
STUDIOで「トップへ戻る」ボタンを作成する方法

どうも、仙台のWeb制作フリーランスのキクチウェブのキクチです。
本日はノーコードツールSTUDIOで「トップへ戻る」ボタンを作成する方法を解説します。
私の知る限りSTUDIOで「トップへ戻る」ボタンを作る方法は2パターンあります。
一つ目の方法は、「非常に簡単に実装できるが常にボタンが表示されてしまうパターン」になります。
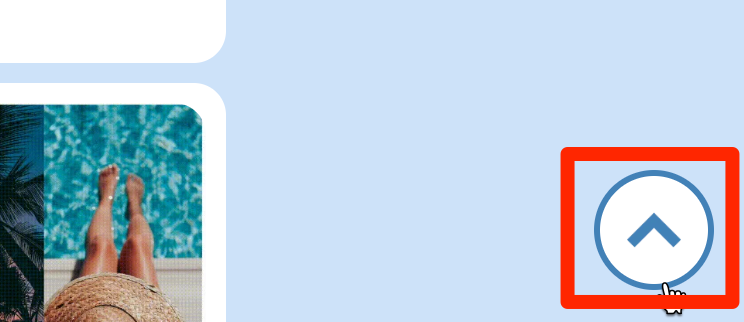
こんな感じです。

※ こちらの方法の場合、Google reCAPTCHAをSTUDIOのサイトに導入していると「トップへ戻る」ボタンが下に隠れてしまいます。ご注意ください。

もう一つの方法は「Googleタグマネージャーを使って実装するので、手間はかかるがスクロールに応じて表示・非表示を切り替える方法」になります。
こんな感じです。

※ STUDIOでGoogleタグマネージャーを使用できるのは有料プランに限ります。ご注意ください。
※ ライブプレビュー機能による確認ができないため公開サイトで確認する必要があります。ご注意ください。
※ 広告ブロックアプリを使用している場合、うまく表示されない恐れがあります。ご注意ください。
こちらの方法はGoogle reCAPTCHAを使用していても、「トップへ戻る」ボタンがその上に表示されます。

この2つのパターンをそれぞれ解説していきます。
では早速、やっていきましょう!
常にボタンが表示されるが、簡単な「トップへ戻る」ボタン
トップへ戻るボタンを用意する
まずは、トップへ戻るボタンのデザインをします。
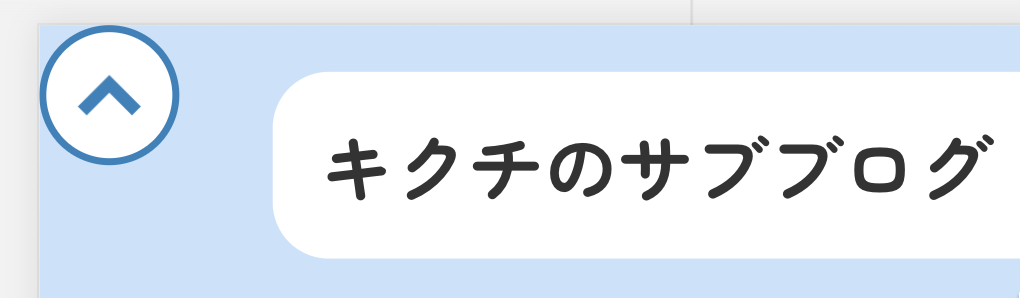
私の場合は、このようなボタンを用意しました。

「ボックス」を用意して
ボックスの中に「画像」を入れて
「角丸」をつけて
「枠線」をつけました。
簡単な説明になってしまいましたが、STUDIOをお使いの方であればご理解いただけると思います。
ちなみにこちらの画像は
「icooon-mono.com」からダウンロードしました。
「arrow」と検索すると矢印が色々出てきます。
トップへ戻るボタンを配置する
「トップへ戻る」ボタンのデザインができたので
続いて、配置をしていきます。
通常、「トップへ戻る」ボタンは右下に配置されることが多いので
今回もそうしたいと思います。
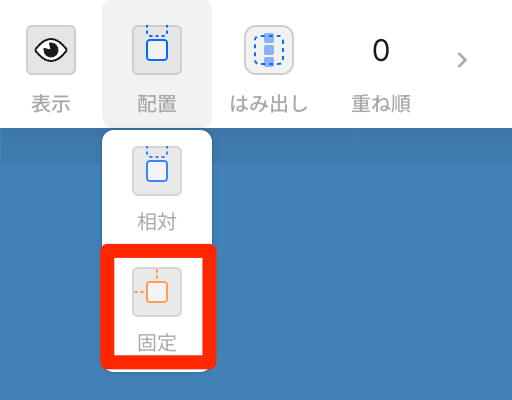
「トップへ戻る」ボタンを選択した状態で
画面左上の「配置」から「固定」を選択します。

