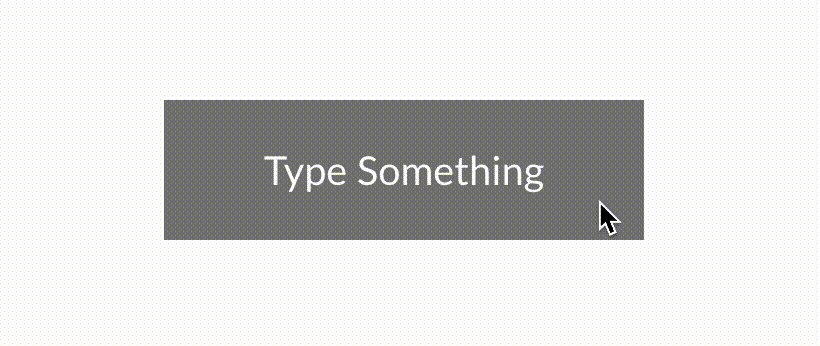
画面右上のライブプレビュー機能で確認してみましょう。

このように半透明になっているのが確認できればOKです。

ホバー時にボックス自体を少し透明にしたり、中のテキスト要素を少し透明にしたりするアニメーションはよく使うのでぜひ試してみてください。
イージング
「イージング」というのはアニメーションの緩急になります。
一定の速度でアニメーションが進行したり、最初は速くて後がゆっくりといった設定ができるのがイージングになります。
「イージング」は他の項目と組み合わせて使用するものなので、すでに紹介した「透明度」と組み合わせて使用していきます。
ボタンの「条件付きスタイル」を「ホバー」にした状態で
「透明度」を「0.5」
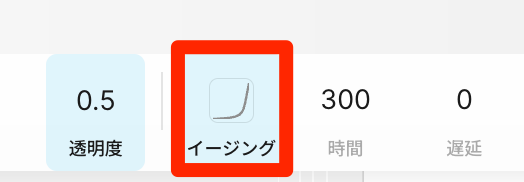
「イージング」をこちらに設定します。

今回設定したイージングは最初はゆっくりで後で速くなる仕様です。
ライブプレビュー機能で確認してみましょう。

少し分かりにくいかもしれないですが
マウスカーソルが乗ってから少し間があって、半透明に変化しています。
イージングではこのようにアニメーションの緩急をつけることが可能です。
様々なパターンが用意されているので色々試してみてください。
次に紹介する「時間」と組み合わせるとより分かりやすいと思います。
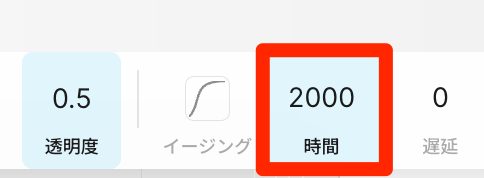
時間
「時間」でホバーアニメーションの開始から終了までの時間を設定できます。
「時間」は他の項目と組み合わせて使用するものなので、すでに紹介した「透明度」と組み合わせて使用していきます。
ボタンの「条件付きスタイル」を「ホバー」にした状態で
「透明度」を「0.5」
「時間」を「2000」に設定します。

ライブプレビュー機能で確認してみましょう。

じんわりと半透明になっているのがわかると思います。
2000ミリ秒つまり2秒かけて半透明に変化しています。
遅延
「遅延」はアニメーションが始まるのを遅らせる設定になります。
今回の例で言うと、マウスカーソルが乗ってからアニメーションが始まるのを遅らせます。
「遅延」は他の項目と組み合わせて使用するものなので、すでに紹介した「透明度」と組み合わせて使用していきます。
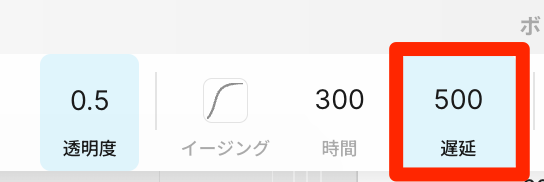
ボタンの「条件付きスタイル」を「ホバー」にした状態で
「透明度」を「0.5」
「遅延」を「500」に設定します。

