
【STUDIO】画像にテキストを回り込ませる方法

こんばんは、仙台でWeb制作フリーランスをしているキクチウェブのキクチです。
最近は夜更かしばかりでダメダメ人間ぶりを存分に発揮しております。
本日も大好きなSTUDIOについての解説です。お付き合いくださいませ。
本日ご紹介するのは「画像にテキストを回り込ませる方法」です。
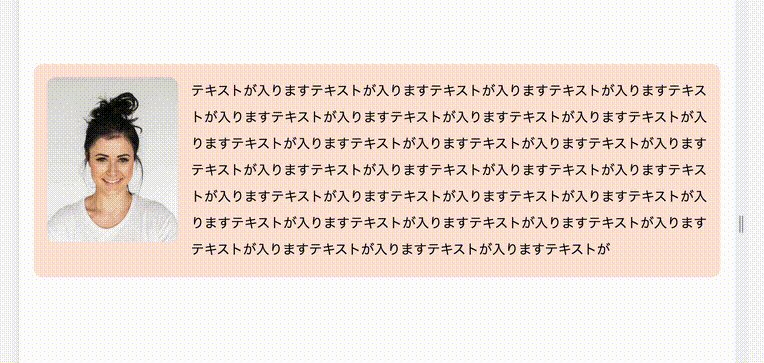
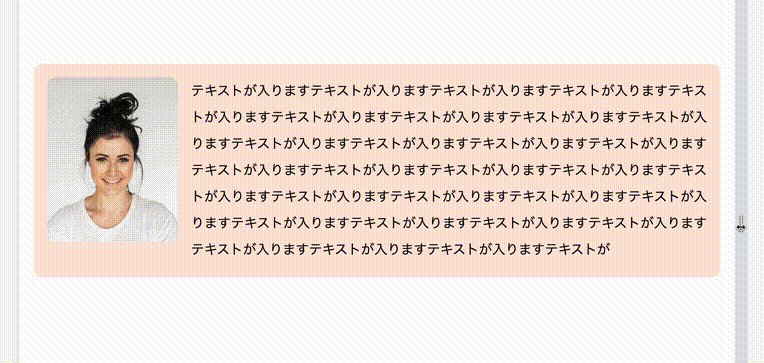
