
【簡単】ブログにデモページとコードを貼り付ける方法(CodePen)

まずは、説明するよりも見た方が早いと思うので、こんなやつです。よく見るやつですね、これをやっていきます!
See the Pen test by muchi@webコーダー (@muchikun_61) on CodePen.
デモとコード貼り付けまでの流れ
では、早速CodePenにアクセスしましょう。
CodePenにサインアップ
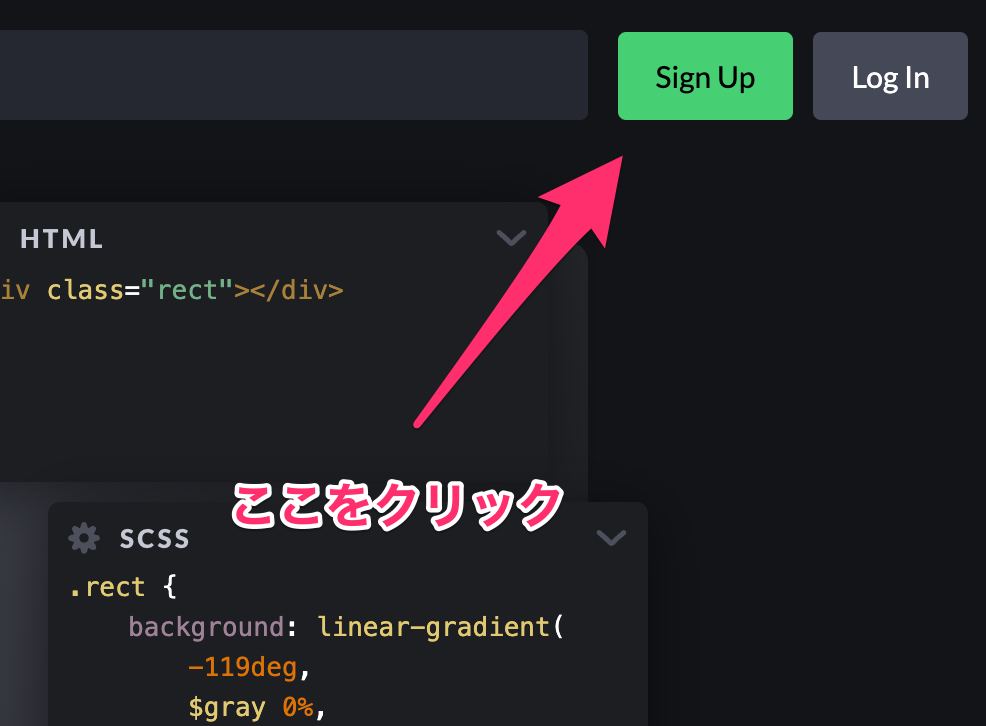
英語のサイトなのでうげぇ〜ってなる気持ちを抑えながら、とりあえず画面右上のサインアップを押しましょう。

