
【CSSあり】STUDIOで縁取り文字を表現する方法

どうも、仙台でWeb制作フリーランスとして活動しているキクチウェブのキクチです。
本日も毎度お馴染みノーコードツールSTUDIOについて解説して参りたいと思います。
STUDIOで縁取り文字を表現する方法は主に3つございます。
それぞれに特徴や注意点がございます。
用途に合わせて、ご使用いただければと思います。
では早速、解説していきます!
「text-stroke」を使う方法
まずは縁取りする文字を用意します。
私はこのように左に画像、右にテキストのボックスを用意しました。

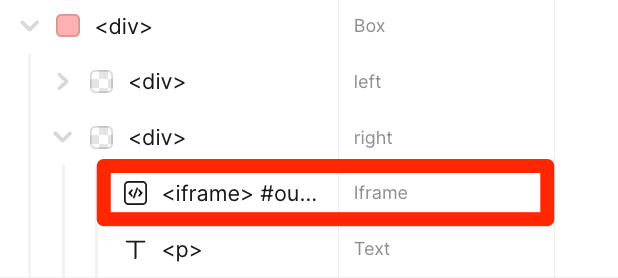
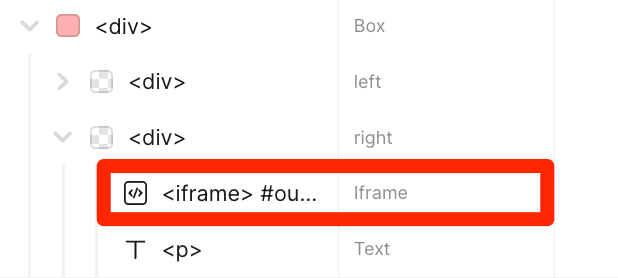
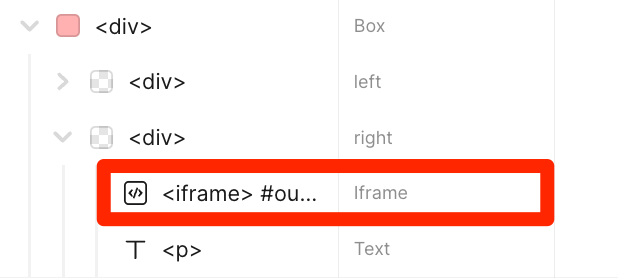
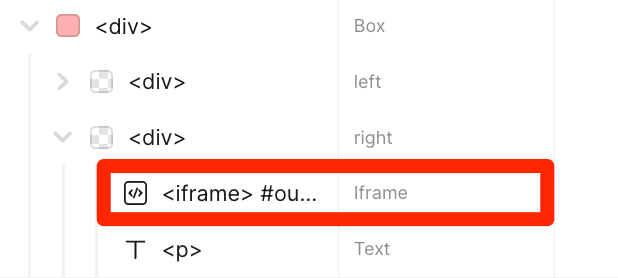
レイヤー階層も示しておきます。