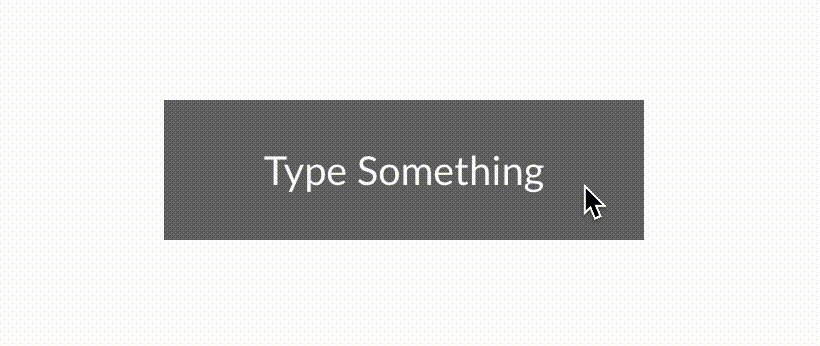
ライブプレビュー機能で確認してみましょう。

マウスカーソルが乗ってから遅れて半透明になっているのが分かると思います。
500ミリ秒つまり0.5秒遅れてアニメーションが動くようになっています。
移動
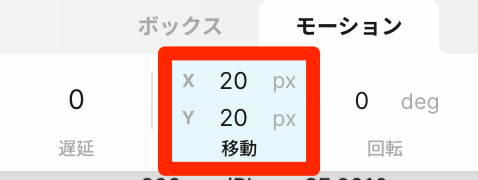
「移動」では横方向と縦方向に要素を移動させることができます。
ボタンの「条件付きスタイル」を「ホバー」にした状態で
横方向の「X」を「20px」
縦方向の「Y」を「20px」
に設定します。

ライブプレビュー機能で確認してみましょう。

ホバーすると要素が縦横20px移動しているのが分かると思います。
回転
「回転」はその名の通り要素を回転させます。
ボタンの「条件付きスタイル」を「ホバー」にした状態で
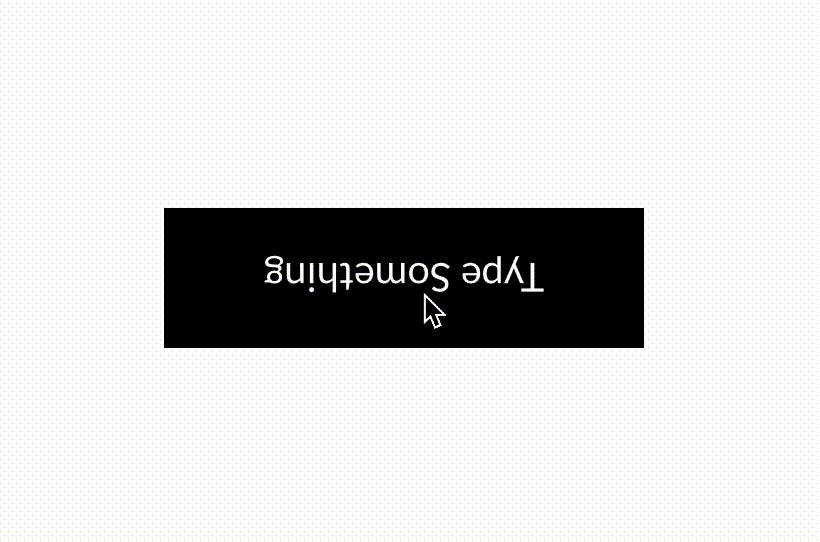
「回転」を「180deg」に設定します。