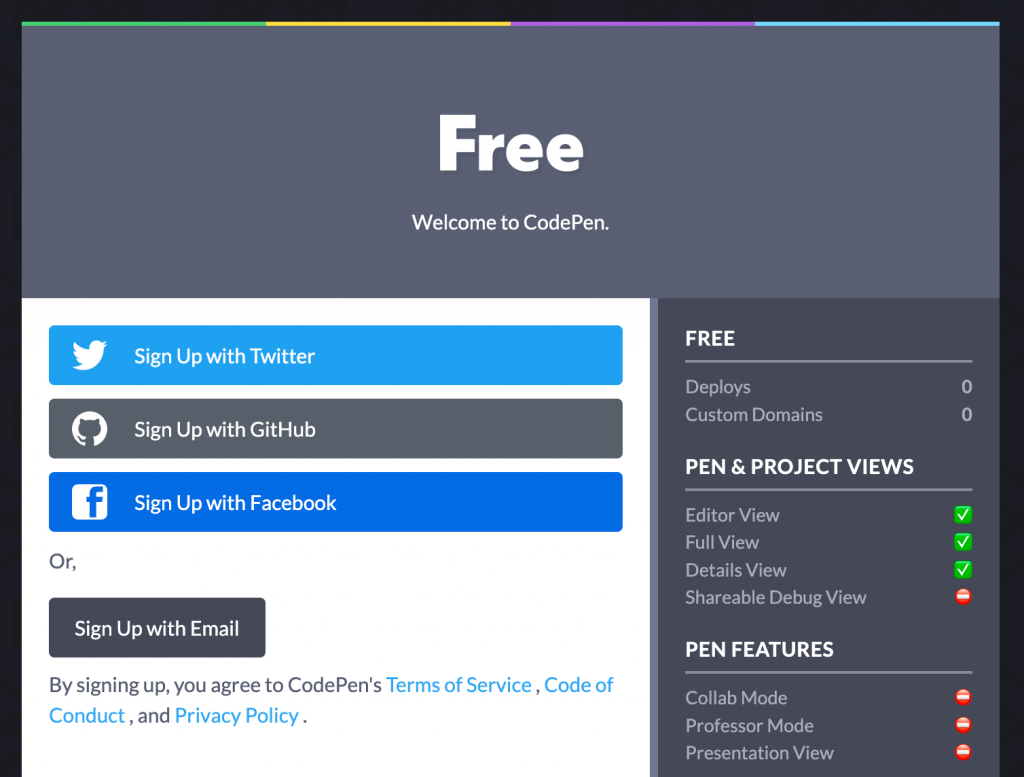
するとこのような画面が表示されるので、お好きな方法をお選びください。ちなみに私は、Twitterでサインアップしました。

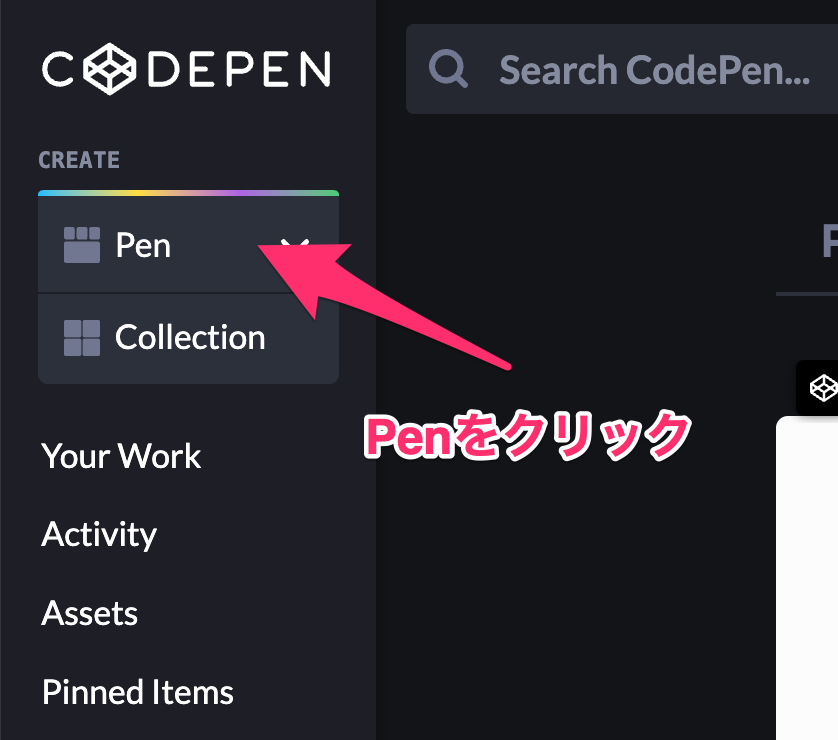
次の画面では左側のPenをクリック。人によっては、作業するスペースに入っている場合がありますので、そのまま続けてもらって構いません。

