
【簡単】STUDIOで動画を埋め込む方法

どうも、仙台のWeb制作フリーランスとして活動しているキクチウェブのキクチです。
本日も毎度お馴染みノーコードツールSTUDIOについて解説していきます。
STUDIOでは動画を直接アップロードすることはできません。
したがって、YouTubeやVimeoなどに動画をアップロードしてから埋め込むという手順を踏みます。
動画サービスで有名なYouTubeとVimeoで解説していきます。
アップロード作業からSTUDIOのサイトに埋め込むまでを見ていきます。
自動再生やループ再生のオプション設定についても解説していきます。
アップロードする動画とサムネイル画像をご用意いただければと思います。
ではやっていきましょう。
YouTube動画を埋め込む方法
YouTube動画のアップロードからSTUDIOのサイトに埋め込むまでを見ていきます。
YouTubeに動画をアップロードする
もし、YouTubeチャンネルを解説していなかったりして各種設定やSMS認証があるかもしれません。
ご自身の状況に合わせて設定していただければと思います。
まずはYouTubeにアクセスします。

画面右上の「カメラマーク」から「動画をアップロード」
このような画面になるので、動画ファイルをアップロードします。

こちらの画面で
「動画のタイトル」「動画の概要欄(説明)」「サムネイル」
を設定していきます。
「サムネイル」の設定ではSMS認証がある場合があります。

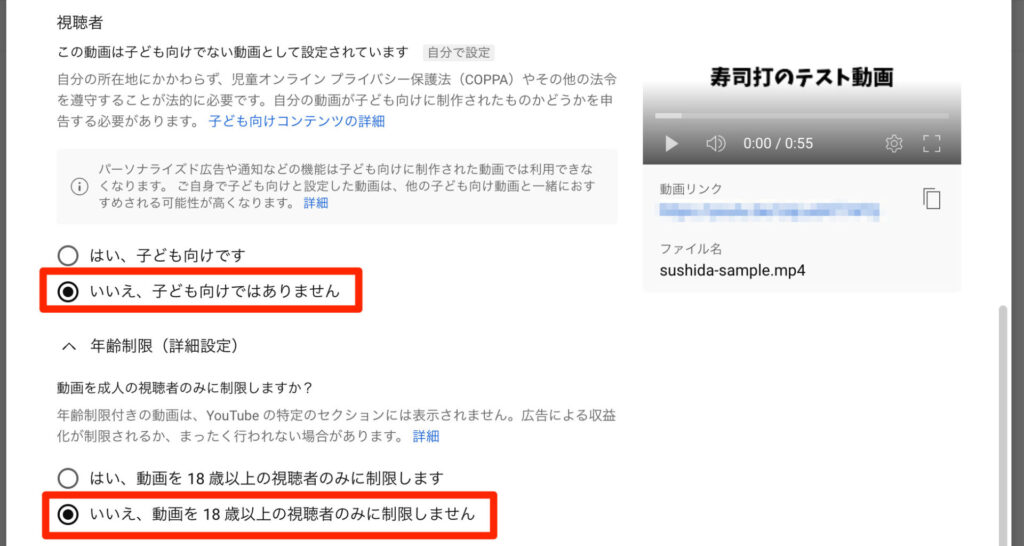
視聴者の設定をします。
ご自身の状況に合わせて設定していただければと思います。

「すべて表示」から各種オプションを設定できます。
今回はデフォルトの設定のまま進めていきたいと思います。

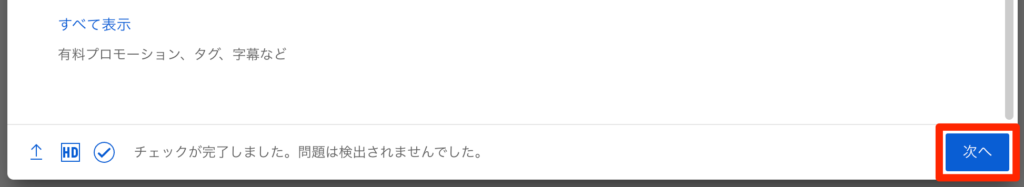
「次へ」をクリック。

このような画面になるので、「次へ」をクリック。

このような画面になるので、「次へ」をクリック。

公開設定の画面になるので
今回は「限定公開」に設定したいと思います。
限定公開でもSTUDIOのサイトに埋め込んで、きちんと表示されます。

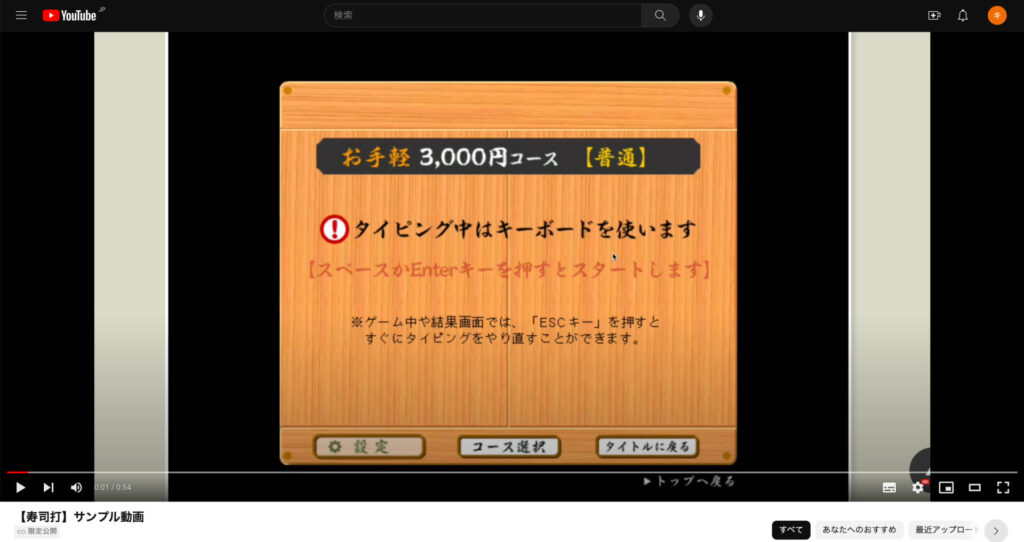
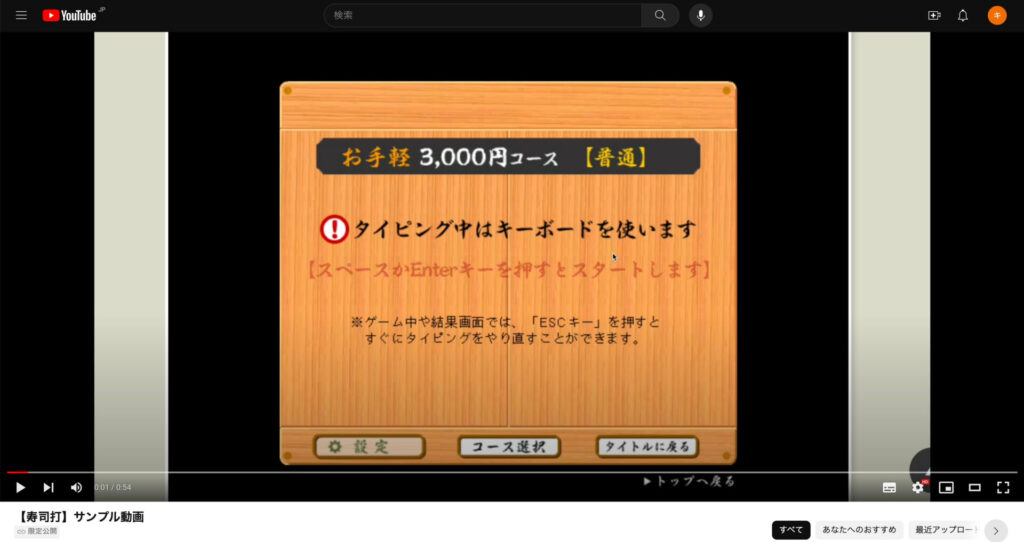
このようになっていればYoutubeに動画をアップロードできています。