するとこのように
左上に「トップへ戻る」ボタンが配置されたのが分かると思います。

次は「トップへ戻る」を右下にずーっとドラッグしていきます。
ある一定のところまで行くと
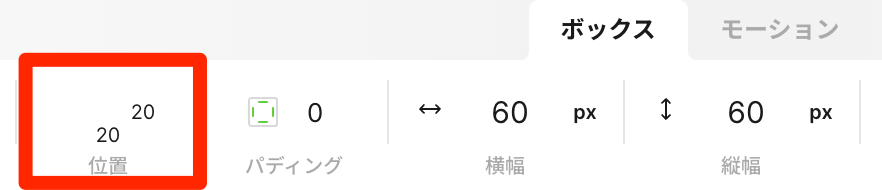
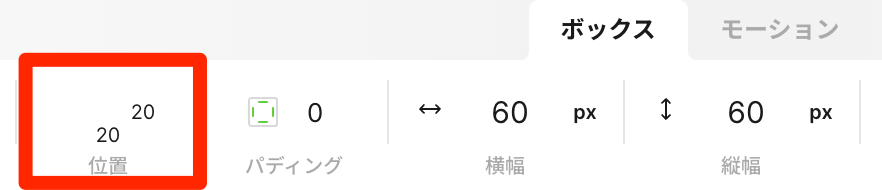
先程までは「固定」の「位置」で「上」と「左」しか選択できなかったものが
「下」と「右」も選択できるようになりました。

「下」と「右」の両方に「20」と入力します。

このように右下に配置できていれば完了です。

ヘッダーにIDを指定する
続いて、「トップへ戻る」ボタンのリンク先を設定していきます。
つまり一番上部であるヘッダーにIDを指定していきます。
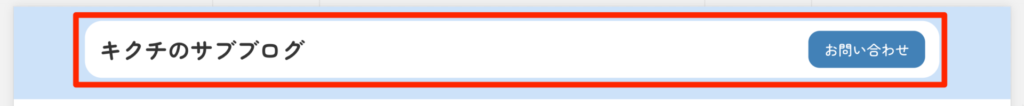
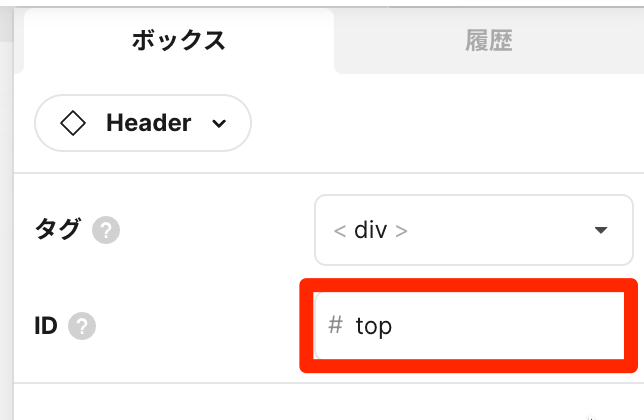
ヘッダーを選択した状態で

画面中央の右側の「三本線」をクリック

このようにヘッダーに対してID名を付けます。
今回は「top」というID名にしました。

これでIDの指定までできました。
次の項目がいよいよ最後の工程です。
トップへ戻るボタンにリンクを指定する
「トップへ戻る」ボタンに対して
先程設定したヘッダーのIDをリンクさせます。
「トップへ戻る」ボタンを選択した状態で
画面中央の右側の「三本線」をクリック