これで、コードを書く準備は整いました。

コードを書く
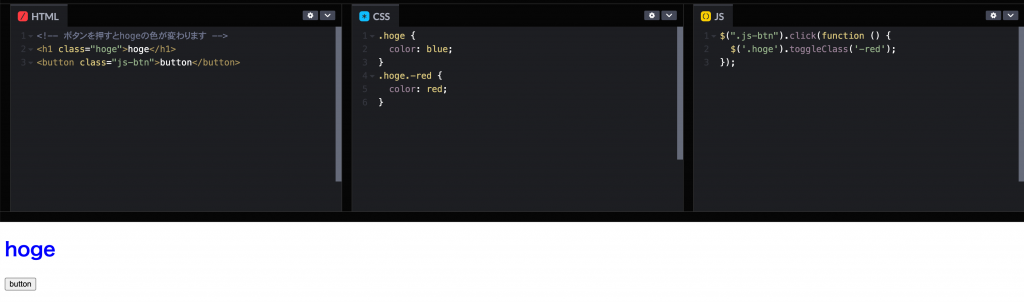
このようにコードを書くと画面下側にデモが表示されます。ちなみに下記はボタンを押すとクラスの付け外しによって色が変化するコードです。

jQueryの設定(脱線)
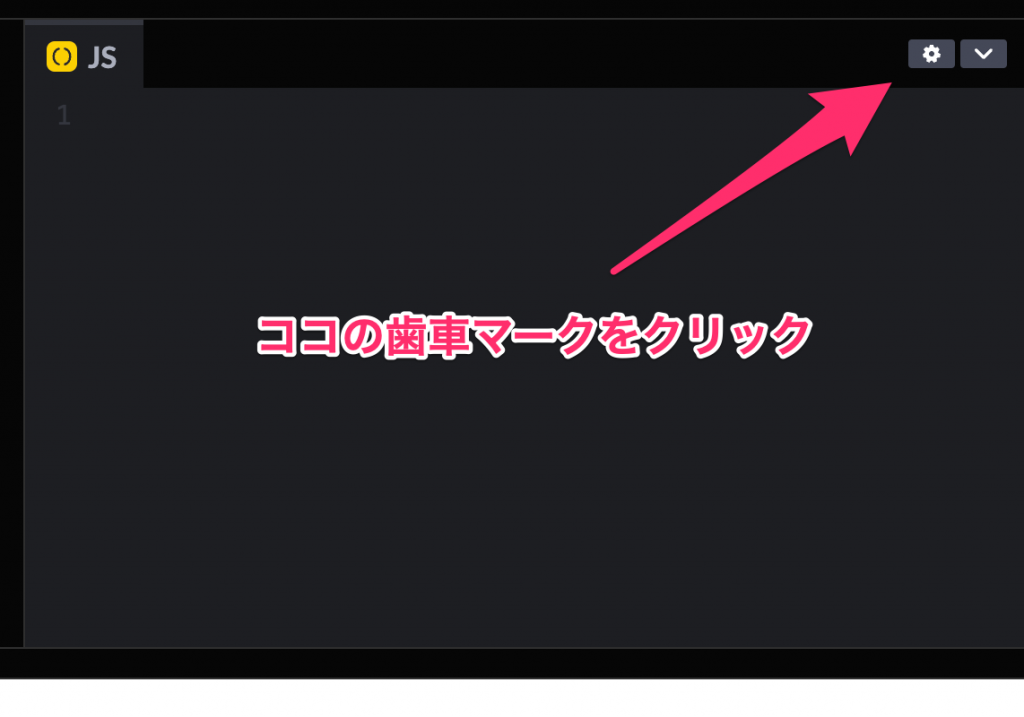