赤枠の部分をクリックすることで、動画を見ることができます。


STUDIOにYouTube動画を埋め込む
YouTubeへのアップロードが済んだので
続いてSTUDIOのサイトにYouTube動画を埋め込んでいきたいと思います。
まずはSTUDIOの「デザインエディタ」に移動します。
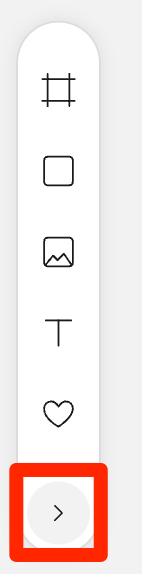
画面中央の左側のこちらをクリック。

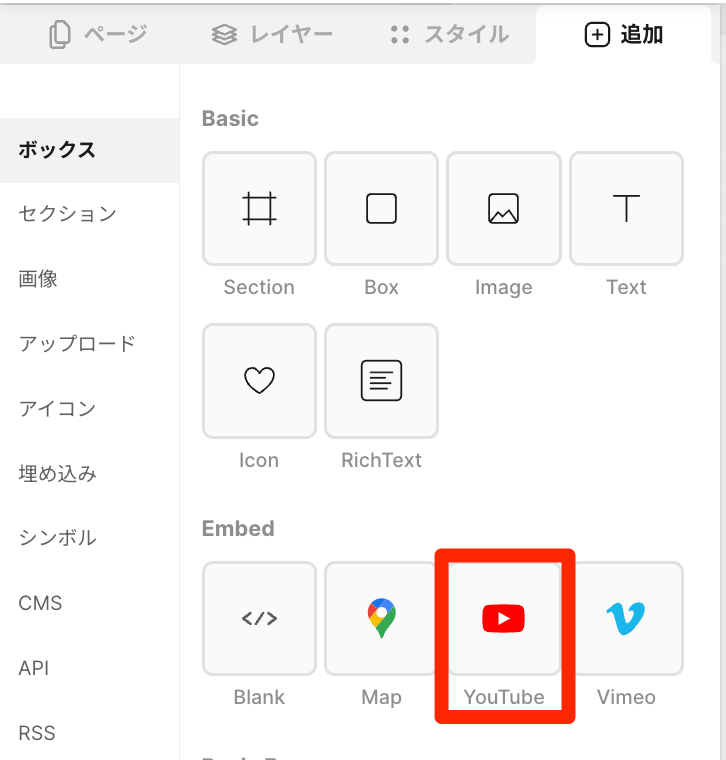
「追加」の「ボックス」の「YouTube」をクリック。

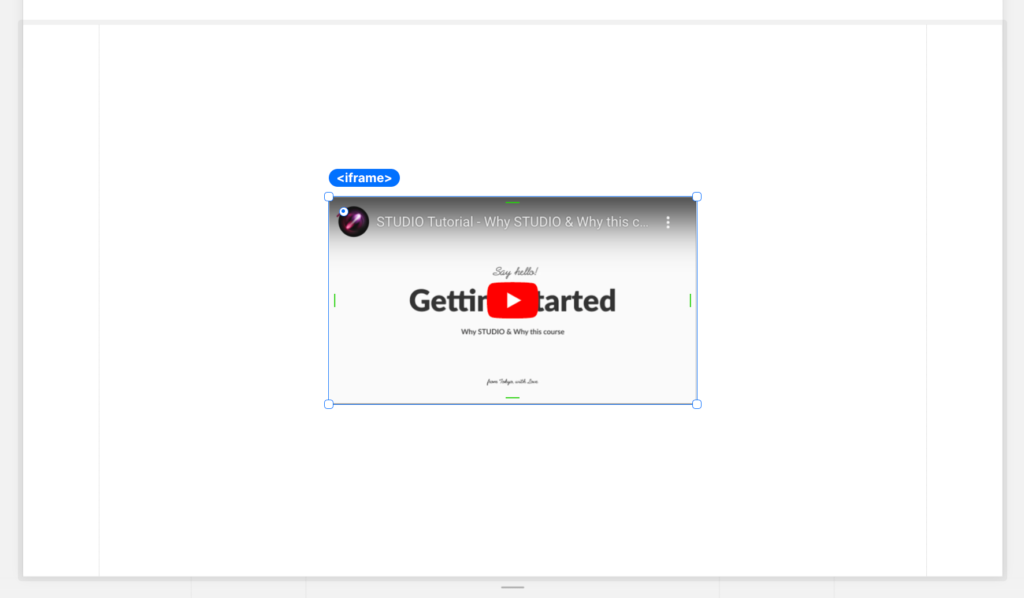
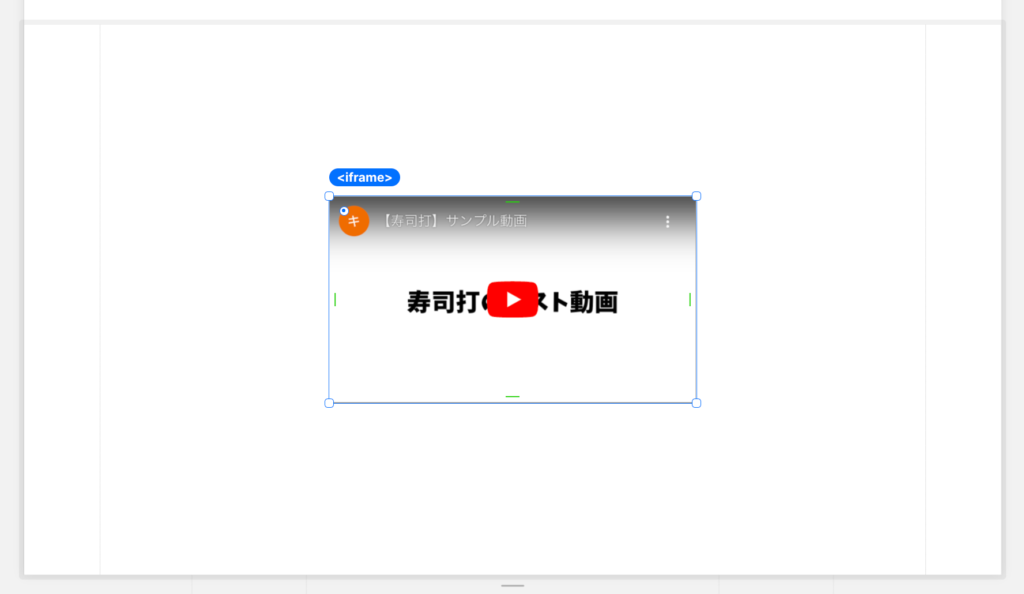
このように画面上に配置できていればOKです。

