
【Shopify】Dawnでリンク付き&スマホサイズ切り替えスライドショーの作成方法

どうも、仙台のWeb制作フリーランスとして活動しているキクチウェブのキクチです。
本日は珍しくShopifyについて解説していきたいと思います。
現状、ShopifyテーマのDawnではスライドショーの機能は備わっていますが、リンクはボタンにしか付けられなかったり、スマホサイズの時に画像を切り替えたりすることが簡単ではありません。
この記事を通じてスライドショーをカスタマイズできれば、よりお客様に伝わりやすいサイトになるでしょう。
紹介するコードをコピペするだけで実現できるので、是非マスターしていただければと思います。
では早速、やっていきましょう!
スライドショーにリンクを設定する
まずはスライドショーセクションを用意して、各スライドにリンクを設定していきます。
その為には、テーマのコード編集をすることになります。
とはいえ、追記するコードは少しだけで簡単なのでご安心ください。
こちらの記事を参考に解説していきます。
Shopify Community

Dawnのスライドショー画像にリンクを飛ばしたい お世話になります。 Dawnのテーマを使用し、ショップを構築中です。 そこで、表題の件、画像にリンクを付けたいのですが、ボタンはつけずに、 画像をクリック(タップ)する…
テーマにコードを追記していくので
「販売チャネル」>「オンラインストア」>「テーマ」に移動します。
赤枠で囲った「・・・」から「コードを編集」をクリック。

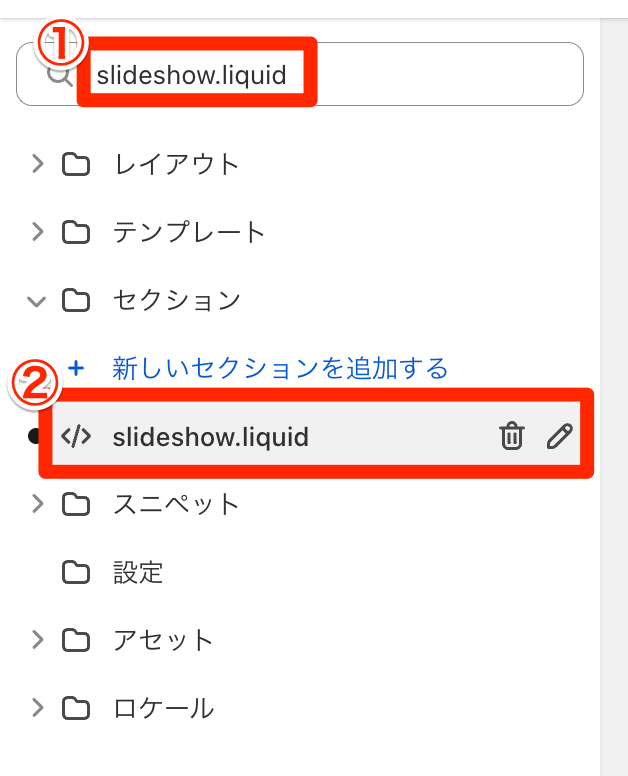
画面左上の検索窓で「slideshow.liquid」と検索します。
表示されたslideshow.liquidを選択します。

画面にはslideshow.liquidのコードが表示されていると思うので
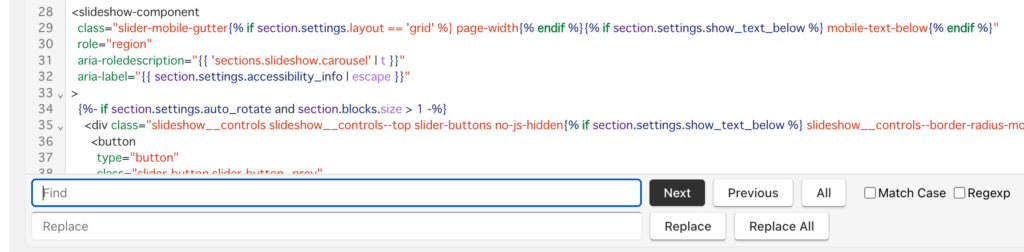
コード上の適当な場所にカーソルを置いて「cmd + F」でコード検索できる検索窓を表示させます。