ライブプレビュー機能で確認してみましょう。

ホバーすると180度回転しているのが分かると思います。
今回の例では分かりやすいように大袈裟な数字にしているので
お好きな値に設定していただければと思います。
スケール
「スケール」では要素のサイズを変更することが可能です。
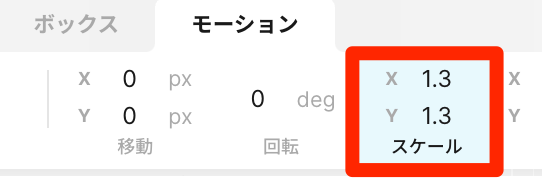
ボタンの「条件付きスタイル」を「ホバー」にした状態で
横方向の「X」を「1.3」
縦方向の「Y」を「1.3」
に設定します。
「スケール」でそれぞれのサイズを1.3倍にする設定になります。

ライブプレビュー機能で確認してみましょう。

このようにサイズを変更することが可能です。
ちなみに今回の例では「スケール」を「1.3」にしてサイズを大きくする設定をしましたが
「スケール」を「0.7」などにしてサイズを小さく設定することも可能です。
傾き
「傾き」はその名の通り要素を傾かせることができます。
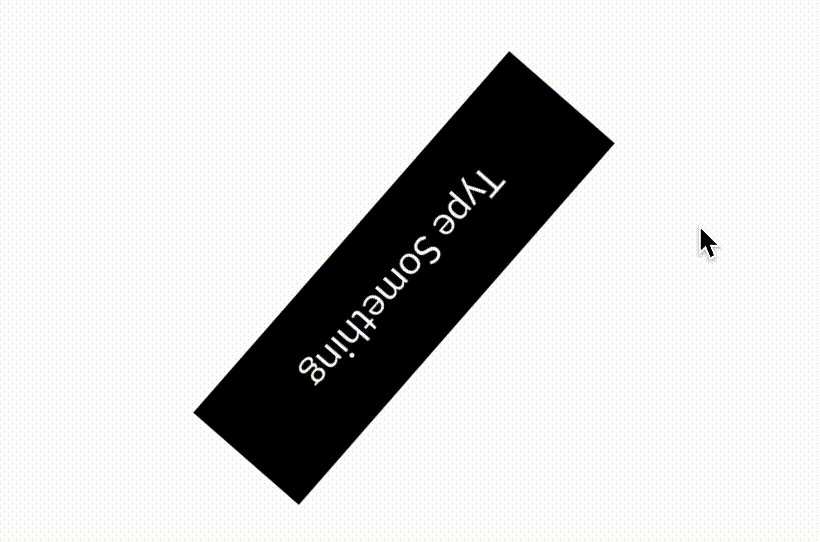
ボタンの「条件付きスタイル」を「ホバー」にした状態で
横方向の「X」を「10deg」
縦方向の「Y」を「10deg」
に設定します。

ライブプレビュー機能で確認してみましょう。

このように要素を傾かせることができます。
原点
「原点」は起点となる位置を指します。
「回転」と組み合わせて使うことでイメージしやすいです。
ボタンの「条件付きスタイル」を「ホバー」にした状態で
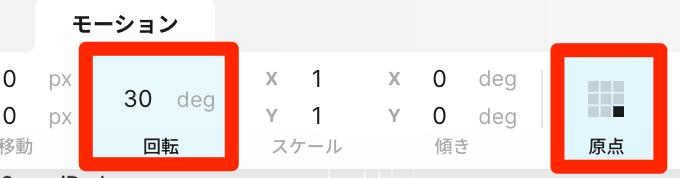
「回転」を「30deg」
「原点」を「右下」
に設定します。