左側に「left」ボックス。その中に画像が入っています。
右側に「right」ボックス。その中には<iframe>タグと<p>タグのテキストが入っています。
<p>タグの前にある<iframe>タグがポイントでこちらにCSSを書いていくことになります。
<iframe>タグの「横幅」と「縦幅」は「0px」を設定しておいてください。
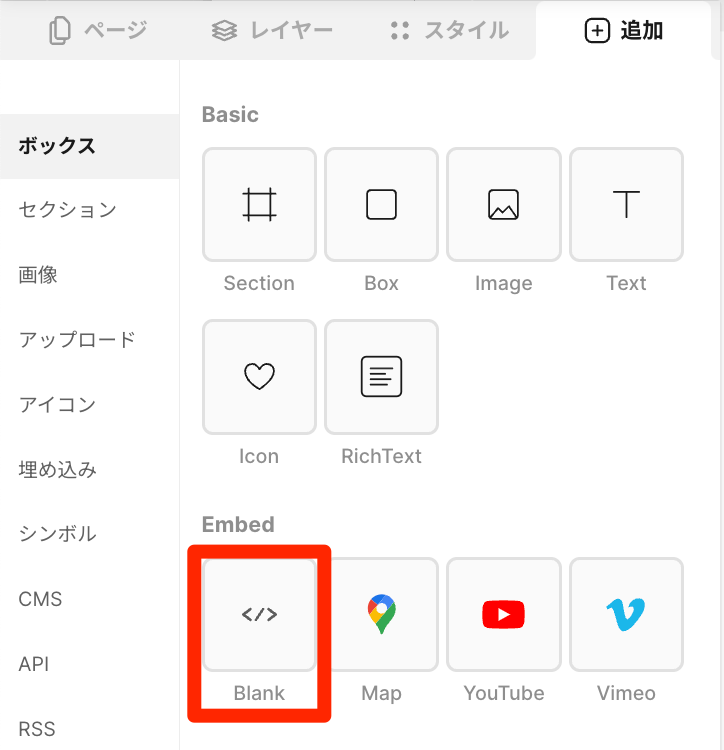
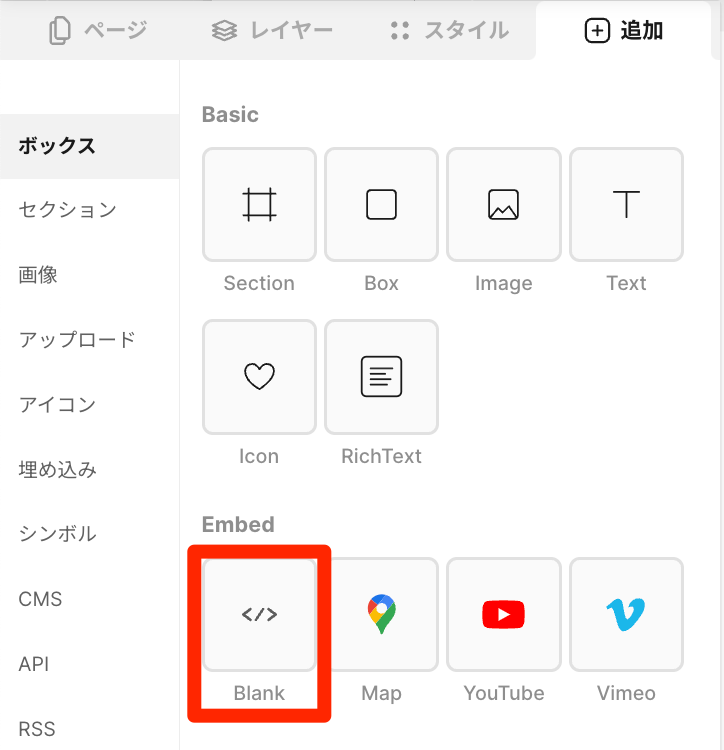
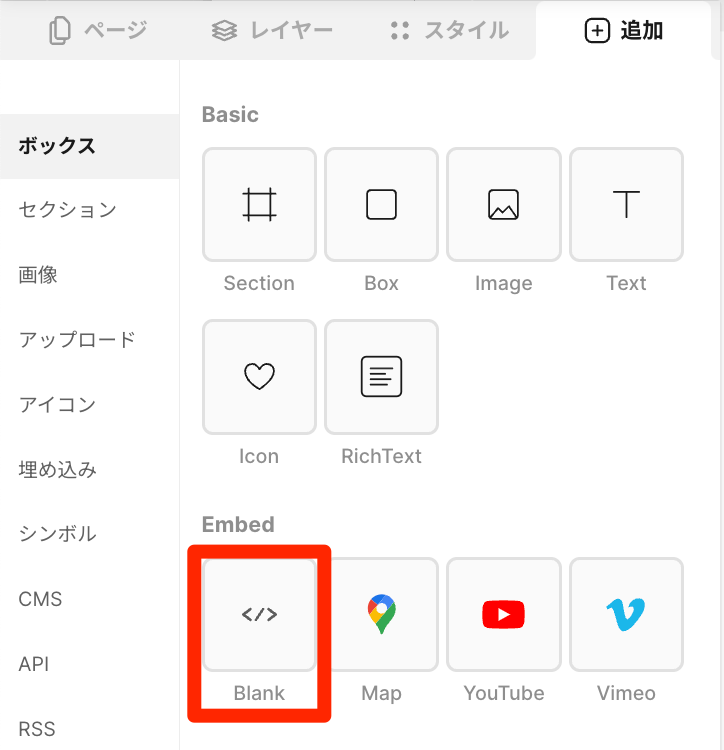
<iframe>タグは「追加」の「ボックス」の「Blank」で用意できます。

これで下準備は完了です。
ここまでのSTUDIOでCSSを書くための準備をして来たのですが、STUDIOでCSSを書く方法をもっと詳しく知りたい方はこちらの記事をご覧ください。
あわせて読みたい

【STUDIO】CSSを使う方法 STUDIOでCSSを書く方法は2パターン存在します。1つはiframeのブロックを使用する方法、もう1つはGoogle Tag Managerを使用する方法。どちらも丁寧に解説していきます。
続いて<iframe>タグにCSSを書いていきます。
<iframe>タグには「横幅」と「縦幅」が「0px」になっているので
レイヤーから選択してください。

