
【STUDIO】ブログ機能で吹き出しを使う方法

どうも、仙台でWeb制作フリーランスをしているキクチウェブのキクチです。
STUDIOでは、CMS機能が利用できます。
つまりブログが書けるわけですが、正直いって装飾面などで制限があります。
WordPressほどの拡張性はSTUDIOには備わっていないのが現状です。
しかし、コードを書くことである程度は拡張することが可能です。
本日はブログ機能でよく使うであろう吹き出しを使えるようにするコードを共有したいと思います。
ただし、WordPressのようにショートコードに登録して簡単に使うといったことはできず、毎回コードをコピペする必要がある点にご了承ください。
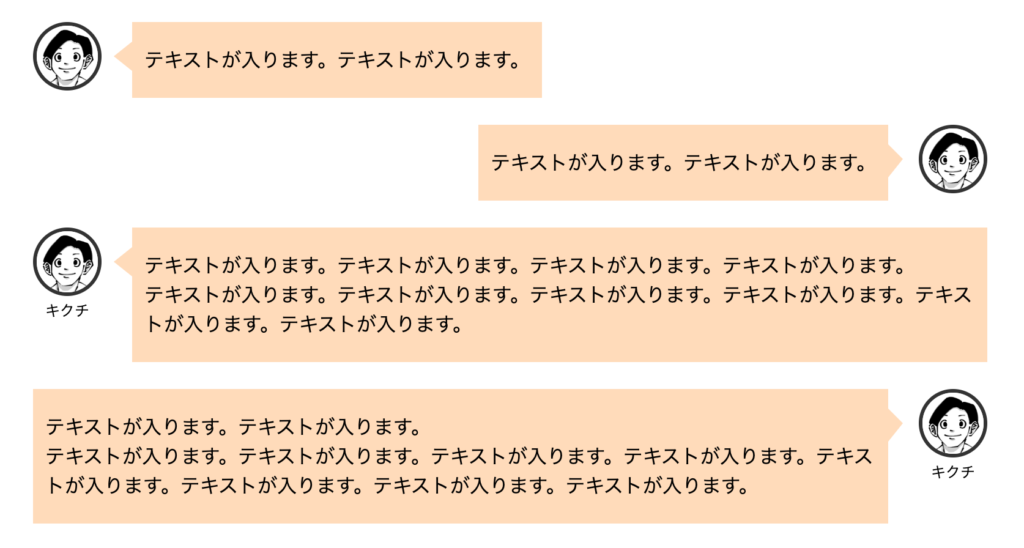
では、最初に完成形をお見せします。

こんな感じのよくある吹き出しをSTUDIOのCMS(ブログ)機能で実現させています。
※ コードを貼り付ける際にめちゃくちゃクセがあって、もしかするとデザイン崩れが起こる可能性もある点にご留意ください。
では、解説していきます。
画像を準備する
まずは画像を準備しましょう。
画像を用意する
画像アイコンは正円になるので、正方形の画像を用意します。
私の場合はこういった画像アイコンを用意しました。

最終的に吹き出しで使う際には縦横50pxの円形になります。
円形になっても違和感がないような画像をご用意ください。
「コードのカスタマイズ」の項目で正円ではなく、正方形のまま使いたい場合も解説しております。
画像をSTUDIOにアップロードする
続いて、用意した画像をSTUDIOにアップロードしていきます。
「デザインエディタ」に移動します。