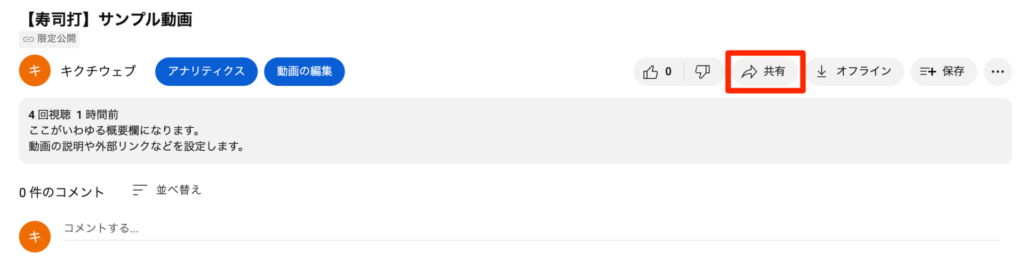
YouTubeの埋め込みたい動画のページに移動します。

動画下の「共有」をクリック。

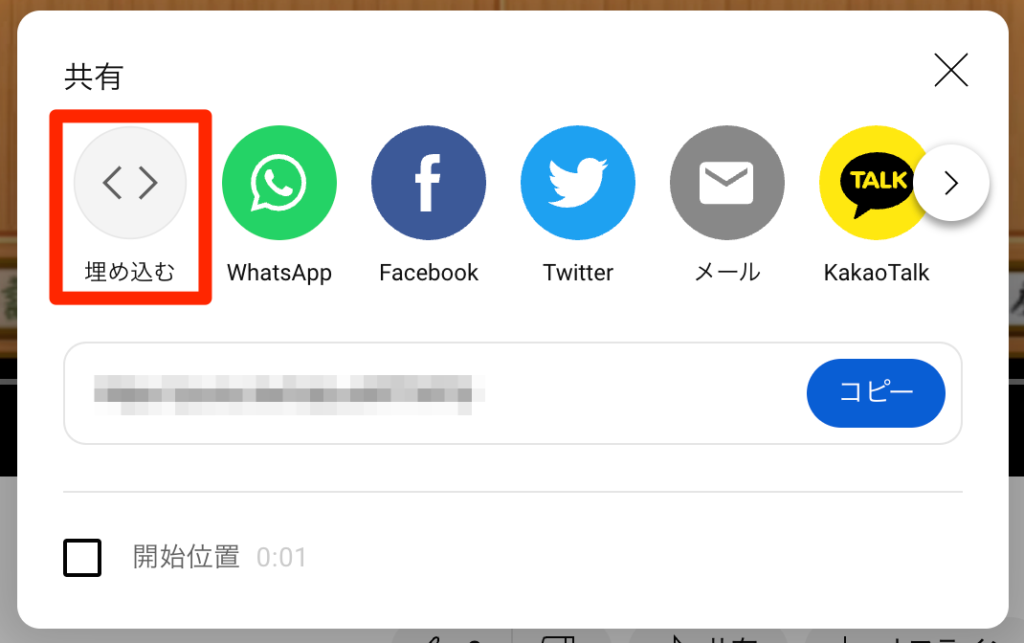
「埋め込む」をクリック。

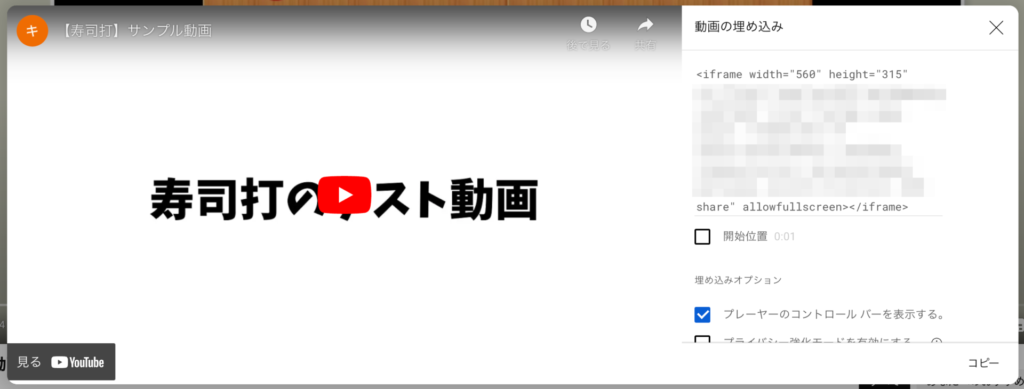
こちらの画面になるので

今回はこちらの設定で進めて行きます。
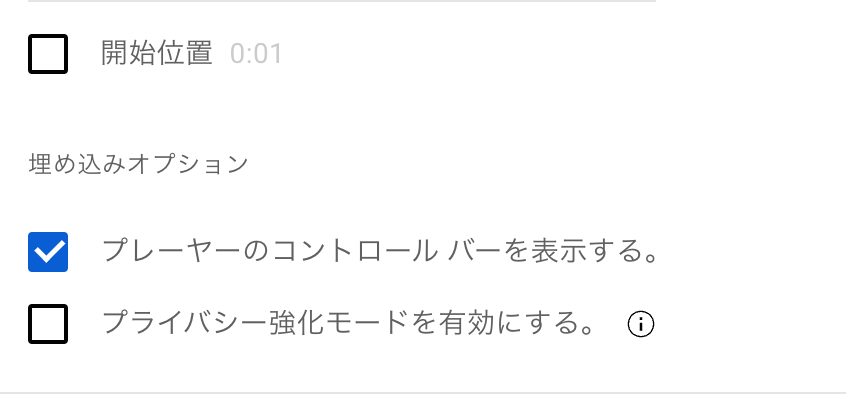
動画の「開始位置」を変更する場合はこちらを設定していただければと思います。