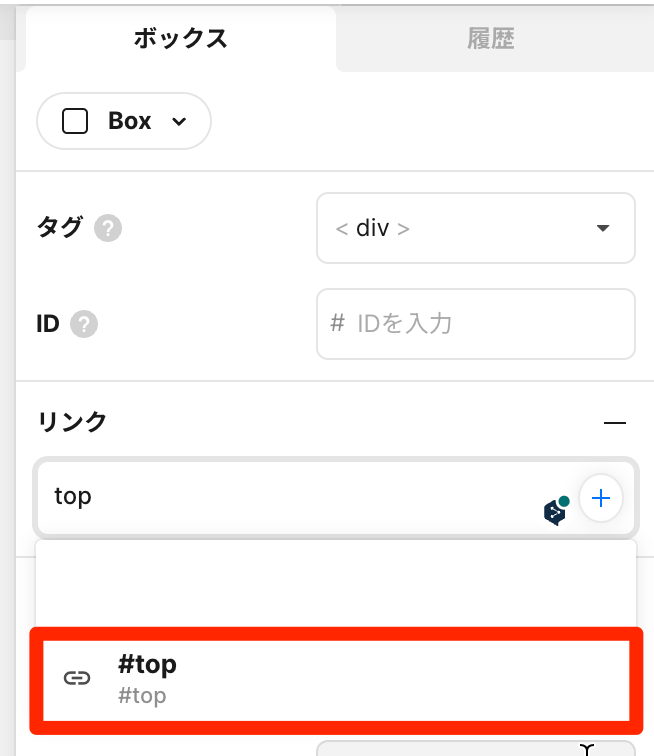
「リンク」の箇所があるので
そちらに「top」と入力していただければ
先程ヘッダーに設定した「#top」が表示されるので、選択します。

これで完成です。
あとは、ライブプレビュー機能で動きについて確認してみてください。

注意点
今回紹介した「トップへ戻る」ボタンには注意点がございます。その点をご納得した上でご使用ください。
Google reCAPTCHAと表示位置が被ってしまう
最大の問題点がコレです。Google reCAPTCHAはSTUDIOで導入すると右下の位置に固定されてしまい、非表示にはできないのが現状です。
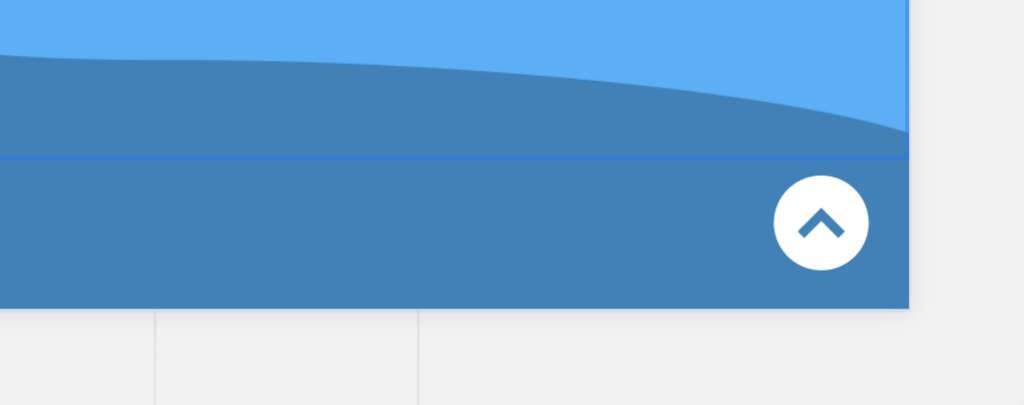
こんな感じになってしまいます。

STUDIOでは現状、Google reCAPTCHAを非表示にすることはできません。
YouTube動画のコメント欄にて確認しています。

よってGoogle reCAPTCHAと「トップへ戻る」ボタンを併用する場合はボタンの位置を変更する必要があります。
先ほどの手順の中で
「トップへ戻る」ボタンの「固定」の配置の位置をこのように設定しましたが