「画像」を配置します。

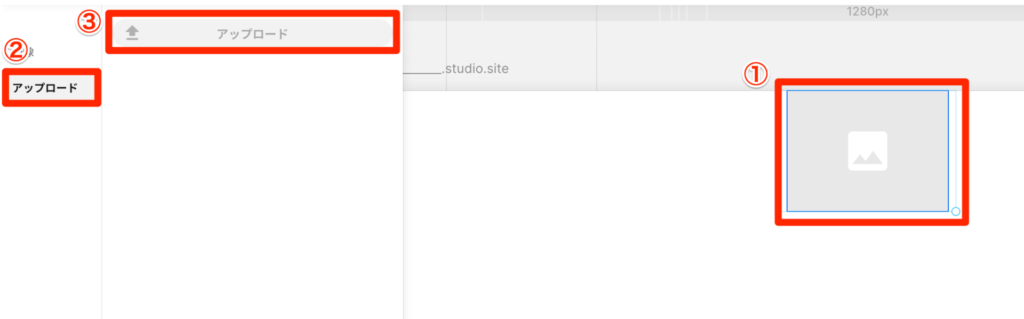
「用意した画像をアップロード」します。

先ほど用意した正方形の画像をアップロードします。

アップロードした画像を選択して、デザインエディタ上にも反映させます。
画像のURLをコピーする
STUDIOにアップロードした画像のURLをコピーします。
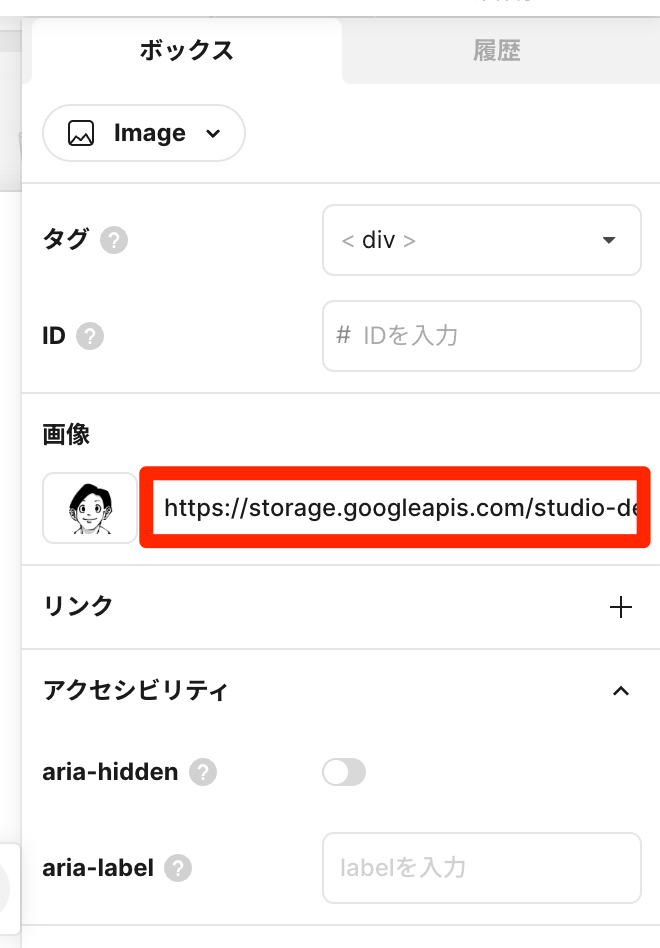
デザインエディタ上に反映させた画像を選択します。
その状態で画面中央の右側のこちらをクリック。