ちなみに「プレーヤーのコントロールバー」はこちらのことを指しています。

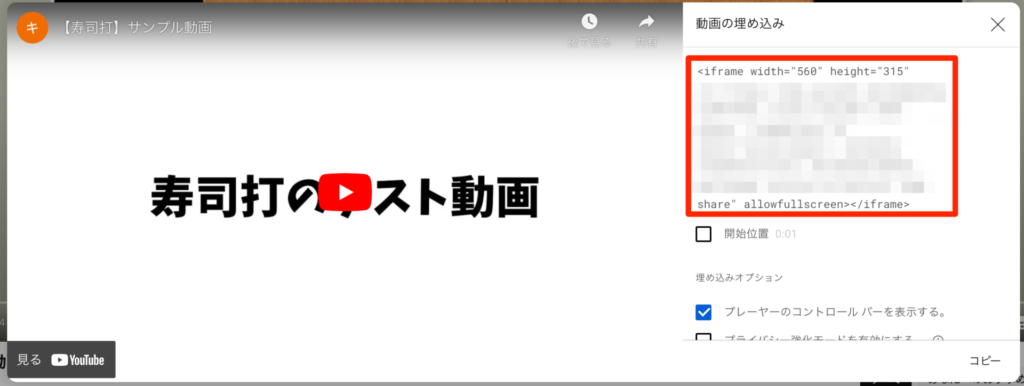
こちらの部分を「コピー」します。

STUDIOの「デザインエディタ」に戻ります。
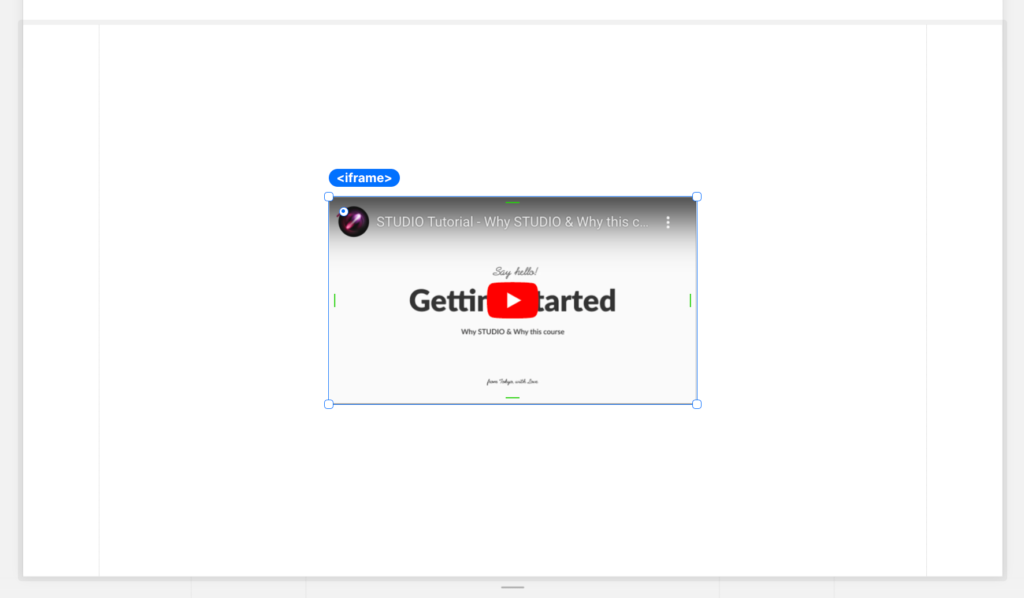
先ほど画面上に配置したこちらを選択した状態で

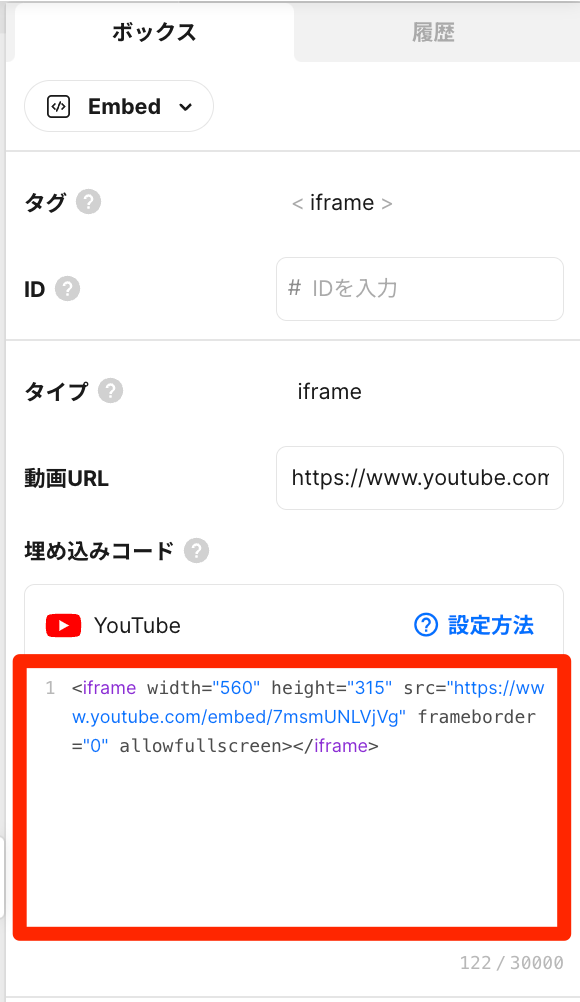
画面中央の右側の「三本線」をクリック。

赤枠で囲んだ部分に先程YouTube動画からコピーしてきた<iframe>タグを「ペースト」します。

このように動画が変更されていれば完了です。

YouTube動画の埋め込みオプション
YouTube動画の埋め込みは少しカスタマイズするだけで自動再生やループ再生することが可能です。
自動再生の設定
YouTube動画の自動再生の場合は、ミュートも同時に設定する必要があります。
コードはこちらになります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/7msmUNLVjVg?autoplay=1&mute=1" frameborder="0" allowfullscreen></iframe><iframe>タグの「src」のURLの最後にこちらを追加しました。
?autoplay=1&mute=1これで自動再生が可能になります。
ループ再生の設定
コードはこちらになります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/7msmUNLVjVg?loop=1&playlist=7msmUNLVjVg" frameborder="0" allowfullscreen></iframe><iframe>タグの「src」のURLの最後にこちらを追加しました。
?loop=1&playlist=URLの最後「URLの最後」の部分に関しては
https://www.youtube.com/embed/7msmUNLVjVg
赤で示した部分になります。
これでループ再生が可能になります。
自動再生とループ再生の設定
先程紹介したものを「&」で繋げるだけです。
コードはこちらになります。
<iframe width="560" height="315" src="https://www.youtube.com/embed/7msmUNLVjVg?autoplay=1&mute=1&loop=1&playlist=7msmUNLVjVg" frameborder="0" allowfullscreen></iframe>Vimeo動画を埋め込む方法
Vimeoを使ってSTUDIOのサイトに動画を埋め込む方法を解説していきたいと思います。
Vimeoに動画をアップロードする
まずは、Vimeoにアクセスしてログインを済ませましょう。
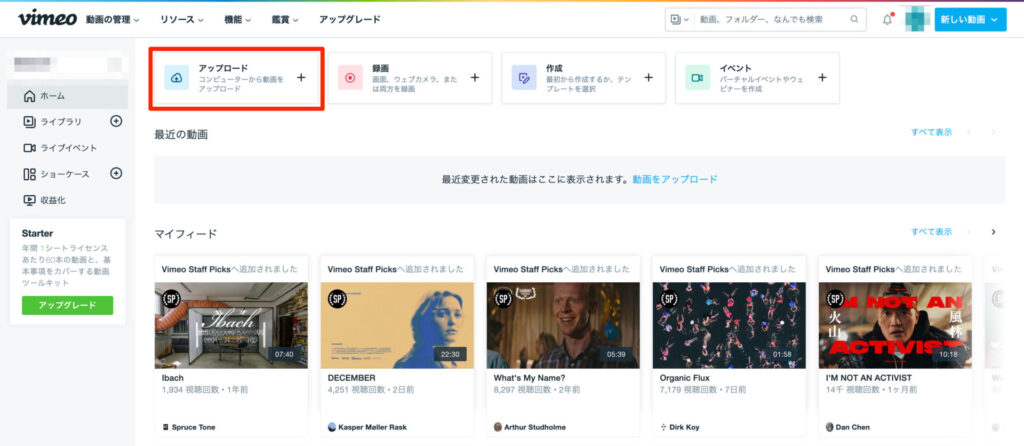
こちらの画面になったら「アップロード」をクリック。