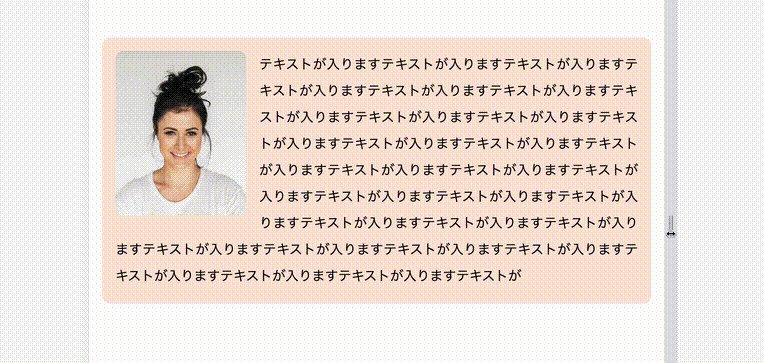
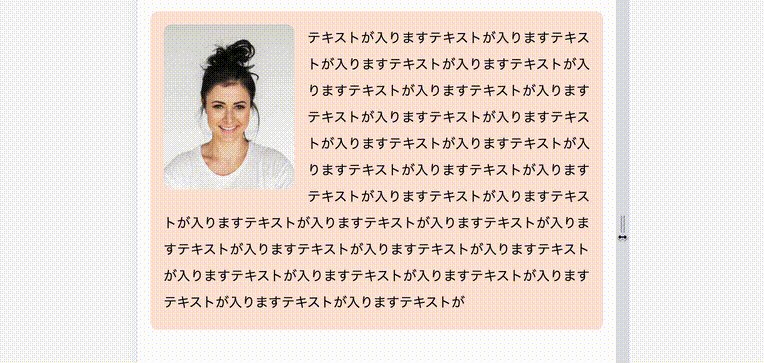
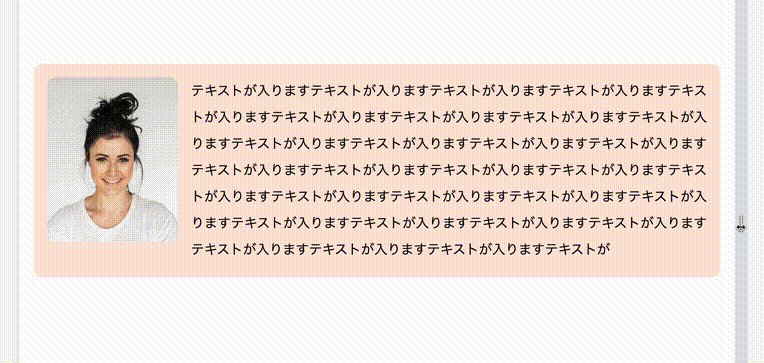
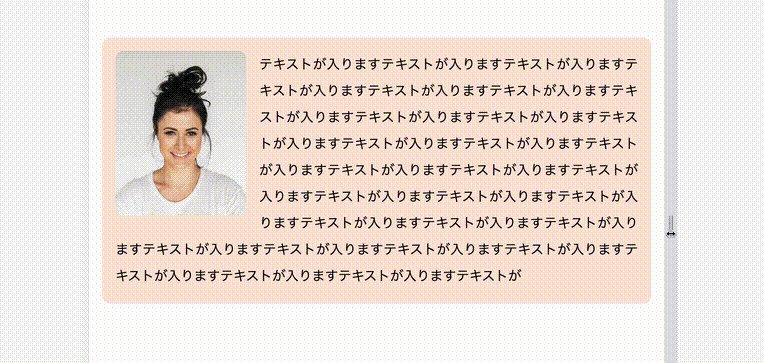
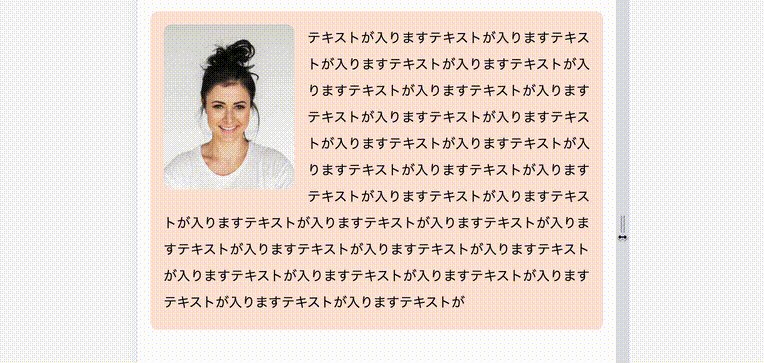
言葉よりも見てよもらった方が早いと思うのでこういったやつです。
GIF画像を軽量化したので画面が粗いですがご了承ください。