赤枠で囲んであるURLをコピーします。
メモ帳などに貼り付けておくと良いかもしれません。
これで画像の準備は完了です。
デザインエディタ上の画像はもう使わないので削除しておきましょう。
コードを貼り付ける方法
STUDIOのCMS(ブログ)機能で吹き出しのコードを貼り付ける時に、めちゃくちゃクセがあります。
注意点なので、ぜひお聞きください。
STUDIOの「ダッシュボード」>「CMS」>「新規追加」
ここからブログを書いていきます。
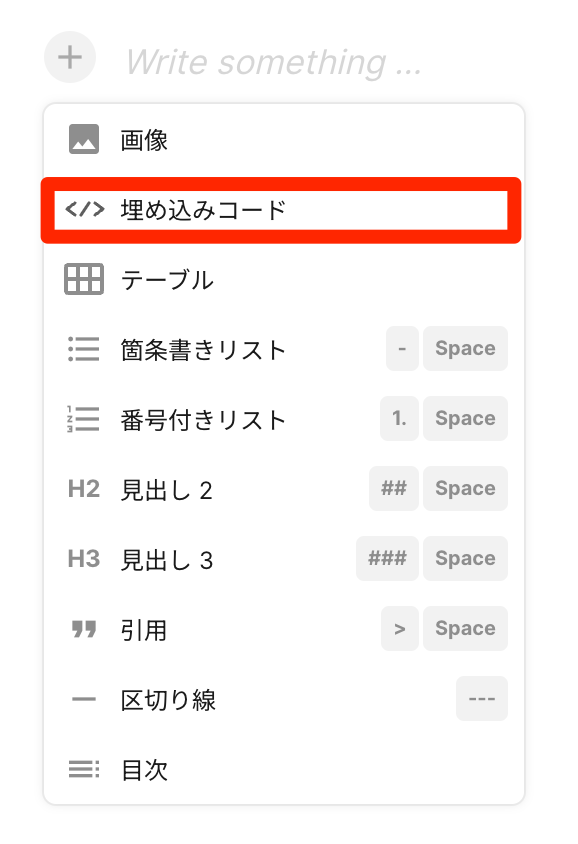
吹き出しを使う場合、「+」をクリック

「埋め込みコード」を選択

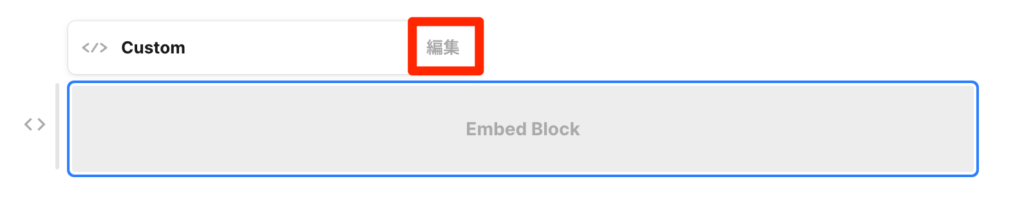
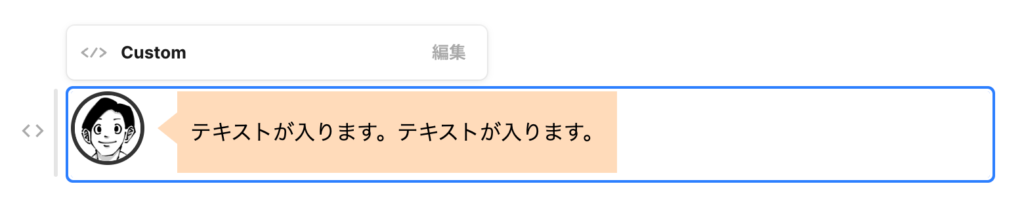
「編集」をクリック。

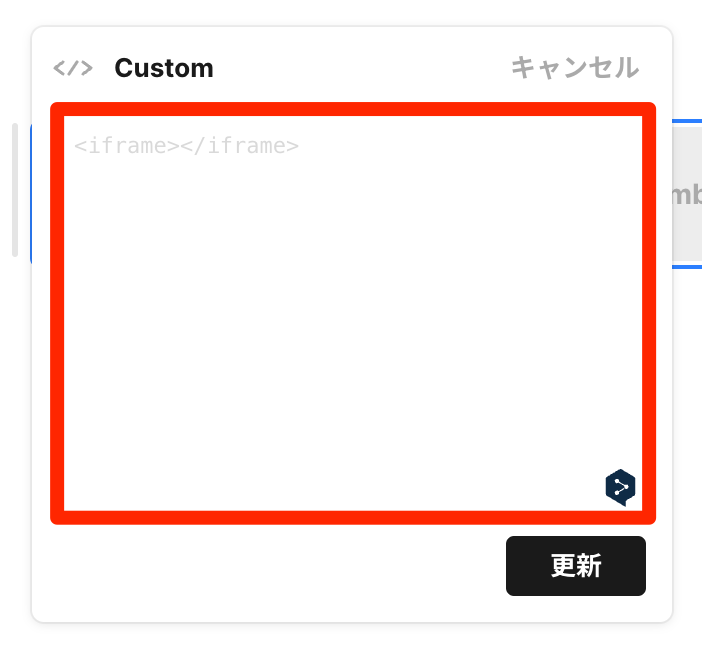
ここにコードを貼り付けていきます。
コードの貼り付けについて注意点があるので、次項を必ずご覧ください。