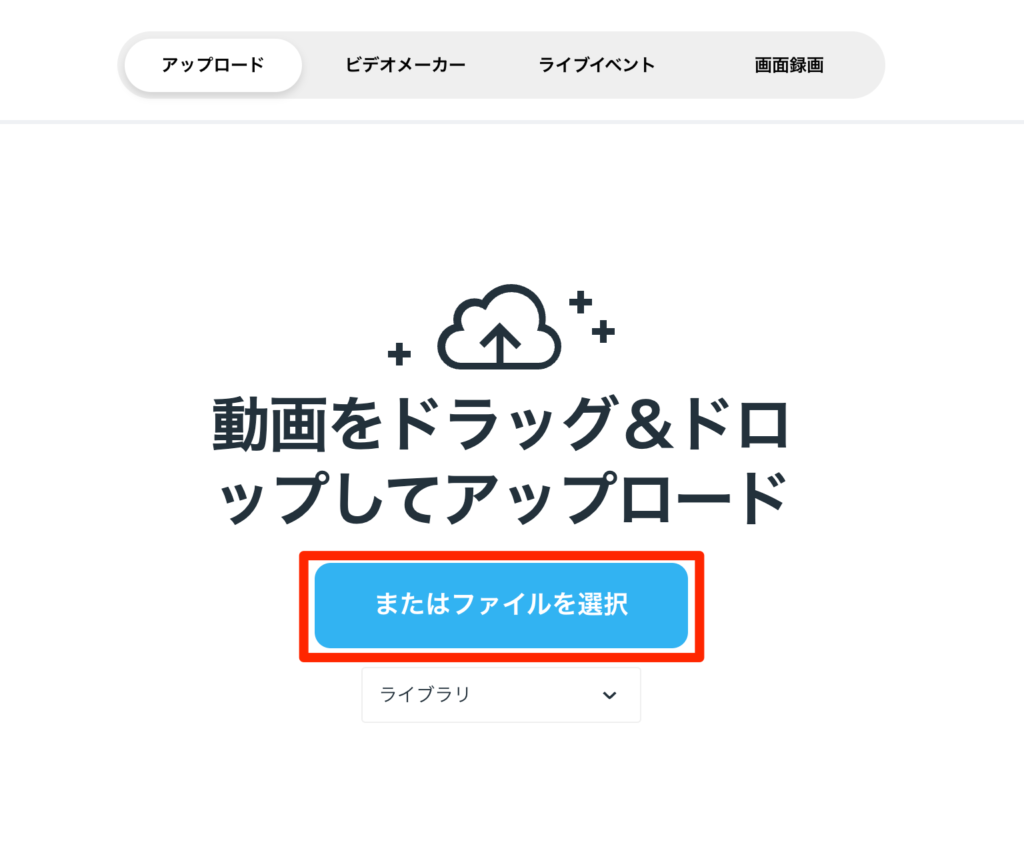
ファイルを選択してアップロードします。

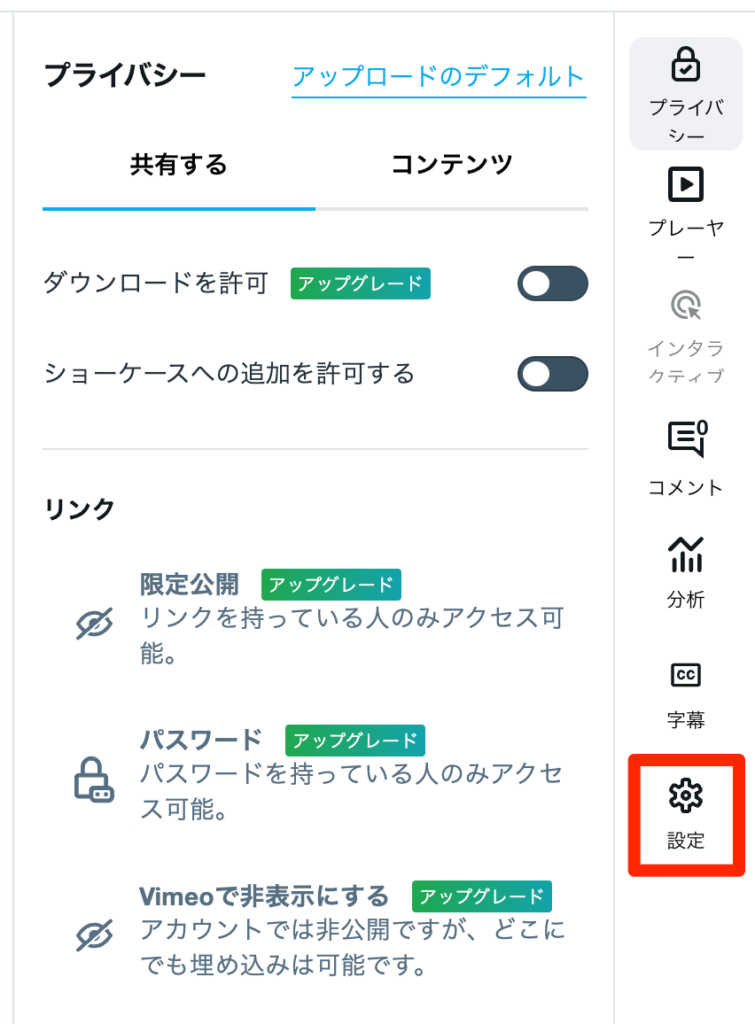
こちらの画面に来たら
赤枠で囲った部分を「OFF」に設定します。
ご自身の状況に応じて設定を変更していただいて構いません。