「右」を「20」ではなく
「左」を「20」に変更するなどして対応してください。
しかし、通常「トップへ戻る」ボタンは右下に配置されていた方がユーザーが使いやすいのでイケてない方法ではあります。ご了承ください。
スクロールによって表示・非表示を変える「トップへ戻る」ボタン
トップへ戻るボタンの画像を用意する
まずは、トップへ戻るボタンの画像を用意します。お好きな画像を用意していただければ結構です。ここでは「icooon-mono」という商用利用可能なフリーアイコン素材を例に解説していきます。
icooon-monoでアイコンをダウンロード
- 「icooon-mono」にアクセス
- 「arrow」と検索する
- お好きなアイコンを選択
- サイズ、カラーを選択し、PNGでダウンロード

サイズやカラー、ファイル形式はお好きに設定していただいて構いません。
アイコンをSTUDIOにアップロード
ダウンロードしたアイコンをSTUDIOにアップロードしていきます。
1. 適当なページで画像ボックスを配置する

2. 先ほどダウンロードしたアイコンをアップロードする

3. アップロードした画像を選択して、URLをコピーする

4. 画像ボックスを削除する
URLがコピーできればOKなので、画像ボックスは削除してしまいましょう。
Googleタグマネージャーにコードを書く
Google Tag Managerにコードを書いていくのですが、その下準備としてGoogle Tag Managerの初期設定とSTUDIOの連携を済ませていきましょう。
Googleタグマネージャーの初期設定とSTUDIOの連携
※ Googleタグマネージャーの初期設定とSTUDIOの連携がお済みの方はこの項目をスキップしてください。
まだお済みでない方はこちらの記事で詳しく解説しているのでご覧ください。
こちらの記事の見出しタイトル
「Google Tag Managerの初期設定」
「Google Tag ManagerとSTUDIOの連携」
をご覧になった上で、今現在のこの記事に戻ってきていただければと思います。
あわせて読みたい

【STUDIO】Google Tag Managerの使い方 STUDIOでGoogle Tag Managerの使い方を解説します。初期設定からSTUDIOとの連携、使い方まで順番に解説していきます。
タグにコードを書き公開する
Googleタグマネージャーのトップ画面から
「新しいタグを追加」をクリック。

「タグの設定」をクリック。

「カスタムHTML」を選択。


ここにコードを書いていきます。コードはこちらです。
<div id="back-to-top">
<img src="ここにSTUDIOでアップしたアイコン画像のURLを貼り付ける" alt="">
</div>
<style>
#back-to-top {
position: fixed;
bottom: 20px;
right: 20px;
background-color: #fff;
border: 3px solid #4281b7;
width: 60px;
height: 60px;
border-radius: 50%;
transition: all 0.3s ease-in-out;
opacity: 0;
visibility: hidden;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}
#back-to-top img {
width: 50%;
height: 50%;
}
#back-to-top.visible {
opacity: 1;
visibility: visible;
}
</style>
<script>
var backToTopButton = document.querySelector("#back-to-top");
window.addEventListener("scroll", function() {
if (window.pageYOffset > 300) {
backToTopButton.classList.add("visible");
} else {
backToTopButton.classList.remove("visible");
}
});
backToTopButton.addEventListener("click", function() {
var scrollOptions = {
top: 0,
behavior: "smooth",
duration: 1000
};
window.scrollTo(scrollOptions);
});
</script>上部のHTMLを抜粋します
<div id="back-to-top">
<img src="ここにSTUDIOでアップしたアイコン画像のURLを貼り付ける" alt="">
</div><img>タグには先ほどSTUDIOにアップしたアイコン画像のURLを指定します。前もってコピーしておいたアイコン画像のURLをペーストしましょう。
「トリガー」をクリック