注意点
STUDIOの「埋め込みコード」に吹き出しのコードを貼り付ける際に、めちゃくちゃクセがあるのでそれについて説明したいと思います。
吹き出しのコードを連続で貼り付ける場合、改行を2行しなければ正常に機能しないという謎仕様がございます。
大事なので、もう一度言います。
吹き出しのコードを連続で貼り付ける場合、改行を2行しなければ正常に機能しないという謎仕様がございます。
吹き出しを使う際に、会話をしているように演出するために連続で吹き出しを使用するというのはよくあると思います。
STUDIOでこれをやろうとするとめちゃくちゃクセがあります。
次の項目で貼り付けるコードについて紹介するのですが、吹き出しを連続で使用する場合は貼り付けた後に必ず改行を2行入れてください。
手順を説明します。
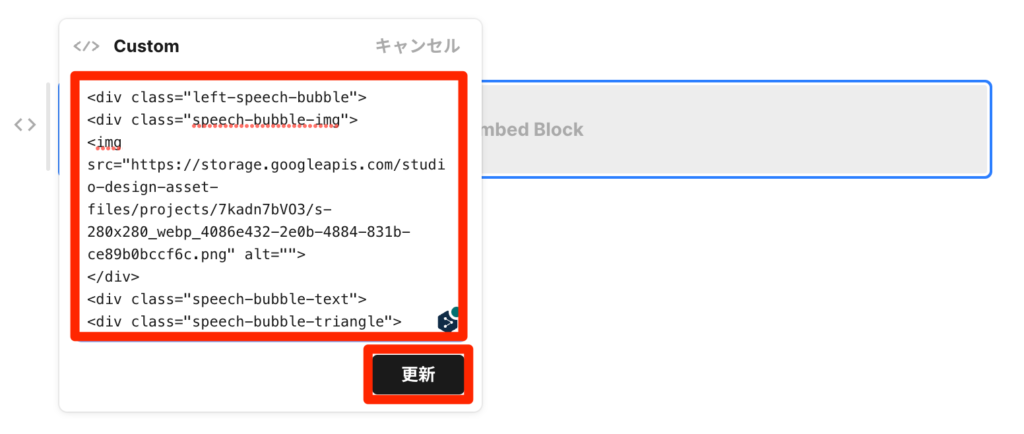
まずはコードを貼り付けて、「更新」をクリック。