選択した状態で画面中央の右側の「三本線」

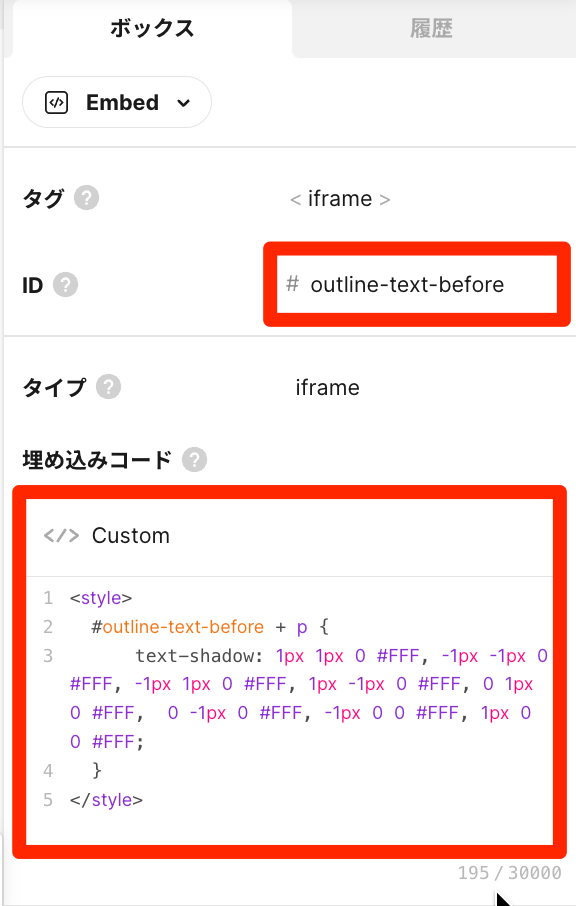
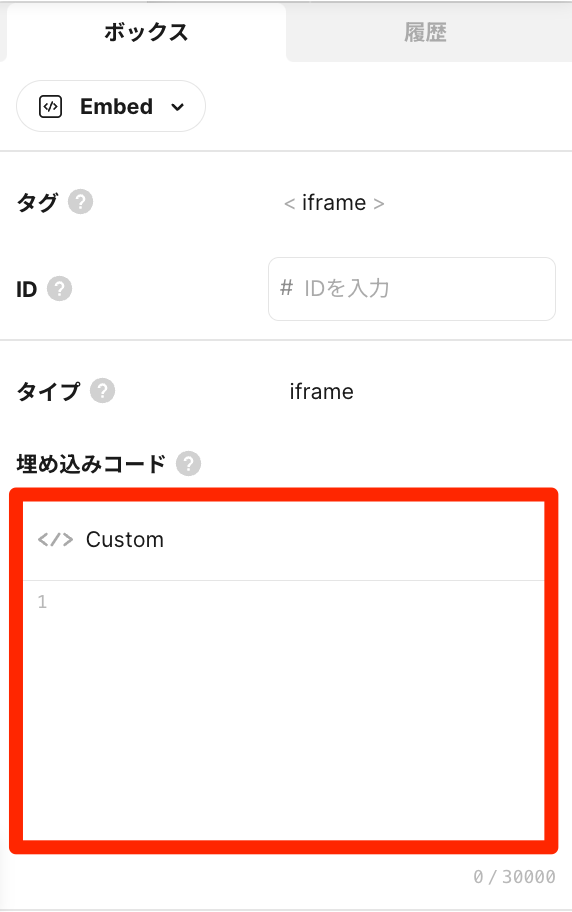
赤枠で囲んである「ID」と「埋め込みコード」を記述していきます。

「ID」の部分には「outline-text-before」と設定します。
「埋め込みコード」の部分はこちらになります。
<style>
#outline-text-before + p {
-webkit-text-stroke: 1px #FFF;
text-stroke: 1px #FFF;
}
</style>軽くだけ解説すると「#outline-text-before」の次の要素の「pタグ」にCSSが適用されるようにしています。
「1px」の部分を変更することで縁取りの太さを変えることができます。
しかし、注意点で話しますが大きい値には向いていません。
「#FFF」の部分を変更することで縁取りの色を変更することが可能です。
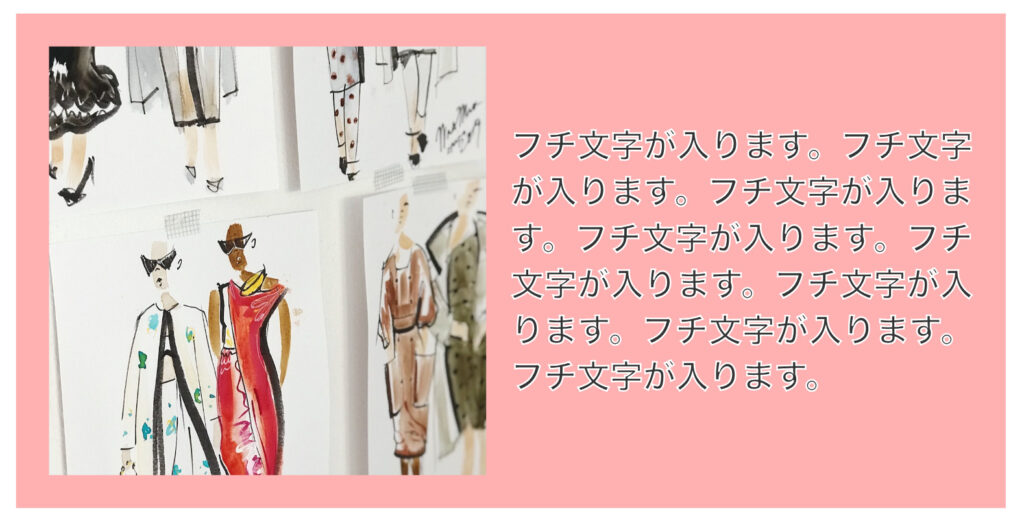
ライブプレビュー機能で確認するとこのように縁取り文字が表現されています。