続いて、サムネイルを設定していきます。
画面右端の「設定」から

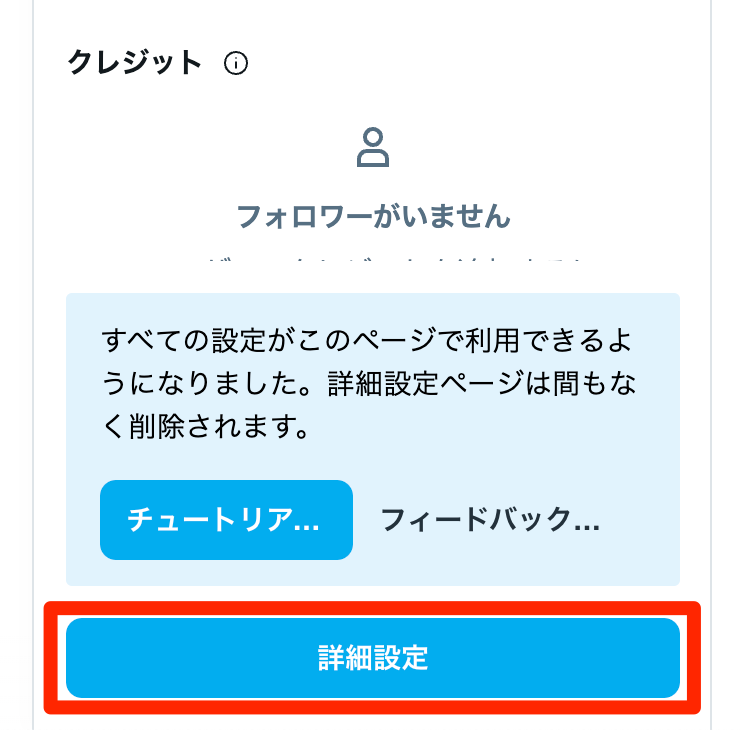
右下の「詳細設定」を選択。

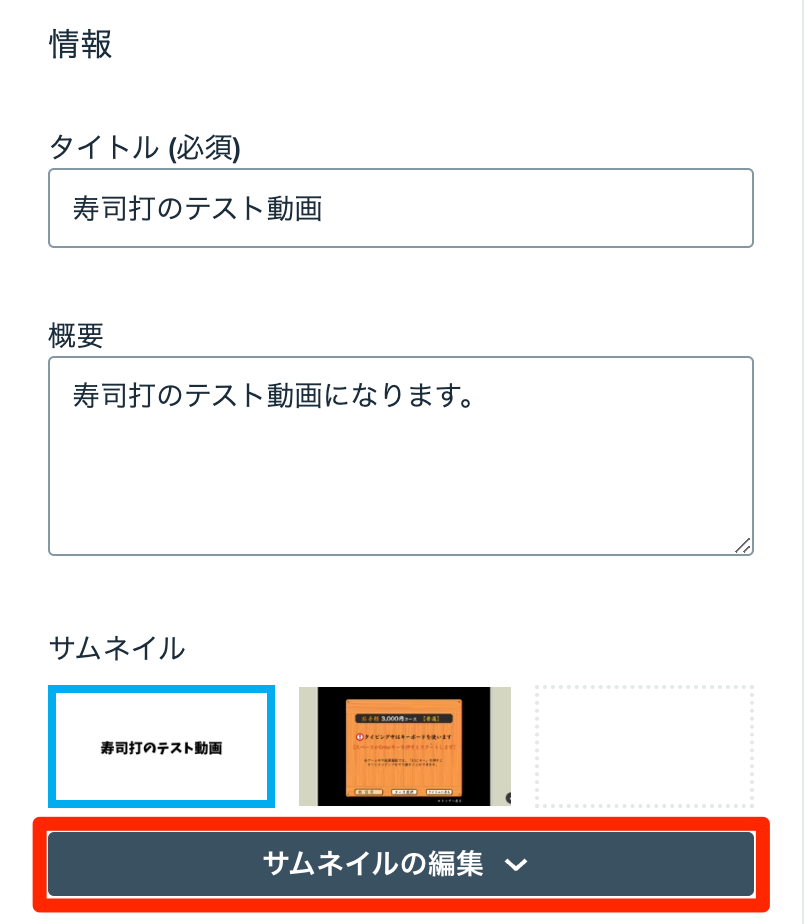
「サムネイルの編集」からサムネイルを変更することが可能です。
タイトルや概要に関してもご自由に設定してください。

忘れずに「保存」をしておきましょう。

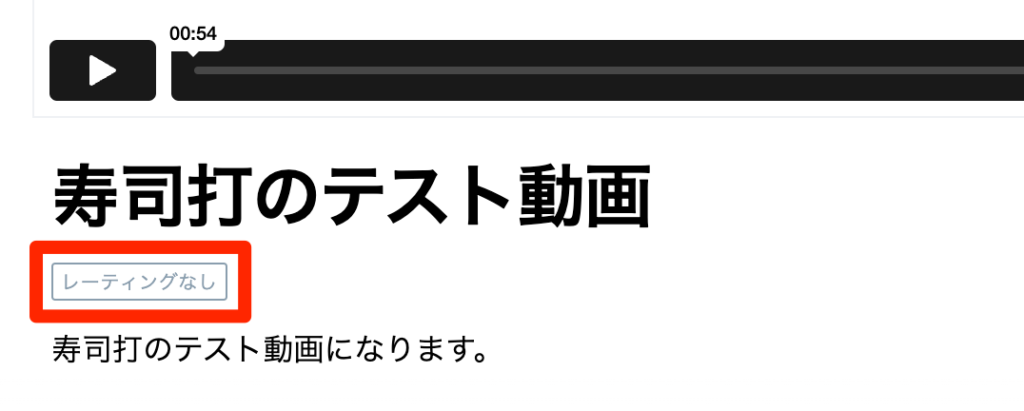
続いて、先ほどの画面に戻って
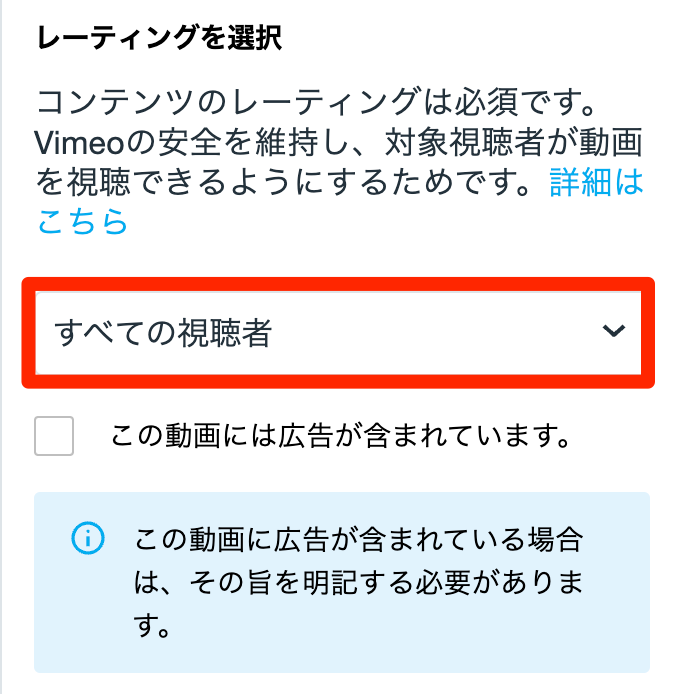
動画下の「レーティングなし」をクリックします。

「すべての視聴者」に設定します。

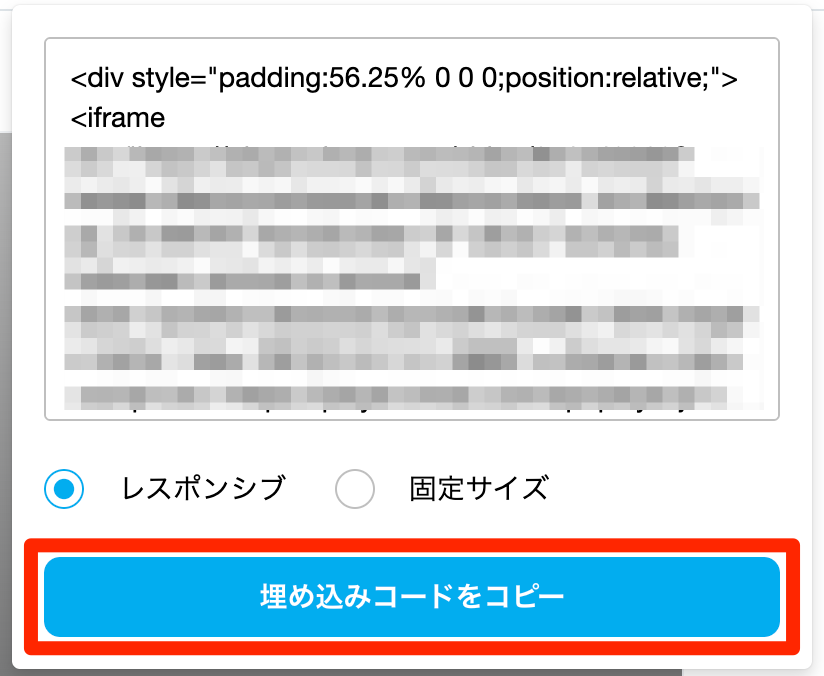
続いて、画面右上の「埋め込み」をクリック。

「埋め込みコードをコピー」をクリック。

Vimeoの操作はここまでです。
続いてはSTUDIOのサイトにVimeoの動画を反映させていきます。
STUDIOにVimeo動画を埋め込む
STUDIOの「デザインエディタ」に移動してください。
画面中央の左側のこちらをクリック。