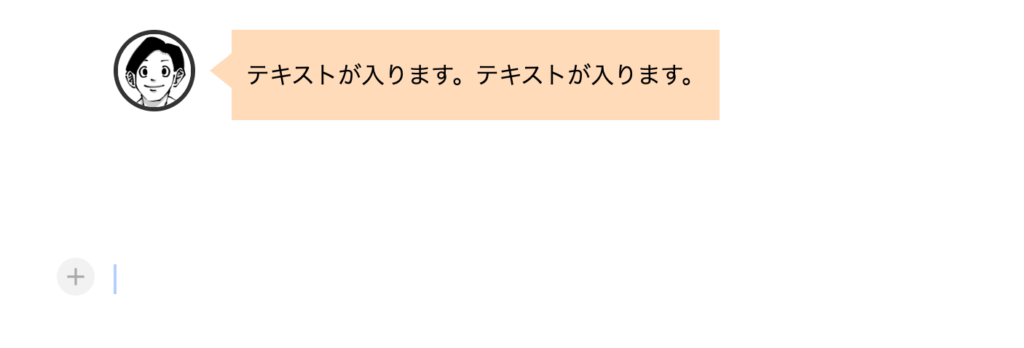
このような画面になって、吹き出しが再現できたと思います。

これに続けて、さらに吹き出しを追加する場合は
先ほど貼り付けた吹き出しの下をクリックして改行します。
さらにEnterを押してもう一行改行します。
これで2行の改行ができました。

カーソルの位置が2行分改行した位置になっていればOKです。
再度、吹き出しのコードを貼り付けましょう。

これで連続する吹き出しを再現することが可能です。
STUDIOでは単純に吹き出しのコードを貼り付けただけだと、順番が変わってしまったり表示されなかったりと問題が発生してしまうので、注意してお使いください。
左の吹き出し
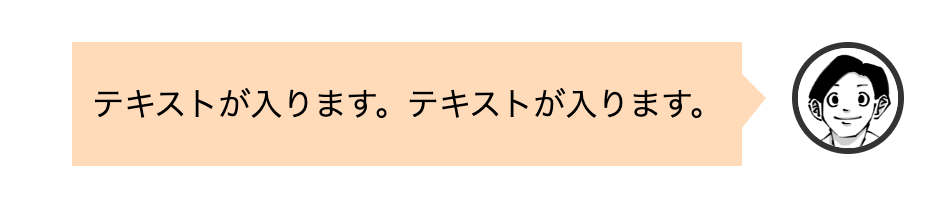
左の吹き出しの完成形を示しておきます。

こんな感じです。
コードはこちらになります。
「STUDIOにアップロードした画像のURL」には先ほどコピーしておいた正方形の画像のURLを貼り付けてください。
「テキストが入ります。テキストが入ります。」にはご自由にテキストを変更して使用してください。
<div class="left-speech-bubble">
<div class="speech-bubble-img">
<img src="STUDIOにアップロードした画像のURL" alt="">
</div>
<div class="speech-bubble-text">
<div class="speech-bubble-triangle"></div>
<div class="speech-bubble-quadrangle">
<p>テキストが入ります。テキストが入ります。</p>
</div>
</div>
</div>
<style>
.left-speech-bubble {
display:flex;
}
.speech-bubble-img {
background-color: #fff;
border-radius: 50%;
border: 3px solid #333;
width: 50px;
height: 50px;
margin-right: 25px;
}
.speech-bubble-img img {
width: 50px;
height: 50px;
border-radius: 50%;
}
.speech-bubble-text {
position: relative;
}
.speech-bubble-triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 12px 15px 12px 0;
border-color: transparent #ffdbba transparent transparent;
position: absolute;
top: 16px;
left: -15px
}
.speech-bubble-quadrangle {
background-color: #ffdbba;
padding: 3px 10px;
}
</style>右の吹き出し
右の吹き出しの完成形を示しておきます。