注意点
「text-stroke」を使って縁取り文字を表現する場合いくつか注意点がございます。
文字の中央に向かって縁取るので、元が細い文字だと潰れる
「text-stroke」は文字の中央に向かって縁取りがなされます。
元が太い文字の場合はさほど問題ではないのですが、細い文字に対して「text-stroke」を適用してしまうとこのように文字が潰れてしまいます。

フォントによって不自然になる場合がある
「text-stroke」を使う場合、特定のフォントで不自然な見た目になることがあります。
こちらは「Noto Sans JP」を使用した場合ですが、不自然に縁取りされています。

使用フォントによって、縁取りがうまくいかない可能性があるのでご注意ください。
「text-shadow」を使う方法
次は「text-shadow」を使う方法です。
先程までと同様なのですが、縁取りするテキストなどを用意していきます。
私はこのように左に画像、右にテキストのボックスを用意しました。

レイヤー階層も示しておきます。

左側に「left」ボックス。その中に画像が入っています。
右側に「right」ボックス。その中には<iframe>タグと<p>タグのテキストが入っています。
<p>タグの前にある<iframe>タグがポイントでこちらにCSSを書いていくことになります。
<iframe>タグの「横幅」と「縦幅」は「0px」を設定しておいてください。
<iframe>タグは「追加」の「ボックス」の「Blank」で用意できます。

これで下準備は完了です。
ここまでのSTUDIOでCSSを書くための準備をして来たのですが、STUDIOでCSSを書く方法をもっと詳しく知りたい方はこちらの記事をご覧ください。
あわせて読みたい

【STUDIO】CSSを使う方法 STUDIOでCSSを書く方法は2パターン存在します。1つはiframeのブロックを使用する方法、もう1つはGoogle Tag Managerを使用する方法。どちらも丁寧に解説していきます。
続いて<iframe>タグにCSSを書いていきます。
<iframe>タグには「横幅」と「縦幅」が「0px」になっているので
レイヤーから選択してください。

選択した状態で画面中央の右側の「三本線」

赤枠で囲んである「ID」と「埋め込みコード」を記述していきます。

「ID」の部分には「outline-text-before」と設定します。
「埋め込みコード」の部分はこちらになります。
<style>
#outline-text-before + p {
text-shadow: 1px 1px 0 #FFF, -1px -1px 0 #FFF, -1px 1px 0 #FFF, 1px -1px 0 #FFF, 0 1px 0 #FFF, 0 -1px 0 #FFF, -1px 0 0 #FFF, 1px 0 0 #FFF;
}
</style>軽くだけ解説すると「#outline-text-before」の次の要素の「pタグ」にCSSが適用されるようにしています。
「1px」の部分を変更することで縁取りの太さを変えることができます。
しかし、注意点で話しますが「1px」以上にすると文字の角の部分が不自然になります。
「#FFF」の部分を変更することで縁取りの色を変更することが可能です。
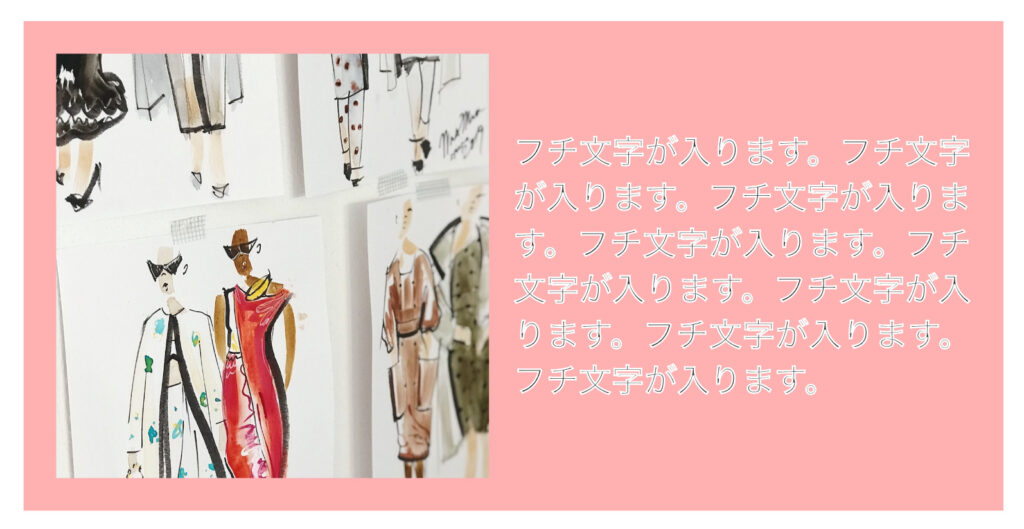
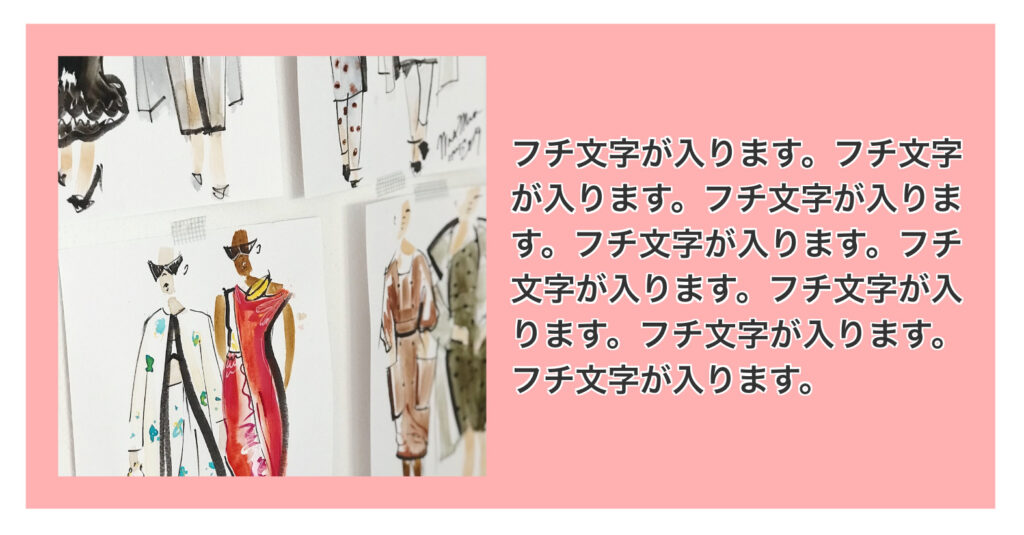
ライブプレビュー機能で確認するとこのように縁取り文字が表現されています。