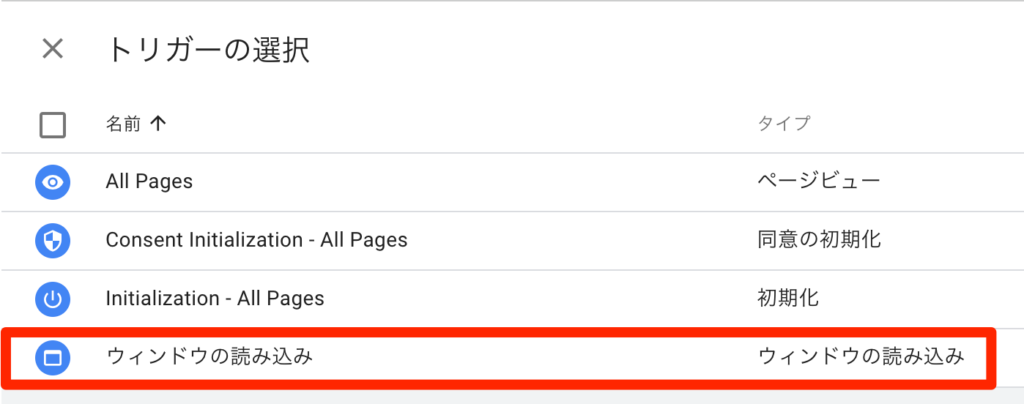
「ウィンドウの読み込み」を選択


左上でお好きな名前を設定して、右上で保存します。


バージョン名とバージョンの説明を記述して「公開」をクリックすれば完了です!
注意点
今回紹介した「トップへ戻る」ボタンには注意点がございます。その点をご納得した上でご使用ください。
Google reCAPTCHAと表示位置が被ってしまう場合がある
私の環境下では
今現在はこのようにGoogle reCAPTCHAより上に
「トップへ戻る」ボタンが表示されていますが

場合によっては、このように表示されていることも考えられます。

Macであれば「cmd + shift + R」でスーパーリロードしてみたり、
STUDIOでもう一度「公開」をしてみたりと手を打ってみてください。
それでもGoogle reCAPTCHAの下に「トップへ戻る」ボタンが隠れてしまう場合は
下記を読み進めていただければと思います。
現状、STUDIOではGoogle reCAPTCHAを非表示にできません。
YouTube動画のコメント欄にて確認しています。

よってGoogle reCAPTCHAと「トップへ戻る」ボタンを併用する場合はボタンの位置を変更する必要があります。
一例として画面の左下に「トップへ戻る」ボタンを配置するコードがこちらになります。
コード全体ではなく該当箇所のコードのブロックを抜粋しています。
#back-to-top {
position: fixed;
bottom: 20px;
left: 20px;
background-color: #fff;
border: 3px solid #4281b7;
width: 60px;
height: 60px;
border-radius: 50%;
transition: all 0.3s ease-in-out;
opacity: 0;
visibility: hidden;
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}以前までのコードだとrightだった部分をleftに変更しています。
位置につきましては適宜調整をお願い致します。
しかし、本来は「トップへ戻る」ボタンは右下に配置した方がユーザーが使いやすいため、あまりイケてない方法ではあります。ご了承ください。
ライブプレビュー機能で確認できない
STUDIOには便利なライブプレビュー機能が備わっていますが、
今回のようにGoogleタグマネージャーを使用して実装する場合は
サイトを公開しないと「トップへ戻る」ボタンが表示されません。
広告ブロックアプリによって表示されない場合がある
私はiPhoneを使用しており、ブラウザはSafariで280blockerという広告ブロックアプリを使用しているのですが、その環境下だと「トップへ戻る」ボタンが表示されませんでした。280blockerを切ると表示されたことから、Googleタグマネージャーと280blockerは相性が悪いのではないかと思いました。
まとめ
いかがでしたでしょうか?
この手順通りに進めていただければ、実装できたかと思います。
是非使う場面があれば活用していただきたいと思います。
「トップへ戻る」ボタンを簡単に実装できる方法と
Googleタグマネージャーを使う方法それぞれに良さや注意点があるので
ご自身の状況に合わせて選択していただければ幸いです。
Google reCAPTCHAが導入されていないSTUDIOのサイトであれば
簡単な方法で実装しても、さして問題ないと思います。
Google reCAPTCHAが導入されていたり、スクロールに応じて表示・非表示を切り替えたいなど
ちょっと凝ったことをしたい場合はGoogleタグマネージャーを使う方法もありでしょう。
以上、長々と解説してきましたが終わりたいと思います。
お疲れ様でした。
最近は、大谷選手の爪の状態が悪く打ち込まれたのがちょいとショックなキクチウェブのキクチでした。
ではでは。