画面が縮小するのにあわせて、テキストが画像にまわり込んでいるのが分かると思います。
これをやって行きます。
はじめに注意点なのですが、今回紹介するテキストが画像に回り込む方法は現状ではノーコードでの対応ができません。よって、HTMLとCSSを書くことになります。
とはいっても、難しくないのでコードをコピペして使っていただけたらと思います。
それとSTUDIOの操作や理解はある程度持ち合わせている前提で解説しています。
ご了承ください。
では、やって行きましょう!
ボックスを用意して、<iframe>タグを配置する
まずはお好きなサイズのボックスを用意します。

サイズ調整は最後の方で行うので、まずはお好きなサイズでご用意ください。
私の場合は、上記のようなボックスを用意しました。
続いて、この中に<iframe>タグを配置して行きます。
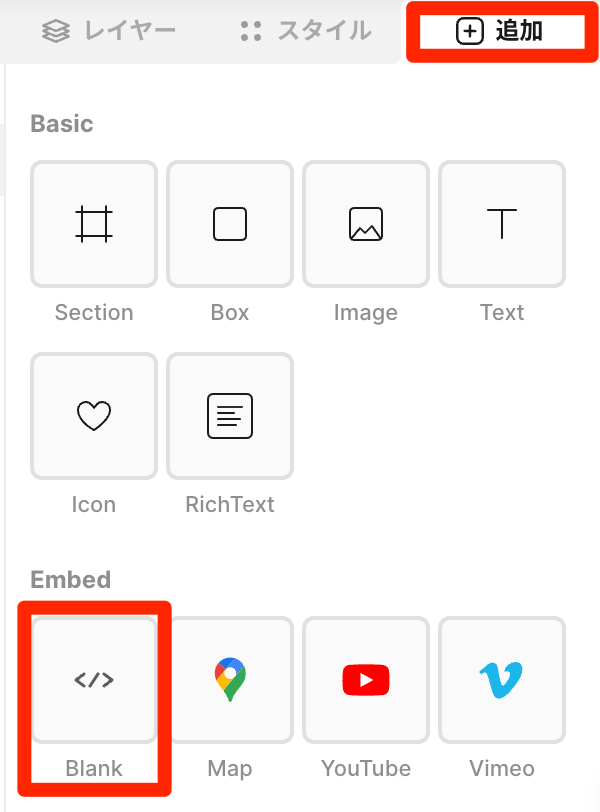
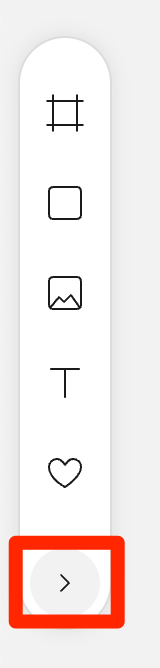
画面中央の左側のこちらから


これで<iframe>タグを画面に配置することができました。
では、先ほど用意しておいたボックスの中に<iframe>タグを入れちゃいましょう。

これで準備はOKです。
次はコードを書いて行きます。
コードを書く
念の為コードを書く場所を示しておきます。
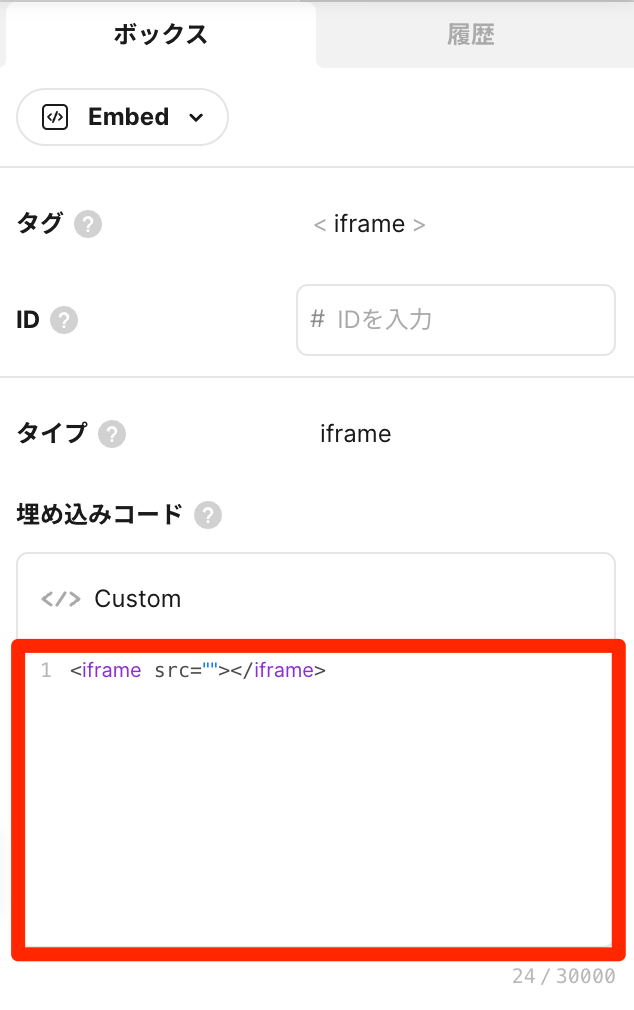
<iframe>タグを選択した状態で、画面中央の右側の3本線から