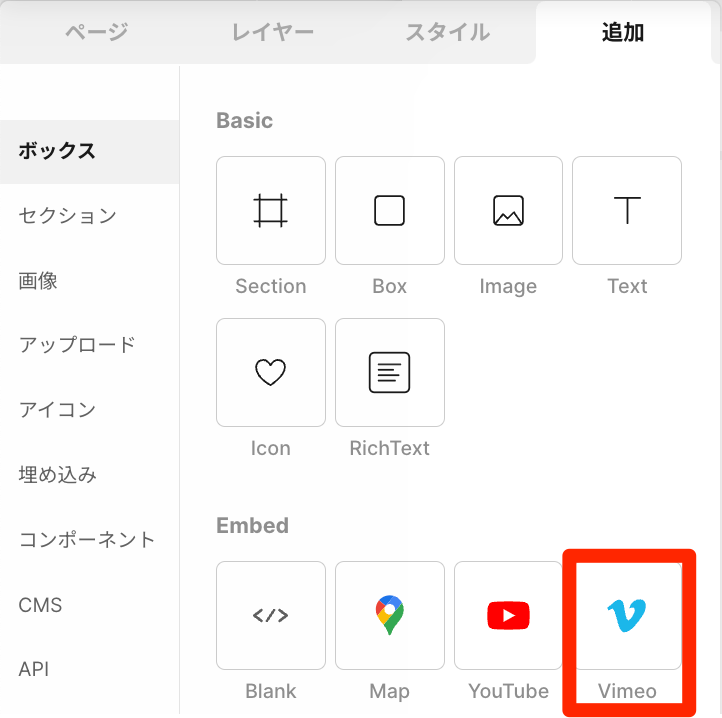
「追加」の「ボックス」の「Vimeo」をクリック。

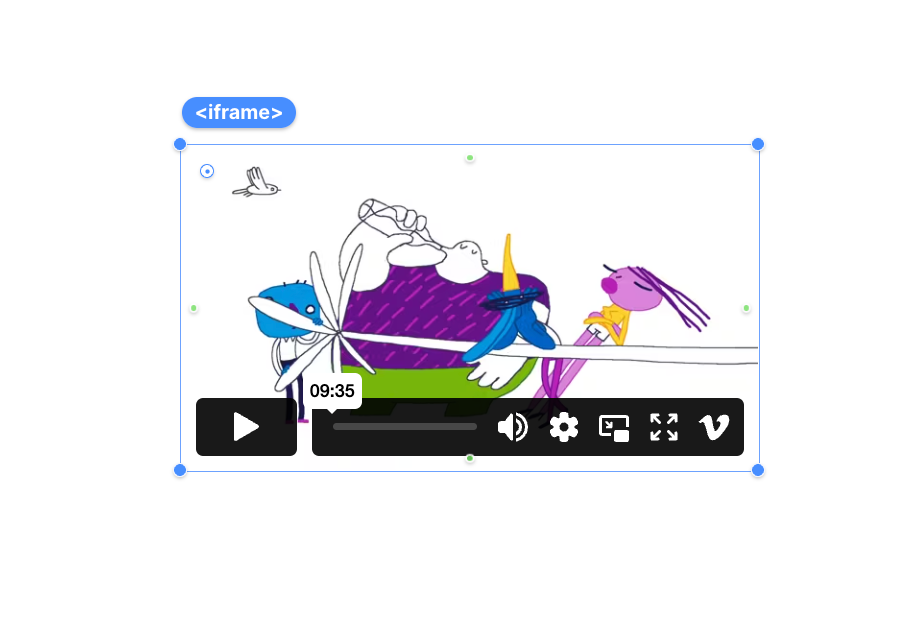
このように画面上に配置できていればOKです。

画面上に配置されたVimeo動画を選択した状態で
画面中央の右側の「矢印マーク」をクリック

赤枠の部分に先ほどVimeoでコピーしておいた埋め込みコードを貼り付けます。

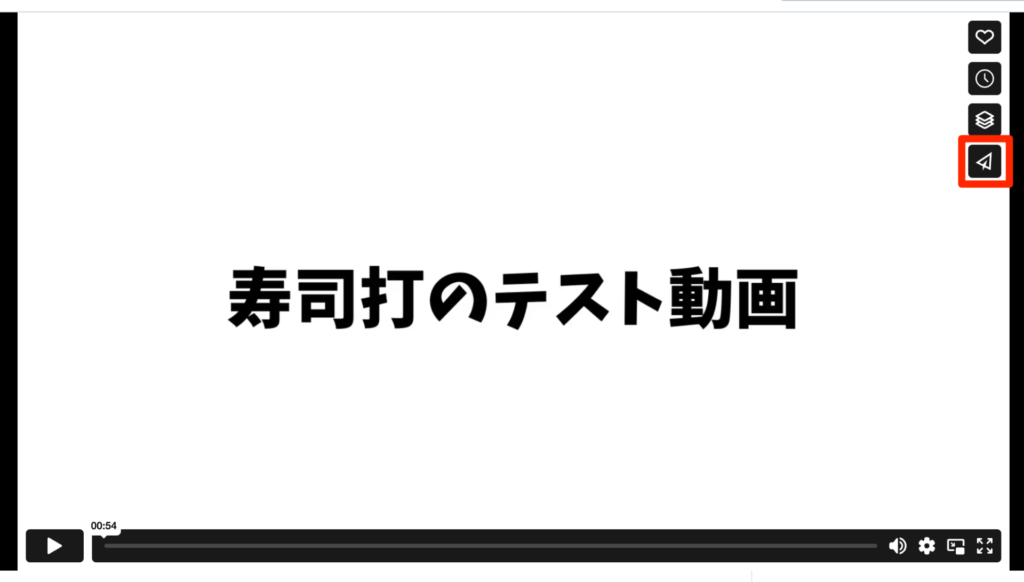
このように動画が反映されていれば完了です。

Vimeo動画の埋め込みオプション
Vimeo動画でも自動再生やループ再生を設定することが可能です。
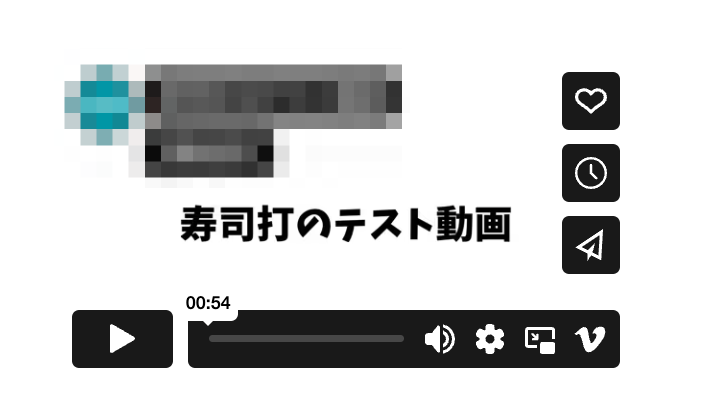
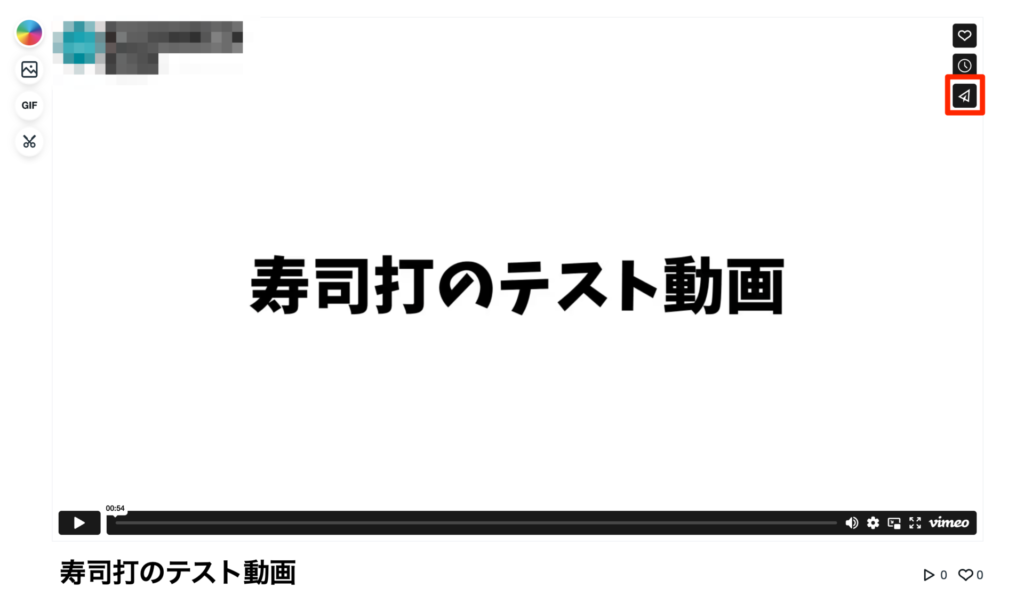
Vimeoで紙ヒコーキの「共有」を選択します。

こちらのURLをクリックします。

ページ遷移するので
また紙ヒコーキの「共有」を選択します。

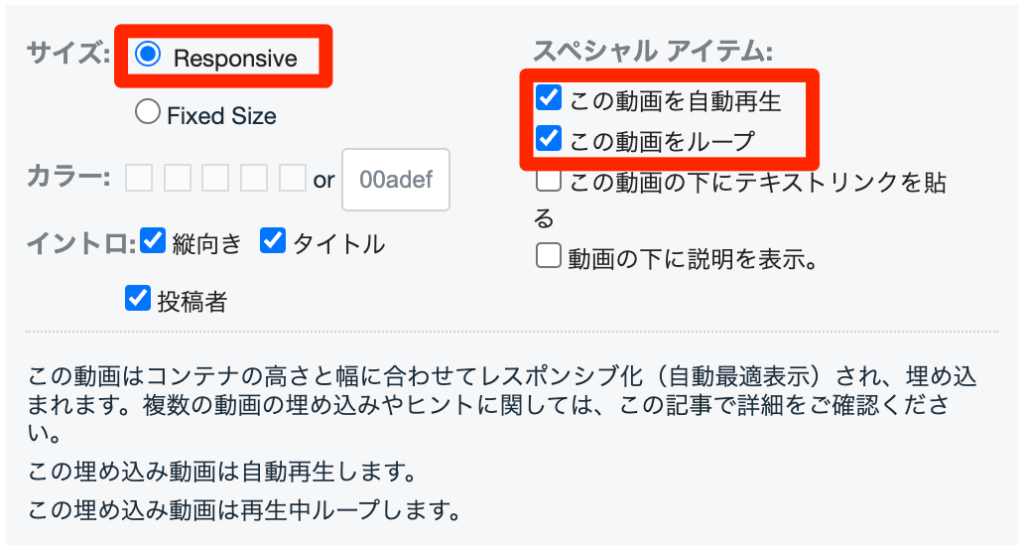
「オプションを表示」を選択。

「Responsive」「この動画を自動再生」「この動画をループ」にチェックを入れます。

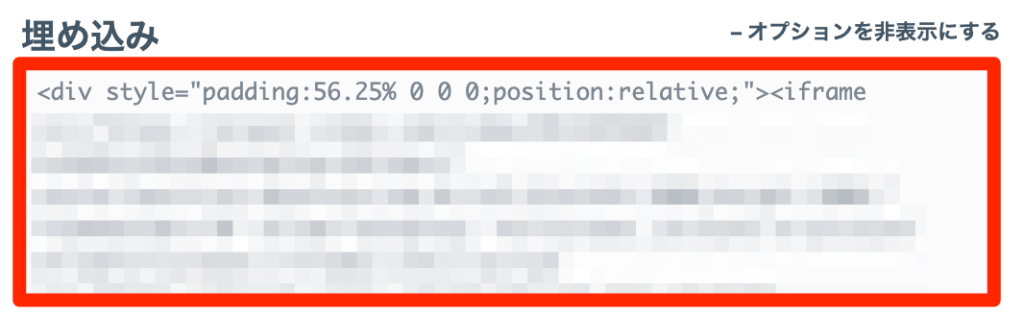
埋め込みのコードをコピーします。

STUDIOの「デザインエディタ」に移動して
赤枠で囲った部分にペーストします。

ただし、このままだと自動再生がうまく機能しません。
少しだけコードを付け足したいと思います。
先ほどペーストしたコードの中に
&autoplay=1の箇所があると思います。
そこをこのように変更します。
&autoplay=1&muted=1これで自動再生も機能するようになったと思います。
自動再生するときは消音のミュートもセットで設定する必要があります。