注意点
「text-shadow」を使って縁取り文字を表現する場合に注意点がございます。
「縁取り文字の角の部分が不自然になる場合がある」ということです。
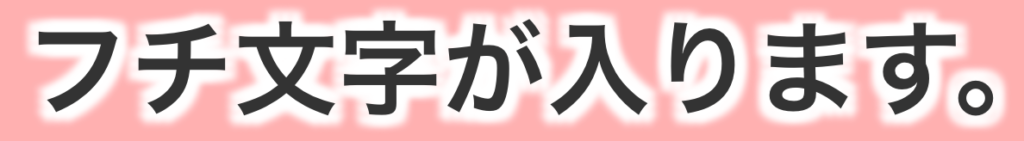
先程のライブプレビューの縁取り文字を拡大してみました。

文字の角の部分が凸凹していて不自然なのが分かると思います。
縁取りを太くするとそれが顕著になるので、縁取りを「2px」に変更してみます。

このように縁取り文字の角の部分が凸凹しすぎていて、違和感がすごいです。
「text-shadow」を使った縁取り文字をする場合、縁取りの太さは「1px」が限界といった感じです。
しかし、「text-shadow」の「ぼかし」を加えることでこの問題を解消する方法もあります。
試しに縁取りを「2px」で、ぼかしを「1.5px」に設定してみるとこのように角の違和感が解消されます。