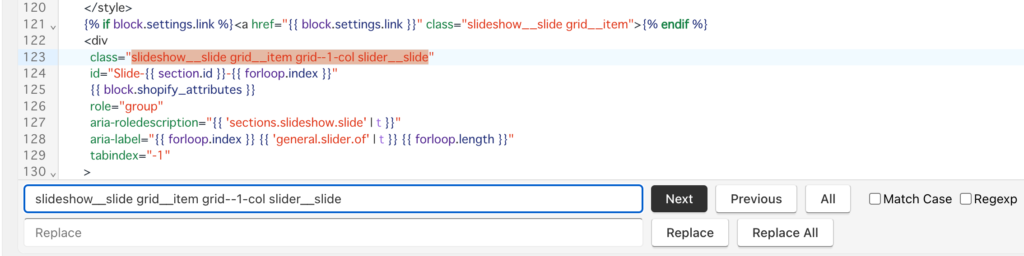
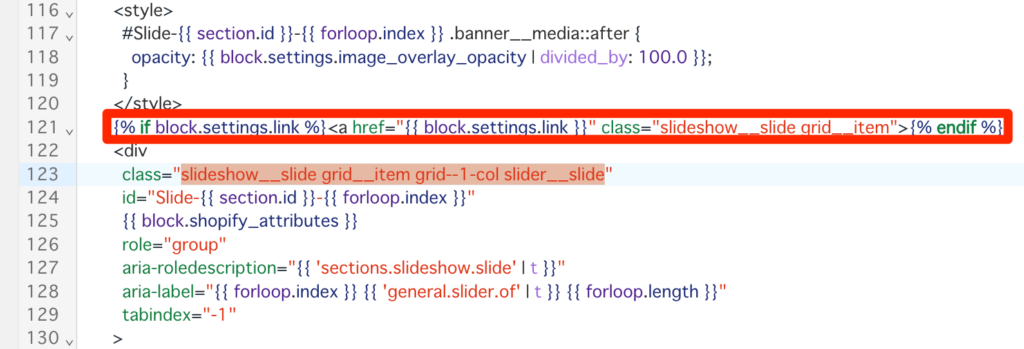
「slideshow__slide grid__item grid–1-col slider__slide」を検索窓に入力してください。
すると、該当箇所がハイライトされます。

</style>と<div>タグの間にコードを追記します。
追記するコードはこちらです。
{% if block.settings.link %}<a href="{{ block.settings.link }}" class="slideshow__slide grid__item">{% endif %}
続いて閉じダグを書いていきます。
先ほどと同じ要領で進めていきます。
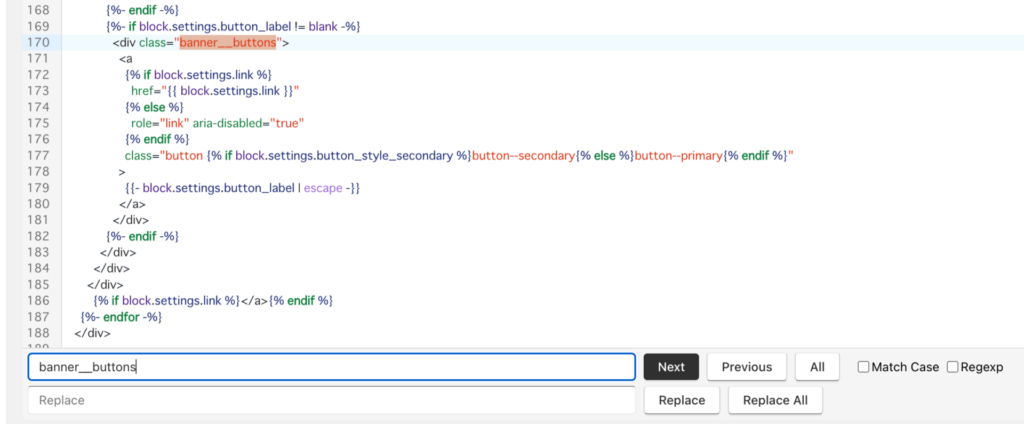
「banner__buttons」を検索窓に入力してください。
すると、該当箇所がハイライトされます。