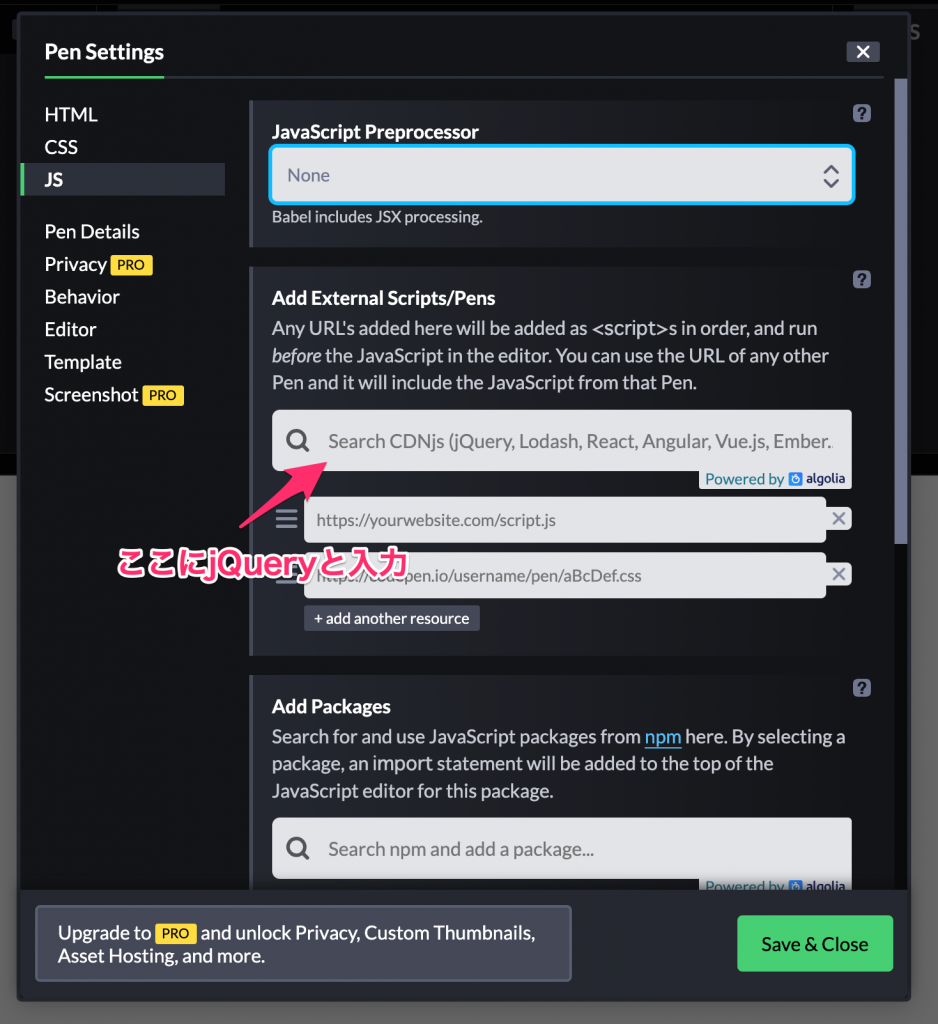
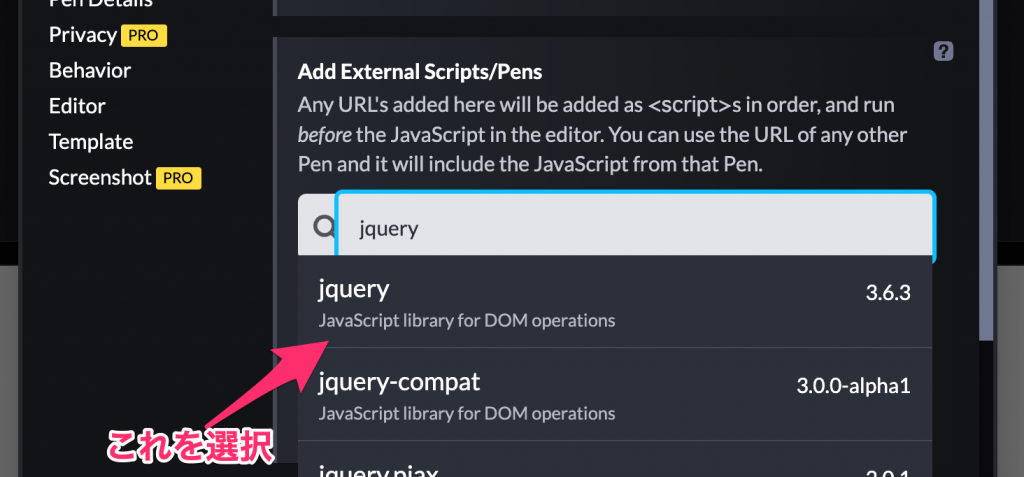
おっとさりげなくjQueryで記述していますね。CodePenでは簡単にjQueryのCDNを利用することができます。少し脱線ですがjQueryの利用方法もご紹介します。JSの設定を変更していきます。



