
Contact Form7で送信ボタンを押した時のみバリデーションメッセージを表示する方法

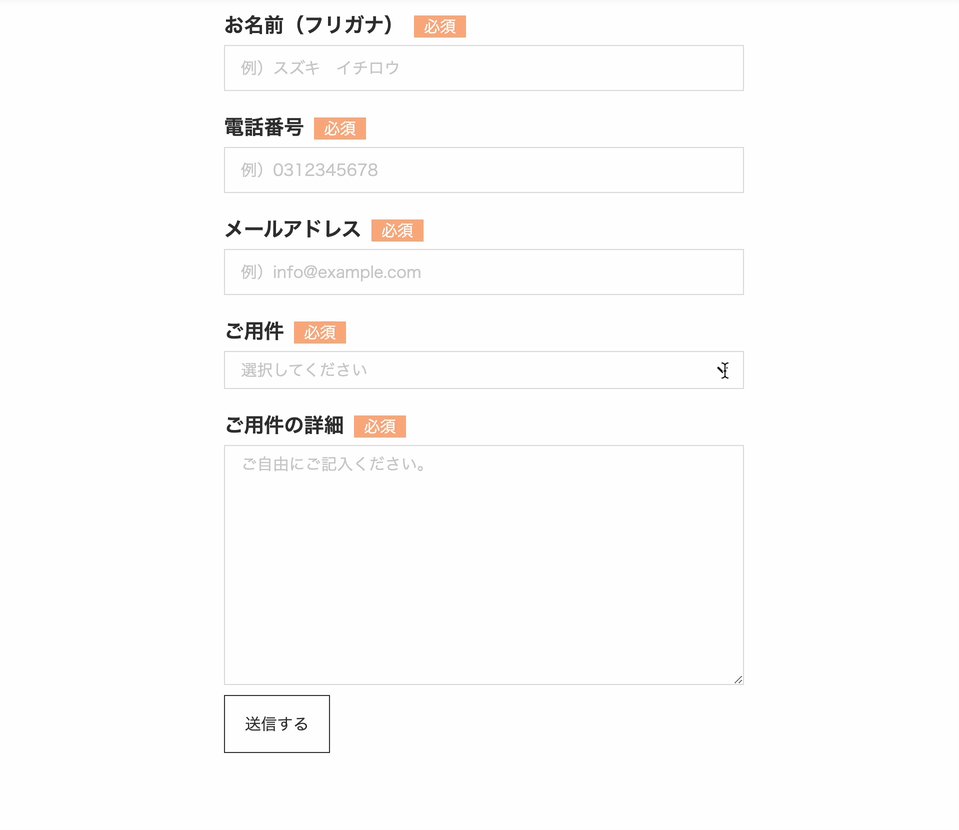
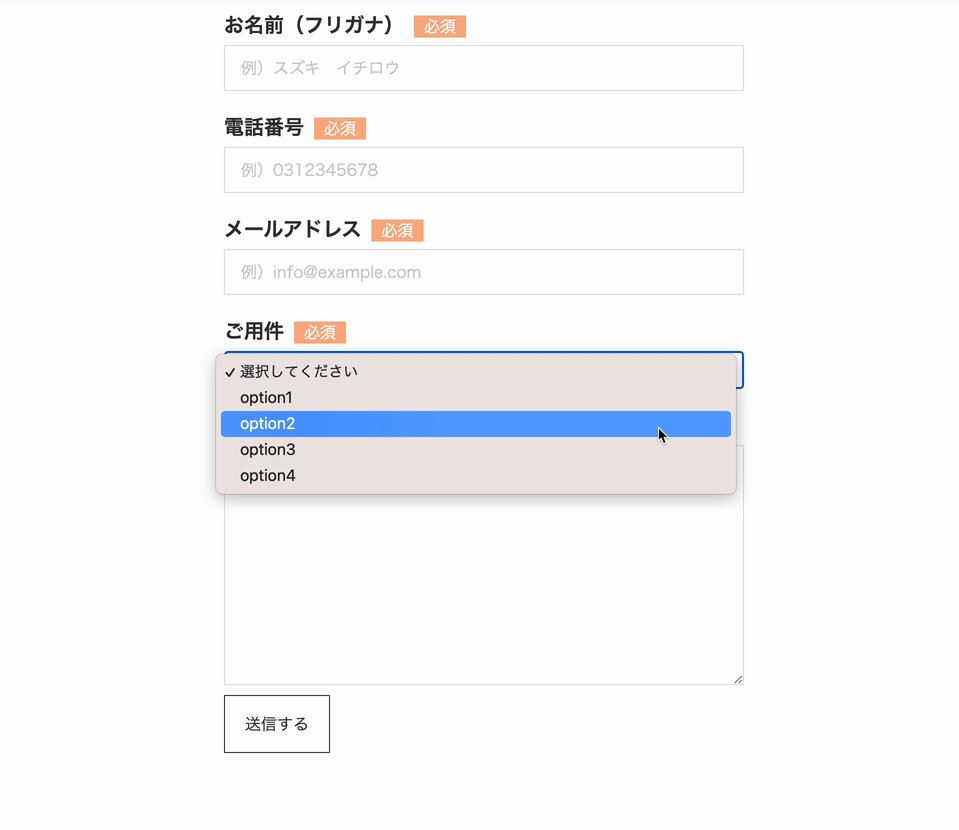
まずはじめに、通常のケースを見てみましょう。当サイトのお問い合わせページのフォームをサンプルとして使用しています。

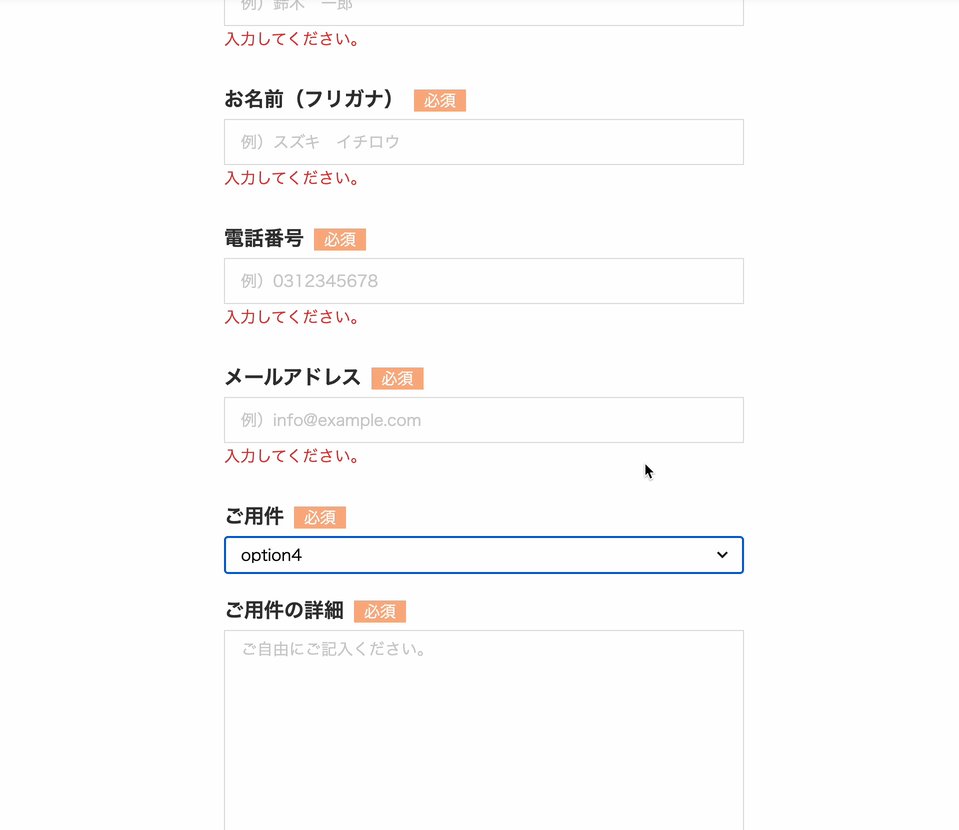