念の為、CSSコードも記載しておきます。
<style>
#outline-text-before + p {
text-shadow: 2px 2px 1.5px #FFF, -2px -2px 1.5px #FFF, -2px 2px 1.5px #FFF, 2px -2px 1.5px #FFF, 0 2px 1.5px #FFF, 0 -2px 1.5px #FFF, -2px 0 1.5px #FFF, 2px 0 1.5px #FFF;
}
</style>「SVG」を使う方法
「SVG」を使う方法は先に紹介した2つとは毛色が違います。
というのも先程の「text-stroke」を使う方法と「text-shadow」を使う方法は
STUDIOでテキストを用意して、それに対してCSSコードでデザインしましたが、
「SVG」を使う方法の場合はテキストも<iframe>タグにhtmlとして記述していくことになります。
難しく聞こえたかもしれませんが、全然大丈夫です。
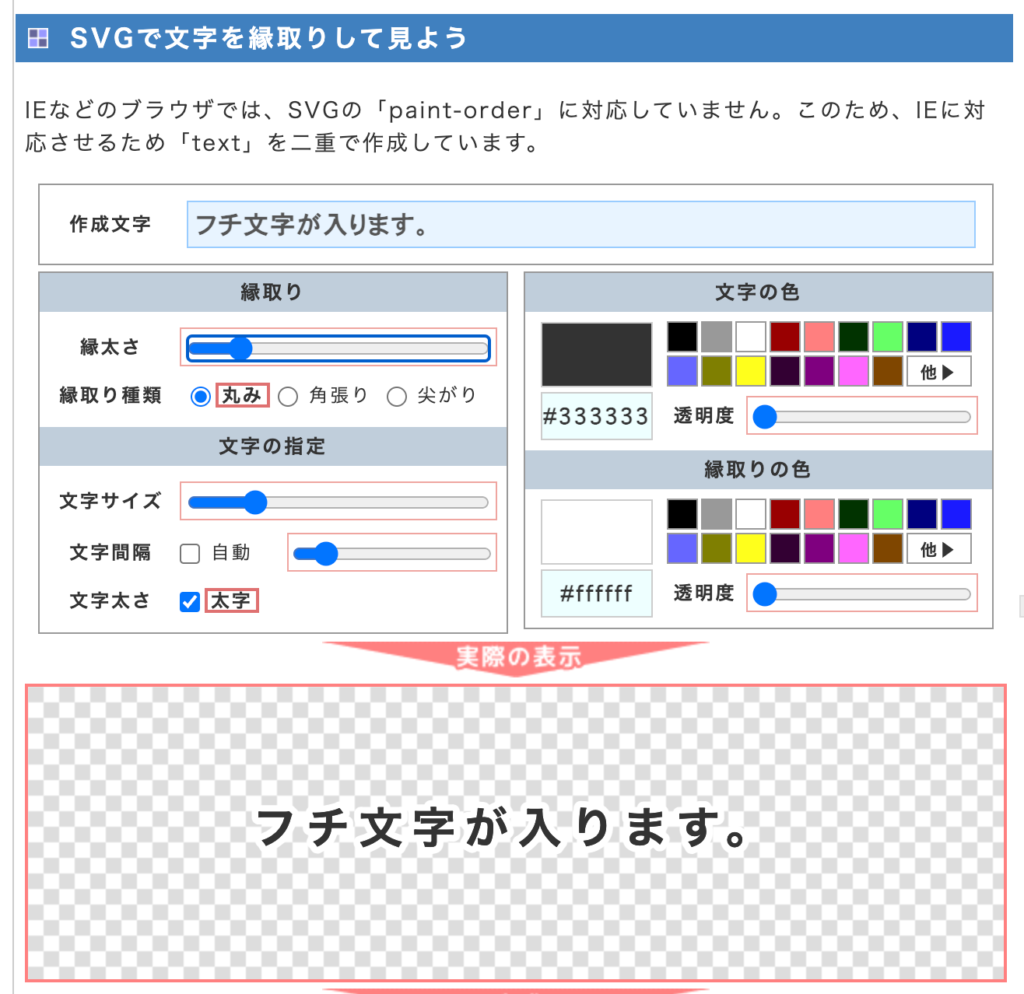
簡単に生成できるジェネレーターが存在します。それがこちらです。
あわせて読みたい
縁取りの色を白にしたので、少しわかりにくいかもしれませんが
私はこのように設定しました。