あとは右下の緑色のSave&Closeボタンを押す。これでjQueryが使えるようになりました。
カスタムHTMLに貼り付け
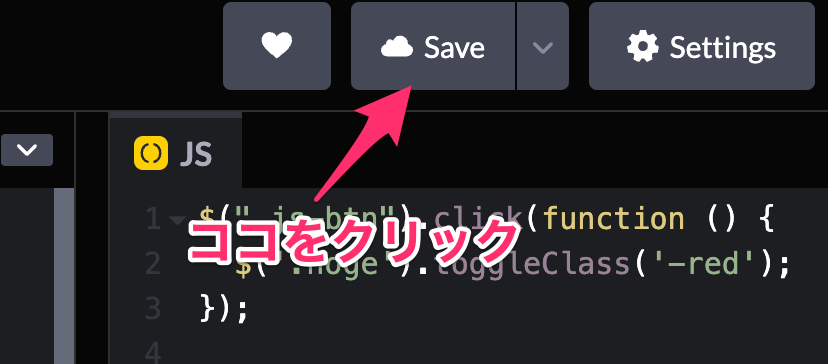
コードを書き終えたところでいよいよブログに貼り付けていきます!おっと、はやる気持ちを抑えて念の為画面右上のSaveを押しておきましょう。

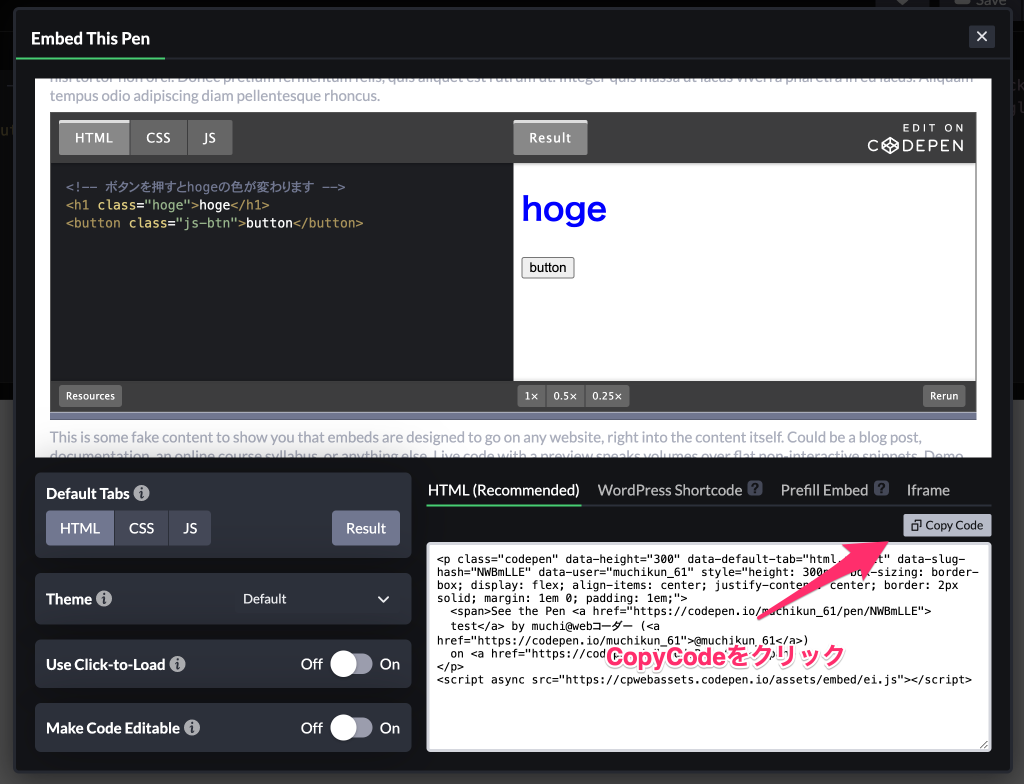
続いて、画面右下のEmbedをクリック

CopyCodeをクリックします。