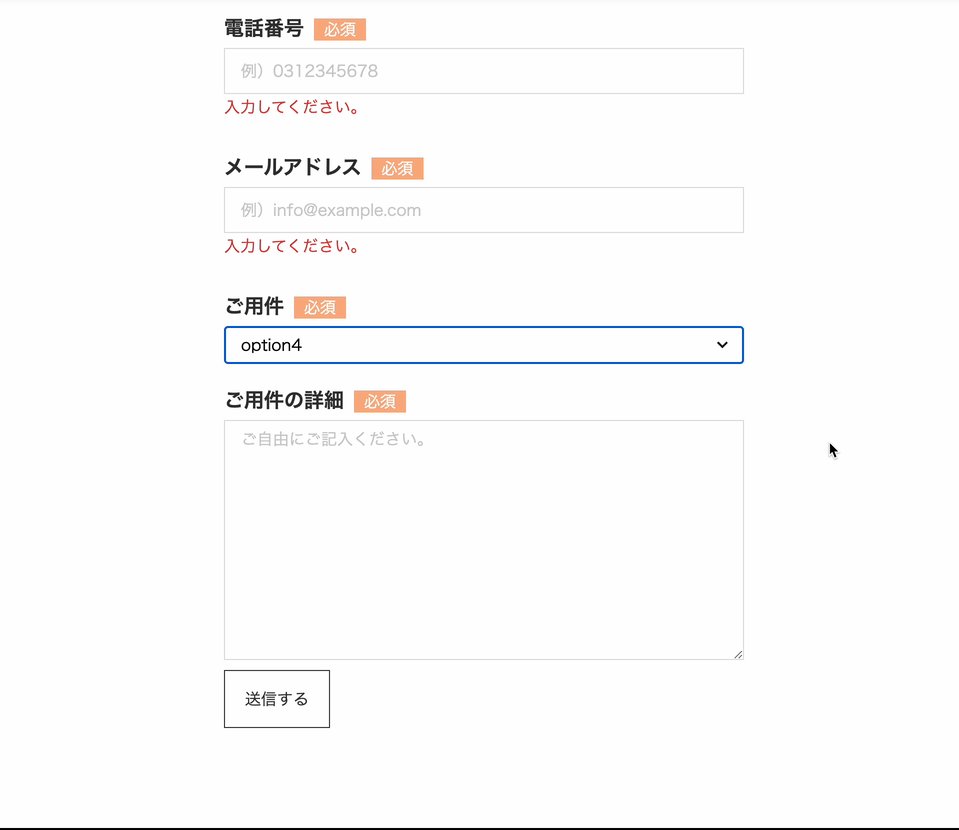
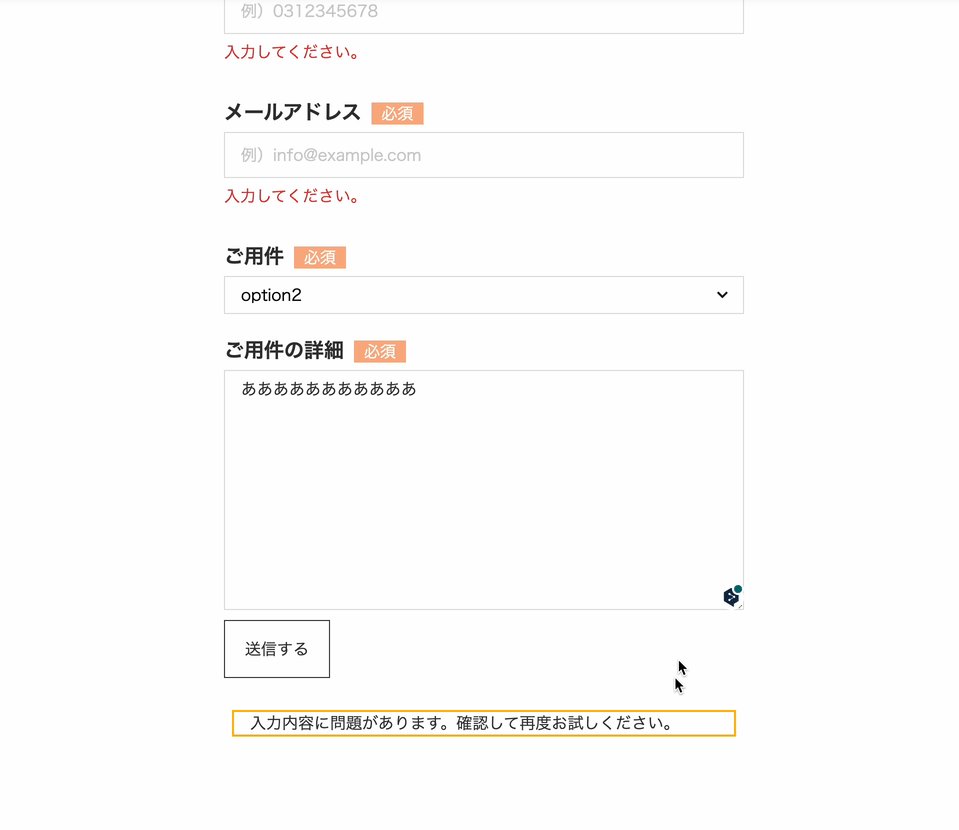
このように送信ボタンを押していなくても、必須入力の箇所が飛ばされて記入されるとバリデーションメッセージが表示されてしまいます。実現したい形はこうです。

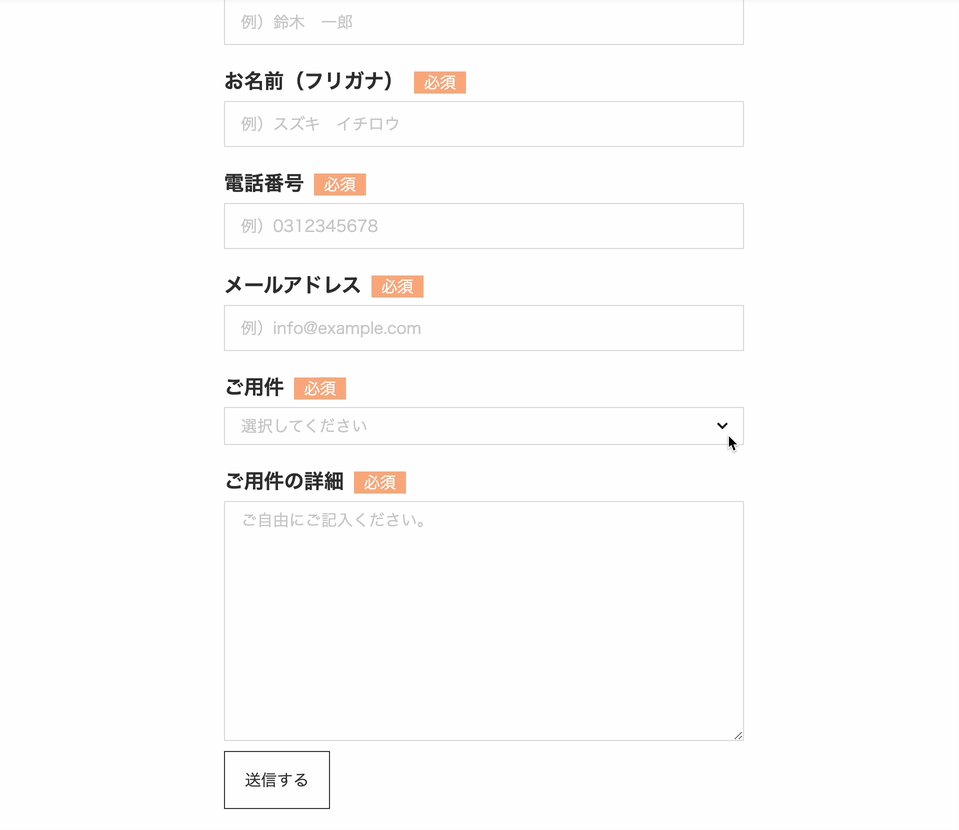
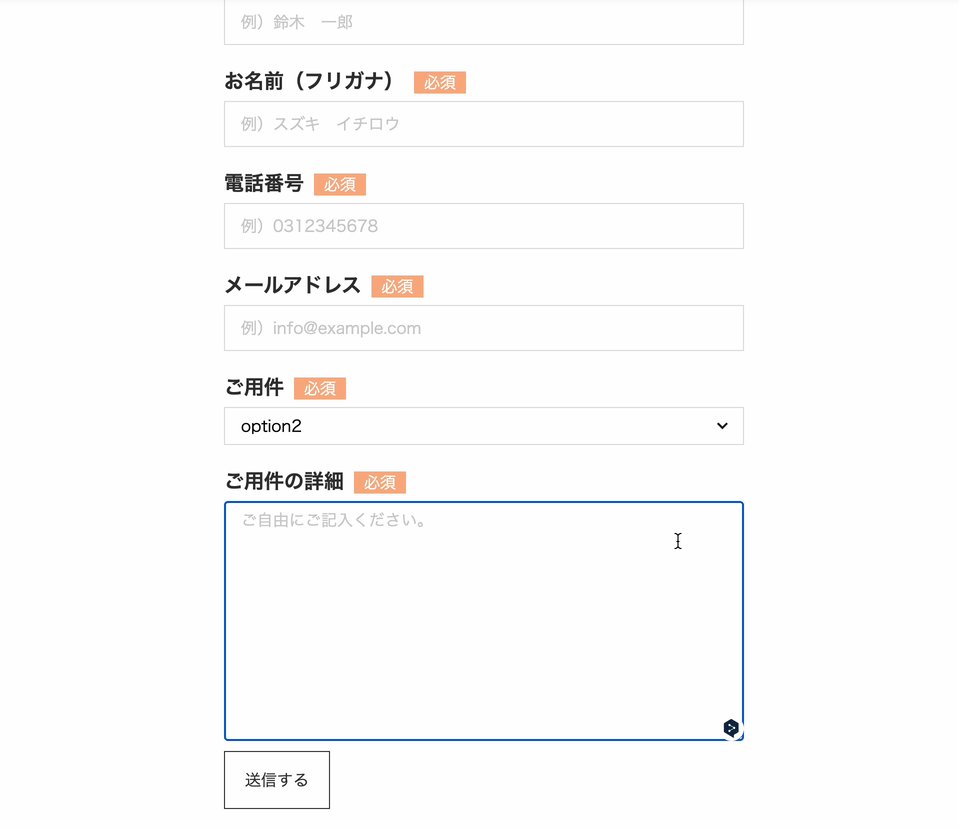
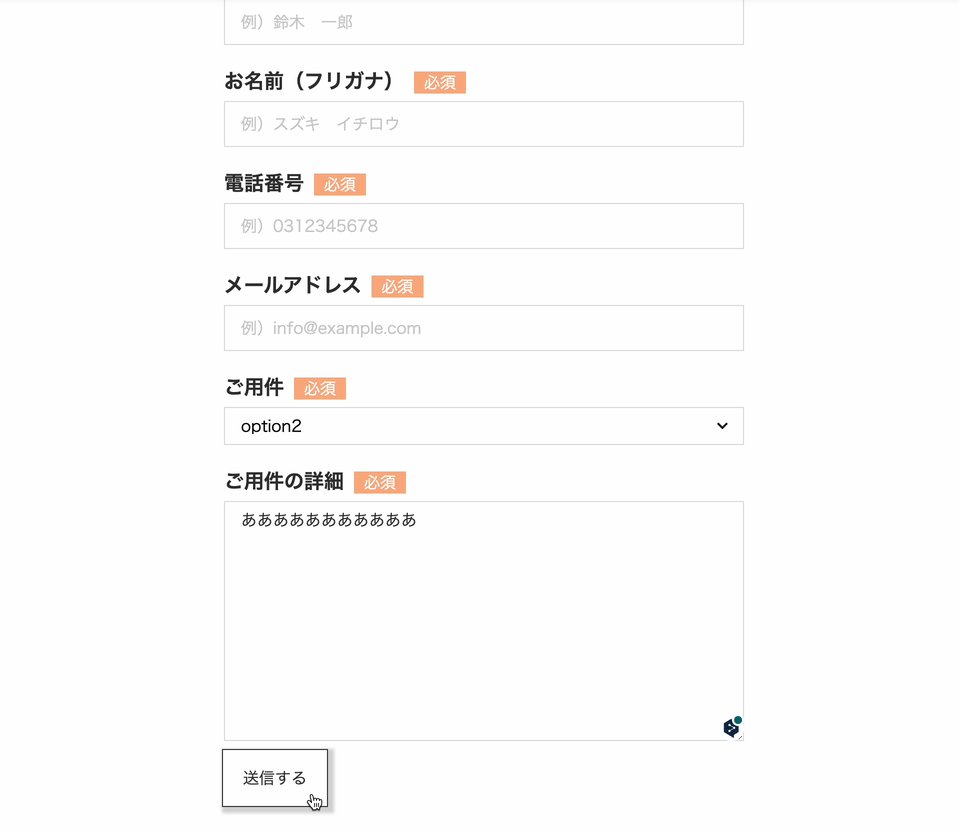
必須項目を飛ばして入力してもバリデーションメッセージは表示されず、送信ボタンを押した時のみバリデーションメッセージが表示されています。では解説していきます!
手順
送信ボタンにクラス名を付与する
Contact Form7のフォームを作成するページに来ていただいて、送信ボタンをこのように記述します。
[submit class:form-submit "送信する"]CSSでデフォルトではバリデーションメッセージを非表示
.wpcf7-form-control-wrap {
> .wpcf7-not-valid-tip {
display: none;
margin-top: 10px;
}
&.is-show {
> .wpcf7-not-valid-tip {
display: block;
}
}
}jQueryのクラスの付け外しによって表示非表示の切り替え
//送信ボタンを押した時のみバリデーションメッセージ表示
jQuery(".form-submit").click(function () {
jQuery(".wpcf7-form-control-wrap").addClass("is-show");
});はい。これだけです。
まとめ
Contact Form7はフォーム機能を簡単に実装できるので、私も重宝しています。今回紹介したように少しカスタマイズしただけで理想のフォームに仕上がってくれるので、ありがたいですよね。
Contact Form7でもっといいカスタマイズがあれば、是非とも教えていただきたいです。お気軽にお問合せフォームからご連絡ください。以上キクチでした。ではでは。