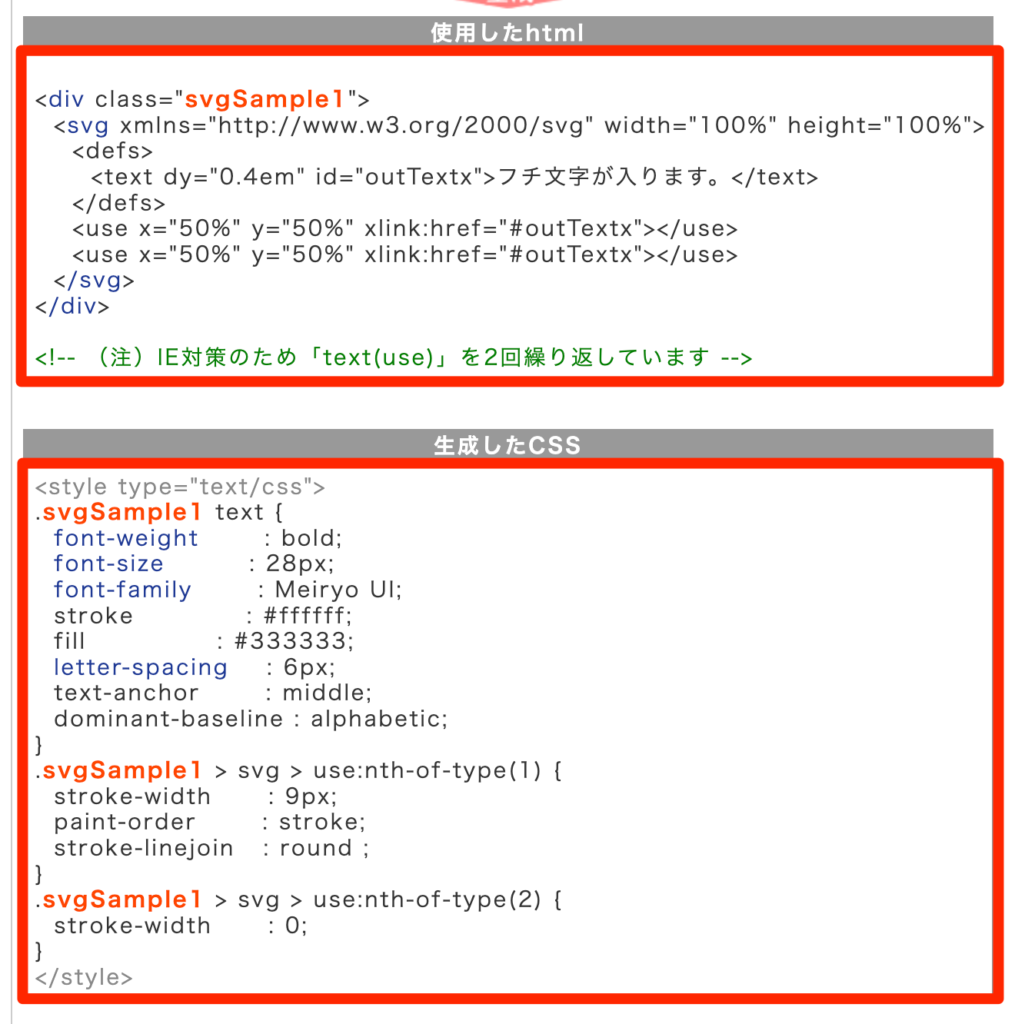
生成されたhtmlとCSSをコピーしておきます。

STUDIOの<iframe>タグにコピーしたコードを記述していきます。
<iframe>タグは「追加」の「ボックス」の「Blank」で用意できます。

用意した<iframe>タグの赤枠で囲んだ部分に
先程コピーしておいたhtmlとCSSのコードを貼り付けます。

コードはこちらになります。
<div class="svgSample1">
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%">
<defs>
<text dy="0.4em" id="outTextx">フチ文字が入ります。</text>
</defs>
<use x="50%" y="50%" xlink:href="#outTextx"></use>
<use x="50%" y="50%" xlink:href="#outTextx"></use>
</svg>
</div>
<style type="text/css">
.svgSample1 text {
font-weight : bold;
/* 文字のサイズを変えることができます */
font-size : 28px;
/* フォントを変えることができます */
font-family : Meiryo UI;
stroke : #ffffff;
fill : #333333;
/* 文字の間隔を変えることができます */
letter-spacing : 6px;
text-anchor : middle;
dominant-baseline : alphabetic;
}
.svgSample1 > svg > use:nth-of-type(1) {
/* 縁取りの太さを変えることができます */
stroke-width : 9px;
paint-order : stroke;
stroke-linejoin : round ;
}
.svgSample1 > svg > use:nth-of-type(2) {
stroke-width : 0;
}
</style>文字のサイズや文字の間隔、縁取りの太さなどカスタマイズできそうな箇所についてはコメントアウトで記載しているので、お好みの設定に変更してお使いください。
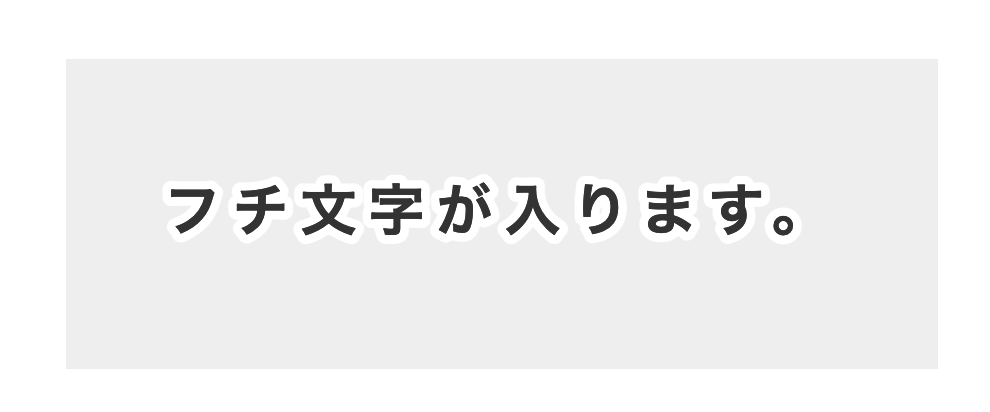
ライブプレビューを見てみましょう。