こんな感じです。
コードはこちらになります。
「STUDIOにアップロードした画像のURL」には先ほどコピーしておいた正方形の画像のURLを貼り付けてください。
「テキストが入ります。テキストが入ります。」にはご自由にテキストを変更して使用してください。
<div class="right-speech-bubble">
<div class="speech-bubble-img">
<img src="STUDIOにアップロードした画像のURL" alt="">
</div>
<div class="speech-bubble-text">
<div class="speech-bubble-triangle"></div>
<div class="speech-bubble-quadrangle">
<p>テキストが入ります。テキストが入ります。</p>
</div>
</div>
</div>
<style>
.right-speech-bubble {
display:flex;
flex-direction: row-reverse;
}
.speech-bubble-img {
background-color: #fff;
border-radius: 50%;
border: 3px solid #333;
width: 50px;
height: 50px;
margin-left: 25px;
}
.speech-bubble-img img {
width: 50px;
height: 50px;
border-radius: 50%;
}
.speech-bubble-text {
position: relative;
}
.speech-bubble-triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 12px 0 15px 12px;
border-color: transparent transparent transparent #ffdbba;
position: absolute;
top: 16px;
right: -12px
}
.speech-bubble-quadrangle {
background-color: #ffdbba;
padding: 3px 10px;
}
</style>左の吹き出し(名前あり)
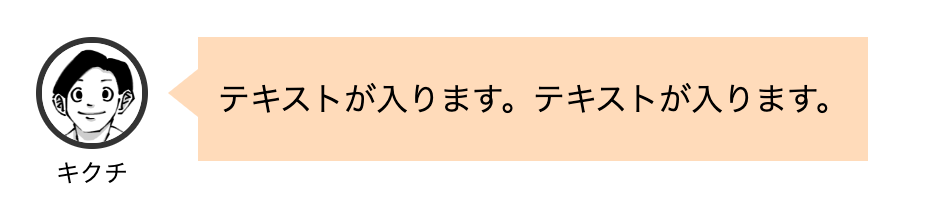
左の吹き出しで名前ありの完成形を示します。

こんな感じです。
コードはこちらになります。
「STUDIOにアップロードした画像のURL」には先ほどコピーしておいた正方形の画像のURLを貼り付けてください。
「テキストが入ります。テキストが入ります。」にはご自由にテキストを変更して使用してください。
<div class="left-speech-bubble">
<div class="speech-bubble-img-name">
<div class="speech-bubble-img">
<img src="STUDIOにアップロードした画像のURL" alt="">
</div>
<div class="speech-bubble-name">
キクチ
</div>
</div>
<div class="speech-bubble-text">
<div class="speech-bubble-triangle"></div>
<div class="speech-bubble-quadrangle">
<p>テキストが入ります。テキストが入ります。</p>
</div>
</div>
</div>
<style>
.left-speech-bubble {
display:flex;
}
.speech-bubble-img-name {
}
.speech-bubble-name {
margin-top: 3px;
margin-left: 10px;
font-size: 12px;
}
.speech-bubble-img {
background-color: #fff;
border-radius: 50%;
border: 3px solid #333;
width: 50px;
height: 50px;
margin-right: 25px;
}
.speech-bubble-img img {
width: 50px;
height: 50px;
border-radius: 50%;
}
.speech-bubble-text {
position: relative;
}
.speech-bubble-triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 12px 15px 12px 0;
border-color: transparent #ffdbba transparent transparent;
position: absolute;
top: 16px;
left: -15px
}
.speech-bubble-quadrangle {
background-color: #ffdbba;
padding: 3px 10px;
}
</style>右の吹き出し(名前あり)
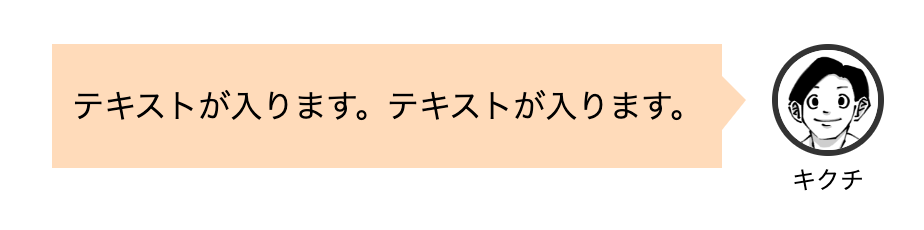
右の吹き出しで名前ありの完成形を示します。