赤枠の部分にコードを記述して行きます。
コードはこちらになります。
<div class="container">
<div class="img-box">
<img src="ここに画像のURLが入ります" alt="">
</div>
<div class="text-box">
<p>テキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが入りますテキストが</p>
</div>
</div>
<style>
.img-box {
float: left; /* 画像を左にする場合 */
margin-right: 20px; /* テキストとの余白 */
}
.img-box img {
width: 200px; /* 画像の横サイズ */
height: 300px; /* 画像の縦サイズ */
object-fit: cover; /* 画像の調整 */
border-radius: 12px; /* 画像の角の丸み */
}
.text-box p {
/* テキストの各種調整*/
font-size: 20px;
line-height: 2;
margin: 0;
text-align: justify;
font-weight: normal;
}
</style>コードはこの通りです。
軽めに説明すると
HTMLは「container(div)」で全体を囲んでおり、左側には画像を配置する「img-box(div)」、右側にはテキストを配置する「text-box(div)」が用意されています。
それぞれの要素の下には画像やテキストがあるといった感じです。
画像を指定する
<img src=”ここに画像のURLが入ります” alt=””>の部分でお好きな画像を指定することができます。
その場合、STUDIOに画像をアップしてそのURLをコピーして貼り付ける作業が必要になります。
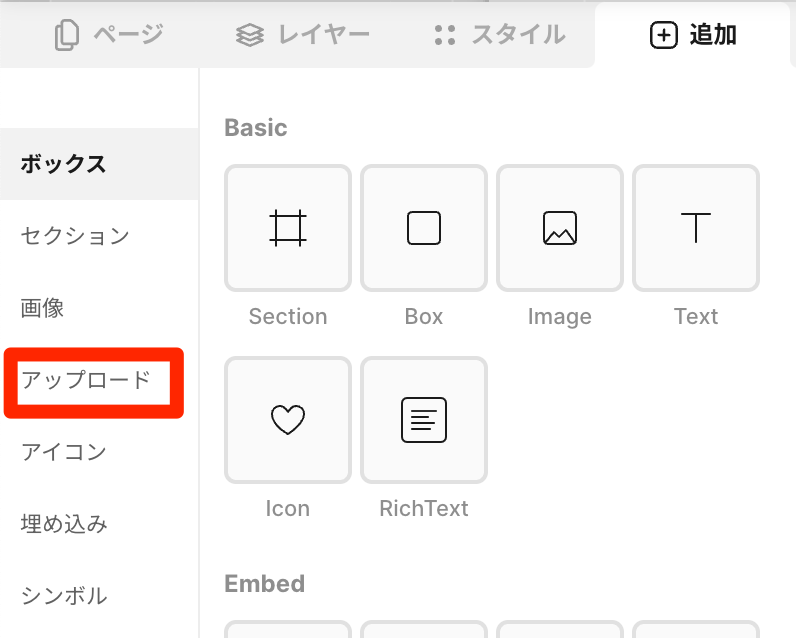
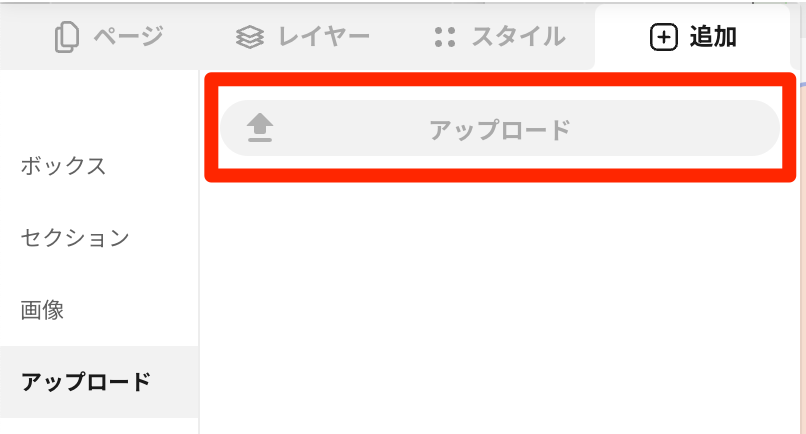
その手順はこちらです。