コードを追記する場所が「banner__buttons」のハイライトから少し離れていてわかりにくいのですが
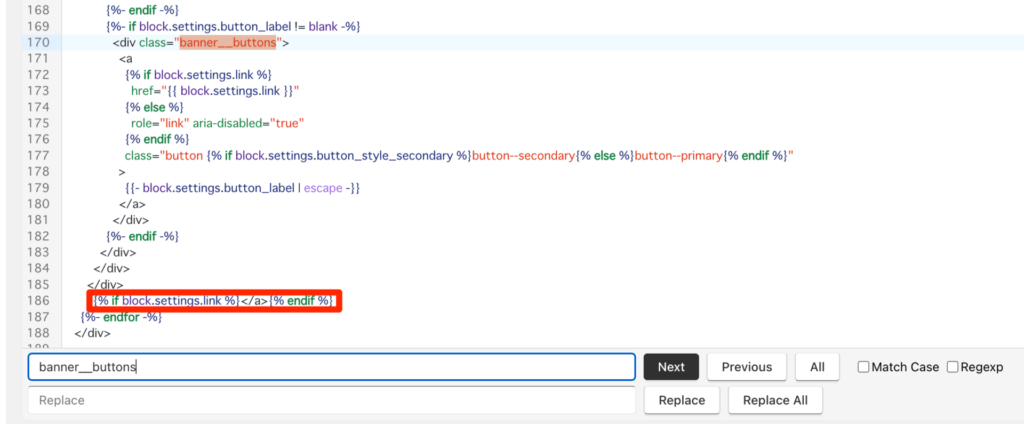
</div>と{%- endfor -%}タグの間にコードを追記します。
追記するコードはこちらです。
{% if block.settings.link %}</a>{% endif %}
あとは「保存」していただければスライドショーのリンクの設定は完了です。
続いて、リンクを設定する場所について説明します。
「販売チャネル」>「オンラインストア」>「テーマ」に移動します。
「カスタマイズ」をクリックして、テーマをカスタマイズしていきます。