このように縁取り文字が表現されていればOKです。
念の為、複数行の場合のコードも記載しておきます。
注意点
「SVG」を使う方法にも注意点がございます。
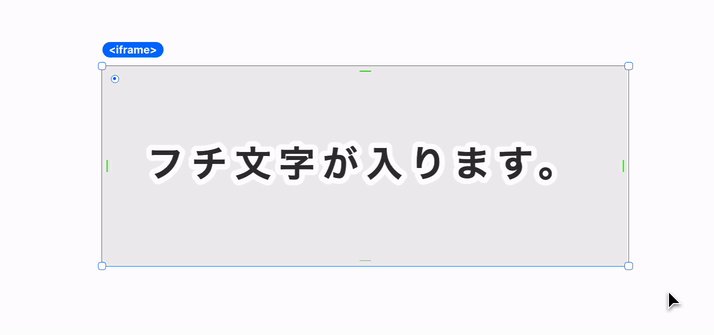
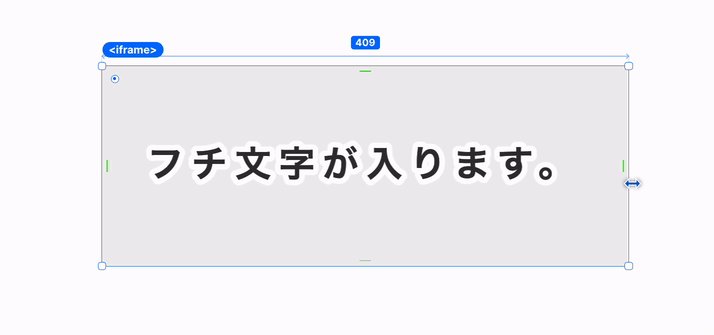
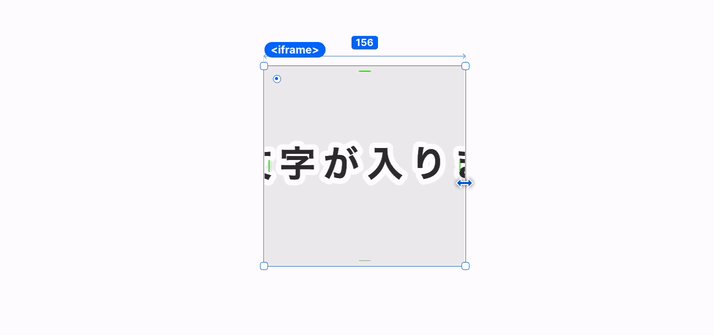
言葉で言うよりも見た方が早いと思うので、これが問題です。

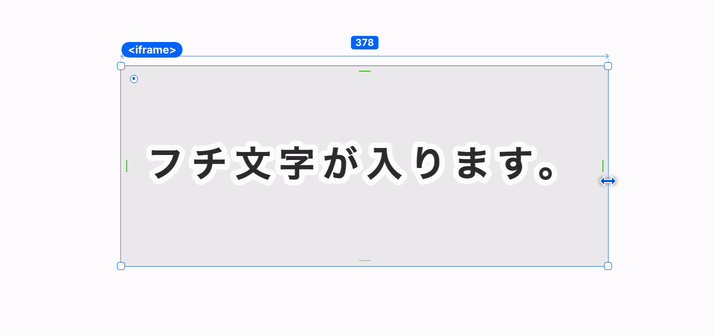
<iframe>タグのサイズが縮小しても、中のテキストが折り返されることなく見切れてしまいます。
その為、スマホサイズなどのレスポンシブ化を意識すると使える範囲は限定的なのかなと感じました。
上記の問題と被るのですが、改行をするのが難しいです。
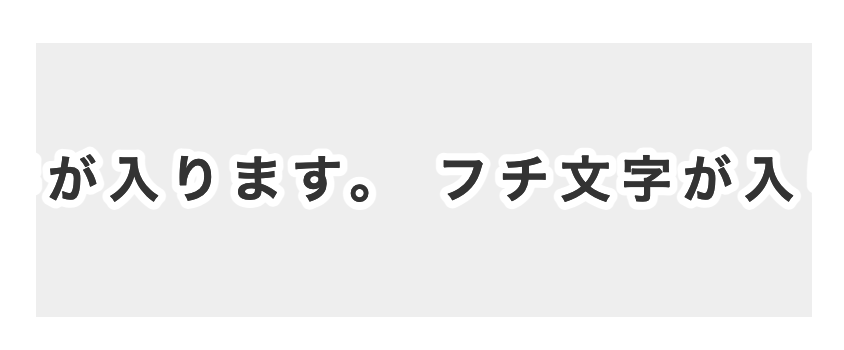
文字の量を増やすと<iframe>タグで改行されることなく見切れてしまいます。

<p>タグのように<br>タグで簡単に改行できるわけではありません。
これらの問題が私の技術力不足が原因で、もし出来る方法があるのであれば教えていただきたいです。
ご連絡お待ちしております。
まとめ
ノーコードツールSTUDIOで縁取り文字を表現する場合
3つの方法があり、それぞれに注意点がありました。
ご自身の用途に合わせて、ご使用いただければと思います。
このようにSTUDIOでは一部コードを記述したり工夫して使うことで、自分好みのサイトに仕上げることが可能です。
文字にマーカーを引いたり、ブログ機能で吹き出しをつけることも可能です。
こちらの記事で紹介しているので、よろしければご覧ください。
あわせて読みたい

【STUDIO】テキストにマーカーを引く方法 STUDIOでテキストに対してマーカーを引いて目立たせる方法を解説します。テキスト全体と特定のテキストそれぞれにマーカーを引く方法をご紹介します。
以上、最近の暑さでへばっているキクチウェブのキクチでした。ではでは。