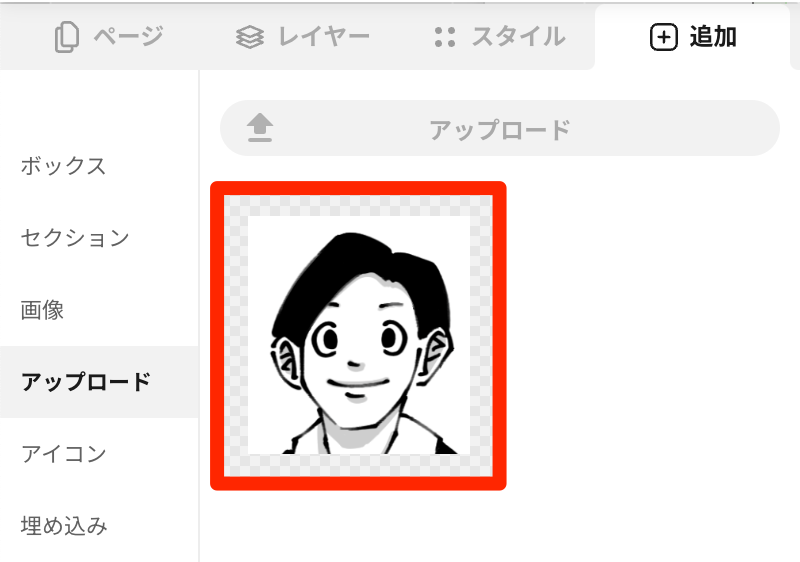
アップロードが済んだら、アップした画像をクリックします。
すると画面上に画像が配置されてしまいますが、それは一旦無視します。