画面左側のサイドバーから「セクションを追加」で
「スライドショー」を追加していきます。


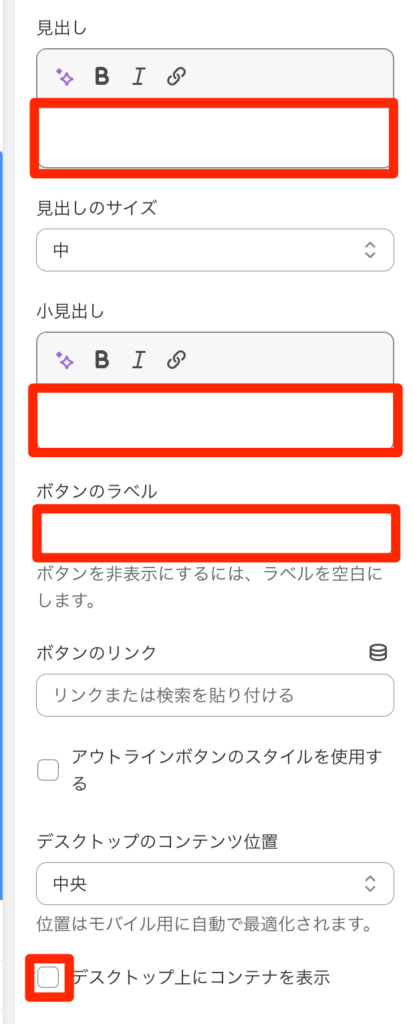
各スライドを選択して、編集していきます。

赤枠で示した部分の文字やチェックボックスを削除します。

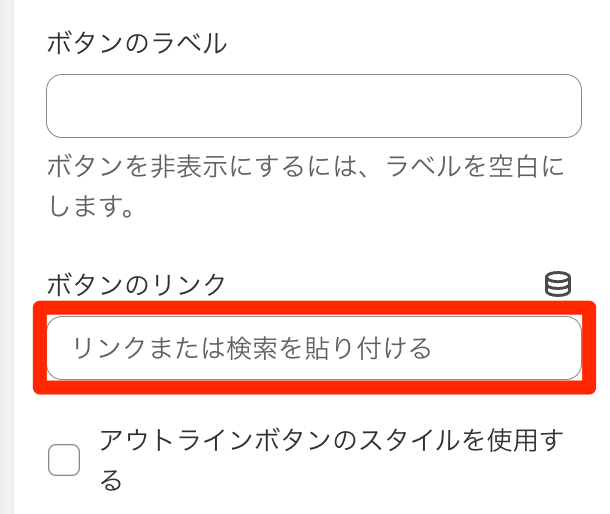
その状態で「ボタンのリンク」の部分にリンクを設定すると
スライドショーの各スライド画像にリンクが設定されることになります。

続いて、スマホサイズ時にスライドショーの画像のサイズを切り替える設定を見ていきましょう。
スマホサイズ時にスライドショーを切り替える
PCサイズであれば、スライドショーは横長の画像で良いのですが
スマホサイズの場合は、縦長の画像の方が見栄えが良くユーザーにも好印象です。
Dawn 11.0.0ではデフォルトの設定ではスマホサイズによるスライドショー画像の切り替えはできません。
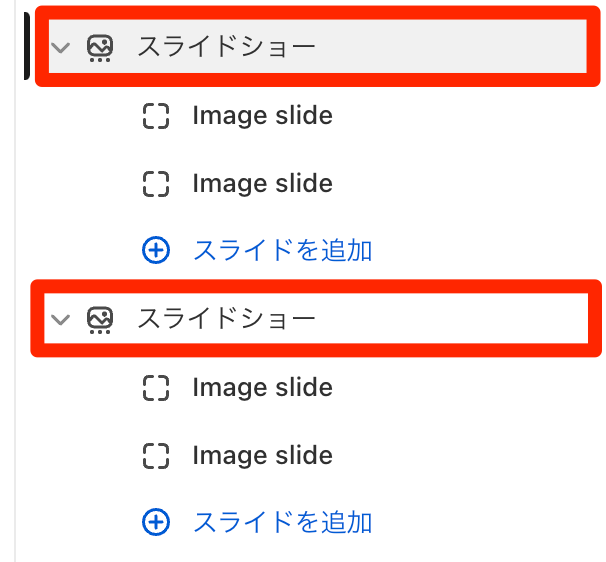
結論から言うと、スライドショーを2つ用意してサイズによって非表示にさせるCSSを書いていきます。
私の場合は、この方法が上手くいきました。
別な方法としてこちらの記事も参考になるかもしれないので、載せておきます。
私の場合は、こちらの方法は上手くいきませんでした。
Shopify Community

dawnスライドショー画像をスマホサイズに切り替えたい テーマは【dawn】を使用しています。 スライドショーを画像をスマホで表示する時、スマホサイズの縦長に切り替えたいと考えてます。 可能でしょうか? Liquidは全くの初心…
前置きが長くなりました。解説していきます。
「販売チャネル」>「オンラインストア」>「テーマ」に移動します。
「カスタマイズ」をクリックして、テーマをカスタマイズしていきます。