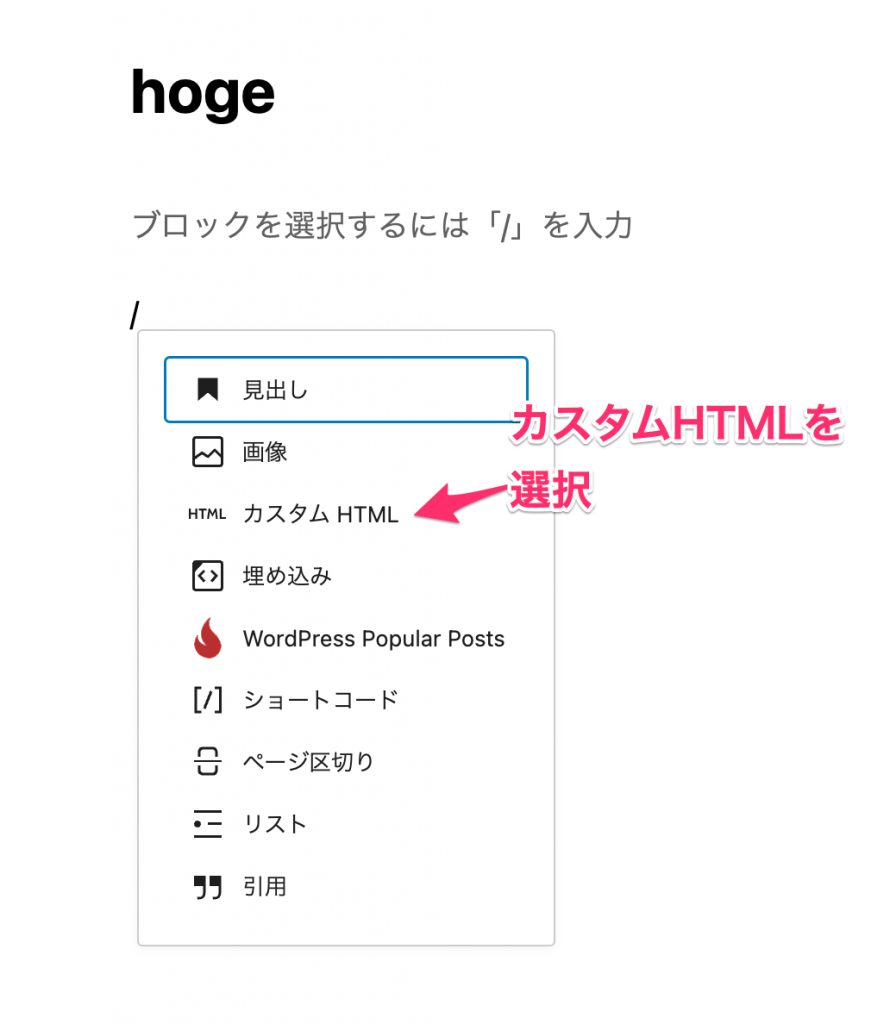
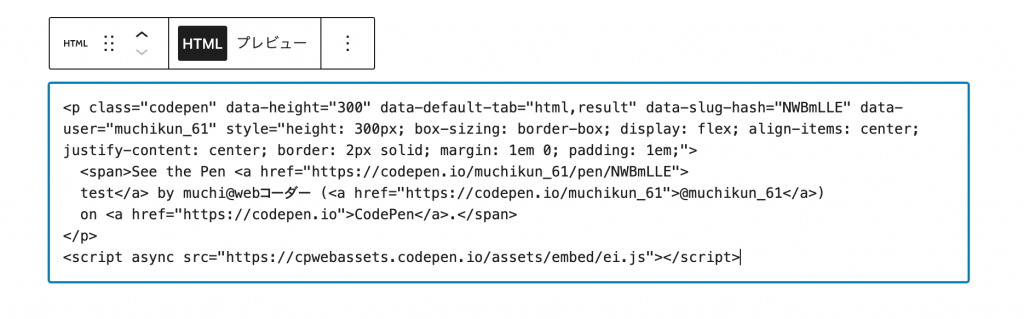
あとはカスタムHTMLに貼り付けるのみです!

コピーしていたコードを貼り付けて完了!

まとめ
どうでしたか?ものすごく簡単だったかと思います。色々なページで見かけるだけあって簡単に使用することができるCodePenはとても魅力的ですね。
私も皆さまのためになるようなコードが書けるように日々研鑽を積みながら、良いコードを共有していきたいとも思います。以上菊地でした。ではでは。