画面上に配置された画像をクリックした状態で
画面中央の右側の三本線をクリック


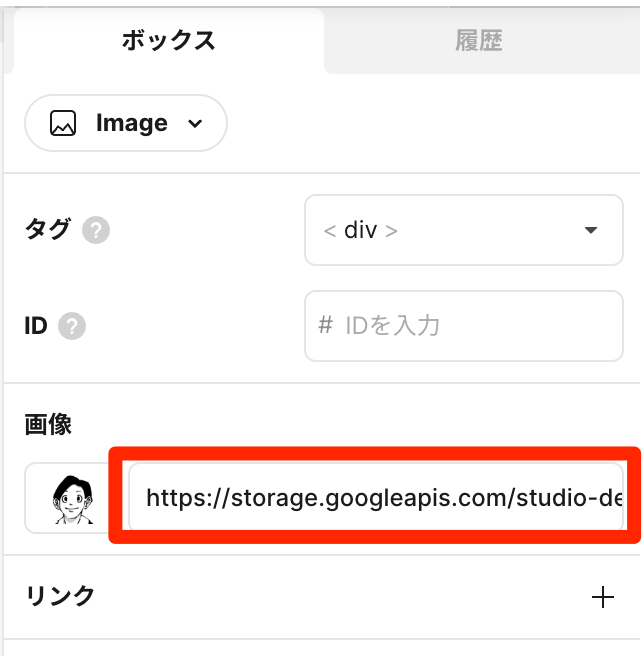
赤枠で囲んだ部分が、画像のURLになります。
コピーしておきましょう。
画面上に配置された画像については消してもらって結構です。
そして先どのコードに戻っていただいて
<img src=”ここに画像のURLが入ります” alt=””>
この部分にコピーした画像URLを貼り付けることで画像の指定は完了です
画像のサイズを調整する
.img-box img {
width: 200px; /* 画像の横サイズ */
height: 300px; /* 画像の縦サイズ */
object-fit: cover; /* 画像の調整 */
border-radius: 12px; /* 画像の角の丸み */
}先ほど紹介したコードの抜粋なのですが、
「width」で画像の横サイズを調整。
「height」で画像の縦サイズを調整。
この2つを調整することで、お好きなサイズにカスタマイズしてお使いください。
テキストを入力する
<p>タグのテキストが入ります。の部分にお好きな言葉を入れていただければと思います。
ボックスのサイズ調整
最後に「一番最初に用意したボックス」と「iframeタグ」のサイズ調整をして終わりにしたいと思います。
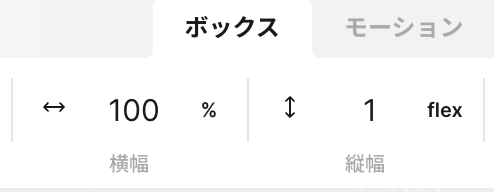
<iframe>タグの指定

「横幅」を「100%」
「縦幅」を「1flex」
この縦幅の「1flex」が結構ポイントです。
感覚でいうと「auto」みたいな意味合いを持たせることができます。
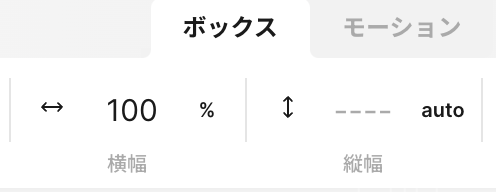
ボックスの指定

「横幅」を「100%」
「縦幅」を「auto」
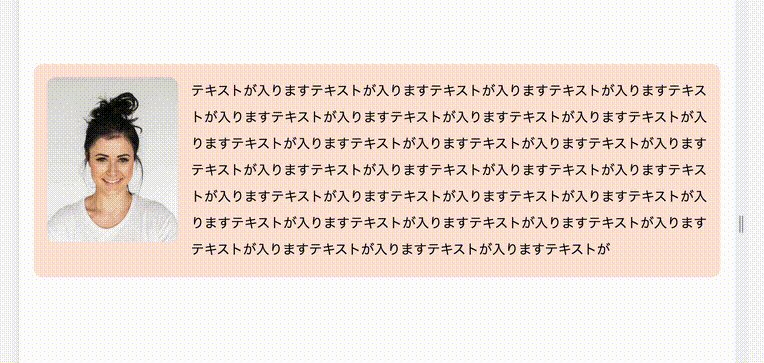
このサイズ調整によって画面幅が変わってもデザイン崩れを起こすことなく、テキストを画像に回り込ませることが可能になります。

このようになっていれば、完成です。
お疲れ様でした。
まとめ
いかがでしたでしょうか?
自分の説明が下手だったのか、思いの外解説が長くなってしまいました。すいません。
今回紹介した画像にテキストを回り込ませる方法は結構使い所があるなぁと個人的には思っています。
お仕事でも使えて、今後何度か使用するかも知れないので、どこかにコードを保存しておくのも良いかと思います。
以上、仙台で活動しているWeb制作フリーランスのキクチでした。
今日こそは早く寝て、夜更かししないように頑張ります。
でも、頑張って寝ようとするとかえって寝れないんですよね。ではでは。