こんな感じです。
コードはこちらになります。
「STUDIOにアップロードした画像のURL」には先ほどコピーしておいた正方形の画像のURLを貼り付けてください。
「テキストが入ります。テキストが入ります。」にはご自由にテキストを変更して使用してください。
<div class="right-speech-bubble">
<div class="speech-bubble-img-name">
<div class="speech-bubble-img">
<img src="STUDIOにアップロードした画像のURL" alt="">
</div>
<div class="speech-bubble-name">
キクチ
</div>
</div>
<div class="speech-bubble-text">
<div class="speech-bubble-triangle"></div>
<div class="speech-bubble-quadrangle">
<p>テキストが入ります。テキストが入ります。</p>
</div>
</div>
</div>
<style>
.right-speech-bubble {
display:flex;
flex-direction: row-reverse;
}
.speech-bubble-img {
background-color: #fff;
border-radius: 50%;
border: 3px solid #333;
width: 50px;
height: 50px;
margin-left: 25px;
}
.speech-bubble-img img {
width: 50px;
height: 50px;
border-radius: 50%;
}
.speech-bubble-text {
position: relative;
}
.speech-bubble-name {
margin-top: 3px;
margin-left: 35px;
font-size: 12px;
}
.speech-bubble-triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 12px 0 15px 12px;
border-color: transparent transparent transparent #ffdbba;
position: absolute;
top: 16px;
right: -12px
}
.speech-bubble-quadrangle {
background-color: #ffdbba;
padding: 3px 10px;
}
</style>コードのカスタマイズ
先の項目で紹介した
・左の吹き出し
・右の吹き出し
・左の吹き出し(名前あり)
・右の吹き出し(名前あり)
これらのコードは重複している部分が多分にあるので
「左の吹き出し」についてコードのカスタマイズしていきます。
他の吹き出しにも転用できるので、ぜひカスタマイズしてみてください。
<div class="left-speech-bubble">
<div class="speech-bubble-img">
<img src="STUDIOにアップロードした画像のURL" alt="">
</div>
<div class="speech-bubble-text">
<div class="speech-bubble-triangle"></div>
<div class="speech-bubble-quadrangle">
<p>テキストが入ります。テキストが入ります。<br>このようにbrタグを使用することでテキストを任意の場所で改行することができます。</p>
</div>
</div>
</div>
<style>
.left-speech-bubble {
display:flex;
}
.speech-bubble-img {
background-color: #fff;
/* border-radiusの値を変更することで画像の角丸を変更することができます。 */
border-radius: 50%;
border: 3px solid #333;
width: 50px;
height: 50px;
margin-right: 25px;
}
.speech-bubble-img img {
width: 50px;
height: 50px;
/* border-radiusの値を変更することで画像の角丸を変更することができます。 */
border-radius: 50%;
}
.speech-bubble-text {
position: relative;
}
.speech-bubble-triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 12px 15px 12px 0;
/* #ffdbbaの部分を変更することで吹き出しの色を変更できます。 */
border-color: transparent #ffdbba transparent transparent;
position: absolute;
top: 16px;
left: -15px
}
.speech-bubble-quadrangle {
/* #ffdbbaの部分を変更することで吹き出しの色を変更できます。 */
background-color: #ffdbba;
padding: 3px 10px;
}
</style>カスタマイズするであろう部分にコメントを残しておいたので、ご自身で調整してお使いください。
まとめ
いかがでしたでしょうか?
このような方法を用いることで、CMS(ブログ)機能の自由度が低いSTUDIOであってもよくある吹き出しを再現することができました。
ただ、はじめに申し上げた通り「埋め込みコード」に吹き出しコードを貼り付ける場合、めちゃくちゃクセがあって、デザイン崩れが起きる可能性がある点に注意が必要です。
なので、ご使用の際には必ず「コードを貼り付ける方法」と「注意点」をご覧になった上で、自己責任でお使いください。
最後になりましたが、最近は大谷選手が毎日のようにホームランを打ってくれるので最高に気分が良いです。
そのおかげでブログ記事を書くのも続けられています。本当にありがたいです。
以上、仙台のWeb制作フリーランスのキクチでした。ではでは。