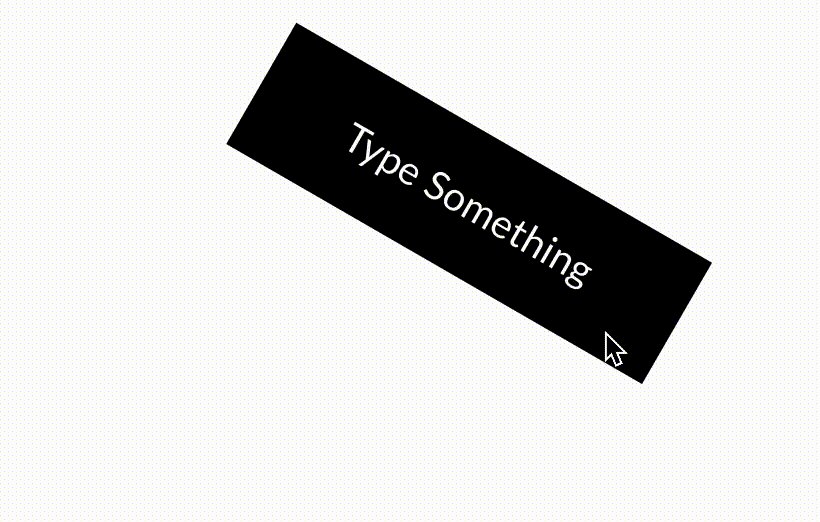
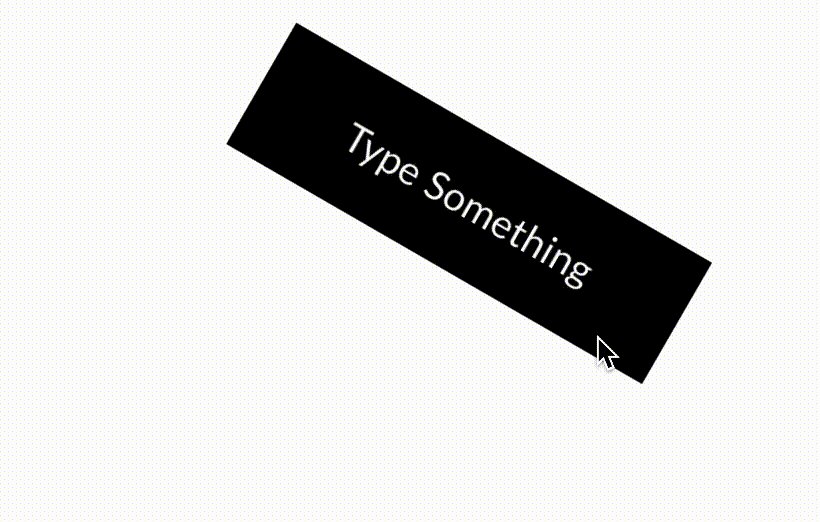
この設定により、通常は要素の中心を起点に回転するのが
要素の右下を起点に回転するようになります。
ライブプレビュー機能で確認してみましょう。

右下が回転の起点になっているのが分かると思います。
以上が「モーション」で使える機能一覧になります。お疲れ様でした。
まとめ
「モーション」で使える機能を一通り学んできたので、あとはこれらを組み合わせながら自分好みのアニメーションや設定をしていただければと思います。
今回は分かりやすさ重視でホバーアニメーションを採用しましたが、アニメーション無しでも使えるモーションがあるので色々試してみてください。
もちろんホバーアニメーション以外のアニメーションでもモーションは使用できます。
STUDIOで使えるアニメーションについてはこちらの記事で解説しています。
あわせて読みたい

【STUDIO】使えるアニメーションの種類 STUDIOでは基本的に3種類のアニメーションを使うことができます。3種類それぞれの解説と、補足的にコードを書いて常に動くようなアニメーションの解説も致します。
STUDIOではモーションを編集することで、カスタマイズの幅が広がります。
直感的に編集できて、コードを書くよりも複雑な動きを表現できる可能性だってあります。
しかし、そんなSTUDIOにも現状できないことはあります。
STUDIOでサイト制作する前にぜひ知っておきたい内容になっているので、よろしければご覧ください。
あわせて読みたい

【2023年最新】STUDIOでできないこと一覧 STUDIOはとても優れたノーコードツールではあるものの、現状できないことも存在します。できないことを把握して、STUDIOでサイトを作るかどうかの判断にお役立てください。
以上、最後までお付き合いいただき誠にありがとうございます。
仙台のWeb制作フリーランスのキクチでした。ではでは。