画面左側のサイドバーから「セクションを追加」で
「スライドショー」を追加していきます。


「スライドショー」を選択した状態で

画面右側のサイドバーを編集していきます。
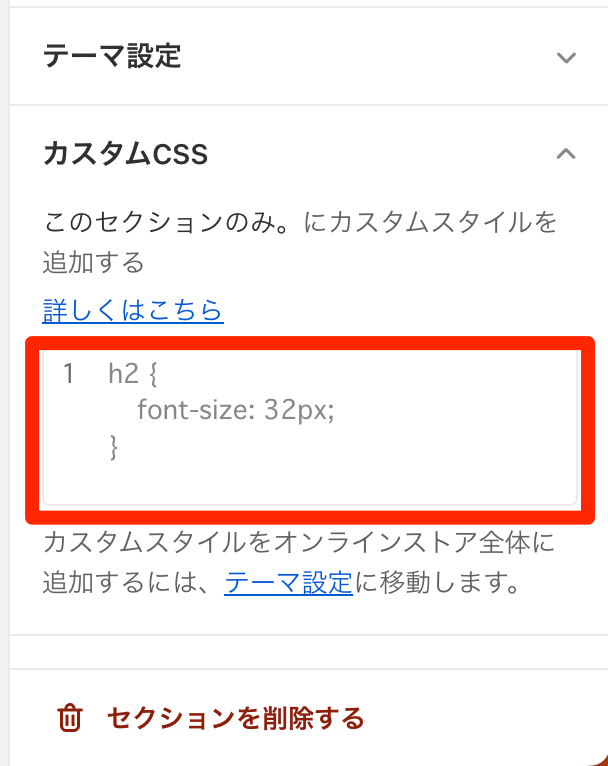
一番下までスクロールすると「カスタムCSS」という項目がありますが
こちらにCSSを追記していきます。

PCサイズの場合
@media only screen and (max-width: 500px) {
slideshow-component {
display: none;
}
}スマホサイズの場合
@media only screen and (min-width: 501px) {
slideshow-component {
display: none;
}
} 「スライドショー」セクションを2つ用意してもらって
「カスタムCSS」にそれぞれ貼り付けて貰えばと思います。

PCサイズとスマホサイズでの切り替えですが、500pxが境界値となっています。
ご自身の状況に合わせてこちらの数値を変更してカスタマイズしてみてください。
あとは、右側のサイドバーで
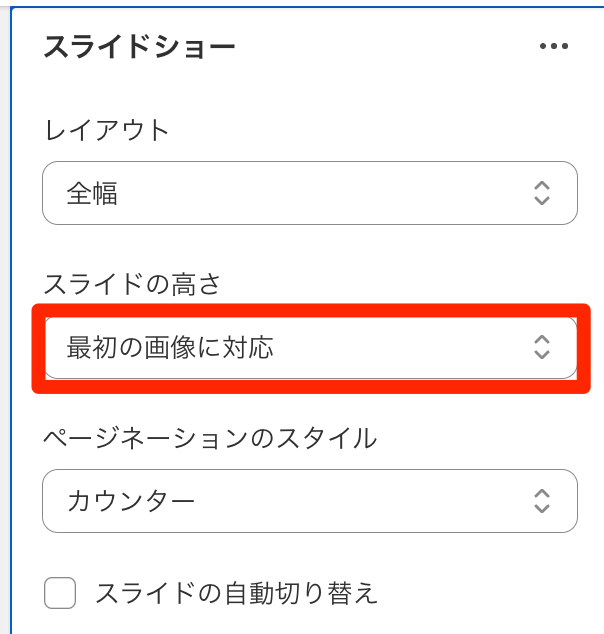
スライドの高さを「最初に画像に対応」に設定します。
ここもご自身の状況に合わせて設定していただければと思います。

先ほど紹介したスライドショーの各スライドにリンクをつける設定と組み合わせて使用していただければ、ユーザーにとって使いやすいスライドショーが実現できると思います。
まとめ
お疲れ様でした。
今回はShopifyのDawnテーマで各スライドにリンクをつけて、スマホサイズ時にスライド画像のサイズを変更する方法を解説してきました。
スライドショーはサイトに訪れて、最初に目に留まる場所で訴求が強ければサイトの回遊や購入に繋げることができます。
今回紹介した方法は、そこまで難しい作業ではないと思うので、ぜひ導入してみてください。
この記事を読んでくださっている方は、Dawnテーマをお使いだと思うので
以前書いたこちらの記事も参考になるかもしれないので、貼っておきます。
あわせて読みたい

【簡単】ShopifyでGoogleマップを埋め込む方法 Shopifyでiframeタグを使ったGoogleマップの埋め込み方法について解説します。Googleマップの中央配置やスマホサイズによるサイズ調整についても併せて解説します。
以上、最後までご覧いただきありがとうございました。
仙台でWeb制作フリーランスとして活動しているキクチでした。ではでは。