1つのページで複数のVimeo動画を自動再生したい場合は、さらにコードを付け足します。
&autoplay=1&muted=1&autopause=0このように設定することで1つのページで複数の動画を自動再生できます。
詳しくはこちらに記載があるのでご参照いただければと思います。
ヘルプセンター
動画の埋め込みコードに自動再生とループのパラメーターを追加する方法は? この機能はすべてのVimeoプランに含まれています。動画の埋め込みコードに自動再生とループのパラメーターを追加できます。あなたの最近アップロードされた一般公開動画(…
まとめ
お疲れ様でした。
アップロード作業から解説してきたので、少し長くなってしまいましたが
アップロードさえ済んでしまえばサイトへの反映は簡単だったと思います。
少しコードを書いたりはありますが、自動再生やループ再生のオプション設定も比較的簡単にできたかと思います。
STUDIOでは今回紹介した動画の埋め込み以外にも、埋め込みのボックスをうまく活用することで、CSSなどのコードを書いて拡張させることも可能です。
こちらの記事で詳しく解説しているのでよろしければご覧ください。
あわせて読みたい

【STUDIO】CSSを使う方法 STUDIOでCSSを書く方法は2パターン存在します。1つはiframeのブロックを使用する方法、もう1つはGoogle Tag Managerを使用する方法。どちらも丁寧に解説していきます。
あわせて読みたい

【STUDIO】テキストにマーカーを引く方法 STUDIOでテキストに対してマーカーを引いて目立たせる方法を解説します。テキスト全体と特定のテキストそれぞれにマーカーを引く方法をご紹介します。
あわせて読みたい

【STUDIO】コードを書く方法 STUDIOはノーコードツールですが、実はコードを書くことも可能です。iframeタグを使用する方法とGoogleタグマネージャーを使用する方法をそれぞれ解説していきます。
最後までお付き合いいただきありがとうございます。
以上、仙台のWeb制作フリーランスのキクチでした。ではでは。








